文章目录
一、vue-element-admin
1、vue-element-admin
1.1简介
vue-element-admin是基于element-ui 的一套后台管理系统集成方案。
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
项目在线预览:https://panjiachen.gitee.io/vue-element-admin
1.2安装
# 解压压缩包# 进入目录cd vue-element-admin-master
# 安装依赖npminstall# 启动。执行后,浏览器自动弹出并访问http://localhost:9527/npm run dev
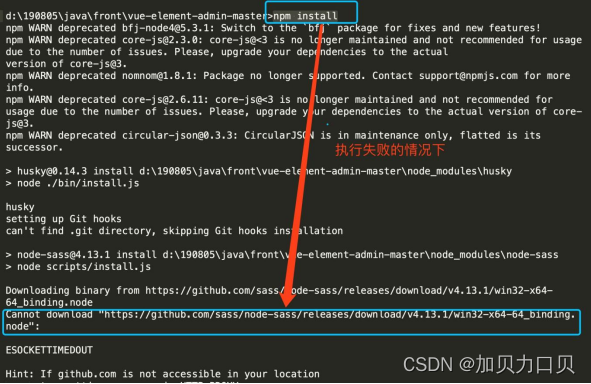
如果上面的install报错
则先执行下面的命令,再install
npm i -g node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
2、vue-admin-template
2.1简介
vueAdmin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template
建议:你可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
2.2安装
# 解压压缩包# 进入目录cd vue-admin-template-master
# 安装依赖npminstall# 启动。执行后,浏览器自动弹出并访问http://localhost:9528/npm run dev
版权归原作者 加贝力口贝 所有, 如有侵权,请联系我们删除。