目录
一、前提
- 已经成功安装了Git
- 已经成功注册了GitHub账号
- 参考链接: Git上传文件代码到GitHub 如何在GitHub上传自己的项目 如何将本地项目上传到Github
二、步骤
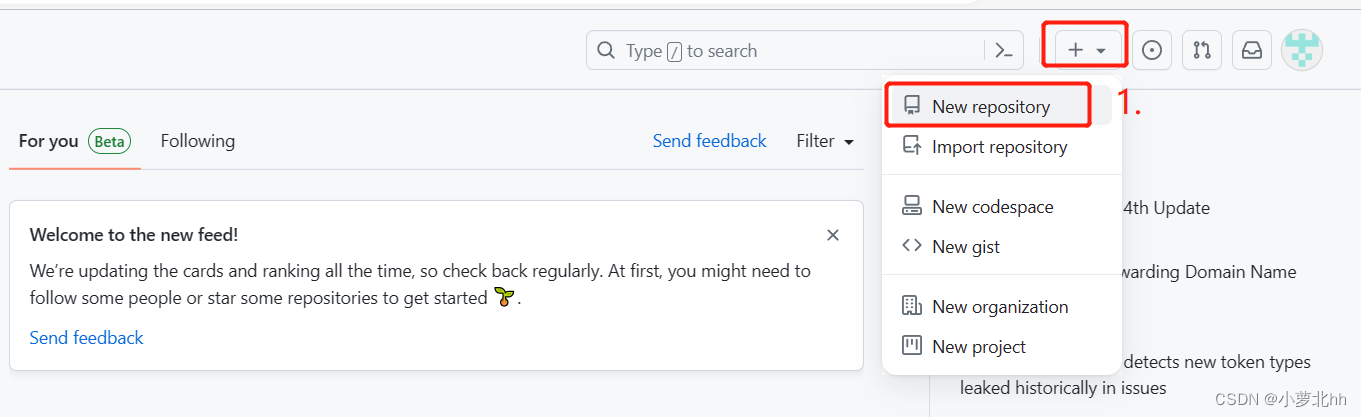
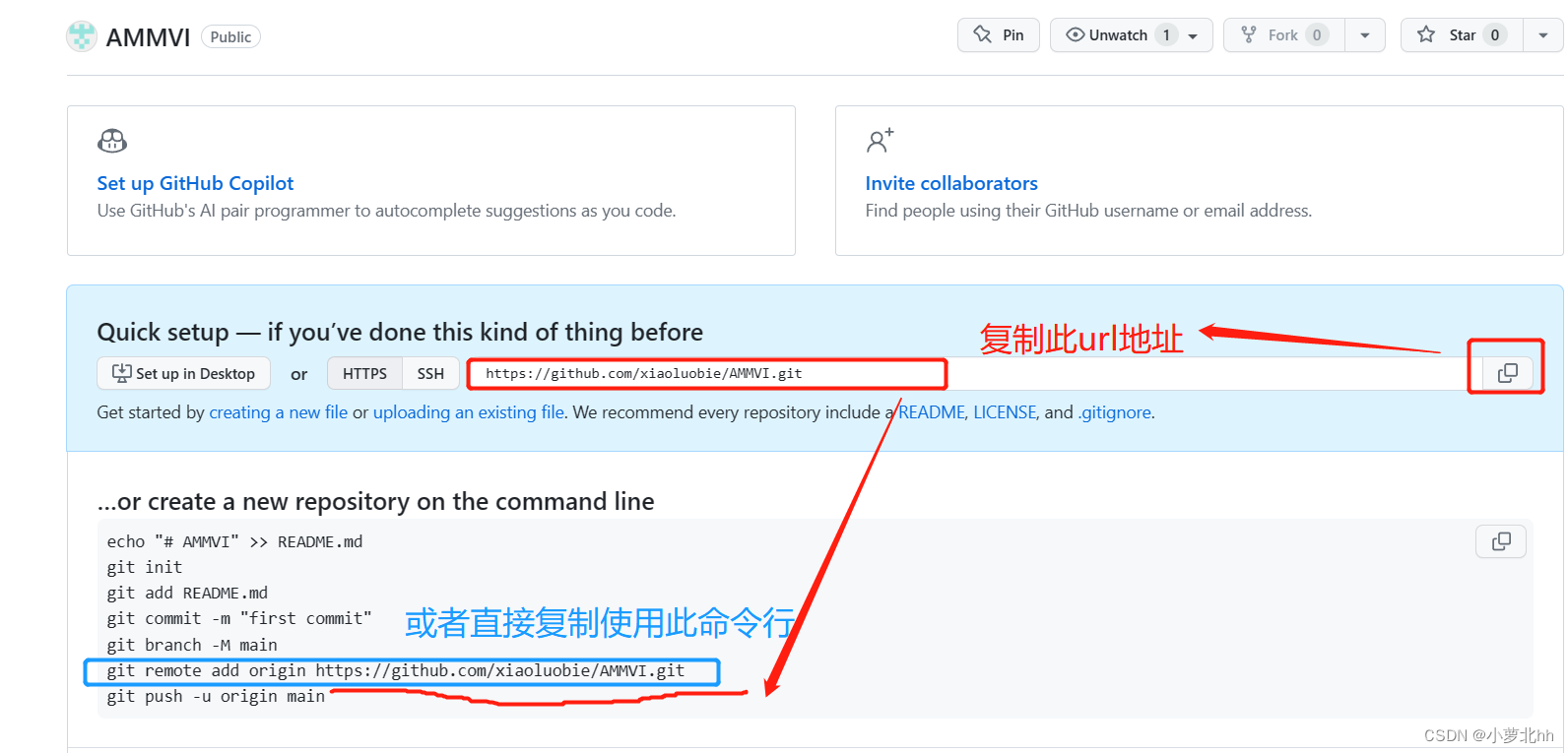
1. 创建GitHub仓库
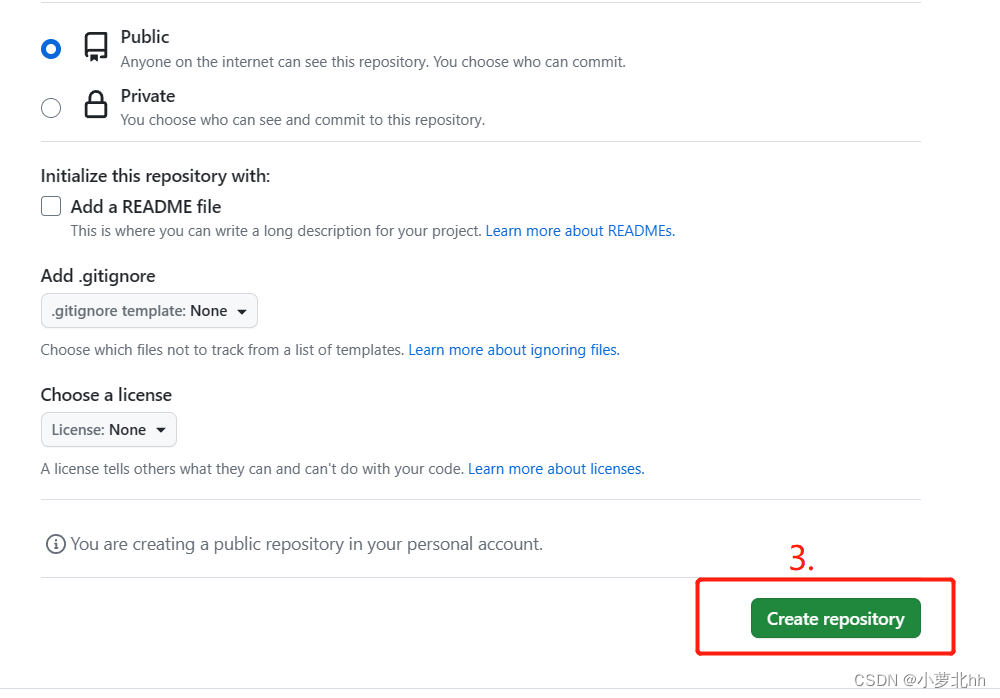
(1) 在GitHub的主页下创建仓库的相关设置



2. 创建Git仓库
(1) 创建一个新的空文件夹(文件夹的创建地方和命名根据自己需要),此文件夹处命名为
GitHub-code

