背景
由于插件崩溃、不正确操作等导致vscode出现异常现象,如:代码高亮失效、无法进行转到定义等,此时的vscode就需要重新完全卸载删除再安装,恢复初始化。
步骤
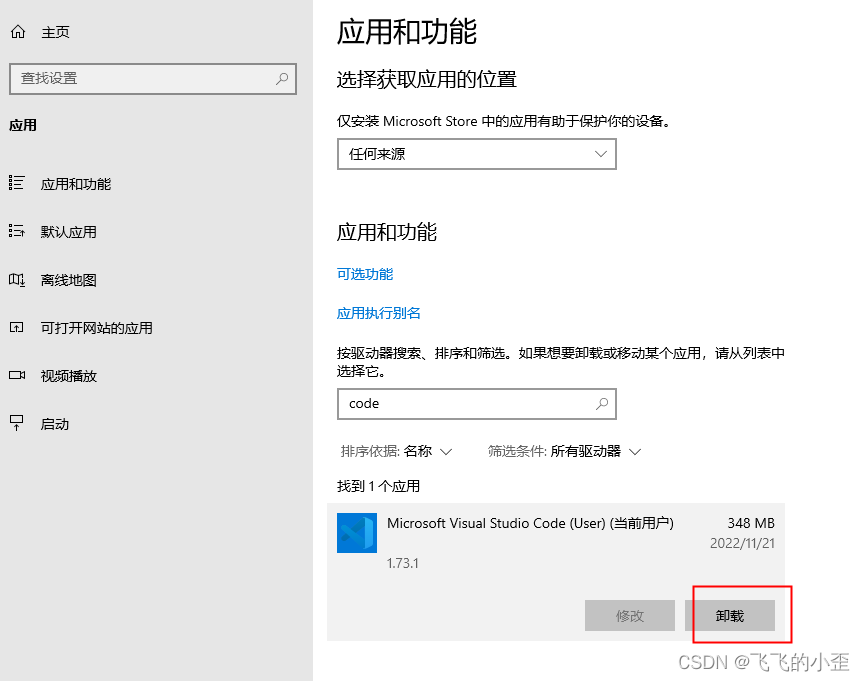
1、卸载vscode:
任何方法都可以,比如win+i进入程序里删除,任何软件管家删除。
2、删除配置信息和插件以及缓存:
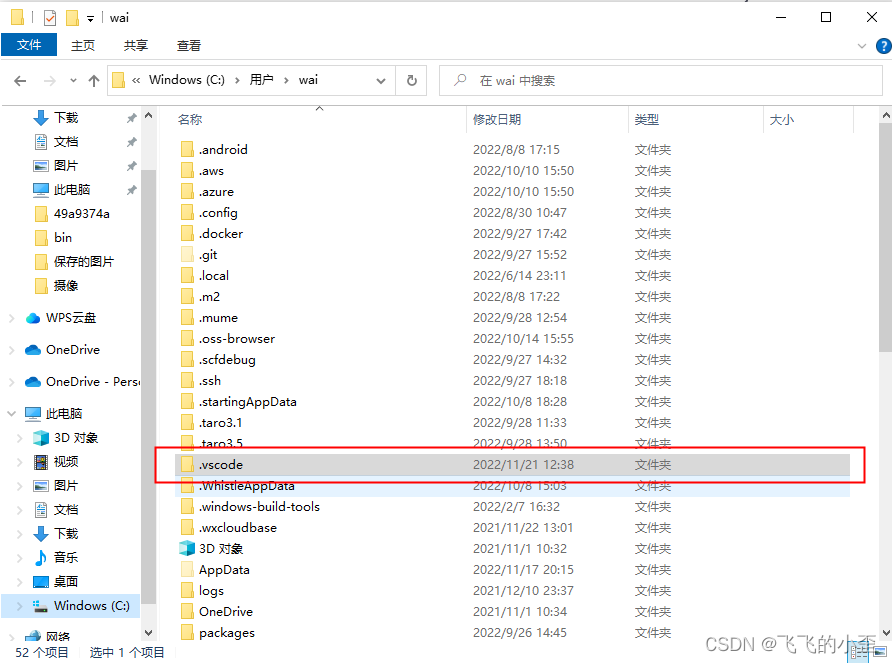
- 删除插件以及个人配置文件 (默认文件位置:C:/Users/wai/.vscode)
不放心可以把整个.vscode都删除了

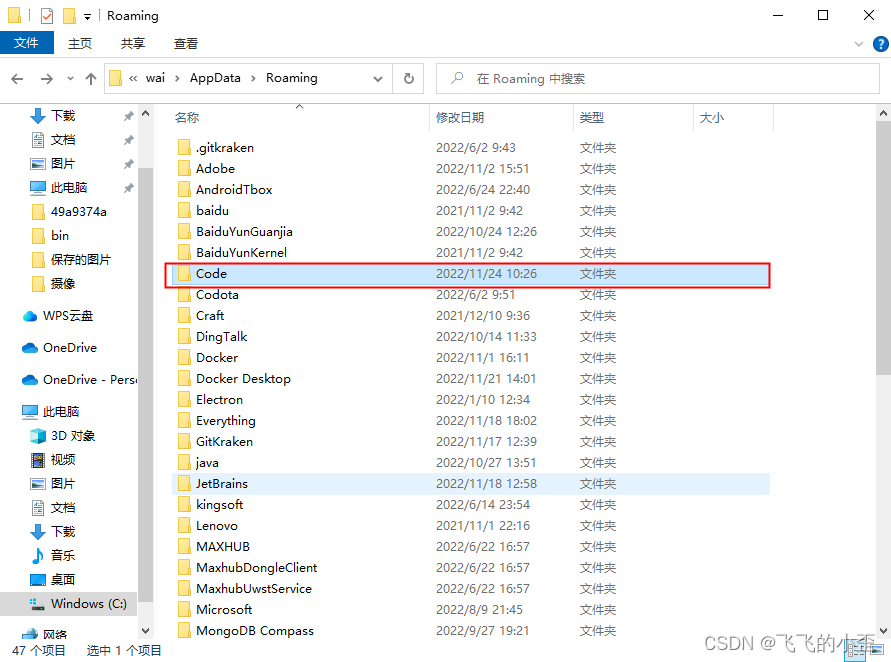
- 删除缓存(默认文件位置:C:/Users/wai/AppData/Roaming/Code)

把Code整个文件夹都删除,若出现诡异文件删不掉也读不到,可以将文件移动到别的位置解决,如下图文件:

3、替换云端备份:
重新安装后如果好了,一登录账号又不好了,那记得卸载可能有问题的插件,要是找不到,直接用本地插件覆盖云端,一个一个重新安装好了。
4、重新安装vscode
官网:https://code.visualstudio.com/
总结
建议不要装太多插件,容易崩,最后在留一手,安装多款编辑器如:webstorm、idea… 以备不时之需。
版权归原作者 飞飞的小歪 所有, 如有侵权,请联系我们删除。