最近在开发中用到了vue3的defineProps、defineEmits和defineExpose,感觉发现新大陆一般,所以利用闲碎时间对这三个方法做个总结。
defineProps
const props = defineProps<{foo: String,
bar?: Number
}>()
defineProps
是vue3的写法并且是一个仅
<script setup>
中可用的编译宏命令,并不需要显式地导入;在vue3的非语法糖setup和在vue2中的写法是
props
。
defineProps
的大部分用法是进行父子组件传值。
注意:defineProps() 宏中的参数不可以访问
<script setup>中定义的其他变量,因为在编译时整个表达式都会被移到外部的函数中。
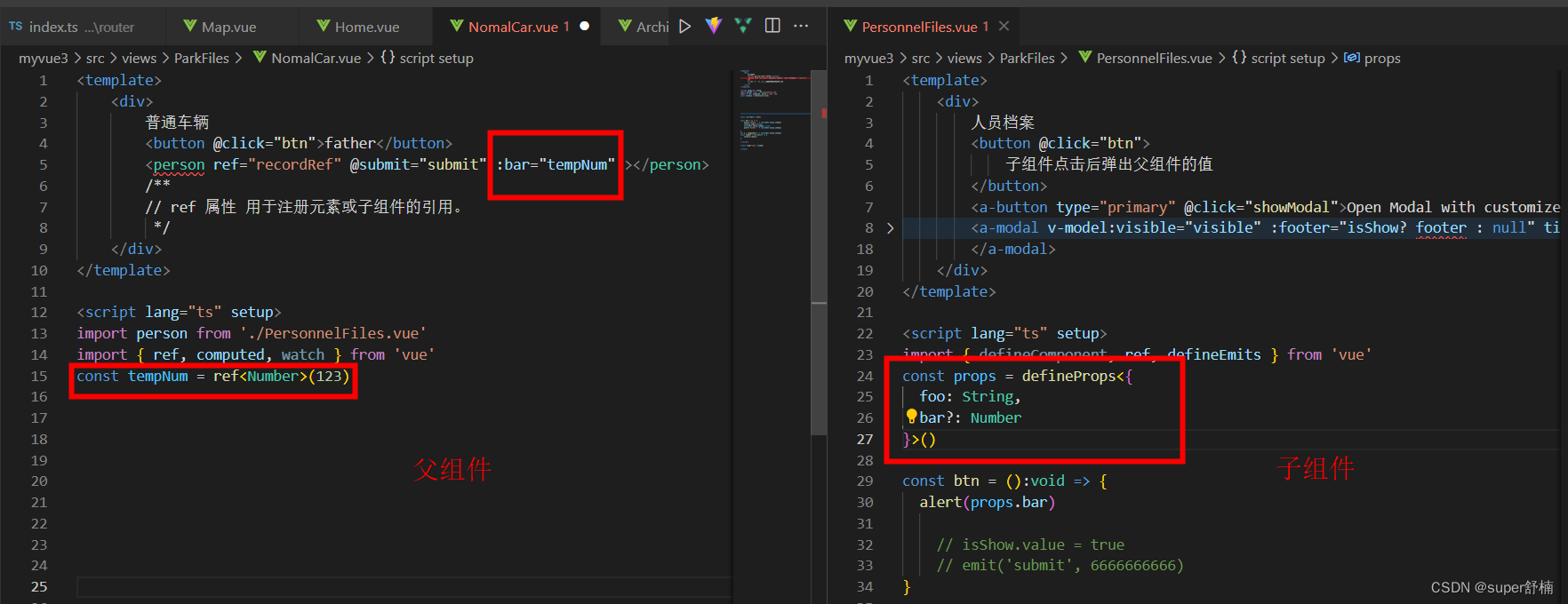
实例:父组件传值给子组件
父组件通过将值传递给子组件,子组件通过
defineProps
进行接收,子组件点击后将接收到的值 alert 出来
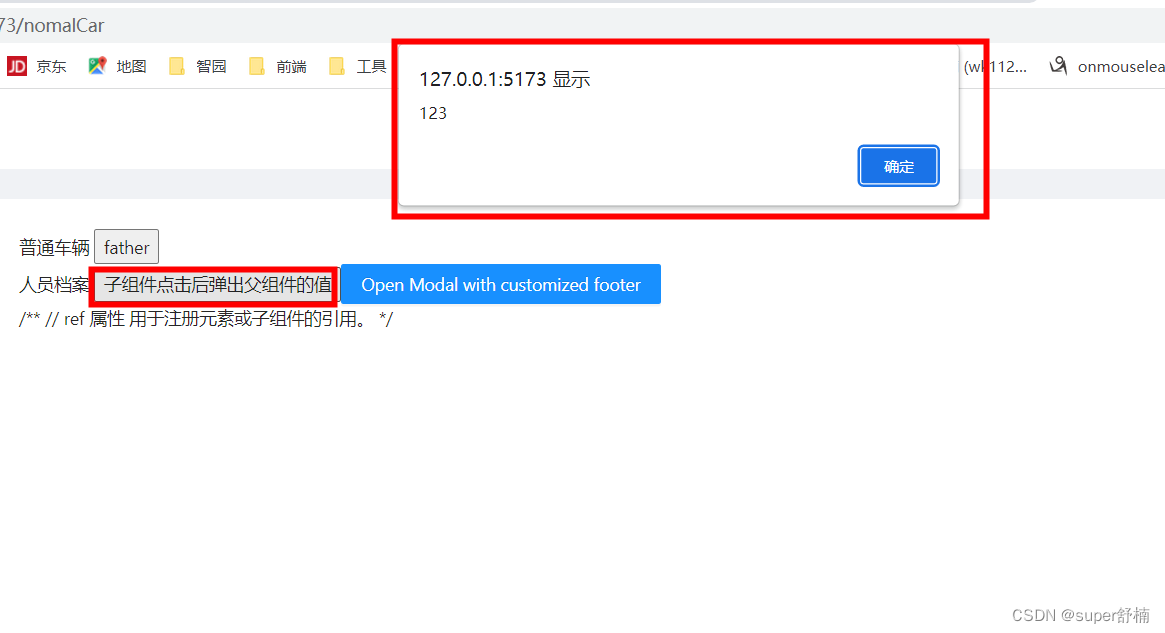
结果:
defineEmits