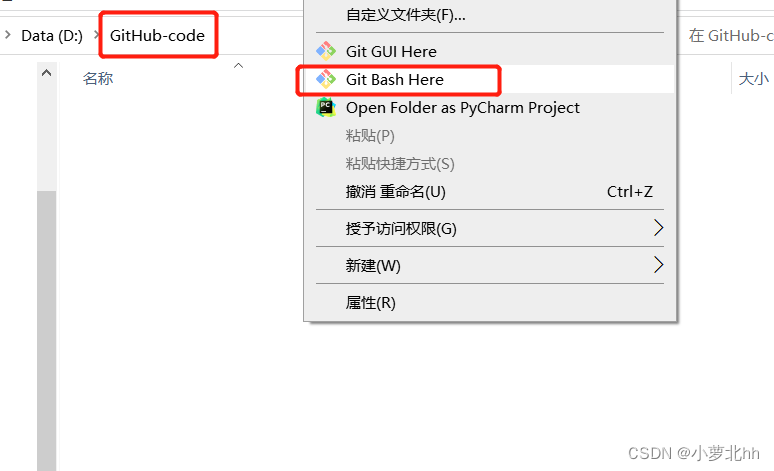
(2) 在空文件夹下右击,使用
Git Bash Here
打开
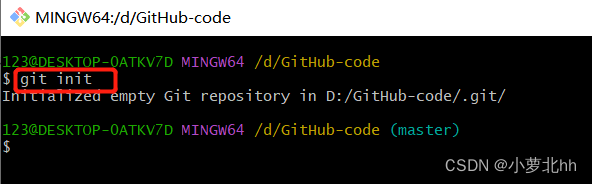
(3) 使用 **
git init
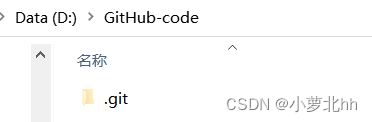
** 命令行初始化,把此目录变成Git可以管理的仓库。回车运行之后会告诉你初始化了一个空的Git仓库,同时空文件夹中生成一个
.git
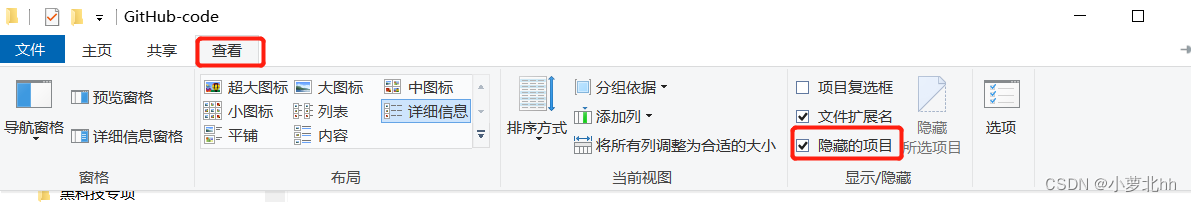
文件夹。若没有显示,代表目录被隐藏,继续使用命令行
ls -ah
就可以看到,或者在文件夹所在地方点击
查看--勾选隐藏项目
