 ](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
#mermaid-svg-tgsZb9zTBxJHHYhD {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .error-icon{fill:#552222;}#mermaid-svg-tgsZb9zTBxJHHYhD .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-tgsZb9zTBxJHHYhD .marker{fill:#333333;stroke:#333333;}#mermaid-svg-tgsZb9zTBxJHHYhD .marker.cross{stroke:#333333;}#mermaid-svg-tgsZb9zTBxJHHYhD svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-tgsZb9zTBxJHHYhD .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster-label text{fill:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster-label span{color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .label text,#mermaid-svg-tgsZb9zTBxJHHYhD span{fill:#333;color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .node rect,#mermaid-svg-tgsZb9zTBxJHHYhD .node circle,#mermaid-svg-tgsZb9zTBxJHHYhD .node ellipse,#mermaid-svg-tgsZb9zTBxJHHYhD .node polygon,#mermaid-svg-tgsZb9zTBxJHHYhD .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-tgsZb9zTBxJHHYhD .node .label{text-align:center;}#mermaid-svg-tgsZb9zTBxJHHYhD .node.clickable{cursor:pointer;}#mermaid-svg-tgsZb9zTBxJHHYhD .arrowheadPath{fill:#333333;}#mermaid-svg-tgsZb9zTBxJHHYhD .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-tgsZb9zTBxJHHYhD .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-tgsZb9zTBxJHHYhD .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-tgsZb9zTBxJHHYhD .