docker已经安装完成并启动
1.安装jenkins镜像
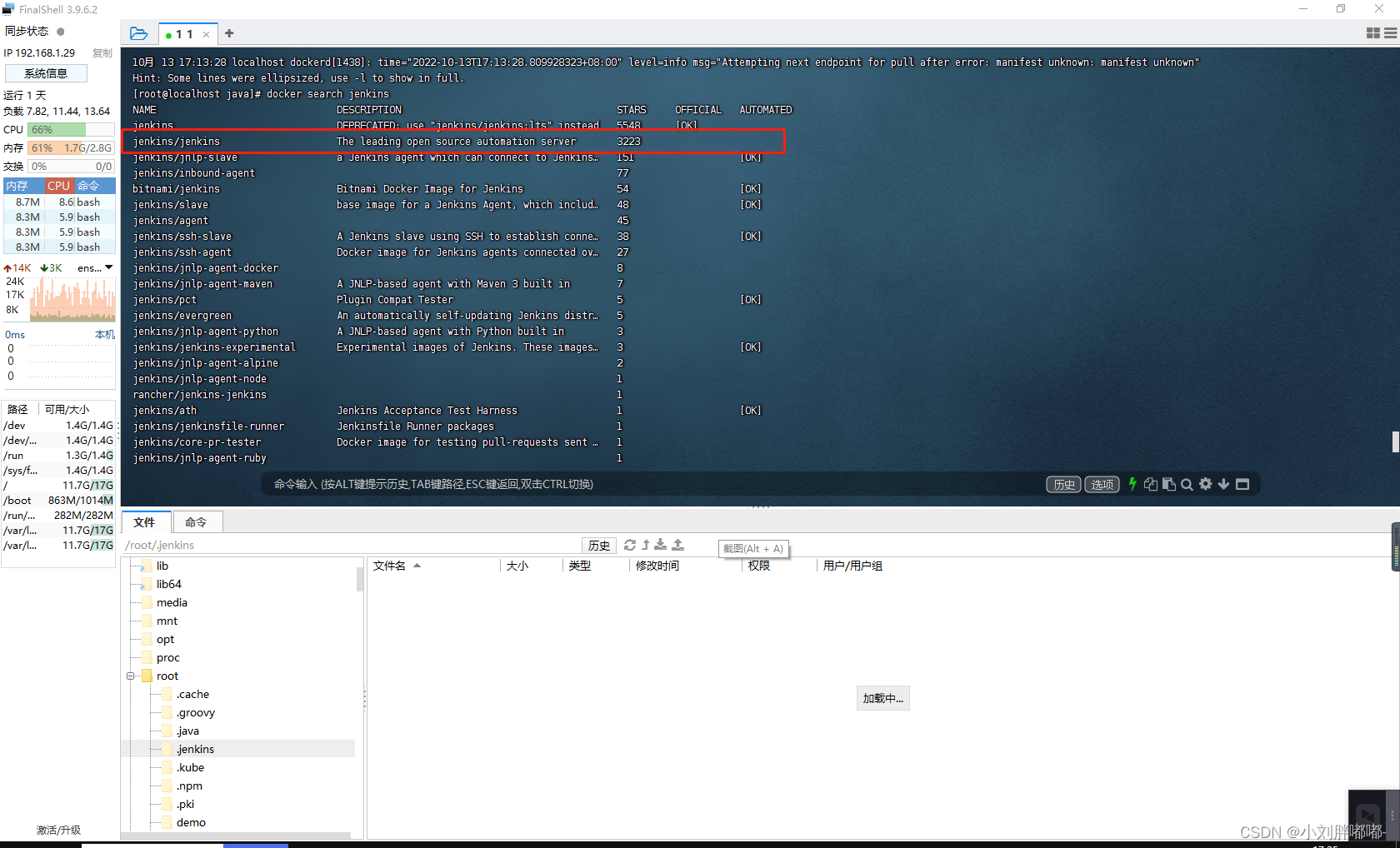
#查询镜像
docker search jenkins

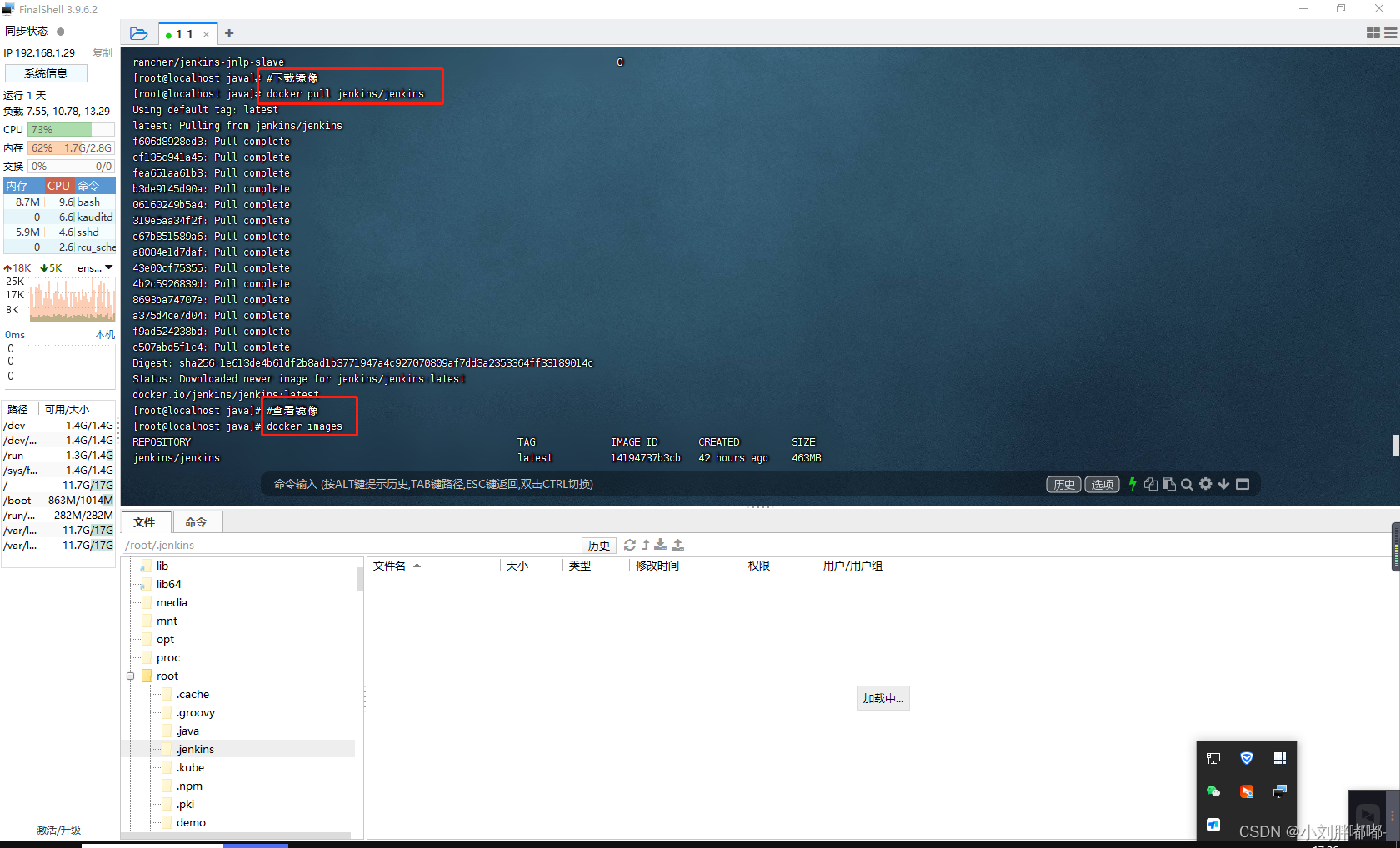
#下载镜像
docker pull jenkins/jenkins
#查看镜像
docker images

2.启动容器
创建挂载文件夹,并且进行文件权限授予
#创建文件夹
