HTML表格合并行和列
1.合并行:rowspan
在设计表格时,有时我们需要将“横向的N个单元格”或者“纵向的N个单元格”合并成一个单元格(类似Word的表格合并),这个时候就需要用到“合并行”或“合并列”
在HTML中,我们可以使用
rowspan
属性来合并行。所谓的合并行,指的是将“纵向的N个单元格”合并
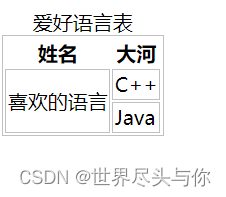
实例:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1"><title>CTF</title><styletype="text/css">table,tr,td{border: 1px solid silver;}</style></head><body><table><caption>爱好语言表</caption><thead><tr><th>姓名</th><th>大河</th></tr></thead><tbody><tr><tdrowspan="2">喜欢的语言</td><td>C++</td></tr><tr><td>Java</td></tr></tbody></table></body></html>

2.合并列:colspan
在HTML中,我们可以使用
colspan
属性来合并列。所谓的合并列,指的是将“横向的N个单元格”合并
实例:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1"><title>CTF</title><styletype="text/css">table,tr,td{border: 1px solid silver;}</style></head><body><table><caption>后端</caption><tbody><tr><tdcolspan="2">后端技术栈</td></tr><tr><td>Java</td><td>Mysql</td></tr><tr><td>缓存</td><td>微服务</td></tr></tbody></table></body></html>

版权归原作者 世界尽头与你 所有, 如有侵权,请联系我们删除。