const emit = defineEmits<{(e:'submit',num: number):void}>()
defineEmits
和
defineProps
一样也是仅用于
<script setup>
,并且不需要导入;在vue3的非语法糖setup中的写法是
emits
。
defineEmits
的不同点在于,组件要触发的事件可以显式地通过 defineEmits() 宏来声明。
注意:如果一个原生事件的名字 (例如 click) 被定义在 emits 选项中,则监听器只会监听组件触发的 click 事件而不会再响应原生的 click 事件。
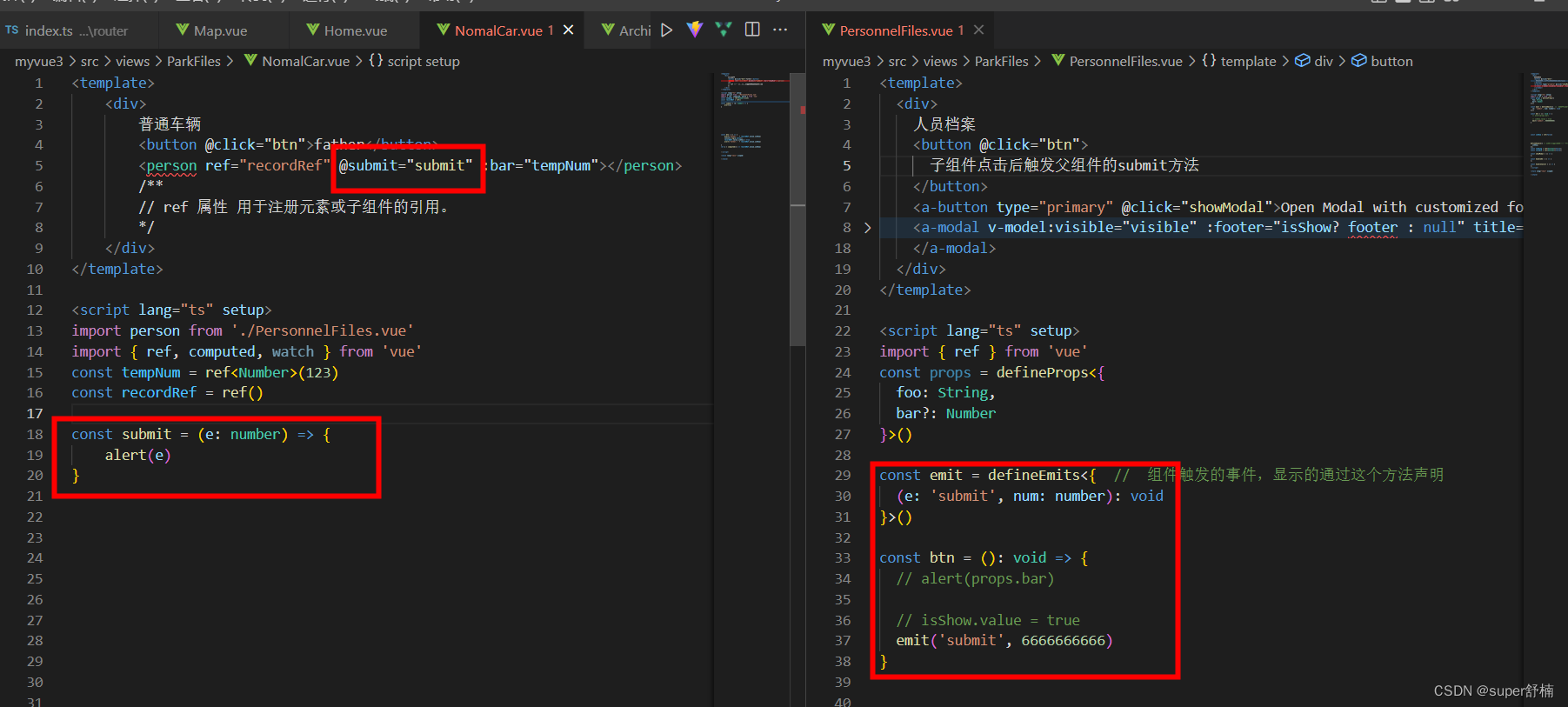
实例:子组件触发父组件的的事件,并且进行传值。
子组件通过触发父组件的 submit 事件,并且将参数6666传递到父组件。
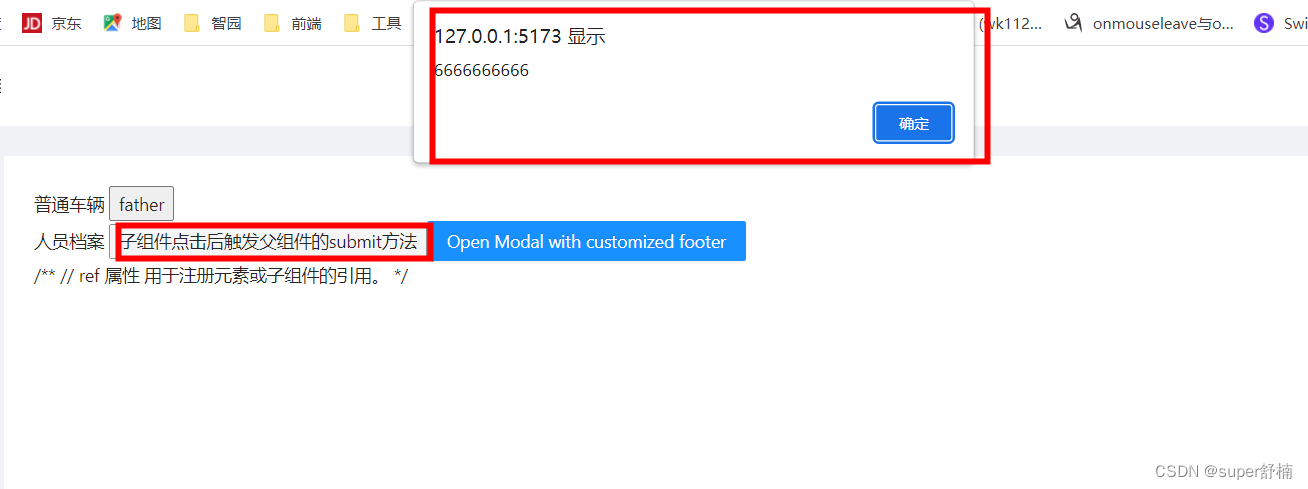
结果:
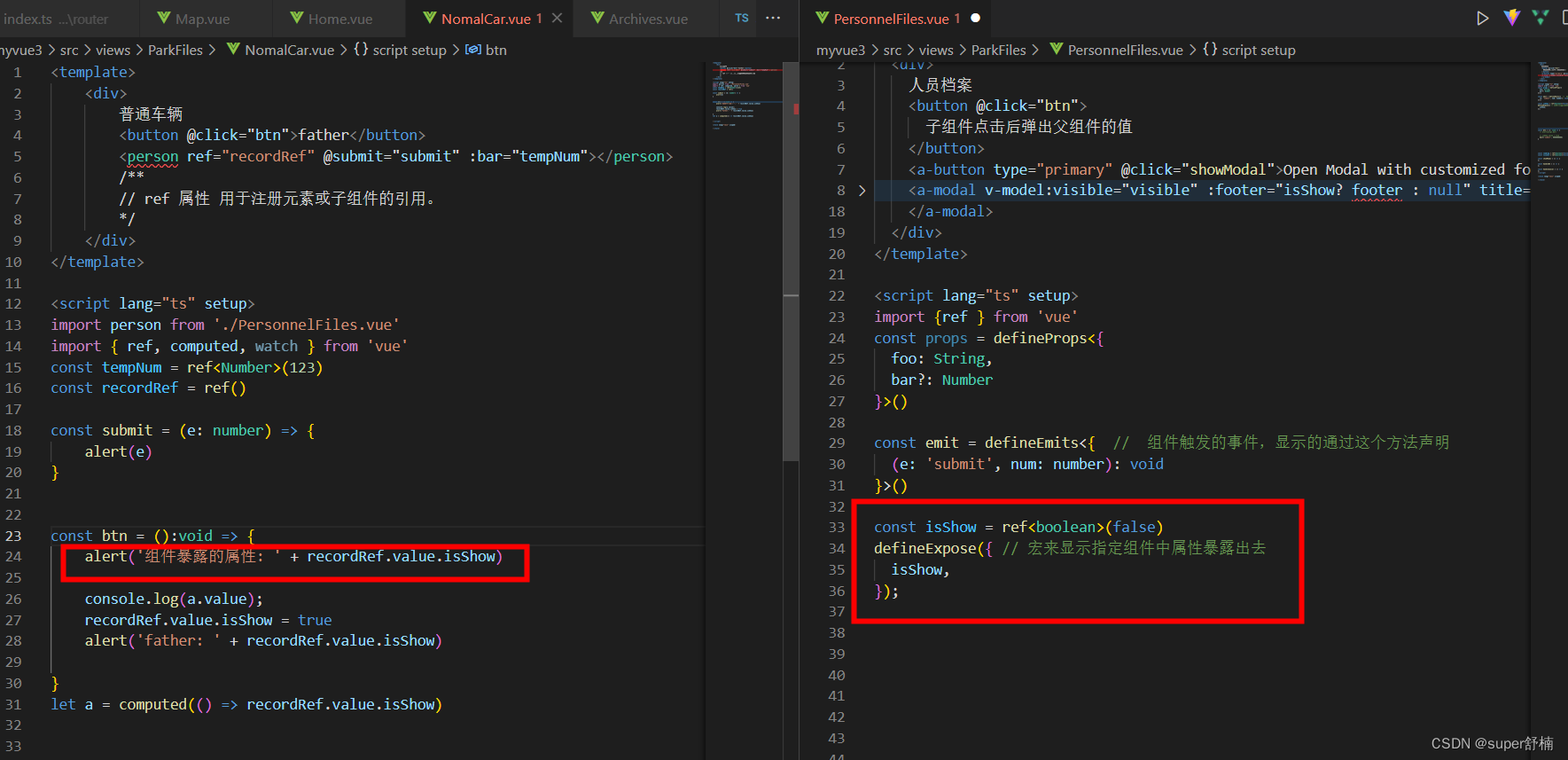
defineExpose
const isShow = ref<boo(false)defineExpose({// 宏来显示指定组件中属性暴露出去