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster text{fill:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster span{color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-tgsZb9zTBxJHHYhD :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
be pressed for time时间不够
文章目录

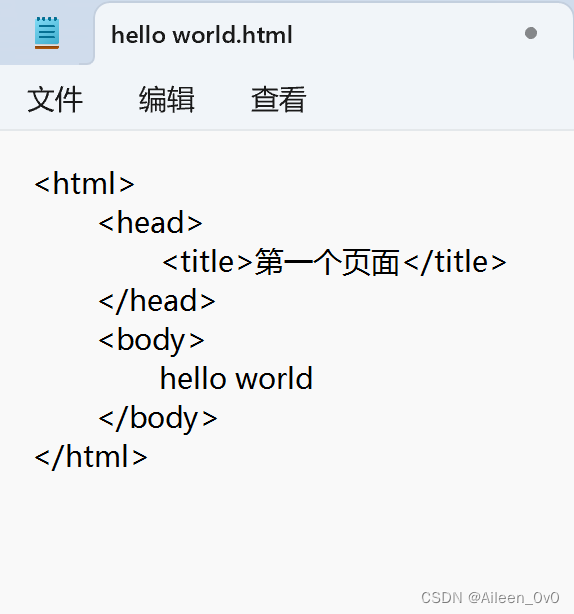
Html:
html文件根标签
Head:
编写页面相关的属性
Title:
页面标题
Body:
页面内容展示
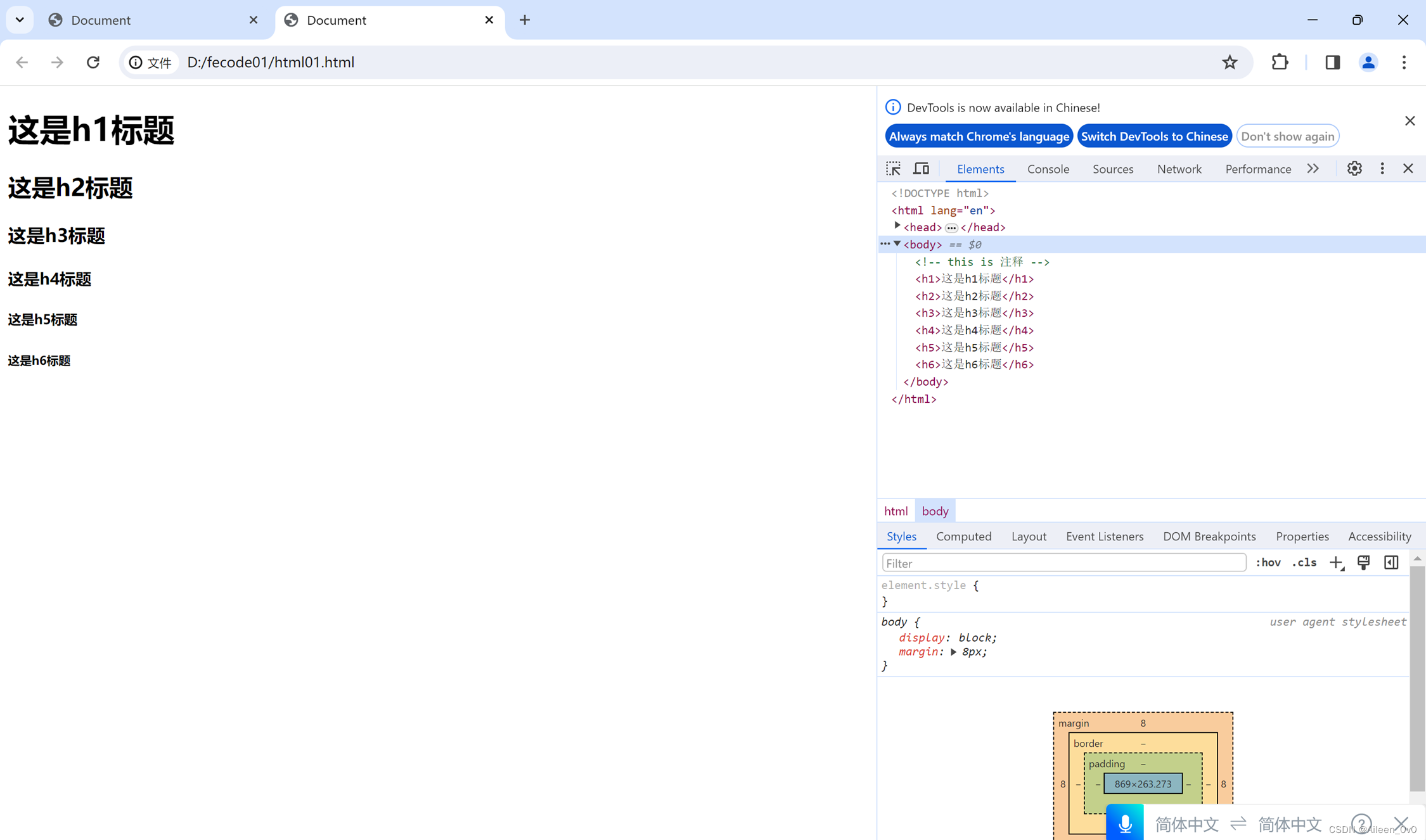
Dom树
- 所有的标签都是html子标签
- Head和body是兄弟标签
- Head和title父子标签
每一个标签相当于一个对象,我们可以通过代码拿到这些对象,然后对这些对象进行增删查改.

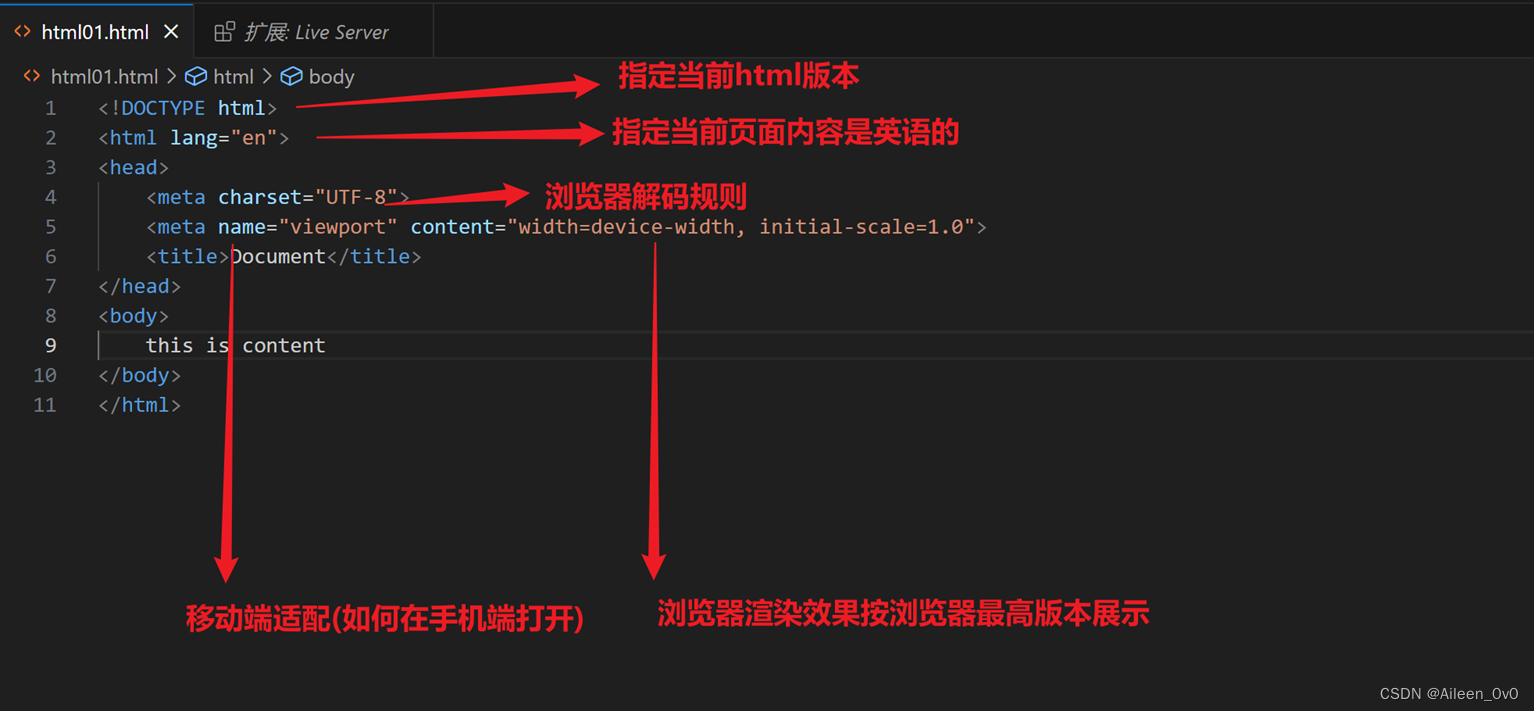
快速生成代码框架
Shift+!+Enter
生成代码框架的含义
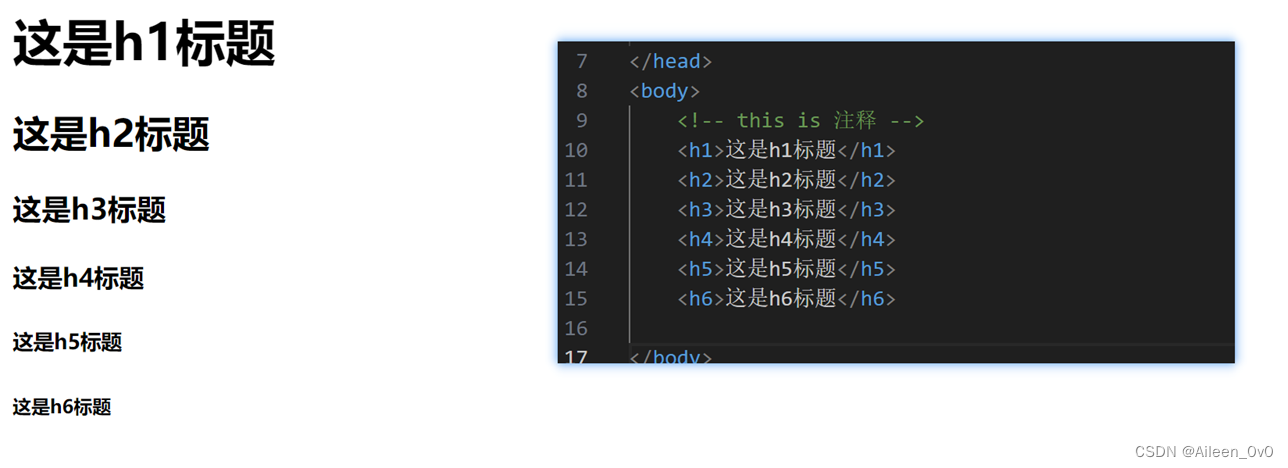
标题标签:h1-h6 有六个,从h1-h6,数字越大,则则字体越小.
