文章目录
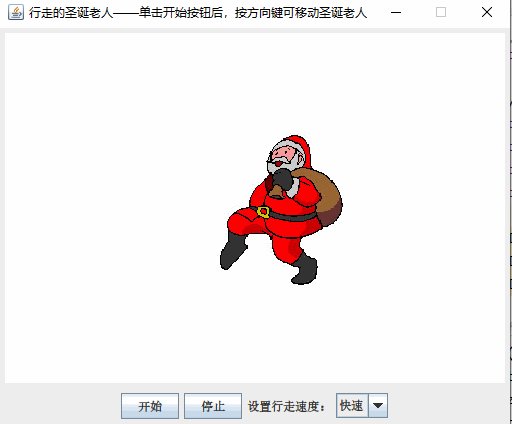
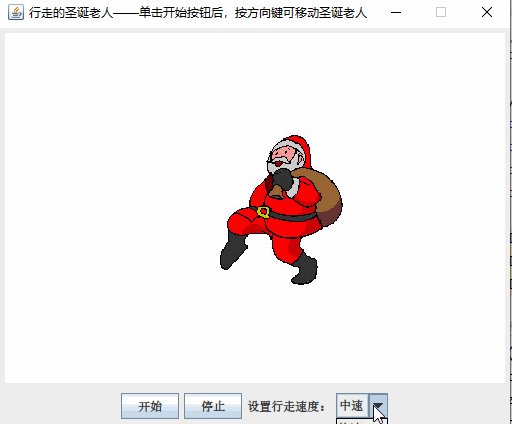
一、运行效果
- 单击【开始】按钮后,通过按键移动圣诞老人,单击【停止】,圣诞老人就停止不动

二、涉及知识点
- 基本控制结构
- 数组
- 图形用户界面
- 多线程
三、实现步骤
(一)创建Java项目
- 创建Java项目 - WalkingSantaClaus

(二)准备图片素材
- 在项目根目录创建
images目录,将七张图片拷贝进去
(三)创建包、创建类
1、创建包
- 创建
net.huawei.gui包
2、创建类
- 在
net.huawei.gui包里创建WalkingSantaClaus类
packagenet.huawei.gui;importjavax.swing.*;importjava.awt.*;importjava.awt.event.*;/**
* 功能:行走的圣诞老人
* 作者:华卫
* 日期:2022年04月14日
*/publicclassWalkingSantaClausextendsJFrame{privateJPanel panel1 =newJPanel();privateJPanel panel2 =newJPanel();privateMyCanvas mc =newMyCanvas();privateJButton btnStart =newJButton("开始");privateJButton btnStop =newJButton("停止");privateJLabel lblSpeed =newJLabel("设置行走速度:");privateJComboBox cobSpeed =newJComboBox();privateThread thread;boolean isRunning;privateImage[] imgMan =newImage[7];int imgIndex =0;int sleepTime =400;// 定义睡眠时间int stepLength =20;// 定义移动步长int x =200, y =100;// 定义图像左上角坐标/**
* 主方法
*
* @param args
*/publicstaticvoidmain(String[] args){newWalkingSantaClaus();}/**
* 无参构造方法
*/publicWalkingSantaClaus(){super("行走的圣诞老人——单击开始按钮后,按方向键可移动圣诞老人");initGUI();// 初始化图形用户界面eventsHandling();// 进行事件处理}/**
* 初始化用户界面
*/privatevoidinitGUI(){for(int i =0; i < imgMan.length; i++){
imgMan[i]=this.getToolkit().getImage("images/man"+(i +1)+".jpg");}// 添加组件到内容面板里this.getContentPane().setLayout(newBorderLayout());this.getContentPane().add(panel1,"Center");this.getContentPane().add(panel2,"South");
mc.setSize(500,350);
mc.setBackground(Color.WHITE);
panel1.add(mc);
panel2.setLayout(newFlowLayout());
panel2.add(btnStart);
panel2.add(btnStop);
panel2.add(lblSpeed);
panel2.add(cobSpeed);
cobSpeed.addItem("快速");
cobSpeed.addItem("中速");
cobSpeed.addItem("慢速");// 设置窗口属性this.setSize(500,450);this.setLocationRelativeTo(null);this.setResizable(false);this.setVisible(true);this.pack();this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}/**
* 事件处理
*/privatevoideventsHandling(){
mc.addKeyListener(newKeyAdapter(){publicvoidkeyPressed(KeyEvent e){if(isRunning ==false){return;}switch(e.getKeyCode()){case37:// 按左方向键
x = x - stepLength;break;case38:// 按上方向键
y = y - stepLength;break;case39:// 按右方向键
x = x + stepLength;break;case40:// 按下方向键
y = y + stepLength;break;}if(x <0){// 碰左壁
x =0;}if(x >= mc.getWidth()- imgMan[0].getWidth(mc)){// 碰右壁
x = mc.getWidth()- imgMan[0].getWidth(mc);}if(y <0){// 碰上壁
y =0;}if(y >= mc.getHeight()- imgMan[0].getHeight(mc)){// 碰下壁
y = mc.getHeight()- imgMan[0].getHeight(mc);}
mc.repaint();// 重绘画布}});// 开始按钮单击事件处理
btnStart.addActionListener(newActionListener(){publicvoidactionPerformed(ActionEvent arg0){start();
mc.requestFocus();}});// 停止按钮事件处理
btnStop.addActionListener(newActionListener(){publicvoidactionPerformed(ActionEvent arg0){stop();
mc.requestFocus();}});// 速度组合框事件处理
cobSpeed.addItemListener(newItemListener(){publicvoiditemStateChanged(ItemEvent e){switch(cobSpeed.getSelectedIndex()){case0:
sleepTime =200;case1:
sleepTime =600;case2:
sleepTime =1000;}
mc.requestFocus();}});}/**
* 自定义画布类
*/classMyCanvasextendsCanvas{publicvoidpaint(Graphics g){
g.drawImage(imgMan[imgIndex], x, y,145,153,this);}publicvoidupdate(Graphics g){paint(g);// 避免闪烁}}/**
* 开始方法 - 启动线程
*/publicvoidstart(){
isRunning =true;
thread =newThread(newRunnable(){@Overridepublicvoidrun(){while(isRunning){try{Thread.sleep(sleepTime);}catch(InterruptedException e){
e.printStackTrace();}
imgIndex++;
imgIndex = imgIndex %7;
mc.repaint();// 重绘画布}}});
thread.start();}/**
* 停止方法 - 销毁线程
*/publicvoidstop(){
isRunning =false;
thread =null;}}
(四)运行程序,查看结果
- 单击工具栏上运行按钮

- 单击【开始】按钮后,通过按键移动圣诞老人,单击【停止】,圣诞老人就停止不动

本文转载自: https://blog.csdn.net/howard2005/article/details/124162467
版权归原作者 howard2005 所有, 如有侵权,请联系我们删除。
版权归原作者 howard2005 所有, 如有侵权,请联系我们删除。