目录
1. 前言
最近遇到前端导入并处理excel表格的情况,趁此机会刚好研究一下
vue
导入并处理excel数据;当然自己手撸一个工具没有那么多时间,本文只是借助现有的工具来做一下工具使用总结。
2.vue导入Excel表格
vue
导入Excel表格主要有两种常用的方法,一个是借助
ElementUI
文件上传进行表格导入,另一个是自带的
input
做文件上传;以下对两个方法做详细介绍;
2.1 使用ElementUI中的upload组件
- 安装ElementUI
npm i element-ui -S
- 安装Excel表格解析插件
npm i xlsx -S
- 导入需要用的工具包
import Vue from"vue";import ElementUI from"element-ui";import"element-ui/lib/theme-chalk/index.css";import{ read, utils }from"xlsx";// 注意处理方法引入方式
Vue.use(ElementUI);
- 引入组件
<el-uploadaction="https://jsonplaceholder.typicode.com/posts/":on-success="handleChange":file-list="fileList"class="el-upload">
- 添加处理逻辑
// 导入成功时执行handleChange(res, file, fileList){// 将文件放入for(let i =0; i < fileList.length; i++){if(file.name != fileList[i].name){this.fileList.push({name: file.name,url:"",uid: file.uid
});}}const files ={0: file };this.readExcel(files);},readExcel(file){const fileReader =newFileReader();
fileReader.onload=ev=>{try{const data = ev.target.result;const workbook =read(data,{type:"binary"});const params =[];// 取对应表生成json表格内容
workbook.SheetNames.forEach(item=>{this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));});// 该算法仅针对表头无合并的情况if(this.tableData.length >0){// 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来for(const key inthis.tableData[0][0]){this.tableHead.push(key);}}// 重写数据}catch(e){
console.log("error:"+ e);returnfalse;}};
fileReader.readAsBinaryString(file[0].raw);}
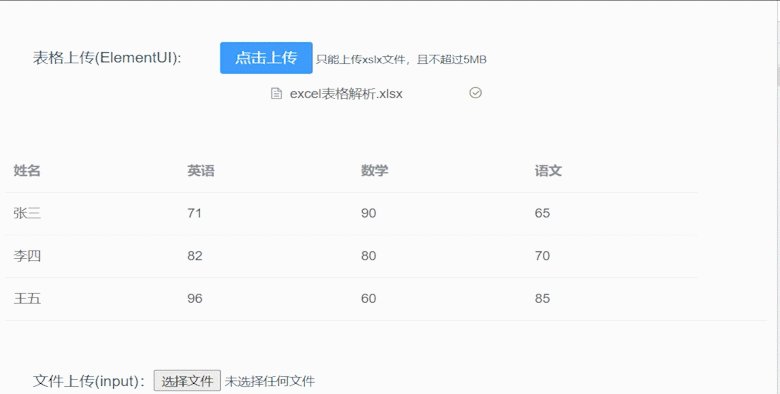
以上处理的数据我这边用组件展示在了页面上,效果如下图:
2.2 使用input文件上传
- 安装Excel表格解析插件
npm i xlsx -S
- 导入需要用的工具包
import{ read, utils }from"xlsx";// 注意处理方法引入方式
- 使用input
<divclass="flex-display"><divclass="left-box">文件上传(input):</div><inputtype="file"v-on:change="onChange"class="file-ipt"/></div>
- 添加处理逻辑 基本与上面处理逻辑相同
onChange(e){const file = e.target.files[0];const fileReader =newFileReader();
fileReader.onload=ev=>{try{const data = ev.target.result;const workbook =read(data,{type:"binary"});const params =[];// 取对应表生成json表格内容
workbook.SheetNames.forEach(item=>{
params.push({name: item,dataList: utils.sheet_to_json(workbook.Sheets[item])});this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));});// 该算法仅针对表头无合并的情况if(this.tableData.length >0){// 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来for(const key inthis.tableData[0][0]){this.tableHead.push(key);}}return params;// 重写数据}catch(e){
console.log("error:"+ e);returnfalse;}};
fileReader.readAsBinaryString(file);}
3. 总体代码与效果
效果如下:
总的样式以及代码如下:
<template><div><divclass="flex-display"><divclass="left-box">表格上传(ElementUI):</div><el-uploadaction="https://jsonplaceholder.typicode.com/posts/":on-success="handleChange":file-list="fileList"class="el-upload"><el-buttonsize="small"type="primary"class="el-btn">点击上传</el-button><divslot="tip"class="el-upload-tip">
只能上传xlsx文件,且不超过5MB