mkdir -p /home/jenkins_home
#权限
chmod 777 /home/jenkins_home
# docker run -d -uroot -p 8080:8080 --name jenkins -v /home/jenkins_home:/var/jenkins_home -v /etc/localtime:/etc/localtime jenkins/jenkins
-d 后台运行容器,并返回容器ID
-uroot 使用 root 身份进入容器,推荐加上,避免容器内执行某些命令时报权限错误
-p 8080:8080 将容器内8080端口映射至宿主机8080端口,这个是访问jenkins的端口
--name jenkins 设置容器名称为jenkins
-v /home/jenkins_home:/var/jenkins_home :/var/jenkins_home目录为容器jenkins工作目录,我们将硬盘上的一个目录挂载到这个位置,方便后续更新镜像后继续使用原来的工作目录
-v /etc/localtime:/etc/localtime 让容器使用和服务器同样的时间设置
jenkins/jenkins 镜像的名称,这里也可以写镜像ID
docker start jenkins

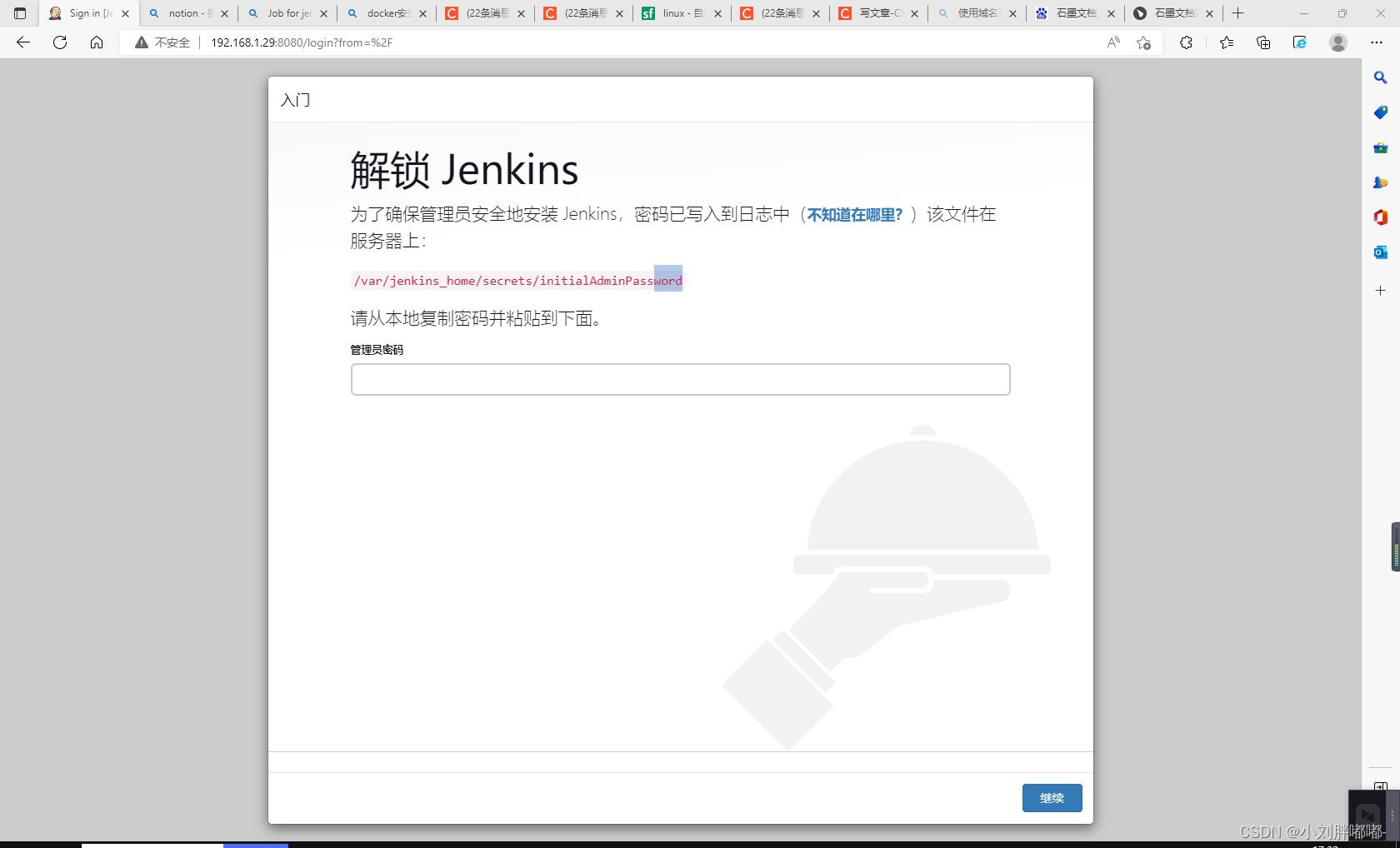
3.访问jenkins
192.168.1.29:8080

如果提示的目录下没有,使用
find / -name initialAdminPassword
搜索密码
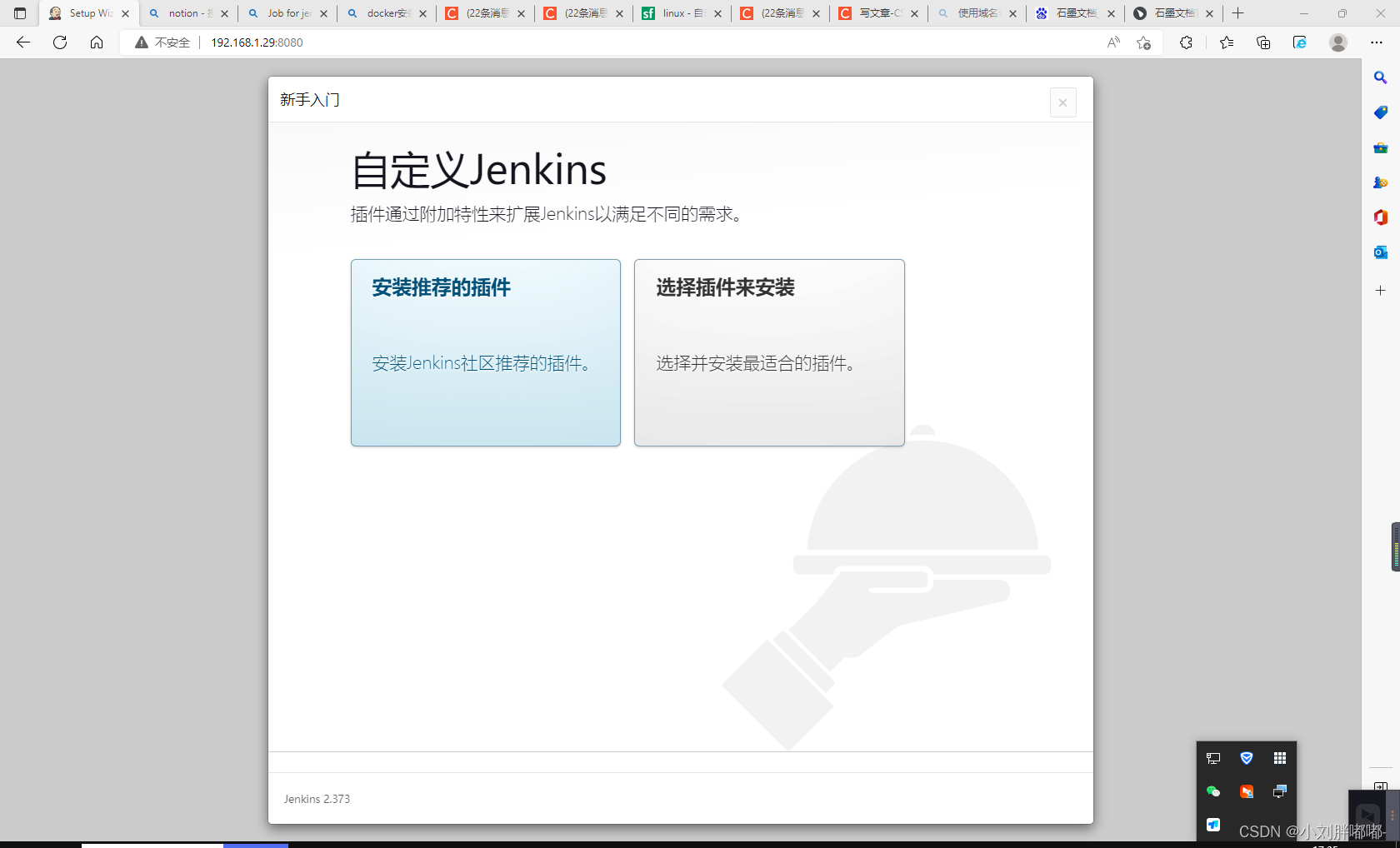
