这里介绍下SpringBoot中如何接收前台页面上传的文件,以及如何下载文件。
1、文件上传
此案例我是将文件上传之后,存入数据库,文件放在当前项目的目录下。
数据库具体如下:
数据库名为:upAndLoad
表名为:pic
三个字段为pid、filename、src

pid是图片的id也是pic表的唯一主键,设置为自增字段。
filename是图片的名字。
src是存储图片的路径。
创建好表之后我们需要进行springboot的配置文件,具体如下
spring.mvc.servlet.path=/
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost/upAndLoad 这里是根据自己的数据库配置
spring.datasource.username=root 数据库账号
spring.datasource.password=root 数据库密码
spring.main.allow-circular-references=true
spring.servlet.multipart.enabled=true
#上传文件最大为30MB
spring.servlet.multipart.max-file-size=30MB
#最大支持请求大小
spring.servlet.multipart.max-request-size=30MB
mybatis.mapper-locations=classpath:mapper/*.xml
mybatis.type-aliases-package=com.tc.vo
配置好之后我们定义一个Pic的实体类
package com.tc.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Pic implements Serializable {
private Integer pid;
private String filename;
private String src;
}
编写一个Pic的Mapper接口
package com.tc.dao;
import com.tc.vo.Pic;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
@Mapper
public interface PicDao {
void savePic(Pic pic); 此方法是存入数据库
List<Pic> queryPic(); 此方法是查看上传的图片
}
Pic的xml文件,命名为PicMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- 设置为PicDao接口方法提供sql语句配置 -->
<mapper namespace="com.tc.dao.PicDao">
<select id="queryPic" resultType="Pic">
select * from pic
</select>
<insert id="savePic">
insert into pic (filename,src) values(#{filename},#{src})
</insert>
</mapper>
编写一个业务逻辑层接口为PicService
package com.tc.service;
import com.tc.vo.Pic;
import java.util.List;
public interface PicService {
void savePic(Pic pic);
List<Pic> queryPic();
}
实现PicService接口的实现类,命名为PicServiceImpl
import com.tc.service.PicService;
import com.tc.vo.Pic;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class PicServiceImpl implements PicService {
@Autowired
private PicDao picDao;
@Override
public void savePic(Pic pic) {
picDao.savePic(pic);
}
@Override
public List<Pic> queryPic() {
return picDao.queryPic();
}
}
最后是上传的Controller,命名为UpController,up方法为上传,view方法为成功之后查看
package com.tc.controller;
import com.tc.service.PicService;
import com.tc.vo.Pic;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpSession;
import java.io.File;
import java.io.IOException;
import java.util.List;
@RestController
public class UpController {
@Autowired
private PicService picService;
@RequestMapping("upfile")
public String up(MultipartFile file,String filename) throws IOException {
if (!file.isEmpty()){
String oldName = file.getOriginalFilename();
String filePath = "D:/4/upAndLoad/src/main/resources/static/file/";
String path = filePath+oldName;
Pic pic = new Pic();
pic.setFilename(filename);
String src = path.substring(path.indexOf("static")+7,path.length());
pic.setSrc(src);
picService.savePic(pic);
File dest = new File(path);
if (!dest.getParentFile().exists()){
dest.getParentFile().mkdir();
}
file.transferTo(dest);
return "true";
}else {
return "false";
}
}
@RequestMapping("view")
public List<Pic> view(){
List<Pic> list = picService.queryPic();
return list;
}
}
前端upAndLoad.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<style>
#btn{
width: 100px;
height: 40px;
}
</style>
<body>
<form action="upfile" method="post" enctype="multipart/form-data" id="form">
请输入文件名:<input type="text" name="filename"><br>
请选择上传文件:<input type="file" name="file"><br>
<input id="btn" type="button" value="上传">
</form>
<script>
$('#btn').click(function (){
var form = new FormData(document.getElementById('form'))
$.ajax({
url:'upfile',
type:'post',
data:form,
contentType:false,
processData:false,
success:function (data){
if (data){
window.location.href = 'success.html'
}
},
error:function (data){
}
})
})
</script>
</body>
</html>
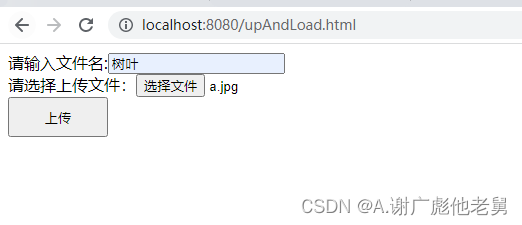
运行springboot项目

点击上传,跳转到success.html
sucess.html文件如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<form name="form">
<div style="width: 500px;height: 500px" id="box">
<img src="" id="img">
<a style="cursor: pointer">下载</a>
<input type="hidden" id="hid" name="hid">
</div>
</form>
<script>
window.onload = function (){
$.ajax({
url:'http://localhost:8080/view',
type:'post',
dataType:'json',
success:function (data){
console.log(data)
$('img').attr('src',data[0].src)
$('#hid').val(`${data[0].src}`)
},
error:function (data){
}
})
$('a').click(function (){
var frm = document.forms["form"];
frm.action = "down";
frm.submit();
})
}
</script>
</body>
</html>

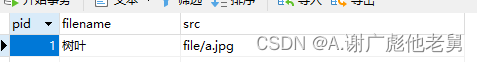
数据库会多一条数据,就是我们刚才上传的图片。

当点击下载时

综上所述,就是简单的一个图片下载,局限性只针对数据库第一个数据,后续会发多文件上传下载。
版权归原作者 A.谢广彪他老舅 所有, 如有侵权,请联系我们删除。