功能:
开发一个类似微信的主页面框架,UI布局为上中下结构,包含4个tab界面:
开发技术为:
layout xml、控件、监听,fragment;
设计流程:
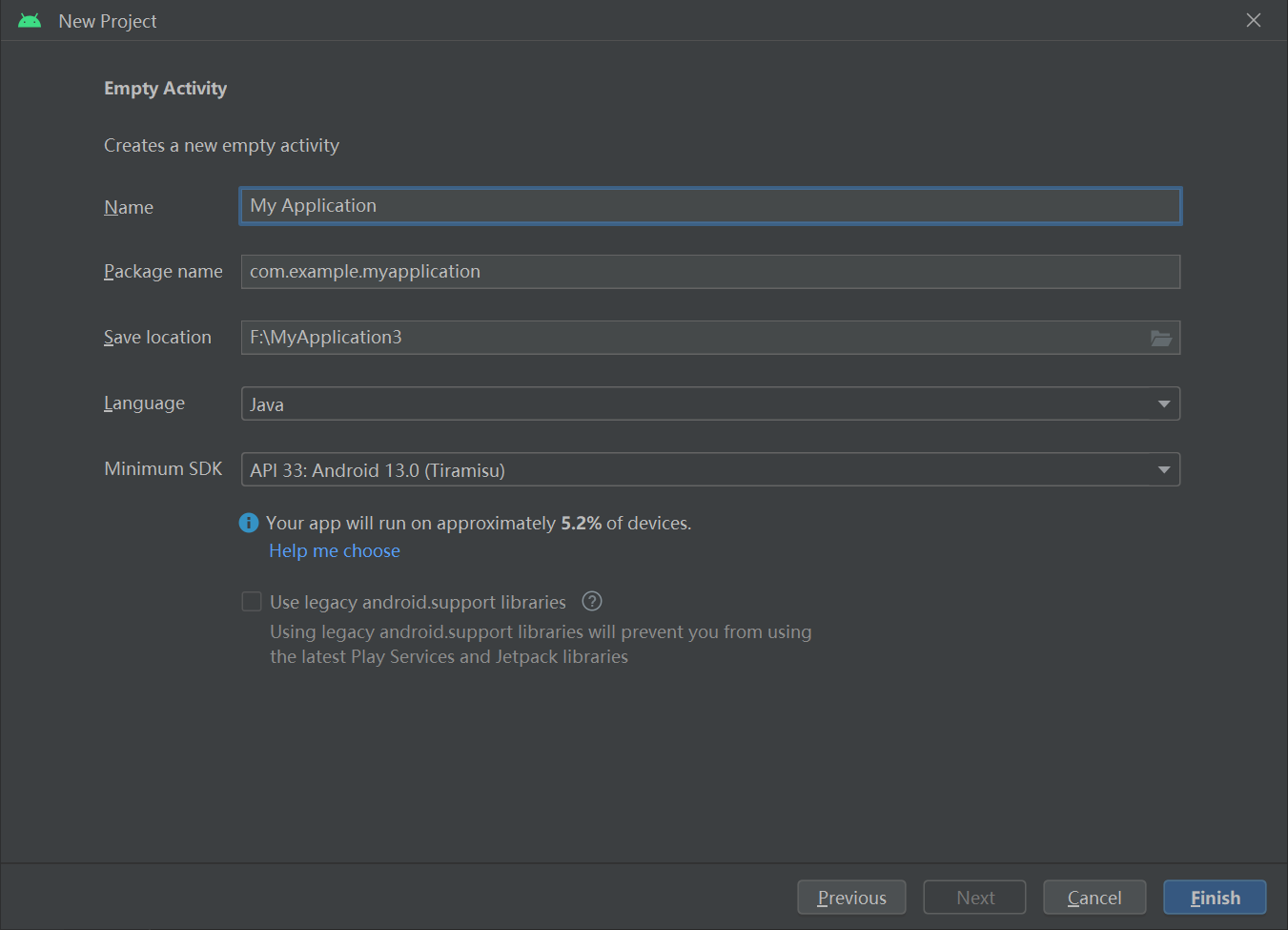
创建项目