(如下图所示)
git init



3. 将项目添加到暂存区
(1) 若是第一次提交,使用以下命令行,先配置Git的用户名和名字
git config --global user.email"邮箱"# 使用自己的邮箱
git config --global user.name"名字"# 自己取一个用户名
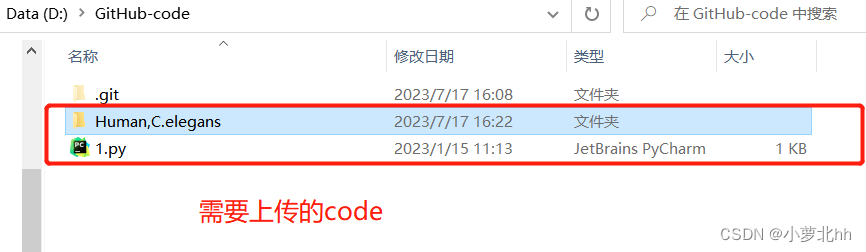
(2) 将需要上传的项目代码放到
GitHub-code
文件夹下面

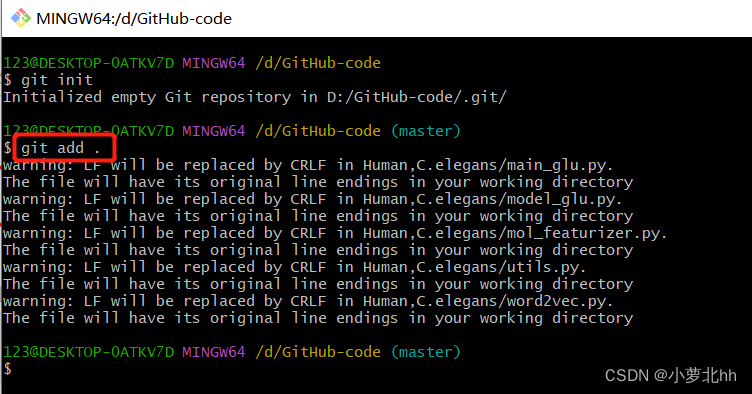
(3) 使用命令行 **
git add .
** 将此
GitHub-code文件夹
下的所有文件添加到git仓库。(注:
.
不要忘记,且
.
