最近项目里对原本的充电宝小程序进行优化,要新增一个功能微信的支付分免押金版本和支付宝的信用分免押金版本,今天就先来一个uniapp版微信支付分免押保姆级别的流程。
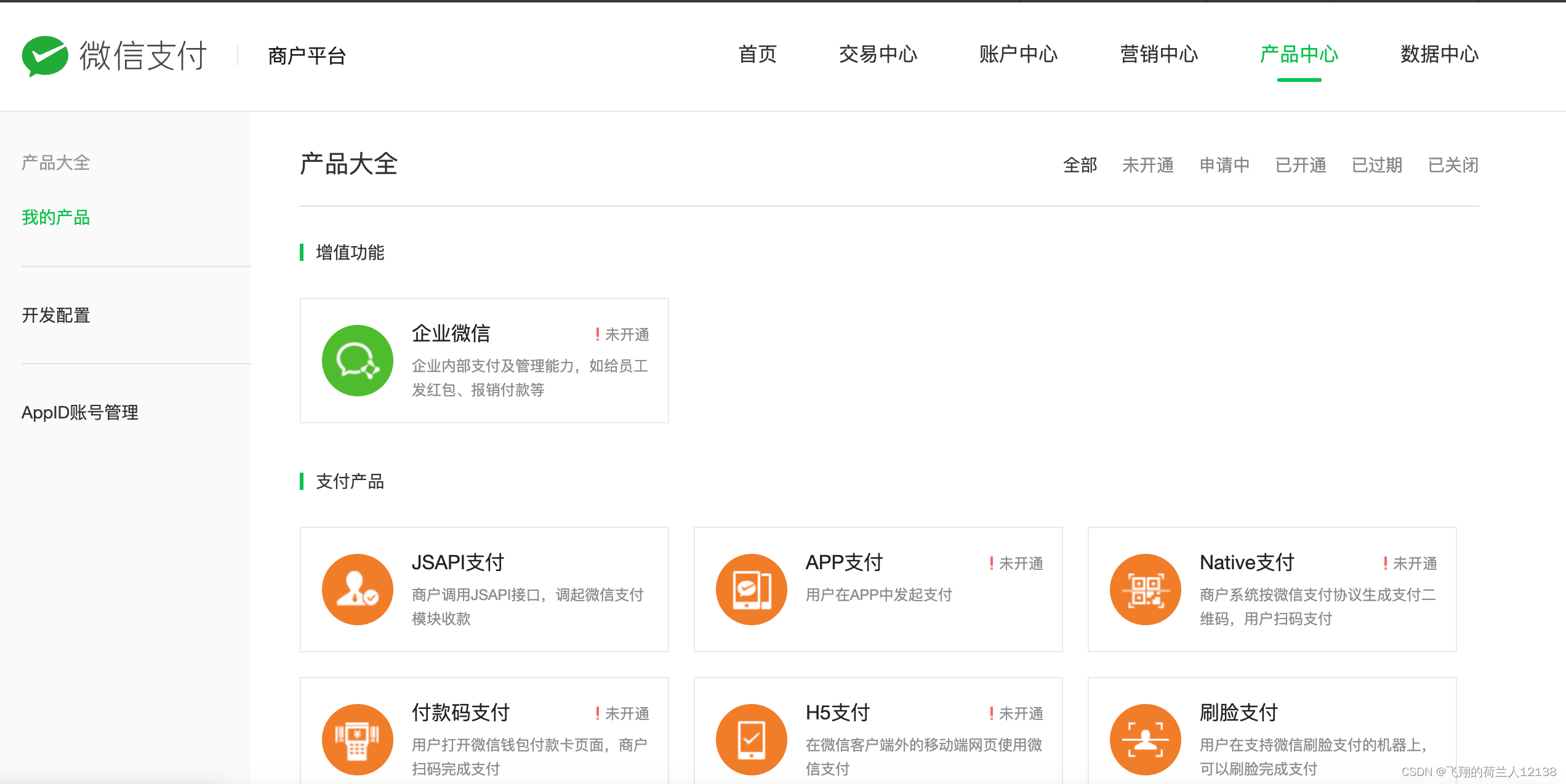
1.首先进入微信商户平台(微信支付 - 中国领先的第三方支付平台 | 微信支付提供安全快捷的支付方式)在右上角的产品中心里

下拉找到

微信支付分模块后点击进入,按照要求的流程对应一步步申请,申请完后再关联到微信小程序appid
2. 之后申请成功后记得让测试人员扫码加入到微信支付分的体验者里面,否则不是开发者的话就算是微信小程序那里把用户加入到体验者中 没有在微信支付分体验者里面的话在正式上线微信支付分模块时是无法吊起微信支付分模块功能的!!!

(踩雷了这个问题)
3.然后就是正常的前端以及后端这部分业务流程在这里简单说明下
(1)就是用户点击下单事件后,前端先请求后端把需要组装的参数传过去,后端在接受这个参数调用微信的api 把它传给微信侧,生成微信支付分的一个订单 之后返回
(2)前端在拿到后端给的参数后,调用wx.openBusinessView这个方法(等下贴代码)唤起微信支付分的页面,(例如你的微信分多少是否够XXX的提示以及具体内容反正后面你就不用管了) 在这个方法下有成功success的回调以及失败fail的回调 如果用户正常操作完成成功开通就是成功的状态,微信分不够以及中途退出都是会走失败的回调 这里就要做业务处理了,我们的话就是失败的话就走原来的老流程 收押金使用
(3)****最后就是成功后拿到一些数据把它返回给后端,在自己平台里创建订单关联微信支付分订单
P.s. 如果再自己平台加入订单过程中因为某种原因失败了 记得调用微信支付分订单的删除接口,否则用户开通的微信支付分订单会一直在用户订单里

let params = {
dv_id: xxxxx,
mouth_num: xxxxx,
openid: xxxxx,
label: xxxxx,
detail: xxxxx
};
// 这一步调接口是获得要打开微信支付分的订单参数,上面的params没有具体的意义 仅供参考
$http.post('/xxxxx', params)
.then((res) => {
if (res.code == 1) {
uni.hideLoading();
//这一步是检测看看微信版本支不支持微信分模块 一些特别特别老的版本是不支持的
if (wx.openBusinessView) {
wx.openBusinessView({
businessType: 'wxpayScoreUse',
extraData: {
mch_id: res.data.xxxxx,
package: res.data.xxxxx,
timestamp: res.data.xxxxx,
nonce_str: res.data.xxxxx,
sign_type: res.data.xxxxx,
sign: res.data.xxxxx
},
success(wxres) {
console.log("这里是成功的res", wxres)
//这里处理逻辑 成功后会返回个query_id:
// 具体是wxres.extraData.query_id 后端应该会需要
},
fail(res) {
console.log("这里是失败的res", res)
//dosomething
},
complete() {
//dosomething
}
});
} else {
uni.hideLoading();
console.log("需要升级")
//引导用户升级微信版本
uni.showToast({
title: '当前版本不支持支付分支付,请更新到最新微信版本!',
icon: 'none',
duration: 2500
});
}
}
})
文章的最后说一句,微信支付分验收贼拉事多,要严格按照微信支付分的样式规范以及要求的上传素材格式和细节,否则就会卡主 挺耽误事的 祝各位码农开发顺利,觉得有用的记得点个赞哈
版权归原作者 飞翔的荷兰人12138 所有, 如有侵权,请联系我们删除。