进入系统 安装插件,直接点击安装推荐插件

点击推荐安装,稍等片刻,会出现




点击开始使用 jenkins 这个时候 jenkins就已经配置成功了。
4.插件安装
1、安装 Nodejs 插件


2、配置 Nodejs


3、系统配置
此处还需要下载两个插件
- SSH : SSH 连接工具
- Publish Over SSH :SSH 发布工具

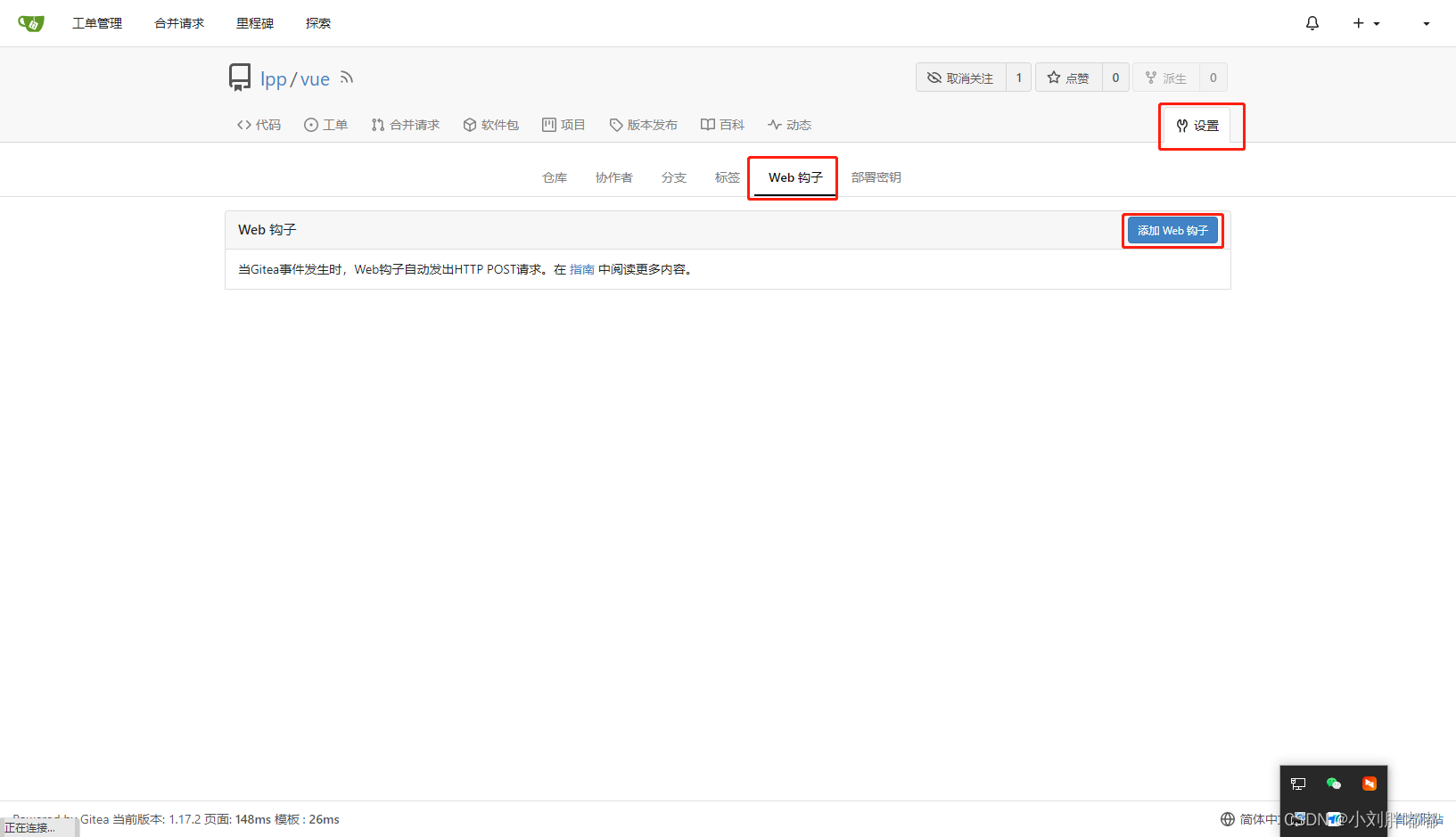
5.GITEA设置
进入需要使用的工程下:

