文章目录
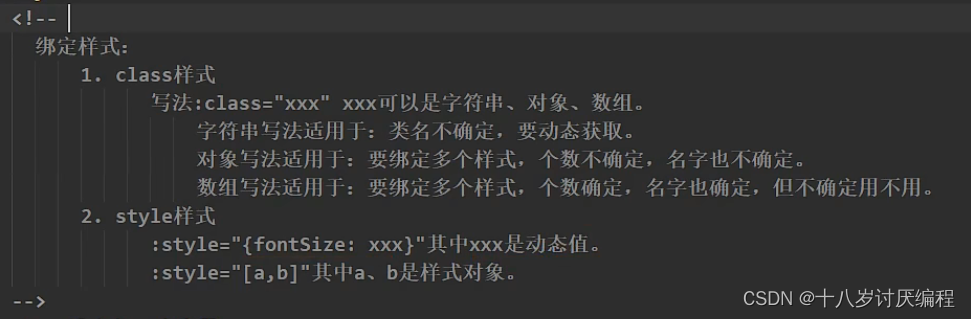
绑定class样式
通过字符串绑定
现在有几组样式。 basic是基本样式必须有,happy、sad、normal这三组样式必选其一,add1、add2、add3这三组样式可以叠加,我们现在将他们添加到某一个元素身上。
按照我们以前的想法,肯定是直接操作DOM,先去获得元素,再去添加。但是使用了Vue我们可以利用数据绑定。如下:
<body><!-- 准备好一个容器--><divid="root"><divclass="basic":class="mood"@click="changeMood">{{name}}</div></div></body><scripttype="text/javascript">
Vue.config.productionTip =falseconst vm =newVue({el:'#root',data:{name:'CSDN',mood:''},methods:{changeMood(){const li =['happy','sad','normal']let rand = Math.floor(Math.random()*3)this.mood ='add1 add2 add3'+' '+li[rand]}},})</script>
我们把固定类型basic写死在class中,动态变化的类型使用v-bind进行数据绑定。
这种字符串写法,适用于:样式的类名不确定,需要动态指定的情况。
通过数组绑定
接下来我们提出另一个需求:我们可能随时需要 添加/去掉 绑定。
<body><!-- 准备好一个容器--><divid="root"><divclass="basic":class="mood"@click="changeMood">{{name}}</div><divclass="basic":class="arr"@click="changeMood1">{{name}}</div></div></body><scripttype="text/javascript">
Vue.config.productionTip =falseconst vm =newVue({el:'#root',data:{name:'CSDN',mood:'',arr:['add1','add2','add3']},methods:{changeMood(){const li =['happy','sad','normal']let rand = Math.floor(Math.random()*3)this.mood ='add1 add2 add3'+' '+li[rand]},changeMood1(){this.arr.shift()}},})</script>
这种数组写法,适用于:要绑定的样式个数不确定,名字也不确定。
通过对象绑定
再来一个需求:我们已经确定可能使用两个样式。
<body><!-- 准备好一个容器--><divid="root"><divclass="basic":class="mood"@click="changeMood">{{name}}</div><divclass="basic":class="arr"@click="changeMood1">{{name}}</div><divclass="basic":class="obj"@click="changeMood2">{{name}}</div></div></body><scripttype="text/javascript">
Vue.config.productionTip =falseconst vm =newVue({el:'#root',data:{name:'CSDN',mood:'',arr:['add1','add2','add3'],obj:{add1:true,add2:false}},methods:{changeMood(){const li =['happy','sad','normal']let rand = Math.floor(Math.random()*3)this.mood ='add1 add2 add3'+' '+li[rand]},changeMood1(){this.arr.shift()},changeMood2(){this.obj.add2 =true},},})</script>
这种对象写法适用于:要绑定的样式个数确定、名字也确定,但动态决定用不用。
绑定style样式
通过对象绑定
例如我们点击缩小字体
代码如下:
<body><!-- 准备好一个容器--><divid="root"><divclass="basic":class="mood"@click="changeMood">{{name}}</div><divclass="basic":class="arr"@click="changeMood1">{{name}}</div><divclass="basic":class="obj"@click="changeMood2">{{name}}</div><divclass="basic":style="styobj"@click="changeMood3">{{name}}</div></div></body><scripttype="text/javascript">
Vue.config.productionTip =falseconst vm =newVue({el:'#root',data:{name:'CSDN',mood:'',arr:['add1','add2','add3'],obj:{add1:true,add2:false},styobj:{fontSize:'50px'}},methods:{changeMood(){const li =['happy','sad','normal']let rand = Math.floor(Math.random()*3)this.mood ='add1 add2 add3'+' '+li[rand]},changeMood1(){this.arr.shift()},changeMood2(){this.obj.add2 =true},changeMood3(){this.styobj.fontSize ='10px'this.styobj.backgroundColor ='red'},},})</script>
注意:对象的属性要与css中的属性相对应,带有横杠的命名方式改为驼峰命名法。
使用数组的方式绑定
数组里面装的是样式对象
样式对象的特点就是其中的属性名要与css中的样式相对应
例如:
<body><!-- 准备好一个容器--><divid="root"><divclass="basic":class="mood"@click="changeMood">{{name}}</div><divclass="basic":class="arr"@click="changeMood1">{{name}}</div><divclass="basic":class="obj"@click="changeMood2">{{name}}</div><divclass="basic":style="styobj"@click="changeMood3">{{name}}</div><divclass="basic":style="styarr"@click="changeMood4">{{name}}</div></div></body><scripttype="text/javascript">
Vue.config.productionTip =falseconst vm =newVue({el:'#root',data:{name:'CSDN',mood:'',arr:['add1','add2','add3'],obj:{add1:true,add2:false},styobj:{fontSize:'50px'},styobjPro:{margin:'50px'},styarr:[this.styobj]},methods:{changeMood(){const li =['happy','sad','normal']let rand = Math.floor(Math.random()*3)this.mood ='add1 add2 add3'+' '+li[rand]},changeMood1(){this.arr.shift()},changeMood2(){this.obj.add2 =true},changeMood3(){this.styobj.fontSize ='10px'this.styobj.backgroundColor ='red'},changeMood4(){this.styarr.push(this.styobjPro)},},})</script>
总结:
版权归原作者 十八岁讨厌编程 所有, 如有侵权,请联系我们删除。