可以换成指定文件名,即只上传此文件夹下的指定文件,不是所有文件)

4. 将项目提交到Git仓库
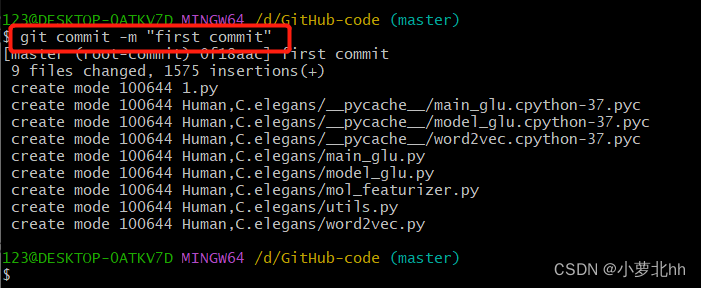
(1) 使用命令行 **
git commit -m "first commit"
** 将项目提交到Git仓库。
-m
后面的内容是对此次提交的注释说明,可以自己定义任意内容

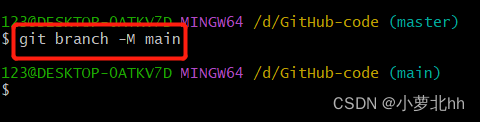
(2) 使用命令行 **
git branch -M main
** 上传到main分支

5. 本地仓库(本地项目文件)与远程仓库(GitHub)的链接
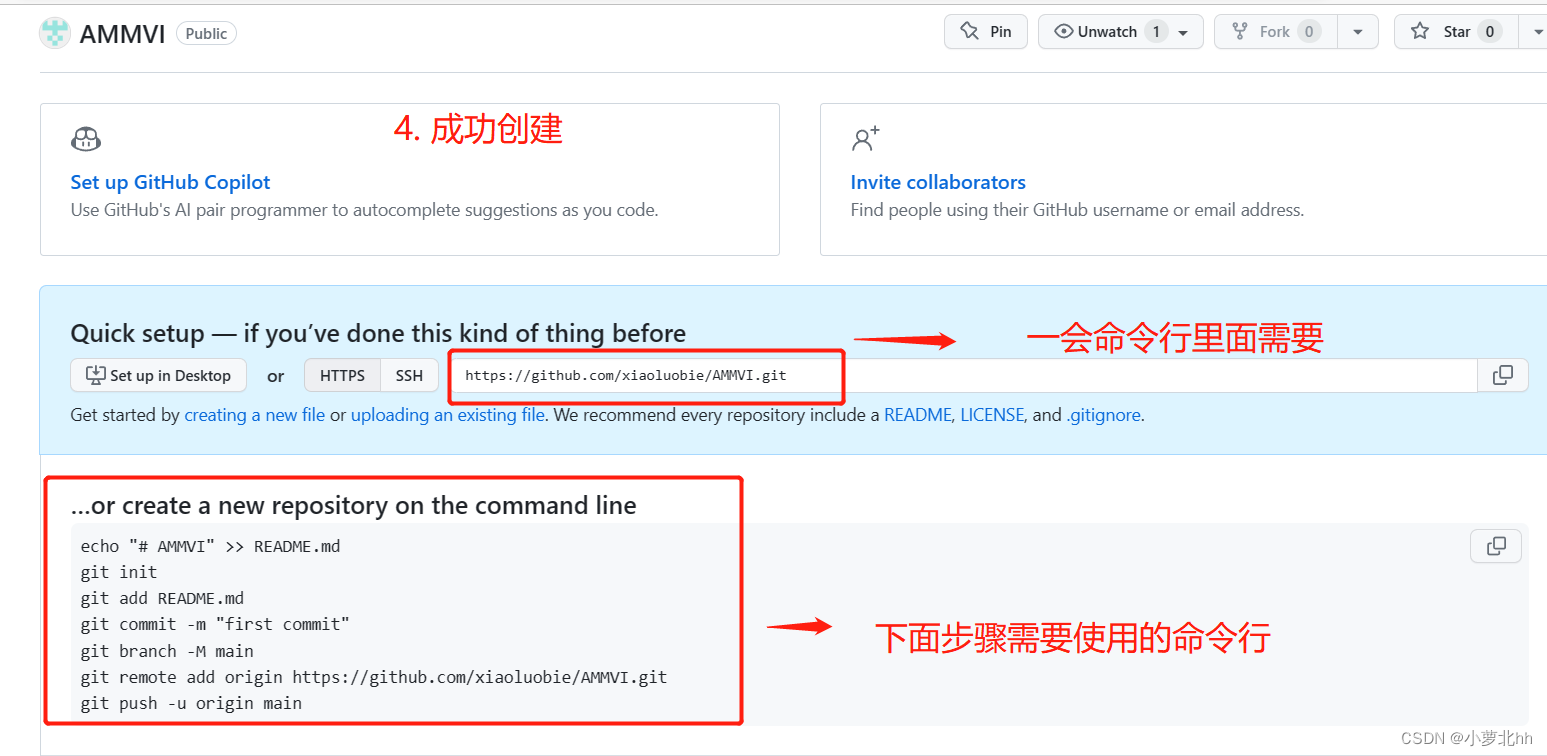
(1) 使用 **
git remote add origin https://github.com/xiaoluobie/AMMVI.git
** 命令行和GitHub连接。注:此命令行中的origin后的内容为上面自己创建的GitHub仓库步骤的第4步图片中的url地址

