元素定位是在做UI自动化测试中最重要的一环,要牢牢掌握定位的方法,才能更有效率的进行UI自动化测试。
常见的元素定位方式:
- id
- name
- tag_name
- class_name
- link_text
- partial_link_text
- xpath
- css
其中id,name是具有唯一性的,所以定位起来比较简单,直接使用即可
在UI自动化测试中,xpath和css是依据html文档的路径进行定位,分为绝对路径和相对路径。各有优劣,根据业务情况选择即可。本节重点介绍xpath和css定位
xpath
Xpath 是一种用在 XML 文档中定位元素的语言,同样也支持 HTML 元素的解析
在 XPath 中,有七种类型的节点:元素、属性、文本、命名空间、处理指令、注释以及文档(根)节点
路径表达式:
路径说明nodename选取此节点的所有子节点。/从根节点选取//从匹配选择的当前节点选择文档中的节点.选取当前节点。..选取当前节点的父节点@选取属性谓语用来查找某个特定的节点或者包含某个指定的值的节点,被嵌在方括号中
常见的谓语:
1)数字 例如: /html/body/div[4]/div[2]/div[2]
2)last() 例如: /html/body/div[last()]
position() 例如:/bookstore/book[position()<3]
@属性值 例如://title[@lang='eng']
5)> < = 例如:/bookstore/book[price>35.00]/title
6)直接获取文本 例如://title[@lang='eng']/text()
- 通配符
1)* 例如:/bookstore/*
2)@* 例如://title[@*]
控制台xpath定位示例:
1.使用id属性

2.查找多个子后代

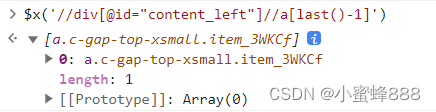
3.查找后代中的倒数第二个

4.查找所有a

css定位
css比xpath定位更快,也更稳定
常用的css基本语法:


控制台css定位示例:
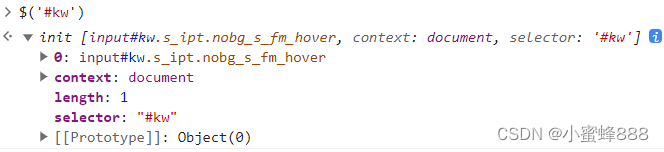
1.通过id定位

2.通过class定位

3.定位h3下的所有a元素

4.定位h3下的子元素

- h3后紧接的a元素

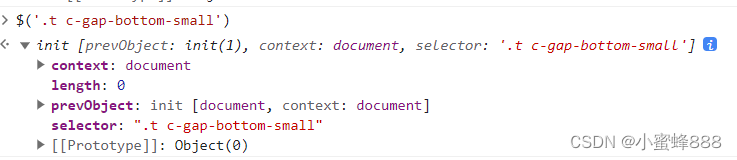
6.定位前面有div的每一个h3元素

css和xpath的比较
xpath功能比较强大,可以做一些css做不到的内容
css更快更稳定,xpath是路径遍历,css用样式定位
掌握语法后,多练习,多实践
版权归原作者 小蜜蜂888 所有, 如有侵权,请联系我们删除。