Vue 3 安装及环境配置
1、安装 Node.js
- Node.js 官网:https://nodejs.org/en/download
- 安装成功后在 CMD 控制台输入
node -v和npm -v验证是否安装成功
2、配置默认安装目录和缓存日志目录
- 创建默认安装目录和缓存日志目录(我的nodejs目录在D盘,所以直接在nodejs文件夹下创建)
由于在执行全局安装语句时,安装的模块会默认安装到 C:\Users\用户名\AppData\Roaming\npm 目录下,久而久之C盘很容易被占满(C盘足够大可以无视此步骤),所以将默认安装目录和缓存日志目录重新配置到其他盘符节约C盘空间

- 执行命令,配置默认安装目录和缓存日志目录到刚才创建的文件夹
npm config set prefix "D:\configuration\nodejs\node_global"
npm config set cache "D:\configuration\nodejs\node_cache"

3、配置环境变量
- 按 win 键并输入“编辑系统环境变量”调出系统属性界面,点击下方的“环境变量”按钮
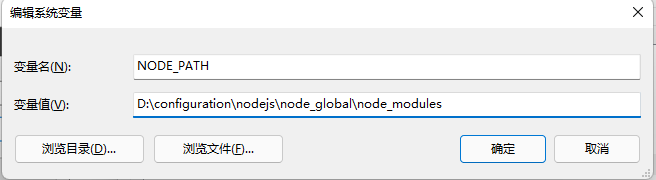
- 在系统变量下新建 NODE_PATH 变量,输入默认安装目录 node_global 下的 node_modules 的路径
D:\configuration\nodejs\node_global\node_modules

- 进入系统变量的Path,输入nodejs安装路径
D:\configuration\nodejs\

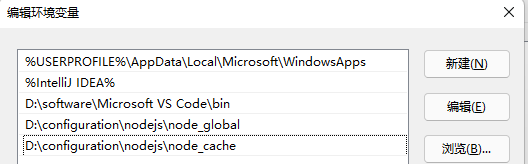
- 进入用户变量的Path,输入 nodejs 默认的模块调用路径
D:\configuration\nodejs\node_global
D:\configuration\nodejs\node_cache

4、配置淘宝镜像
使用 NPM 来安装用的是国外的服务器,经常会出现超时错误,可以通过修改为国内的淘宝镜像来加速安装。淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
- 安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

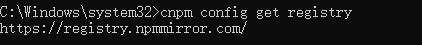
- 验证是否安装成功
cnpm config get registry

5、安装 vue 和脚手架
- 安装 vue.js
cnpm install vue -g

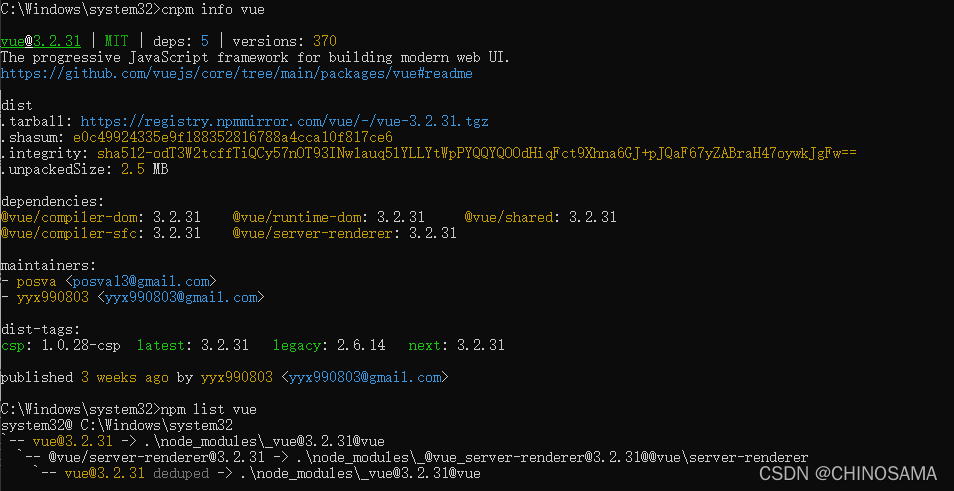
- 验证安装是否成功
cnpm info vue
npm list vue

- 安装 webpack 模块
cnpm install webpack -g

- 安装 webpack-cli
cnpm install --global webpack-cli

6、安装vue-cli 3.x
cnpm install @vue/cli –g

7、创建 vue 3 项目
- 以管理员身份打开 cmd 控制台,进入想要创建项目的目录,开始创建项目
vue create [项目名称]

- 如果未使用管理员身份,可能会出现以下报错

- 根据给出的提示进入项目目录,运行项目
npm run serve

- 在浏览器输入给出的网址,出现如下页面则表示项目搭建成功

8、可能遇到的问题
Vue 安装过程中遇到的问题记录
版权归原作者 CHINOSAMA 所有, 如有侵权,请联系我们删除。