改下项目名,编程语言为java

UI界面
UI界面由多个xml组成,头部标题为微信,中间留空白,底部分为四个(微信,联系人,发现,我)四个可以切换
1 头部标题
新建xml

创建好后拖入一个TextView到linearlayout里

进入代码界面修改

2底部
创建四个底部layout,和头部标题一样设置

改布局代码,后面三个和第一个一样。


页面整合


创建fragment

四个页面转换创建四个fragment

将界面输出的字打印在屏幕中间

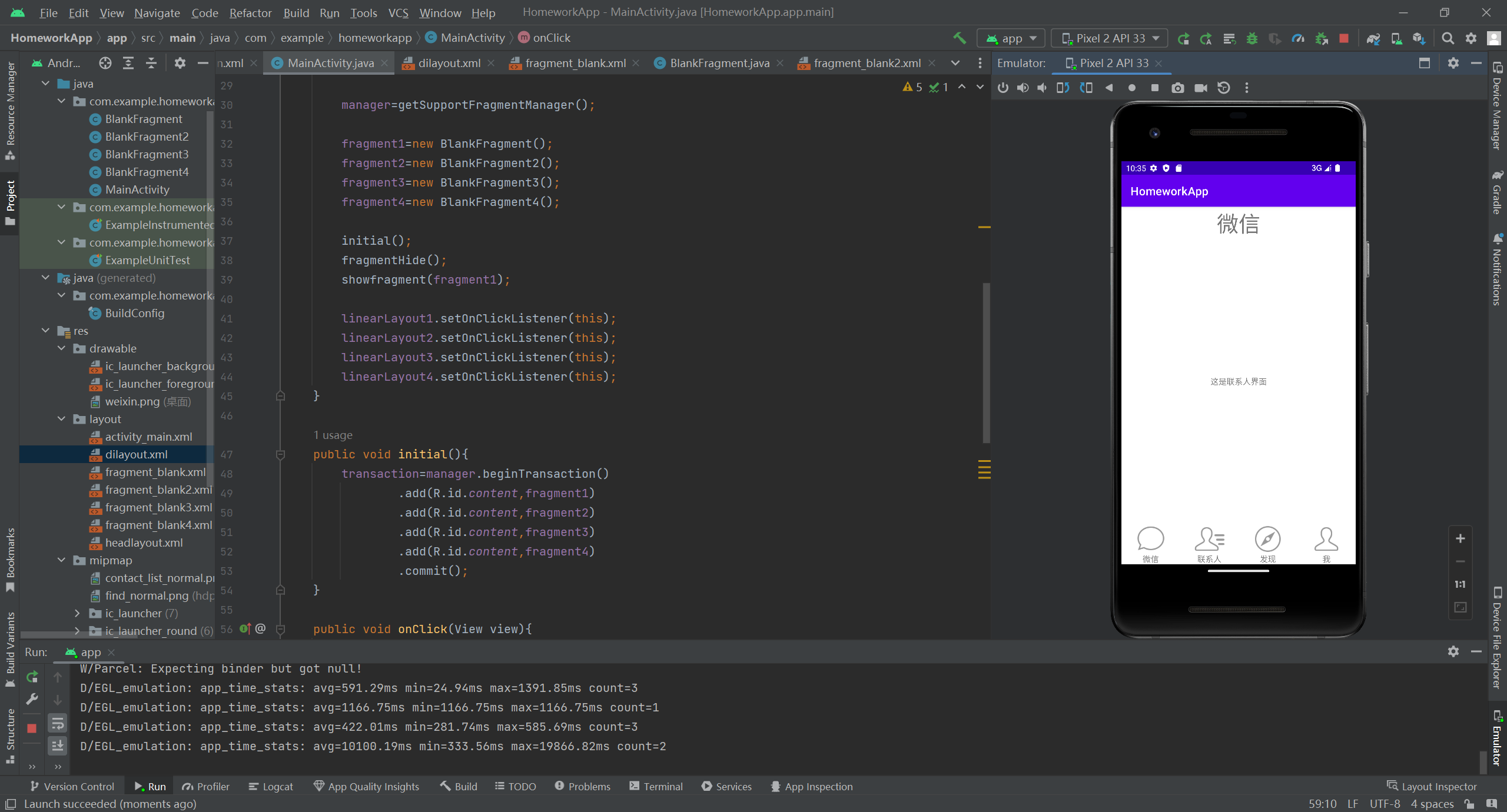
运行结果截图




MianActivity代码
package com.example.homeworkapp;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
Fragment fragment1,fragment2,fragment3,fragment4; //声明为父类
int transaction;
FragmentManager manager;
LinearLayout linearLayout1,linearLayout2,linearLayout3,linearLayout4;
int i;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout1=findViewById(R.id.layout1);
linearLayout2=findViewById(R.id.layout2);
linearLayout3=findViewById(R.id.layout3);
linearLayout4=findViewById(R.id.layout4);
manager=getSupportFragmentManager();
fragment1=new BlankFragment();
fragment2=new BlankFragment2();
fragment3=new BlankFragment3();
fragment4=new BlankFragment4();
initial();
fragmentHide();
showfragment(fragment1);
linearLayout1.setOnClickListener(this);
linearLayout2.setOnClickListener(this);
linearLayout3.setOnClickListener(this);
linearLayout4.setOnClickListener(this);
}
public void initial(){
transaction=manager.beginTransaction()
.add(R.id.content,fragment1)
.add(R.id.content,fragment2)
.add(R.id.content,fragment3)
.add(R.id.content,fragment4)
.commit();
}
public void onClick(View view){
fragmentHide();
switch (view.getId())
{
case R.id.layout1:showfragment(fragment1);break;
case R.id.layout2:showfragment(fragment2);break;
case R.id.layout3:showfragment(fragment3);break;
case R.id.layout4:showfragment(fragment4);break;
}
}
private void showfragment(Fragment fragment) {
transaction=manager.beginTransaction()
.show(fragment)
.commit();
}
public void fragmentHide(){
transaction=manager.beginTransaction()
.hide(fragment1)
.hide(fragment2)
.hide(fragment3)
.hide(fragment4)
.commit();
}
源代码
版权归原作者 啊????? 所有, 如有侵权,请联系我们删除。