1.案例说明:
利用JavaScript、css以及html制作一个简易的留言板
要求在页面文本框中输入一些文字之后,点击“提交”按钮,就可以让输入的文字和当前留言时间显示在下面,重新输入一些文字,再点击提交,就可以让新发布的内容显示在最上面。点击后面的删除,就可以删除已经提交后的留言。
【案例分析】利用节点的创建、添加和删除相关知识完成一个简易的留言板功能。在页面中实现单击“提交”按钮动态创建一个li元素,添加到ul里面。2.html部分
主要有一个文本框,一个提交按钮,和一个展示留言部分的ul列表。
<div id="mgs">
<textarea id="text"></textarea><br>
<input type="button" id="btn" value="提交">
<ul class="list"></ul>
</div>
3.css部分
* {
margin: 0;
padding: 0;
}
#mgs {
width: 400px;
color: black;
font-style: italic;
border-width: 5px;
margin: 0 auto;
}
#text {
width: 400px;
height: 150px;
padding: 20px;
font-size: 20px;
}
li {
list-style: none;
border-bottom: 1px solid #999;
line-height: 20px;
margin-top: 30px;
}
span {
float: right;
}
清除默认样式,设置文本框的样式(字体黑色,斜体,在浏览器中居中,字体大小,内边距),去除默认列表的样式,span主要是用来包当前留言时间的。
4.js代码
获取按钮元素,获取ul列表元素,获取文本框元素
var btn = document.getElementById('btn');
var list = document.querySelector('.list');
var text = document.getElementById('text');
绑定按钮点击事件:
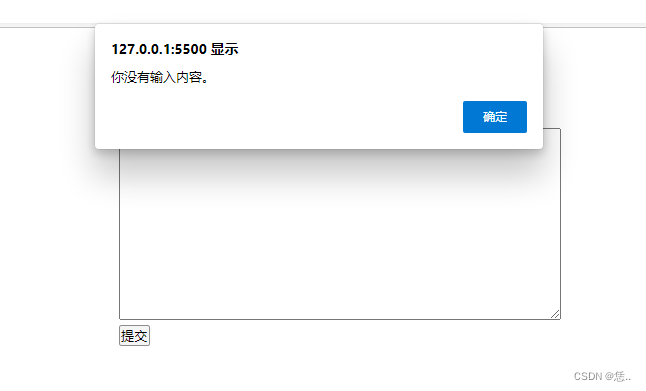
当文本框没有内容的时候,点击提交浏览器提示“你没有输入内容”,
btn.onclick = function () {
if (text.value == '') {
alert('你没有输入内容。')
} else {
当输入内容后,创建一个li元素节点,在li.li.innerHTML里面输入文本框内容和当前时间和一个删除按钮,将li添加到ul中,文本框内的内容清除。
var li = document.createElement('li');
li.innerHTML = text.value + '<span>' + mytime + '\t' + '<button>删除</button></span>'
text.value = '';
list.insertBefore(li, list.children[0]);
获取当前的时间
var time = new Date();
var mytime = time.getFullYear() + '-' + (time.getMonth() + 1) + '-' + time.getDate();
li.innerHTML = text.value + '<span>' + mytime + '\t' + '<button>删除</button></span>';
给删除按钮绑定点击删除事件。获取所有的button按钮,点击button按钮时,删除li(删除button按钮的父节点的父节点)
var allB = document.querySelectorAll('button');
for (var i = 0; i < allB.length; i++) {
allB[i].onclick = function () {
list.removeChild(this.parentNode.parentNode);
}
5.全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
#mgs {
width: 400px;
color: black;
font-style: italic;
border-width: 5px;
margin: 0 auto;
}
#text {
width: 400px;
height: 150px;
padding: 20px;
font-size: 20px;
}
li {
list-style: none;
border-bottom: 1px solid #999;
line-height: 20px;
margin-top: 30px;
}
span {
float: right;
}
</style>
<body>
<div id="mgs">
<textarea id="text"></textarea><br>
<input type="button" id="btn" value="提交">
<ul class="list"></ul>
</div>
<script>
var btn = document.getElementById('btn');
var list = document.querySelector('.list');
var text = document.getElementById('text');
btn.onclick = function () {
if (text.value == '') {
alert('你没有输入内容。')
} else {
var li = document.createElement('li');
var time = new Date();
var mytime = time.getFullYear() + '-' + (time.getMonth() + 1) + '-' + time.getDate();
li.innerHTML = text.value + '<span>' + mytime + '\t' + '<button>删除</button></span>';
text.value = '';
list.insertBefore(li, list.children[0]);
var allB = document.querySelectorAll('button');
for (var i = 0; i < allB.length; i++) {
allB[i].onclick = function () {
list.removeChild(this.parentNode.parentNode);
}
}
}
}
</script>
</body>
</html>
6.效果图:
没有输入内容时:

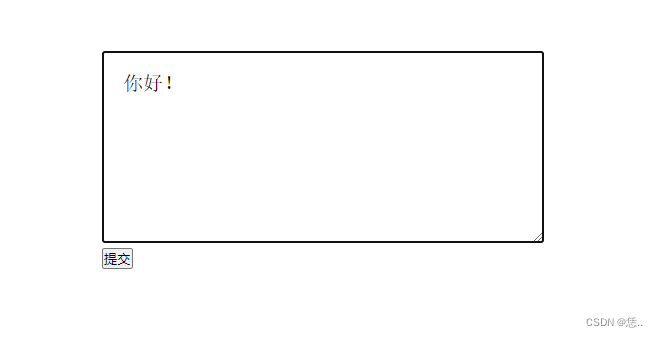
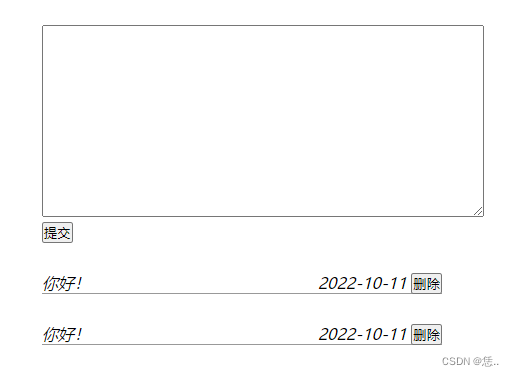
输入内容,并按提交按钮


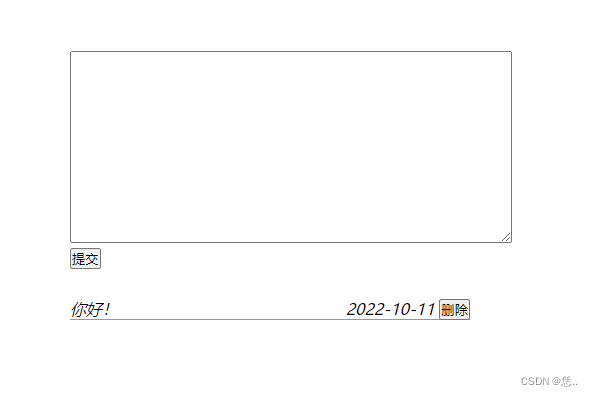
按下删除按钮

版权归原作者 恁.. 所有, 如有侵权,请联系我们删除。