问题
VSCode 安装 UnoCSS 插件之后,鼠标悬停有提示,但输入时类名无智能提示。
解决方案
声明:以下解决方案亲测有效,但因环境不同无法保证对您也100%生效,望理解。
重启 VSCode;
修改 UnoCSS 配置,开启代码智能提示:
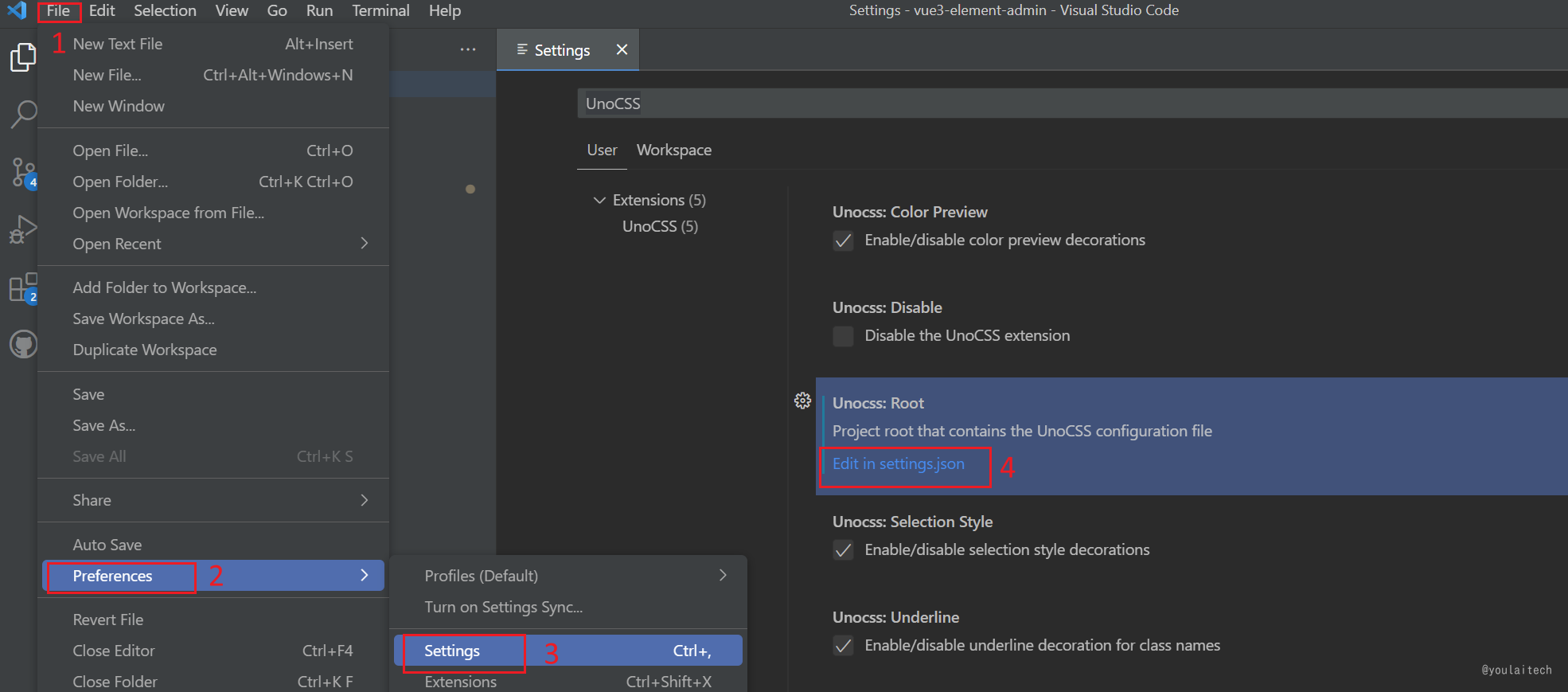
依次打开 File→ Preferences → Settings → 搜索 UnoCSS → Edit in settings.json

打开 setting.json 文件查看 editor.quickSuggestions 配置是否开启代码提示

如果没有 editor.quickSuggestions 节点,请添加:
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
}
效果预览
可以看到输入 UnoCSS 类名时,已经有了代码自动智能提示。

版权归原作者 有来技术 所有, 如有侵权,请联系我们删除。