一、问题一
1.上传gitee之后,本地代码丢失
2.解决办法:
1.git config --global user.name "聂志祎"
2.git config --global user.email ""
3.git init
4.git clone 地址(复制gitee项目中点击 克隆/下载 的地址)
发现本地代码并没有找回来,于是尝试别的办法
(其他博主的博客里摘抄的)
① 没有commit,没有add操作 基本可以放弃治疗了
②没有commit,有add操作
执行:git fsck --lost-found
在项目git目录下的 /.git/lost-found/other里有add过的文件
③执行了commit操作
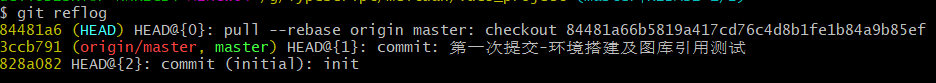
可以执行 git reflog找回
我执行了commit操作,所以执行 git reflog即可

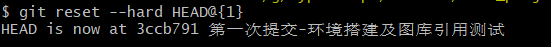
在执行
git reset --hard HEAD@{1}
(个人理解,应该是提交最近一次的恢复)

成功啦!!!
二、问题二
1.本地代码找回之后,npm run serve出现错误
ERRORError: Cannot find module'babel-plugin-import'Requirestack:
- G:\TypeScript\meituan\vue3_project\node_modules\@babel\core\lib\config\files\plugins.js
- G:\TypeScript\meituan\vue3_project\node_modules\@babel\core\lib\config\files\index.js
- G:\TypeScript\meituan\vue3_project\node_modules\@babel\core\lib\index.js
- G:\TypeScript\meituan\vue3_project\node_modules\@vue\cli-plugin-babel\index.js
- G:\TypeScript\meituan\vue3_project\node_modules\@vue\cli-service\lib\Service.js
- G:\TypeScript\meituan\vue3_project\node_modules\@vue\cli-service\bin\vue-cli-service.jsError: Cannot find module'babel-plugin-import'Requirestack:
- G:\TypeScript\meituan\vue3_project\node_modules\@babel\core\lib\config\files\plugins.js
- G:\TypeScript\meituan\vue3_project\node_modules\@babel\core\lib\config\files\index.js
- G:\TypeScript\meituan\vue3_project\node_modules\@babel\core\lib\index.js
- G:\TypeScript\meituan\vue3_project\node_modules\@vue\cli-plugin-babel\index.js
- G:\TypeScript\meituan\vue3_project\node_modules\@vue\cli-service\lib\Service.js
- G:\TypeScript\meituan\vue3_project\node_modules\@vue\cli-service\bin\vue-cli-service.js
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:933:15)
at resolve (node:internal/modules/cjs/helpers:108:19)
at tryRequireResolve (G:\TypeScript\meituan\vue3_project\node_modules\@babel\core\lib\config\files\plugins.js:102:11)
at resolveStandardizedNameForRequire (G:\TypeScript\meituan\vue3_project\node_modules\@babel\core\lib\config\files\plugins.js:136:19)
at resolveStandardizedName (G:\TypeScript\meituan\vue3_project\node_modules\@babel\core\lib\config\files\plugins.js:151:12)
at loadPlugin (G:\TypeScript\meituan\vue3_project\node_modules\@babel\core\lib\config\files\plugins.js:47:20)
at loadPlugin.next (<anonymous>)
at createDescriptor (G:\TypeScript\meituan\vue3_project\node_modules\@babel\core\lib\config\config-descriptors.js:139:16)
at createDescriptor.next (<anonymous>)
at evaluateSync (G:\TypeScript\meituan\vue3_project\node_modules\gensync\index.js:251:28)
2.解决办法
安装 npm install babel-plugin-import -S
3.重新 npm run serve 项目便可以重新的运行起来了。
版权归原作者 一起来学计算机 所有, 如有侵权,请联系我们删除。