🍒观众老爷们好呀,这里是前端小刘不怕牛牛频道,小程序系列又更新新文章啦,今天的内容是uniapp小程序的视图容器,cover-view
🍒准备好了吗?那我们就发车啦,赶紧拿起小本本把笔记做起来吧!
一,cover-view
首先我们需要知道,
cover-view
是可以覆盖在原生组件上的文本视图,也就是
cover-view
组件的层级高于原生组件,就像是原生组件的层级高于前端组件一样,如
flash
层级就高于
div
的层级。
部分组件,比如
map
、
video
、
textarea
、
canvas
是通过原生组件实现的,原生组件无法被前端组件覆盖,程序员需要找到能覆盖它们的存在,这也是设计出
cover-view
的原因。
这里牛牛先来解释一下原生组件:
组件化开发就类似于函数封装,有利于代码的复用,提高程序员的效率和代码的整洁性。或者说类似于一个模板,里面的方法,我们可以直接调用,这也是原生组件的思想和实现原理,原生组件比
div
什么的相比,就高级在于它不仅有视图,还有逻辑。比如
map
,能把个地图传进来,还能识别位置。
在
uniapp
日常开发中,我们也会经常的用到
cover-view
覆盖原生组件的性质,举个小例子,我们需要实现一个在
video
上添加一个控制播放的按钮,这时候我们是不是就可以用
cover-view
来做了?
<videoclass="vd":controls="false"><cover-viewclass="controll"@click='click'></cover-view></video>
然后在用个子绝父相,调整一个按钮的位置,就很轻松的搞定啦。
1.1 基础知识
注意:
cover-view
组件支持的事件:
click
可以覆盖的组件有
map
、
video
、
textarea
、
canvas
属性:
scroll-top
,设计来设置顶部的滚动偏移量的,需要注意的是,它仅在设置了
overflow-y: scroll
后,才会生效。
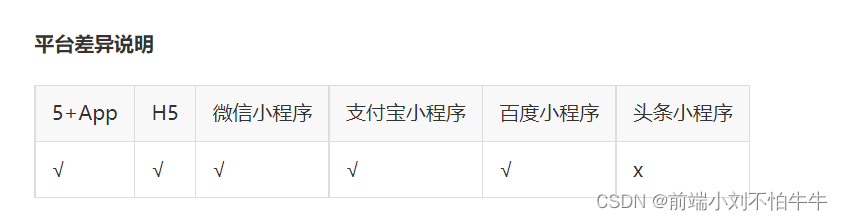
1.2 各平台差异

app-nvue所有组件均为原生渲染,不存在前端组件无法覆盖原生组件的问题。但为了保持多端兼容,nvue里也实现了cover-view,作用于普通view一样。
微信小程序部分原生组件实现了同层渲染,在指定的基础库版本上,某些原生组件可无需使用cover-view覆盖
字节跳动小程序不需要cover-view,因其原生组件均实现了同层渲染。
360小程序不存在原生组件,无此概念。
cover-view 嵌套使用时,内部不可直接写文本节点,需要使用 cover-view 包裹。
1.3 不支持的CSS
position: fixed
opacity
overflow
padding
linebreak
white-space
注意:
nvue的cover-view不在上述限制中,它仅支持且全部支持nvue的所有css
今天的小程序文章到这里就结束啦,如果觉得对您有帮助的话,可以关注牛牛接下来的文章,感谢您对支持,您的支持是我创作的最大动力!!!
债见~~
版权归原作者 前端小刘不怕牛牛 所有, 如有侵权,请联系我们删除。