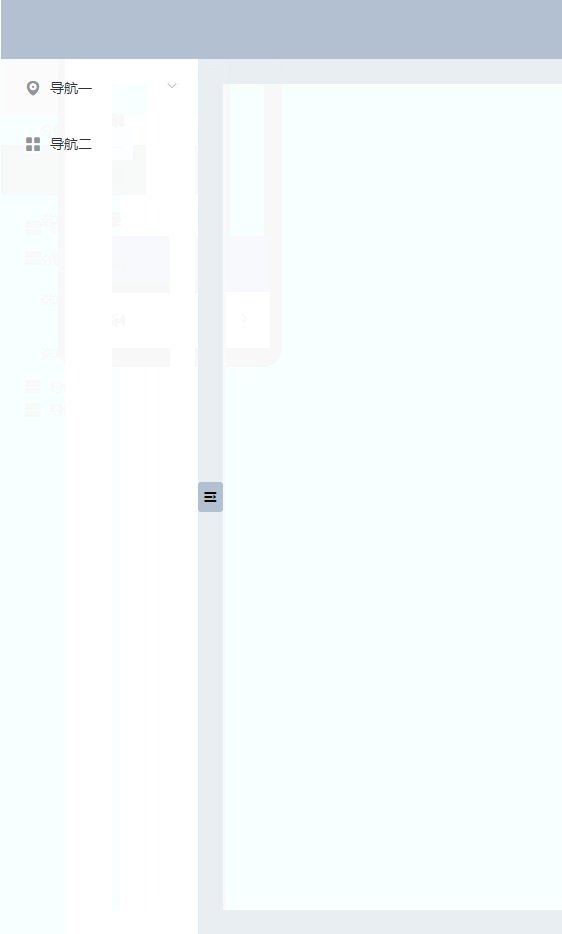
1. 先上个效果图

这里我把控制菜单收缩的放在中间了,是可以随便调整的。
2. 问题思路想法
① 首先是布局,这就是个很经典的后台管理系统的容器页面,这里分为上下结构,上面一般放些系统logo、 登录的用户信息,还有一些小功能等等。然后下面又分为左右结构,左边就是我们的导航菜单,右边那一块儿是我们将来所有的业务页面存放的地方
② 上下结构布局好说,下面左右结构我们采用display:flex布局,但是问题就是宽度该怎么去设置,我们要实现菜单的收缩功能,宽度都是动态的变化的,右边也要随着左边的变动而改变,结论就是,我们给左边设置宽度为 width: auto,然后右边不设置宽度,直接让右边宽度填满剩下的右侧,即给右侧div设置flex: 1,这样布局基本就可以了
③ 第三就是给el-menu 设置 class="el-menu-vertical" :collapse="isCollapse" 属性,一个是class类名,我们一会儿需要用到(就是展开的时候的宽度) ,还一个是isCollapse,表示开启折叠动画
3. 完整代码实现
<doc>
容器页面
</doc>
<template>
<div class="main">
<div class="layout-top"></div>
<div class="layout-bottom">
<!-- 左侧 -->
<div id="LayoutLeft" class="layout-left">
<el-menu default-active="1" class="el-menu-vertical" :collapse="isCollapse">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<span slot="title">分组一</span>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<span slot="title">选项4</span>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
</el-menu>
<!-- 控制菜单的收缩 -->
<div @click="shrinkMenu" class="shrink">
<i :class="isCollapse ? 'el-icon-s-unfold': 'el-icon-s-fold'"></i>
</div>
</div>
<!-- 右侧 -->
<div id="LayoutRight" class="layout-right">
<div class="layout-content">
<router-view></router-view>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
computed: {
isCollapse: {
get() {
return this.$store.state.common.isCollapse
},
set(val) {
this.$store.commit('common/updateisCollapse', val)
}
}
},
methods: {
shrinkMenu() {
this.isCollapse = !this.isCollapse;
}
}
}
</script>
<style>
.main {
width: 100vw;
height: 100vh;
}
/* --- 上面部分 --- */
.layout-top {
width: 100%;
height: 60px;
background: #b3c0d1;
}
/* ------ 下面部分 ------ */
.layout-bottom {
width: 100%;
height: calc(100% - 60px);
/* flex布局 */
display: flex;
}
.layout-left {
/* 左侧不设置宽度 */
width: auto;
height: 100%;
background: #d3dce6;
position: relative;
}
.layout-right {
height: 100%;
/* flex关键代码,让右侧占满剩余宽度 */
flex: 1;
background: #e9eef3;
padding: 25px;
box-sizing: border-box;
}
/* 将来所有的业务页面容器 */
.layout-content {
width: 100%;
height: 100%;
background: #fff;
}
/* el-menu相关样式 */
.el-menu {
height: 100%;
border-right-width: 0;
}
/* 必须设置 */
.el-menu-vertical:not(.el-menu--collapse) {
width: 200px;
}
/* 控制菜单收缩 */
.shrink {
position: absolute;
top: 50%;
right: -25px;
transform: translateY(-50%);
width: 25px;
height: 30px;
border: 1px solid #b3c0d1;
background: #b3c0d1;
display: flex;
justify-content: center;
align-items: center;
border-radius: 3px;
cursor: pointer;
z-index: 9999;
}
</style>
注意:这里我把 isCollapse 存在了Vuex中,然后就是比较简单的一些逻辑,大家稍微看下应该都能明白。
唯一的核心代码我觉得就是下面的左右两侧宽度设置的问题,左侧设置 width: auto,右侧不设置宽度,设置 flex: 1,这是核心的代码。另外还有个核心的是设置 el-menu 展开的宽度即:
.el-menu-vertical:not(.el-menu--collapse) {
width: 200px;
}
这个也是核心,要不然的话,展开收缩的时候会有问题。
这篇就这样吧,也就一小小功能,嘿嘿~
版权归原作者 会说法语的猪 所有, 如有侵权,请联系我们删除。