yarn install v1.22.15 info No lockfile found. [1/4] Resolving packages... error An unexpected error
解决方案:
将yarn配置中的 **
strict-ssl
** 设置为 **
flase
**, 在 info yarn config 信息中, 'strict-ssl' 为 true,表示需要验证 HTTPS 证书。我们可以将 'strict-ssl' 设置为 false,跳过 HTTPS 证书验证。
操作步骤:
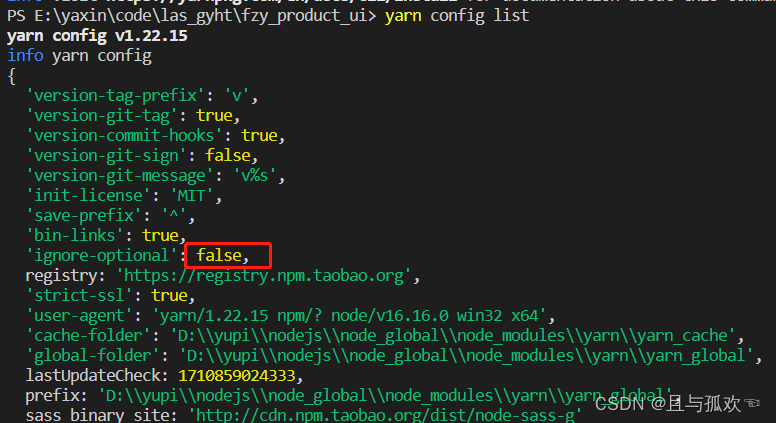
1.首先通过 **
yarn config list
** 查看yarn的配置清单里的strict-ssl:

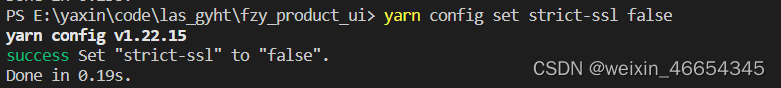
2.使用命令yarn config set strict-ssl false将其改为
false
即可

3.再次运行安装命令即可顺利安装。(下面是可能出现的报错)
error commander@12.0.0: The engine "node" is incompatible with this module. Expected version ">=18". Got "14.21.3" error Found incompatible module.
这个错误表明你当前安装的 Node.js 版本与你的项目中指定的 Node.js 版本不兼容。Yarn 是一个 Node.js 包管理器,它需要与当前项目兼容的 Node.js 版本来运行。
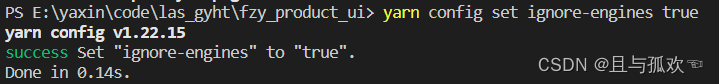
1.使用 yarn config set ignore-engines true 命令可以暂时解决这个问题,但这并不是一个推荐的长期解决方案。 设置 ignore-engines 为 true 后,Yarn 将忽略对 Node.js 版本的检查,允许你继续安装依赖,即使 Node.js 版本与项目要求的版本不匹配。

2.再次运行安装命令即可顺利安装。
error E:\yaxin\code\las_gyht\fzy_product_ui\node_modules\node-sass: Command failed.
Exit code: 1
Command: node scripts/build.js
Arguments:
Directory: E:\yaxin\code\las_gyht\fzy_product_ui\node_modules\node-sass
Output:
Building: D:\yupi\nodejs\node.exe E:\yaxin\code\las_gyht\fzy_product_ui\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
gyp info it worked if it ends with ok
原因:
本地安装的
node
版本不同,需要安装的
node-sass
版本也是不一样的。
node-sass
官方给出了不同版本的
node
和
node-sass
的对应关系,读者可访问node-sass github仓库或者node-sass npm仓库进行查看。
解决方法:
# 查看本地node版本
node -v
# 安装node-sass
npm install node-sass@[本地node所对应的node-sass版本] --registry=https://registry.npm.taobao.org --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
PS:此时报错提示
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.
可以尝试使用
yarn add node-sass@[本地node所对应的node-sass版本] --registry=https://registry.npm.taobao.org --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ 【仍然不可以哈哈哈哈】
解决方法:
npm cache clean --force
npm config set strict-ssl false
npm install 相关依赖
补充:
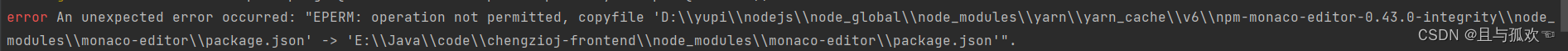
如果在加载依赖是,现用npm,失败转install可能出现该报错
error An unexpected error occurred: "EPERM: operation not permitted, copyfile 'D:\yupi\nodejs\node_global\node_modules\yarn\yarn_cache\v6\npm-monaco-editor-0.43.0-integrity\node_
modules\monaco-editor\package.json' -> 'E:\Java\code\chengzioj-frontend\node_modules\monaco-editor\package.json'".

解决办法:
npm cache clean -force 清除缓存信息后,再次 yarn install 成功解决问题。
参考文章:
https://blog.csdn.net/Wjangia/article/details/135760090
前端开发环境搭建踩坑笔记——npm install node-sass安装失败的解决方案 - 知乎
项目执行 npm install (yarn)的时候报 node-sass 错误、python 错误?彻底搞清楚原因,让你百试不爽,完全不用那么麻烦。_yarn node-sass-CSDN博客
npm ERR! errno CERT_HAS_EXPIRED_npm err! code cert_has_expired npm err! errno cert-CSDN博客
使用npm下载包,报错 error An unexpected error occurred: “EPERM: operation not permitted_"error an unexpected error occurred: "eperm: oper-CSDN博客
版权归原作者 且与孤欢☜ 所有, 如有侵权,请联系我们删除。