注释:ctrl+/
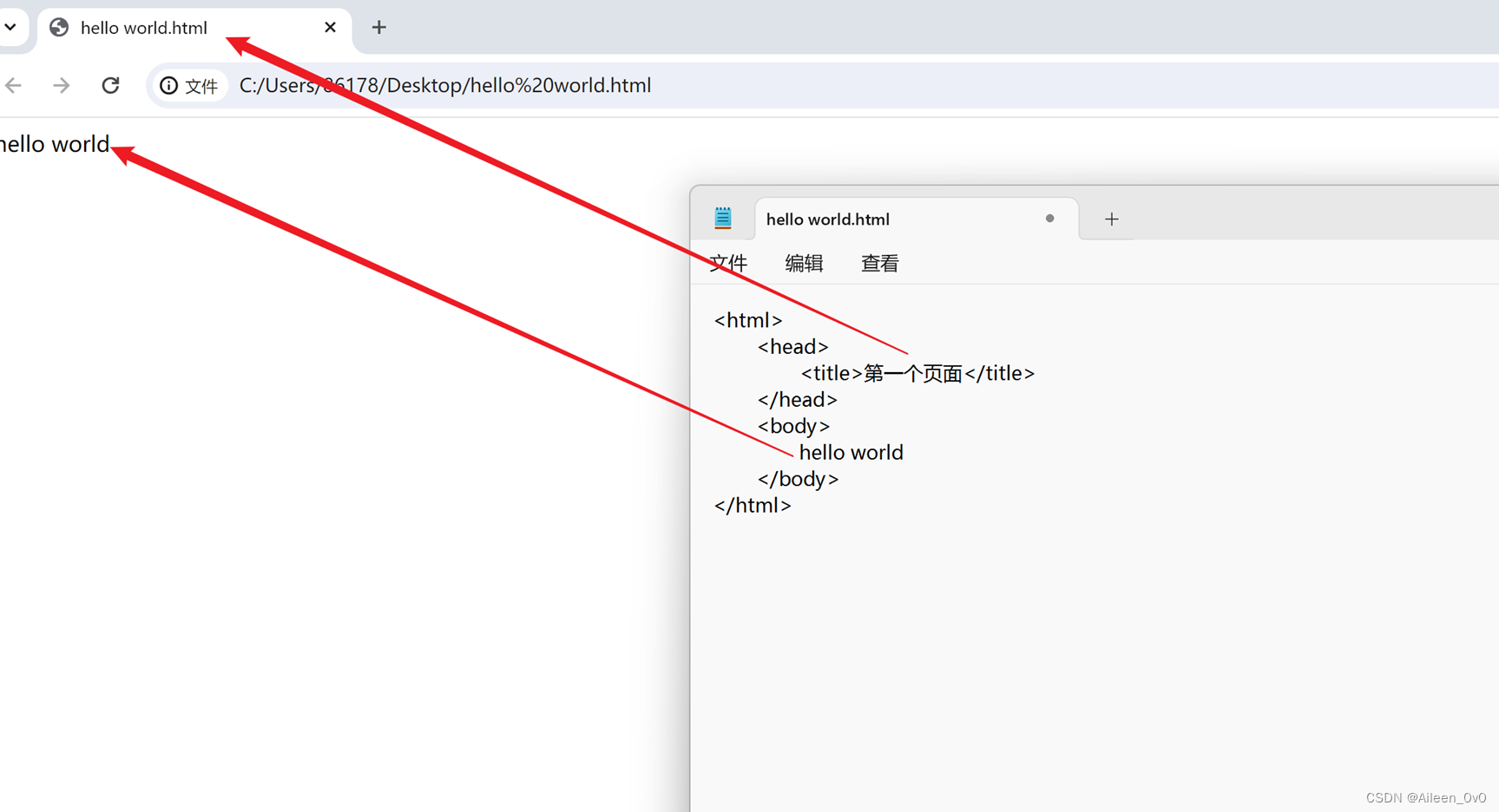
我们可以通过快捷键:Fn + F12 查看到页面的源代码.