</div></el-upload></div><el-tablev-if="tableHead.length":data="tableData[0]"style="width: 100%"><el-table-columnv-for="(data, key) in tableHead":prop="data":label="data":key="key"width="180"></el-table-column></el-table><divclass="flex-display"><divclass="left-box">文件上传(input):</div><inputtype="file"v-on:change="onChange"class="file-ipt"/></div></div></template><script>import Vue from"vue";import ElementUI from"element-ui";import"element-ui/lib/theme-chalk/index.css";import{ read, utils }from"xlsx";
Vue.use(ElementUI);exportdefault{data(){return{fileList:[],//上传文件列表tableHead:[],//表头tableData:[]// 表数据};},methods:{onChange(e){const file = e.target.files[0];const fileReader =newFileReader();
fileReader.onload=ev=>{try{const data = ev.target.result;const workbook =read(data,{type:"binary"});const params =[];// 取对应表生成json表格内容
workbook.SheetNames.forEach(item=>{
params.push({name: item,dataList: utils.sheet_to_json(workbook.Sheets[item])});this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));});// 该算法仅针对表头无合并的情况if(this.tableData.length >0){// 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来for(const key inthis.tableData[0][0]){this.tableHead.push(key);}}return params;// 重写数据}catch(e){
console.log("error:"+ e);returnfalse;}};
fileReader.readAsBinaryString(file);},handleChange(res, file, fileList){// 将文件放入for(let i =0; i < fileList.length; i++){if(file.name != fileList[i].name){this.fileList.push({name: file.name,url:"",uid: file.uid
});}}// this.fileList = fileList.slice(-3);const files ={0: file };this.readExcel(files);},readExcel(file){const fileReader =newFileReader();
fileReader.onload=ev=>{try{const data = ev.target.result;const workbook =read(data,{type:"binary"});const params =[];// 取对应表生成json表格内容
workbook.SheetNames.forEach(item=>{
params.push({name: item,dataList: utils.sheet_to_json(workbook.Sheets[item])});this.tableData.push(utils.sheet_to_json(workbook.Sheets[item]));});// 该算法仅针对表头无合并的情况if(this.tableData.length >0){// 获取excel中第一个表格数据tableData[0][0],并且将表头提取出来for(const key inthis.tableData[0][0]){this.tableHead.push(key);}}return params;// 重写数据}catch(e){
console.log("error:"+ e);returnfalse;}};
fileReader.readAsBinaryString(file[0].raw);}}};</script><stylelang="scss"scoped>.upload-demo{width: 100%;}.flex-display{margin: 50px 30px;width: 100%;display: flex;justify-content: flex-start;.left-box{margin: 20 30;height: 36px;line-height: 36px;}}.el-upload{margin-left: 40px;.el-btn{font-size: 16px;}.el-upload-tip{display: inline;font-size: 12px;}}.file-ipt{width: 200px;height: 36px;line-height: 36px;button{background-color: #409eff;}}input #file-upload-button{background-color: #409eff;}</style>
4. 总结
较为容易踩坑的点就是
xlsx
这个包的导入方式,这个包处理excel表格功能时相当强大的,除了导入与数据解析,还有导出为excel等功能,在我们日常网站开发中非常常用。其次容易踩坑的就是
vue
中事件的监听与处理方式,我们可以看到使用组件贺不使用组件区别还是比较大的,当然使用现有组件往往能获得更好的效果,所以这里还是推荐大家使用方法一去实现这个功能。
最后本文仅对数据做简单处理,若要处理更为复杂的表格数据,就需要研究更强大的算法,不喜勿碰,谢谢。
版权归原作者 Saga Two 所有, 如有侵权,请联系我们删除。