目录
1)创建项目
2)打开项目
3)启动项目
1)创建项目
首先在cmd中输入vue ui指令以在本地打开vue ui页面
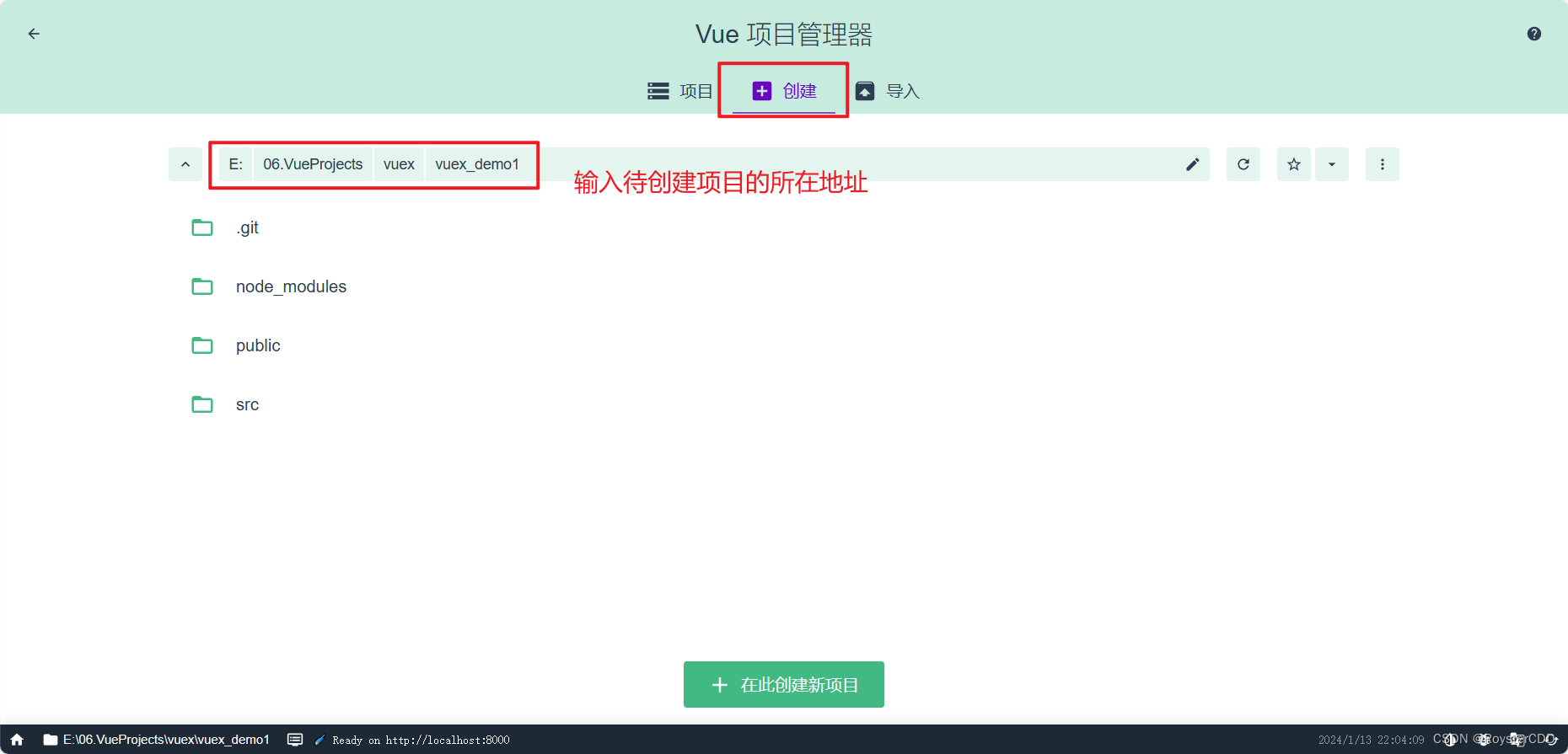
进入到vue项目管理器
预备创建项目
进入详细的项目配置界面,初始化Git仓库非必选,看个人需求