6. 本地项目上传到远程仓库(GitHub)
(1) 使用 **
git push -u origin main
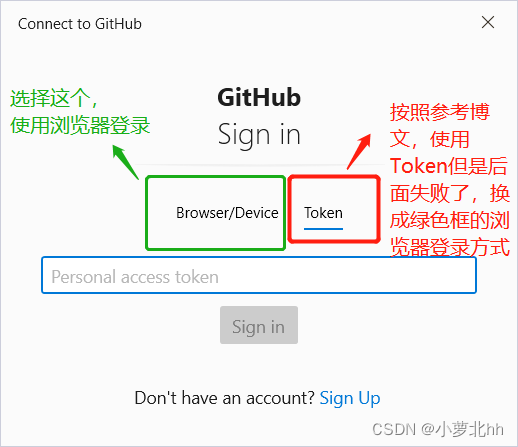
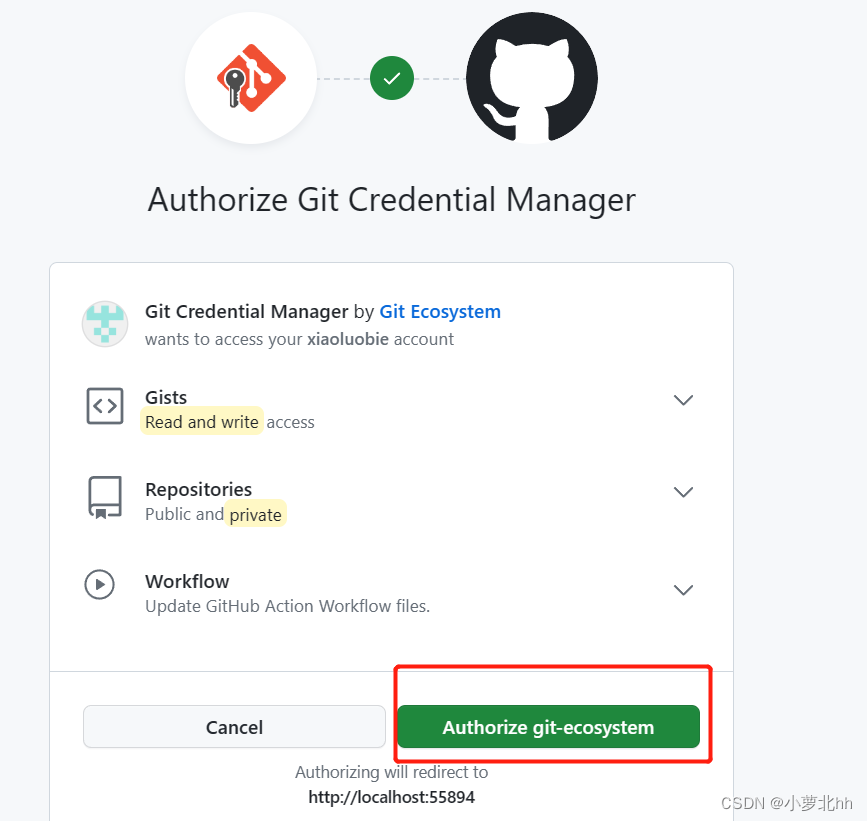
** 命令行,回车运行之后,第一次运行会跳出登录界面,根据此参考博文(link)选择Token登录后面上传失败,更换第一个使用浏览器登录


(2) 登录成功之后再次运行此命令行: **
