首先安装,我最开始是安装wangEditor v5版本的也就是安装方式是下面两个
npm install @wangeditor/editor-for-vue --save
npm install @wangeditor/editor --save
但是最后跟着官网的视频教程安装好了,不能够运行,提示是:Module parse failed: Unexpected token (18:966)
You may need an appropriate loader to handle this file type.
| * @param {object} options with values that will be used to replace placeholders
| * @returns {any[]} interpolated大概就是说我的加载器不能够解析最新的包里面的原码,然后我找了挺久的解决方式,最后当然是没有解决。。。。。。。。。。。
最后我还是安装了老版本的
首先:npm install wangeditor -sava;
其次:引入这个包:import E from 'wangeditor'
在scrip标签中使用mounted钩子创建实例对象
this.editor = new E('#main')
this.editor.create()然后就可以愉快的使用啦
如果你想要改变设置栏,你就可以拿到这个对象 this.editor.config,对象里面的menus属性就是对应设置栏,你可以 this.editor.config.menus = ['key', 'head', 'link', 'italic', 'underline']
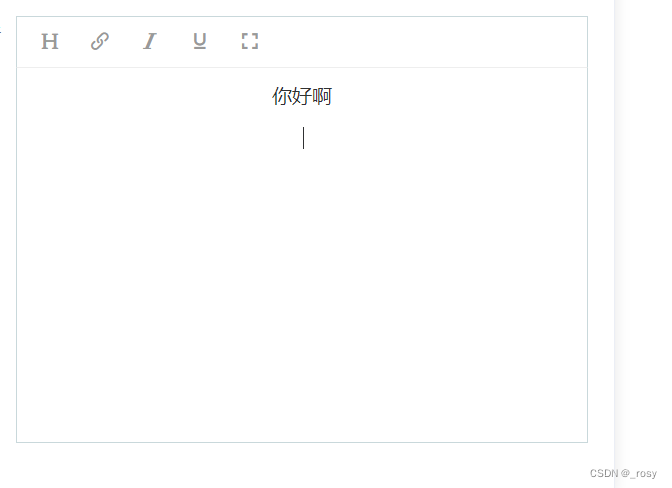
设置设置栏只有这5个功能。
但是要注意把这行代码放在this.editor.create()之前执行
console.log(this.editor.config.menus)打印结果:
原本里面是有24个功能的,但是有些用不到,你就可以根据自己的需求该=改

呈现效果:
完整代码:
<template>
<div id="main">
<p>你好啊</p>
</div>
</template>
<script>
import E from 'wangeditor'
// const toolbar=DomEditor.getToolbar(this.editor)
export default {
data () {
return {
editor: ''
}
},
components: {},
mounted () {
this.editor = new E('#main')
this.editor.config.menus = ['key', 'head', 'link', 'italic', 'underline']
this.editor.create()
console.log('@', this.editor)
console.log(this.editor.config.menus)
}
}
</script>
<style>
</style>
版权归原作者 H-rosy 所有, 如有侵权,请联系我们删除。