开源之旅:探索React Native的灵动拖拽视图——react-native-draggable-view
在移动应用的世界里,交互的流畅与创新是吸引用户的不二法门。今天,我们向您隆重推荐一个能够为您的React Native应用增添动态魅力的组件——react-native-draggable-view。它不仅简化了垂直拖动视图的实现,更赋予开发者无尽的创意空间,让应用界面活灵活现。
项目介绍
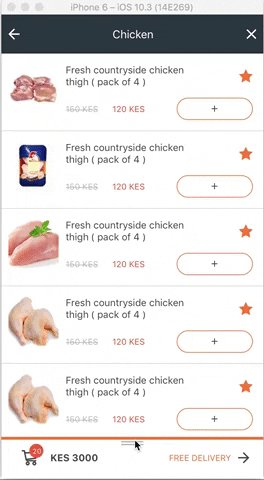
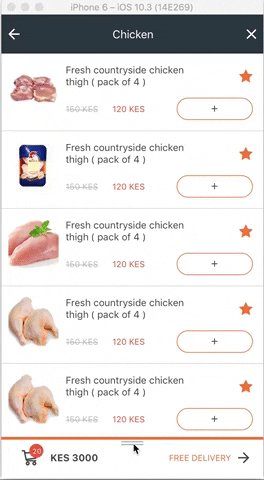
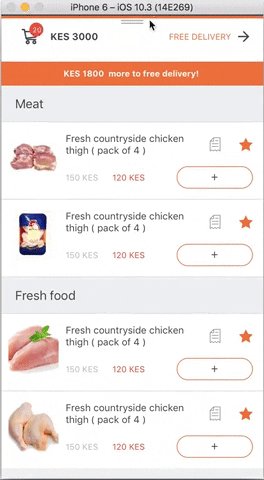
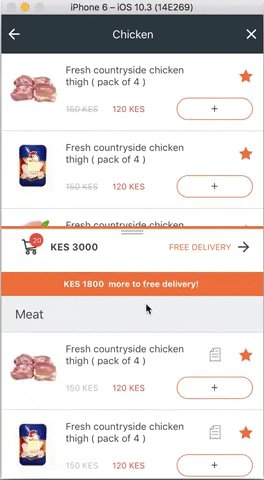
react-native-draggable-view 是专为React Native设计的拖拽组件,允许用户自由地上下拖动视图。这一功能使得开发者可以轻松创建如抽屉菜单般的效果,当用户松开手指时,视图会平滑地滑回初始位置或停靠到容器边界,极大地丰富了用户体验。结合生动的示例和简洁的安装过程,这个库成为了提升应用交互体验的得力助手。

技术分析
基于React Native的灵活性,react-native-draggable-view通过精巧的事件监听和动画处理,实现了视图的顺畅拖动。其核心在于准确捕捉触摸事件,以及高效计算视图的位置变化。它支持自定义初始抽屉大小、反向拖动方向等特性,这些配置项使开发者能根据不同场景灵活定制,满足个性化需求。此外,通过简单的JavaScript代码,即可构建出复杂的交互逻辑,展现了React Native的高效率开发优势。
<Drawer
initialDrawerSize={0.09}
renderContainerView={() => /* 自定义容器内容 */}
renderDrawerView={() => /* 自定义抽屉内容 */}
/>
应用场景
此组件的应用范围广泛,不仅限于常见的侧边栏抽屉。想象一下,在购物APP中,用户轻扫屏幕边缘就能展开购物车;或是阅读应用里,以优雅的方式显示导航栏。对于任何需要动态展现隐藏内容的场景,react-native-draggable-view都是理想选择,尤其适合追求独特交互体验的设计需求。
项目特点
- 高度可定制性:从初始尺寸到释放后的动作,每一处细节都可按需调整。
- 双向拖动支持:无论是顶部下滑还是底部上拉,都能轻松实现。
- 简洁易用:通过简短的API调用,快速集成至现有项目,缩短开发周期。
- 直观的反馈:平滑的动画效果,提供自然流畅的用户交互体验。
- 详尽文档:清晰的安装指南与属性说明,新手也能迅速上手。
利用react-native-draggable-view,开发者们可以将更多创新的交互概念变为现实,让应用程序的每一个角落都充满生命力。现在就加入到这个强大的工具的使用者行列中来,开启你的交互设计新篇章吧!
无需犹豫,通过以下命令,立刻开启这段旅程:
npm i react-native-draggable-view --save
让我们一起,用技术创造更加灵动的移动世界。
版权归原作者 夏庭彭Maxine 所有, 如有侵权,请联系我们删除。