引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【19】用户列表分页的实现
► 下一篇【21】待更新
实现最简单的登录功能
- 创建 login.vue页面
其中,点击确定后,会直接跳转到主页(确定按钮对应的方法,直接跳转到 “/index”路由)
confirm(){
this.$router.replace(‘/index’);
}
<template><div class="loginbBody"><div class="loginDiv"><div class="login-content"><h1 class="login-title">用户登录</h1><el-form :model="loginForm" label-width="100px":rules="rules" ref="loginForm"><el-form-item label="名字" prop="name"><el-input style="width: 200px" type="text" v-model="loginForm.name"
autocomplete="off" size="small"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input style="width: 200px" type="password" v-model="loginForm.password"
show-password autocomplete="off" size="small"></el-input></el-form-item><el-form-item><el-button type="primary"@click="confirm">确 定</el-button></el-form-item></el-form></div></div></div></template><script>
export default{
name:"login",data(){return{
loginForm:{
name:'',
password:''
},
rules:{}}},
methods:{confirm(){this.$router.replace('/index');}}}</script><style scoped >.loginbBody {
width:100%;
height:100%;
background-color: #B3C0D1;}.loginDiv {
position: absolute;
top:50%;
left:50%;
margin-top:-200px;
margin-left:-250px;
width:450px;
height:330px;
background: #fff;
border-radius:5%;}.login-title {
margin:20px 0;
text-align: center;}.login-content {
width:400px;
height:250px;
position: absolute;
top:25px;
left:25px;}</style>
- 在router.js中配置一级路由
{
path:'/login',
name:'login',
component:()=>import('./components/login.vue')}
- 登录页面效果如下:

- 操作一下试试

加入页面验证
刚才直接点击的确定,没有做任何的判断,实际项目上肯定要做不少的判断的;
这里就加是否为空、长度这两个规则来作为验证;
要加其他规则的自己再去加吧。
- 在data里面加入规则的内容
rules:{
name:[{ required:true, message:'请输入用户名', trigger:'blur'},{ min:3, max:6, message: '用户名长度在 3 到 6 个字符', trigger:'blur'}],
password:[{ required:true, message:'请输密码', trigger:'blur'},{ min:3, max:6, message: '密码长度在 3 到 6 个字符', trigger:'blur'}]}
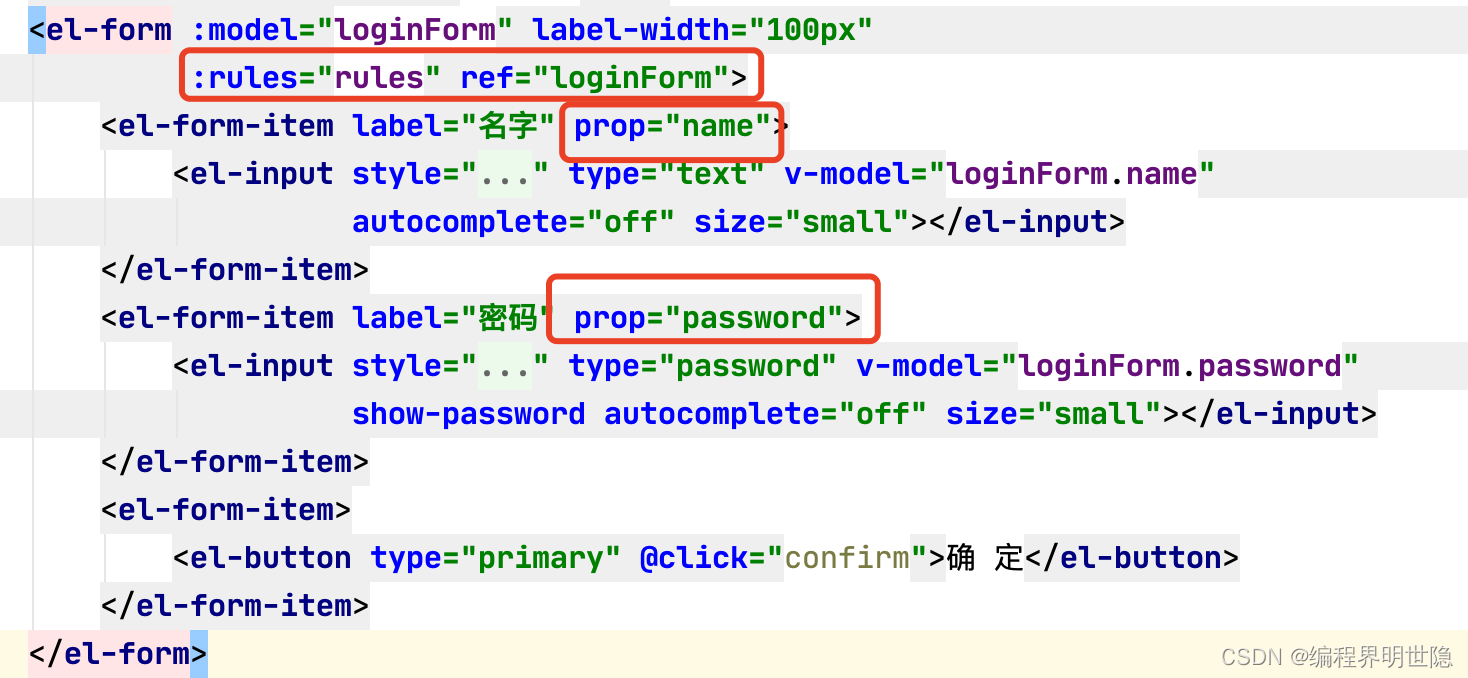
- el-form里面的规则配置有没有到位
- el-form加入 :rules=“rules” ref=“loginForm”
- el-form-item 加入的prop,写入对应的值

