项目中使用了大量的svg图标,一开始只是导入直接使用,直到产品提出要根据条件修改图标的颜色
svg教程||菜鸟教程
可以简单看下教程了解下svg
SVG 意为可缩放矢量图形,SVG 使用 XML 格式定义图像。
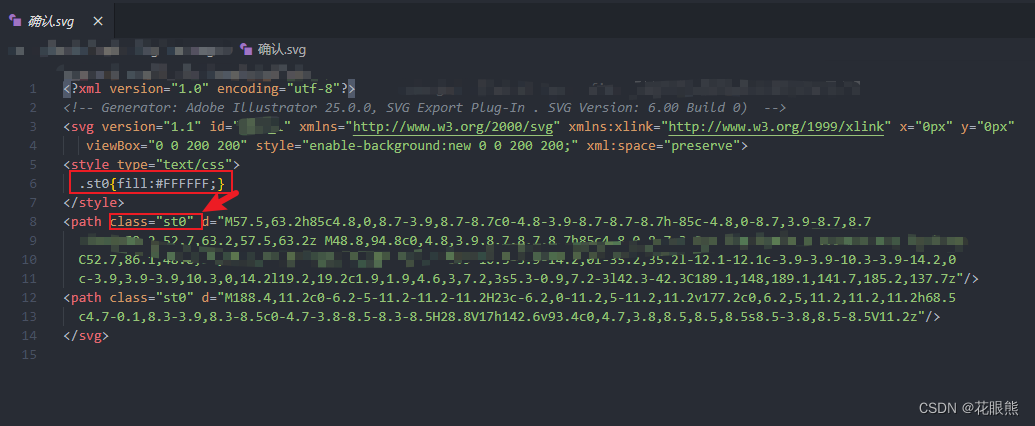
导入项目的svg图标大概是这样
有个path路径,并且有类名
在style中有个fill对应的颜色就是svg的图标颜色
关于这个fill属性,大概的解释是fill 属性设置形状内的颜色
需要改颜色的话,要在svg图标的内部,把这个类名改成这样
.st0{fill:currentColor;}
然后再加一个svg类名,path上的类名不用动
.svg{
fill:currentColor;
color:#1890FF;//这里是默认颜色}
在页面上通过v-if控制
<svg-icon class-name="xxx" icon-class="xxx" v-if="scope.row.deptCode == '1'"style="fill: currentColor; color: c0c4cc"></svg-icon><svg-icon class-name="xxx" icon-class="xxx" v-else style="fill: currentColor; color: #1890ff"></svg-icon>
新增下级
</el-button>
版权归原作者 花椒和蕊 所有, 如有侵权,请联系我们删除。