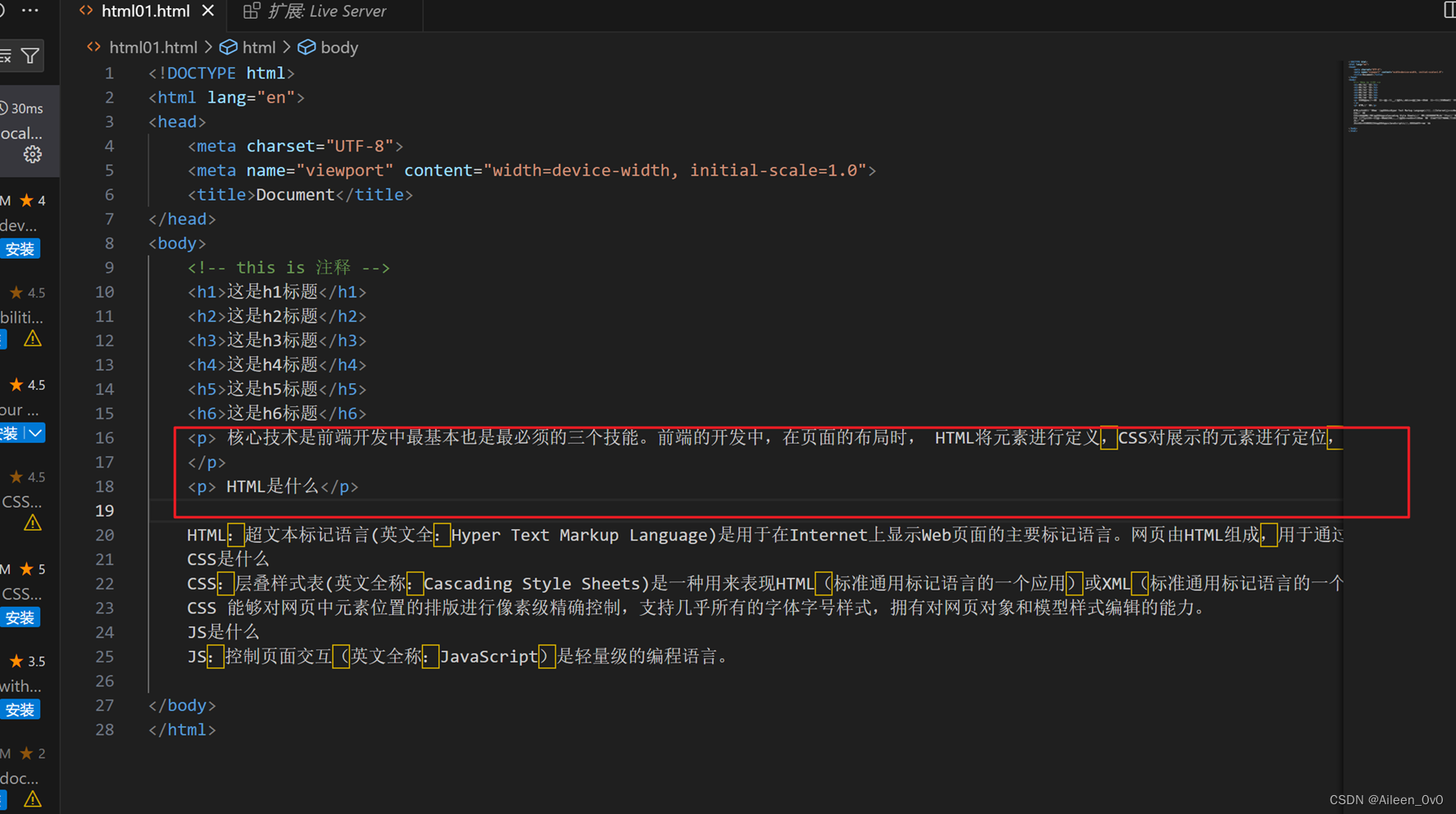
段落标签:
p是双标签


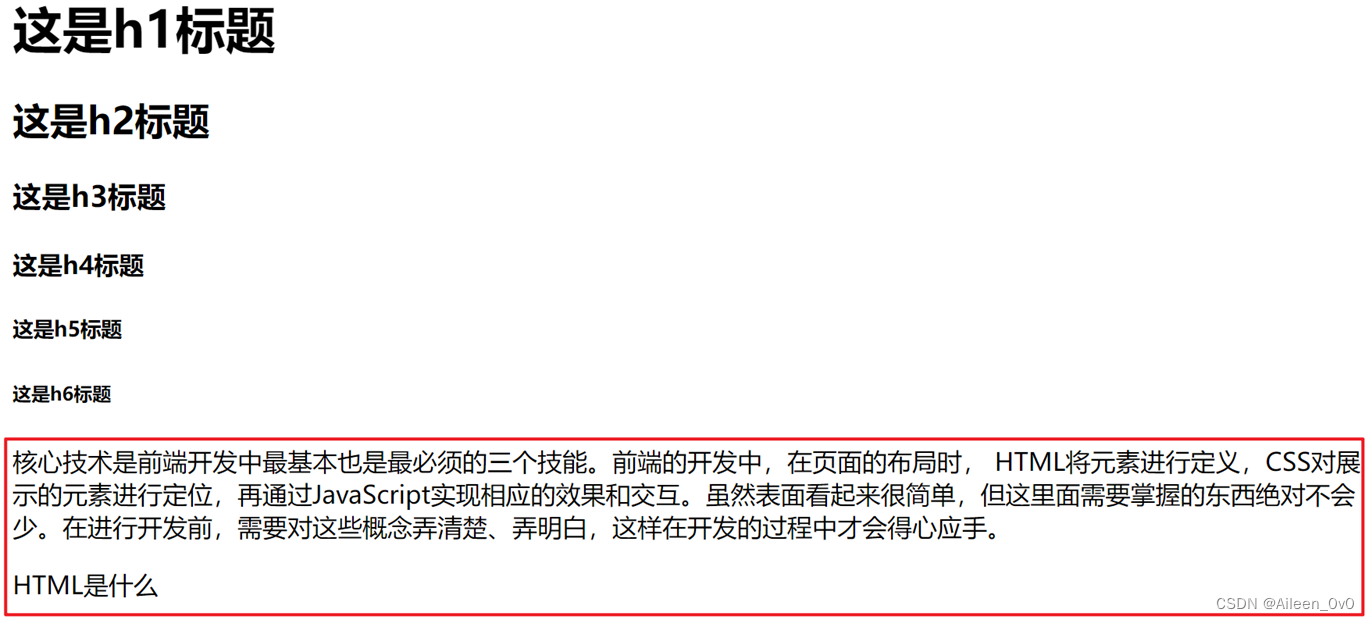
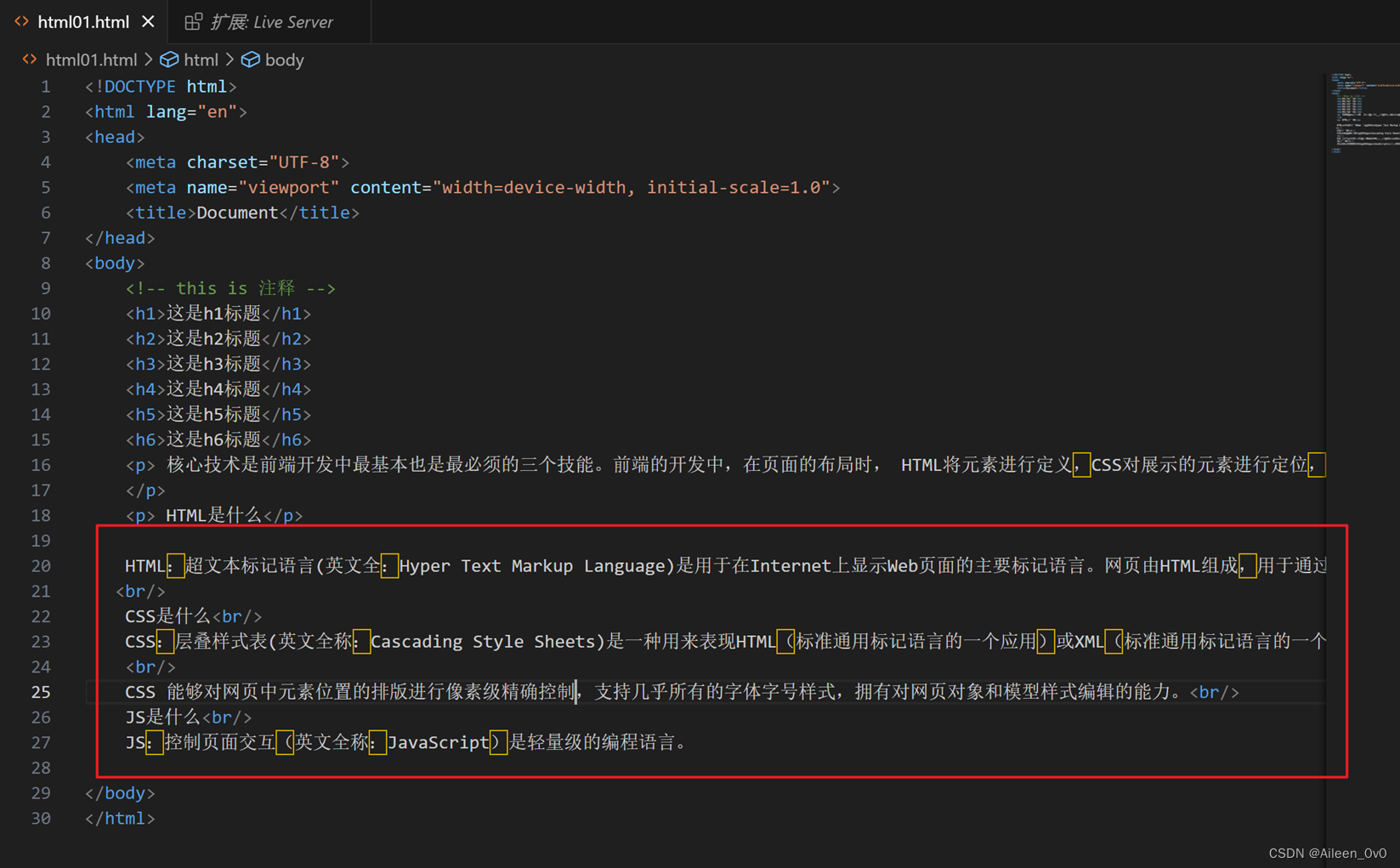
换行标签:
br是单标签
- Br是break的缩写,表示换行.
- Br是一个单标签(不需要结束标签)


换行标签和段落标签的区别:换行标签换行后的间隙比段落标签小.