isShow,});
在使用
<script setup>
的时候,组件的实例是默认关闭的不能够通过模板引用或者
$parent
进行被访问的。
通过 defineExpose 可宏来显式指定在
<script setup>组件中要暴露出去的属性。
实例:向外暴露属性,被使用。
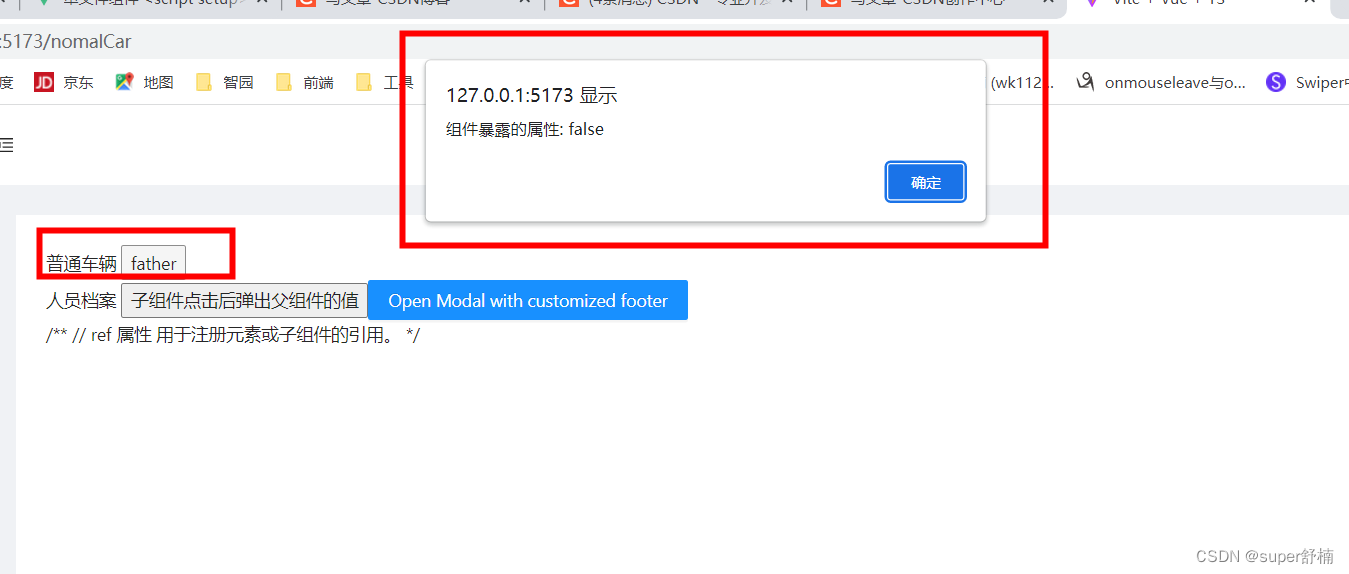
组件向外暴露了 isShow 属性值,当被点击时可以被访问到。
结果:
版权归原作者 super舒楠 所有, 如有侵权,请联系我们删除。