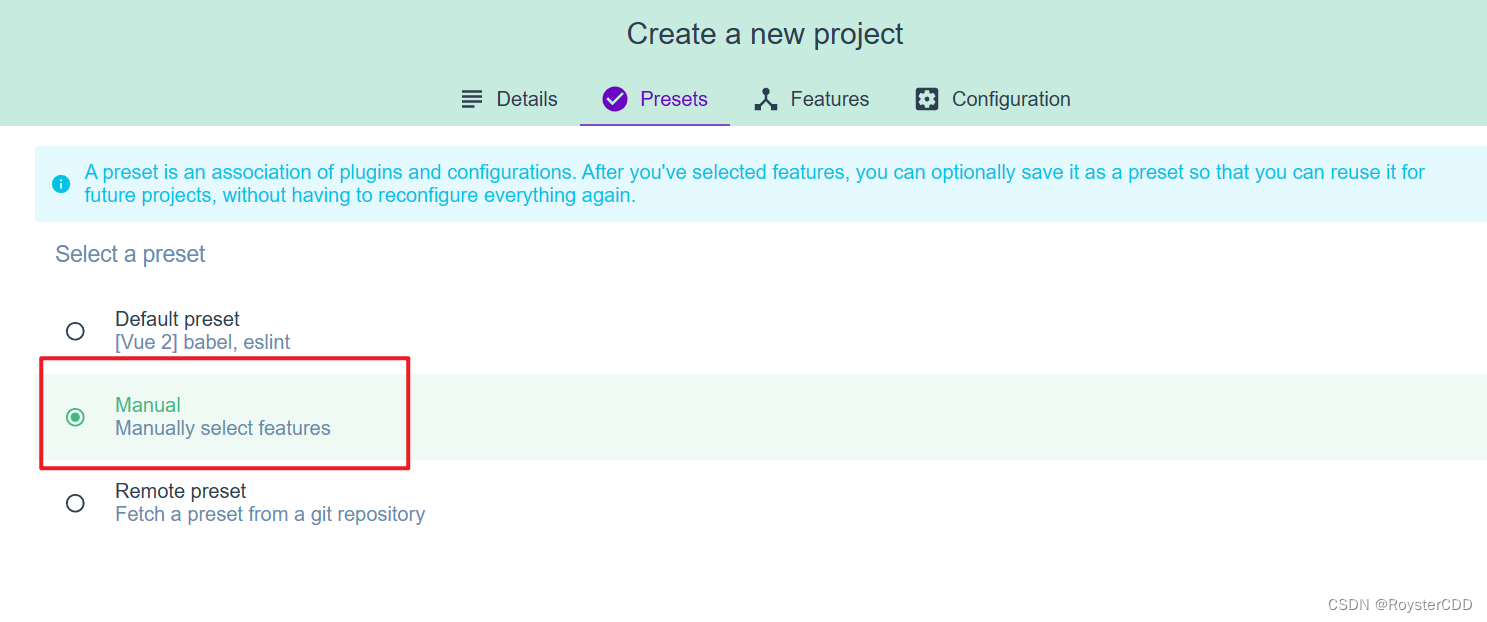
选择手动配置依赖项
通常来说常选泽:Babel(默认必选)、Router(路由)、Vuex(一种实现组件之间数据共享的技术)、Linter(默认必选)、config
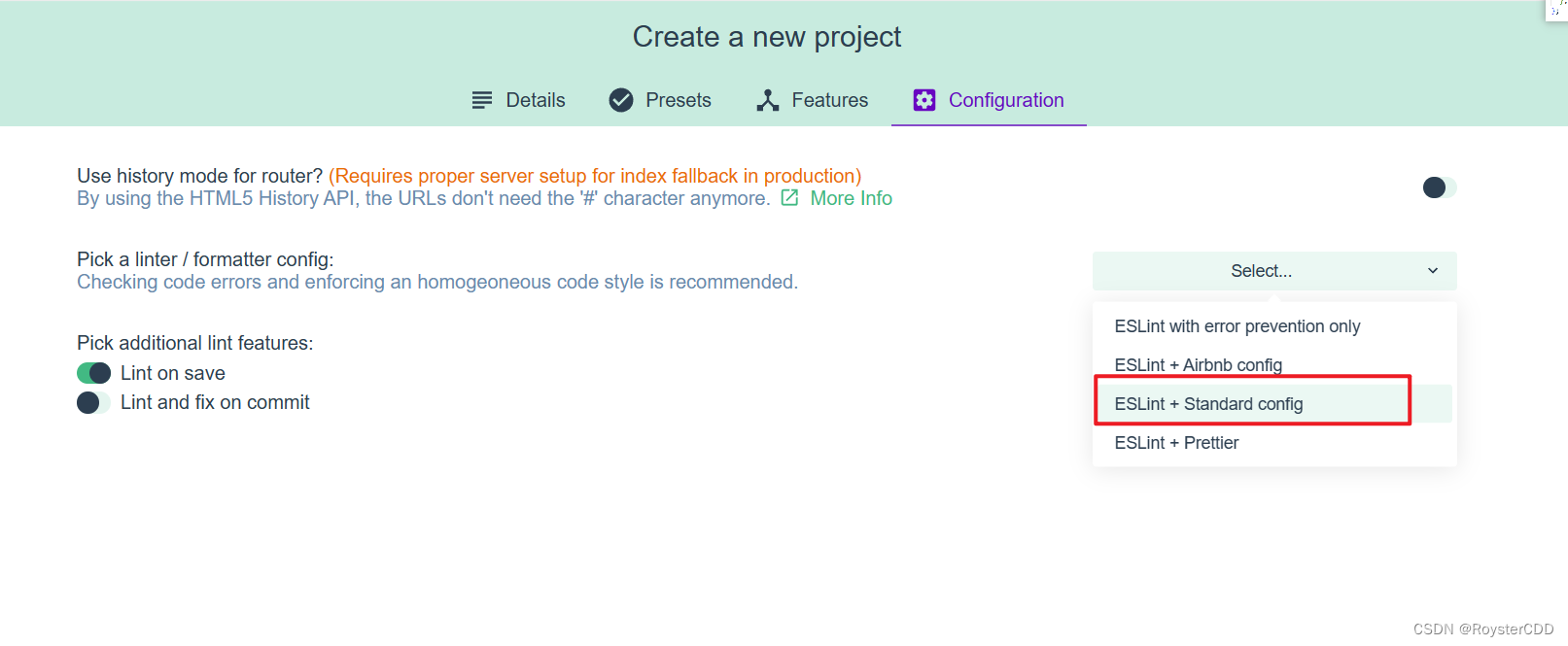
选择标准配置文件