git push -u origin main
** 完成上传

(3) 回到GitHub仓库界面刷新之后,看到项目成功上传,如下图
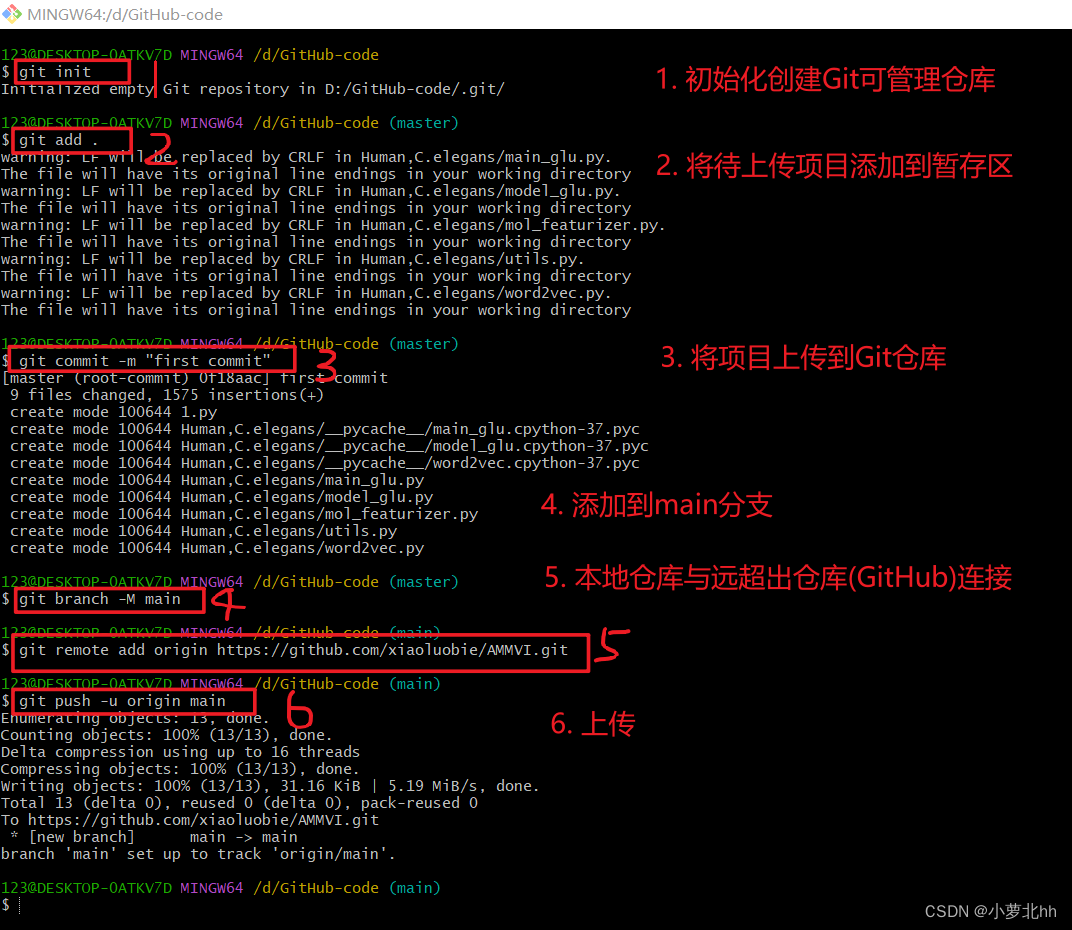
7. 步骤及命令行总结

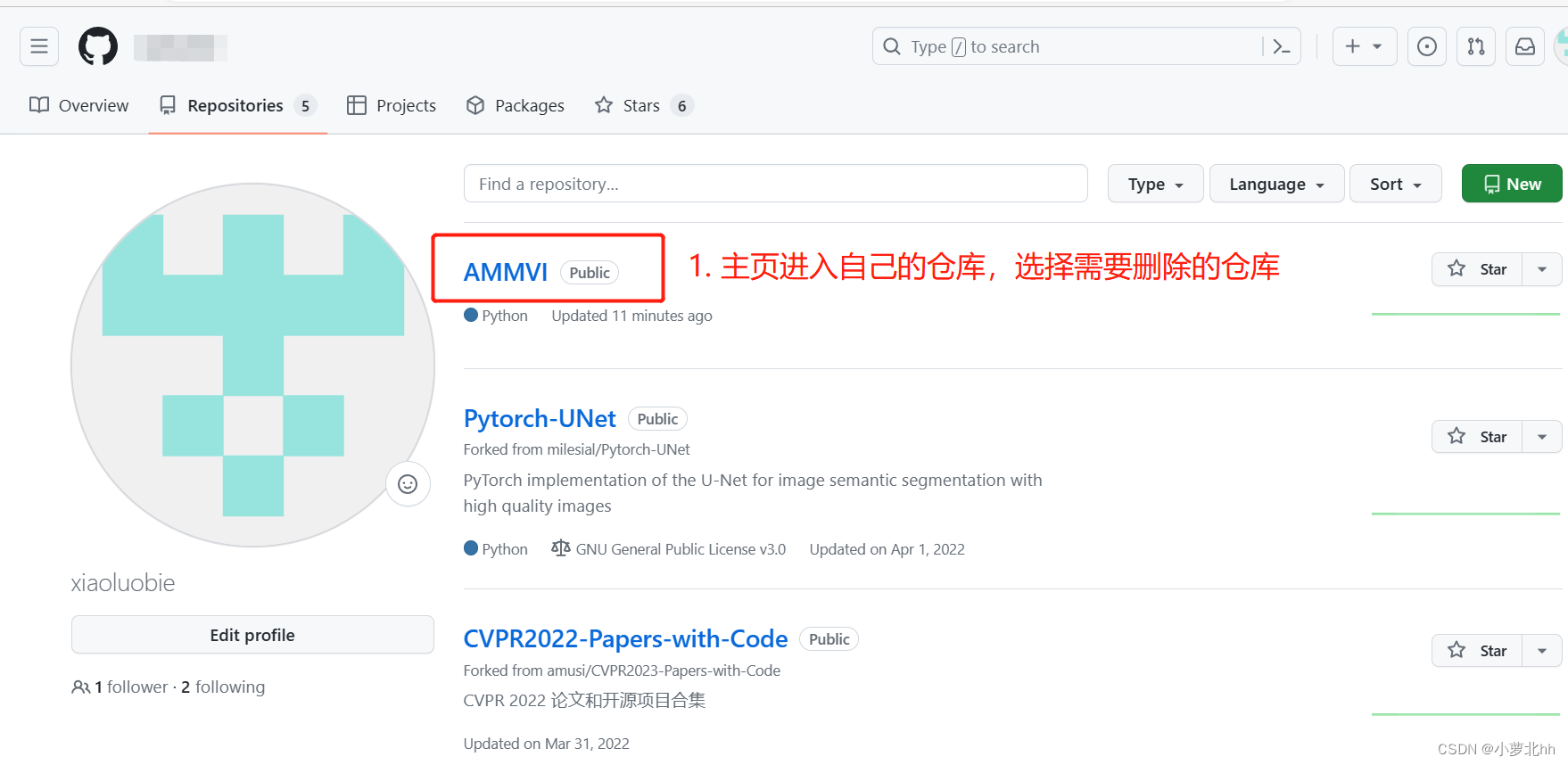
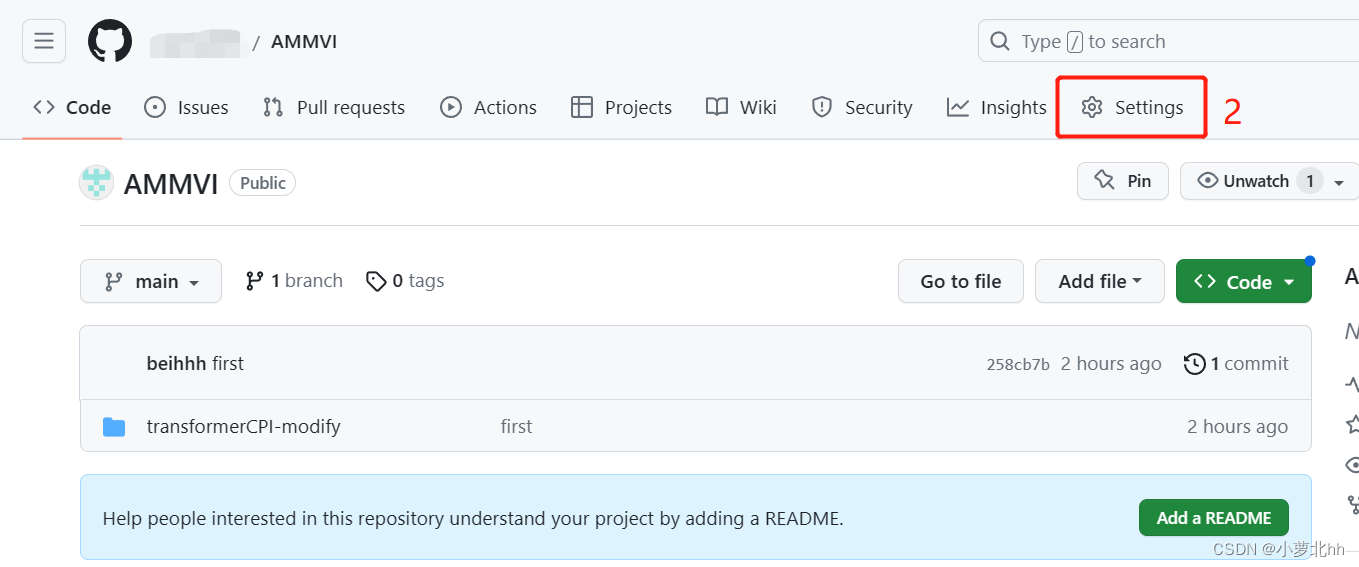