3. 修改confirm方法的代码,加入验证逻辑
this.$refs.loginForm.validate 执行验证,this.$refs.loginForm 获取当前的表单对象
valid成功为true则直接跳转到index,失败则提示红色的内容
confirm(){this.$refs.loginForm.validate((valid)=>{if(valid){//valid成功为true,失败为falsethis.$router.replace('/index');}else{
console.log('校验失败');returnfalse;}});}

加入后台验证
- 用mockjs模拟后台登录验证,并返回token
用户名密码固定 admin / 123
Mock.mock('/login','post',(param)=>{
let state=0;
let body = JSON.parse(param.body);
console.log(body)
let data;//模拟成功数据if(body.name=='admin'&&body.password=='123'){
state=1;
data =Mock.mock({"token":"@guid()",//模拟token"name":"@cname",//随机生成中文名字随机生成中文名字});}return{"state":state,"vData":data
}});
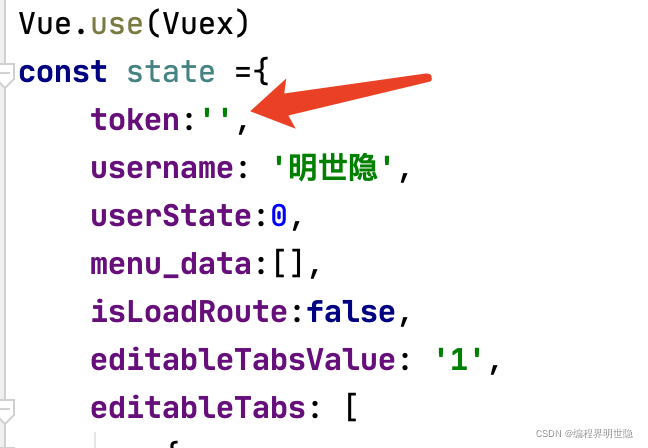
- 在storejs里面将token存储
state 添加token属性

mutations 增加 SET_TOKEN 方法,将token存储到state和localStorage 中
SET_TOKEN(state, token){
state.token = token ;
localStorage.setItem("token",token);}
- login.vue的确定方法confirm做修改
提交登录信息到后台,验证成功后则登录并存储token信息,验证不成功提示失败
confirm(){this.$refs.loginForm.validate((valid)=>{if(valid){//valid成功为true,失败为false//去后台验证用户名密码,并返回tokenthis.$axios.post('/login',this.loginForm).then(res=>{
console.log(res.data)if(res.data.state==1){//存储token到本地this.$store.commit("SET_TOKEN",res.data.vData.token);//跳转到主页this.$router.replace('/index');}else{alert('校验失败,用户名或密码错误!');returnfalse;}});}else{
console.log('校验失败');returnfalse;}});}
- 测试一下

退出功能
- mockjs模拟退出
//退出Mock.mock('/logout','post',()=>{return{state:1}});
- storejs的mutations中添加 resetState 用于重置相关数据
resetState(state){
state.token = '';
localStorage.clear();}
- 在Header页面的退出加入点击事件
el-dropdown-item编写click方法的时候要加入 native ,否则会点击没反应
- 在Header页面增加点击方法
成功调用后台后
- 清空相关数据
- 跳转到登录页面
logout(){this.$axios.post('/logout',this.loginForm).then(res=>{
console.log(res)//清理数据this.$store.commit('resetState');//跳转到登录路由this.$router.push({path:"/login"})});}
- 测试

小结
这节总结了“ 实现登录功能 ”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java和前端的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 上一篇【19】用户列表分页的实现
► 下一篇【21】待更新
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通
版权归原作者 编程界小明哥 所有, 如有侵权,请联系我们删除。