第一次用脚手架创建项目非常慢
2)打开项目
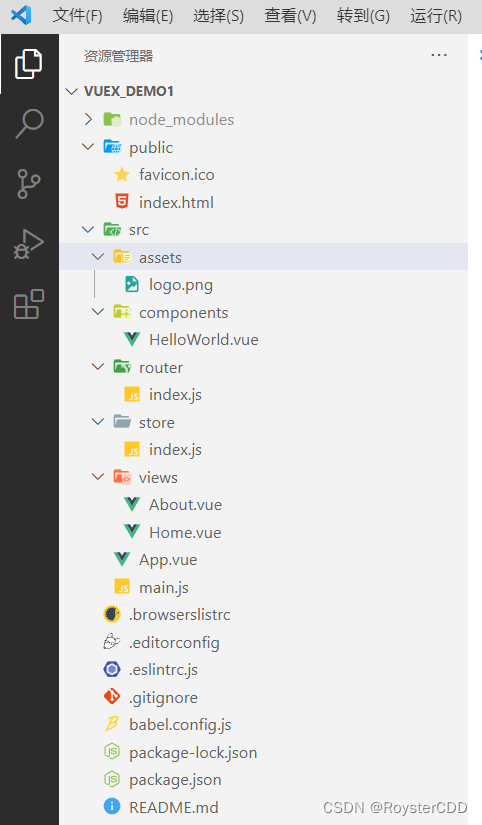
vue项目创建完成后,用Vscode打开:
一个标准的vue项目结构如下:
3)启动项目
随后用VSCode打开项目文件,可以在vue ui的Tasks栏下打开项目的服务
在Output中找到项目的本地地址并打开,
即可进入到主页
或者在Vscode中新建一个终端,输入以下两条指令并回车:
安装本地 node_modules 文件夹中的依赖项:npm install
启动服务:npm run serve

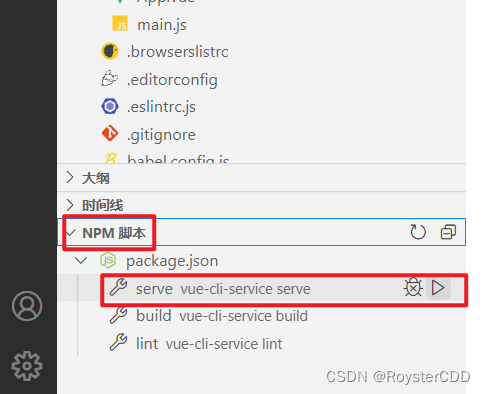
第二步也可以通过下面这种方式代替

最后也是能成功跳转到主页

版权归原作者 RoysterCDD 所有, 如有侵权,请联系我们删除。