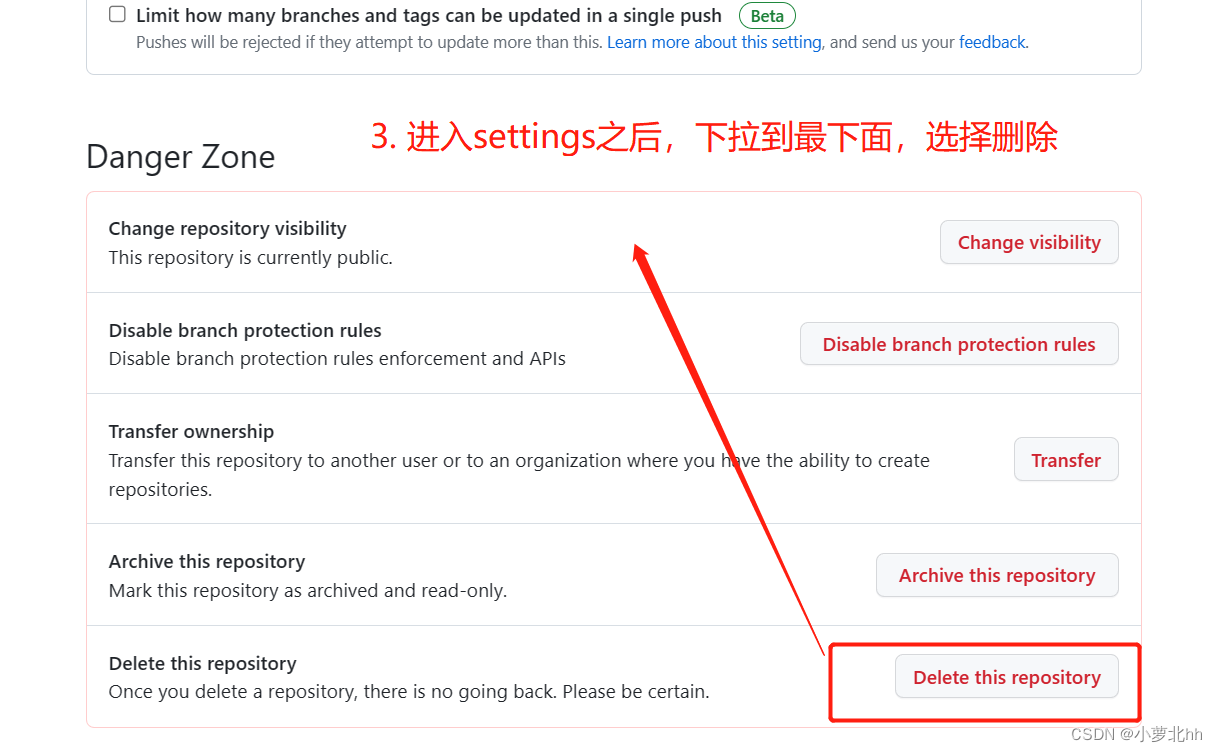
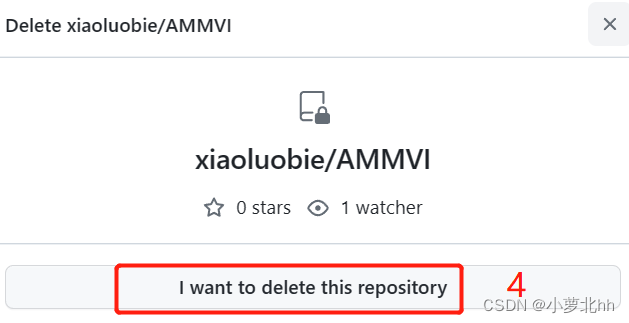
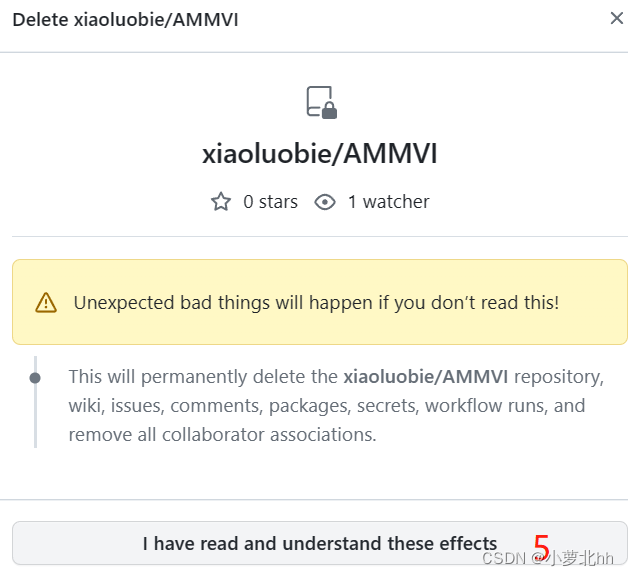
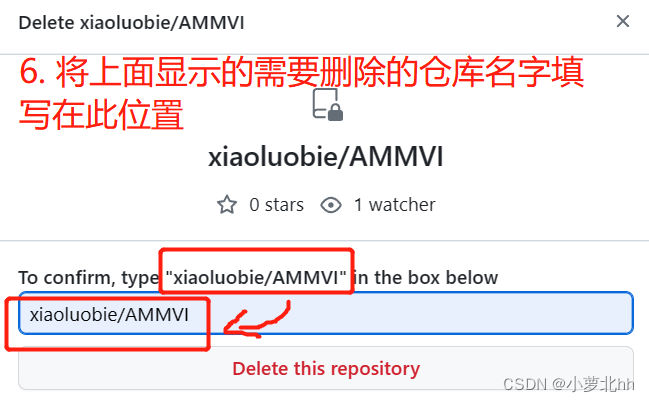
三、删除已经创建的仓库





 最后点击删除按钮,就成功删除此仓库
最后点击删除按钮,就成功删除此仓库
版权归原作者 小萝北hh 所有, 如有侵权,请联系我们删除。