格式化标签
- 加粗:strong标签 和 b标签
- 斜线:em 标签 和 I 标签
- 删除线:del 标签 和 s 标签
- 下划线:ins 标签 和 u 标签
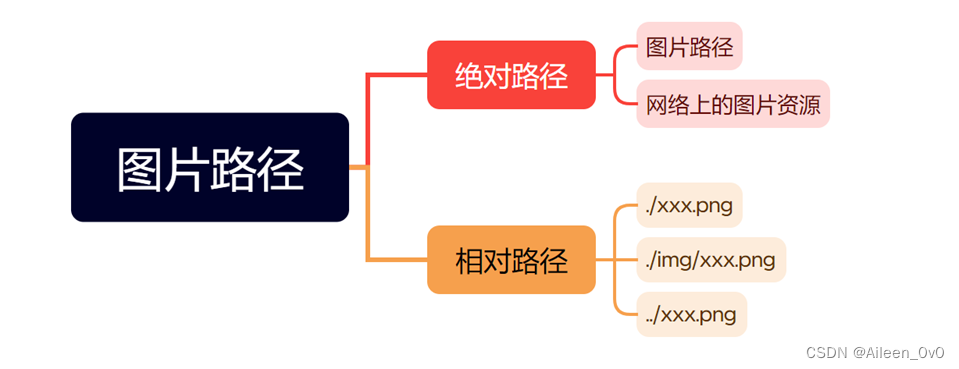
Img标签
属性1:
Src属性
Img标签必须搭配着src使用(指定图片路径)
属性2
- alt:替换文本,当文本不能正确显示的时候,会显示一个替换的文字.(alt后面的文案,只有当图片加载出错的时候才会展示,如果图片加载成功,这个文案就不会展示)
- title:提示文本,鼠标放到图片上,就会有提示.
- width/height:控制宽度高度,宽度和高度一般改一个就行,另外一个会等比例缩放,否则就会图片失衡.
- border:边框,参数是宽度的像素.但一般使用 CSS 来设定.
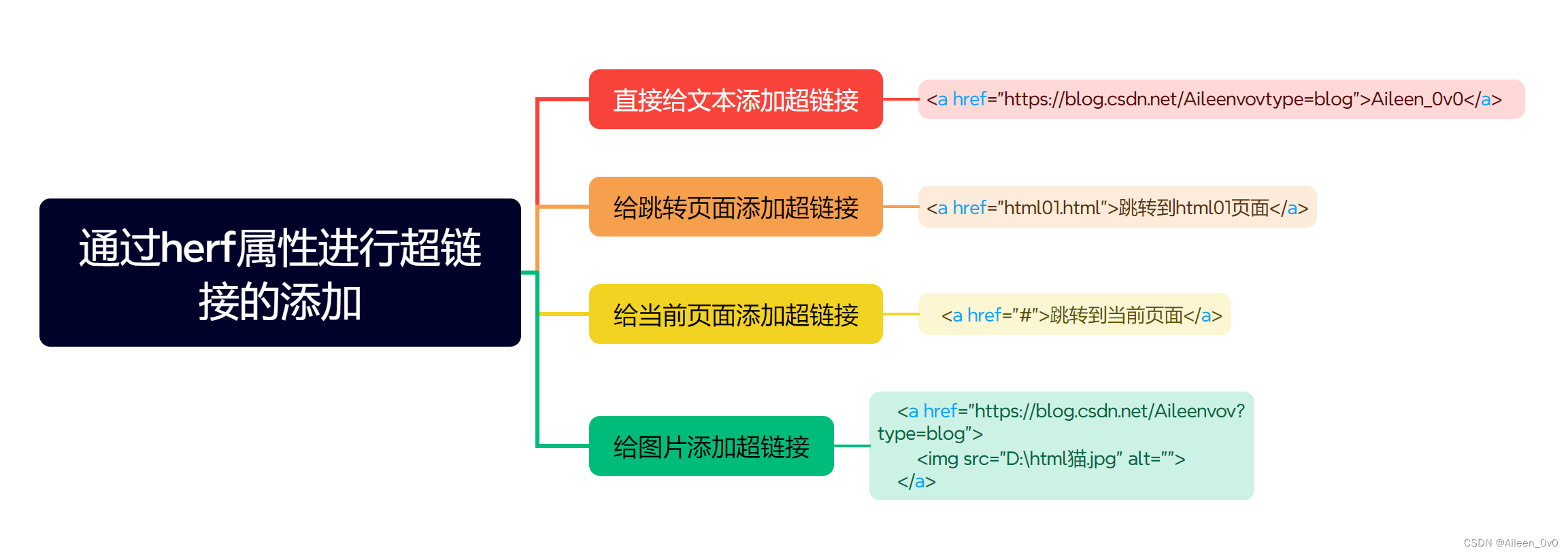
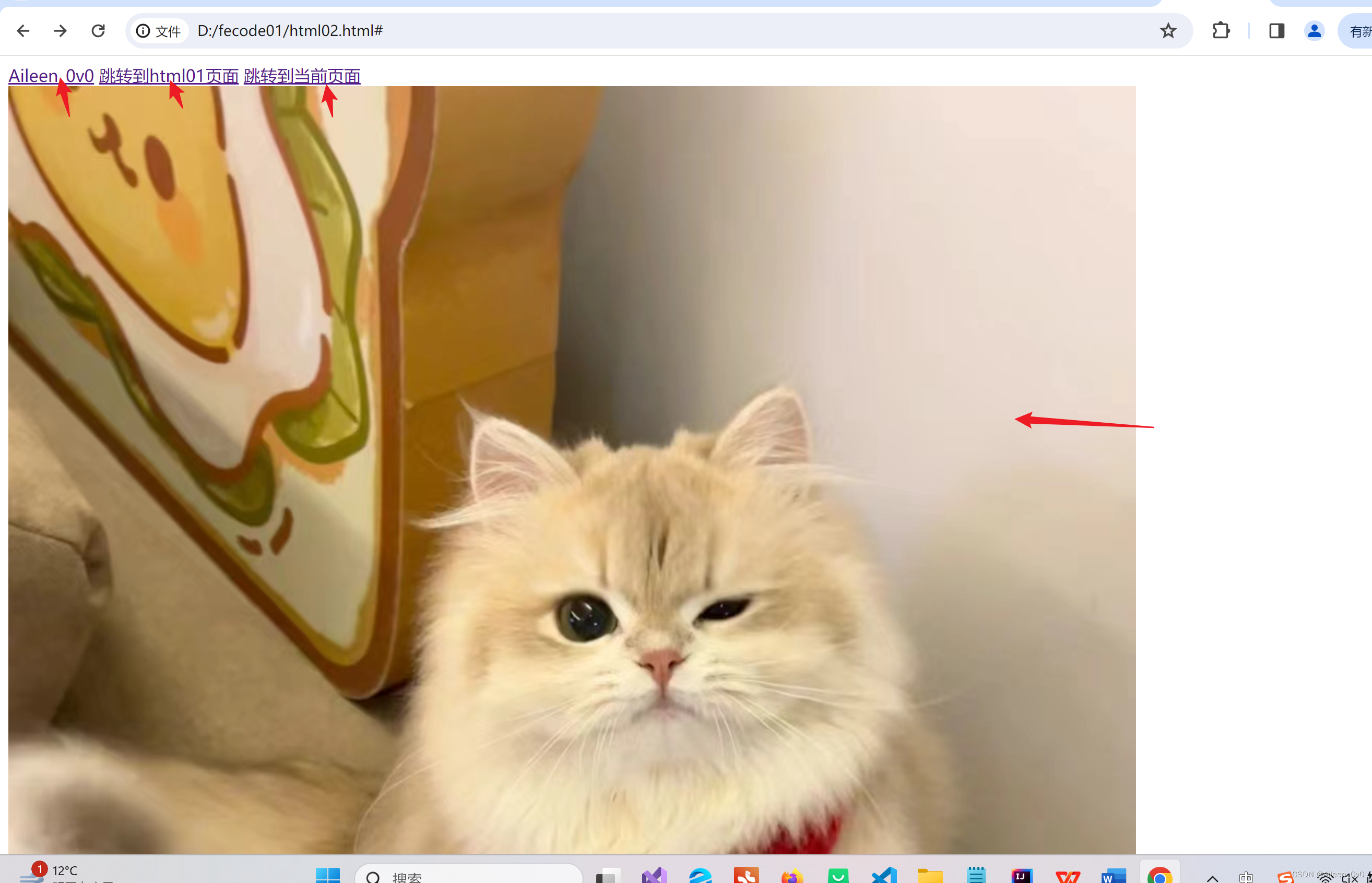
a标签
herg属性

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ahref="https://blog.csdn.net/Aileenvov?type=blog">Aileen_0v0</a><ahref="html01.html">跳转到html01页面</a><ahref="#">跳转到当前页面</a><ahref="https://blog.csdn.net/Aileenvov?type=blog"><imgsrc="D:\html猫.jpg"alt=""></a></body></html>

 ](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
 ](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
版权归原作者 Aileen_0v0 所有, 如有侵权,请联系我们删除。