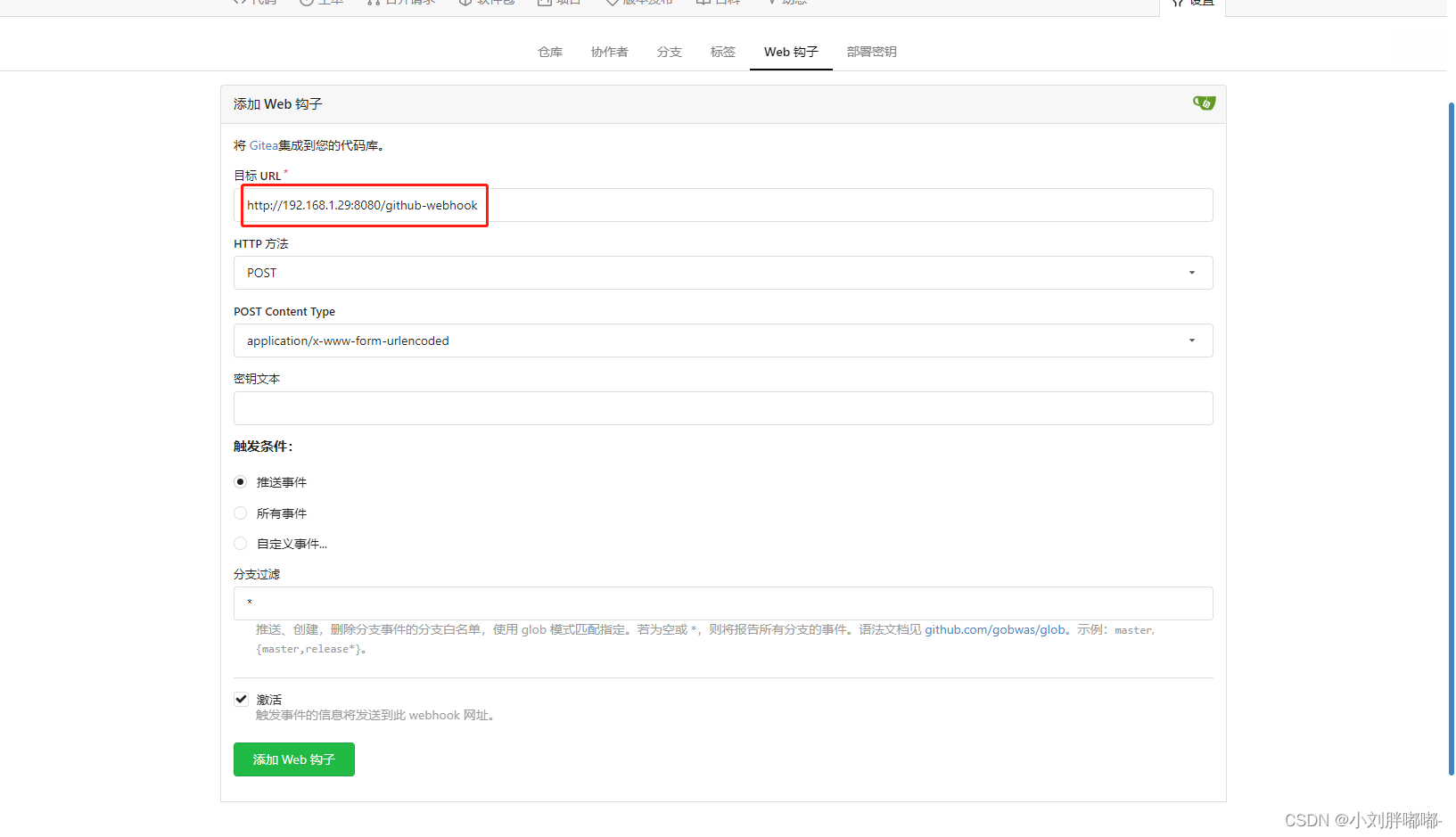
注:
webhook是通知Jenkins时的请求地址,用来填写到GitHub上,这样GitHub就能通过该地址通知到Jenkins;
假设Jenkins所在服务器的地址是:192.168.1.29,端口为8080,那么webhook地址就是http://192.168.1.29:8080/github-webhook
再次提醒,上述地址必须是外网也能访问的,否则GitHub无法访问到Jenkins。

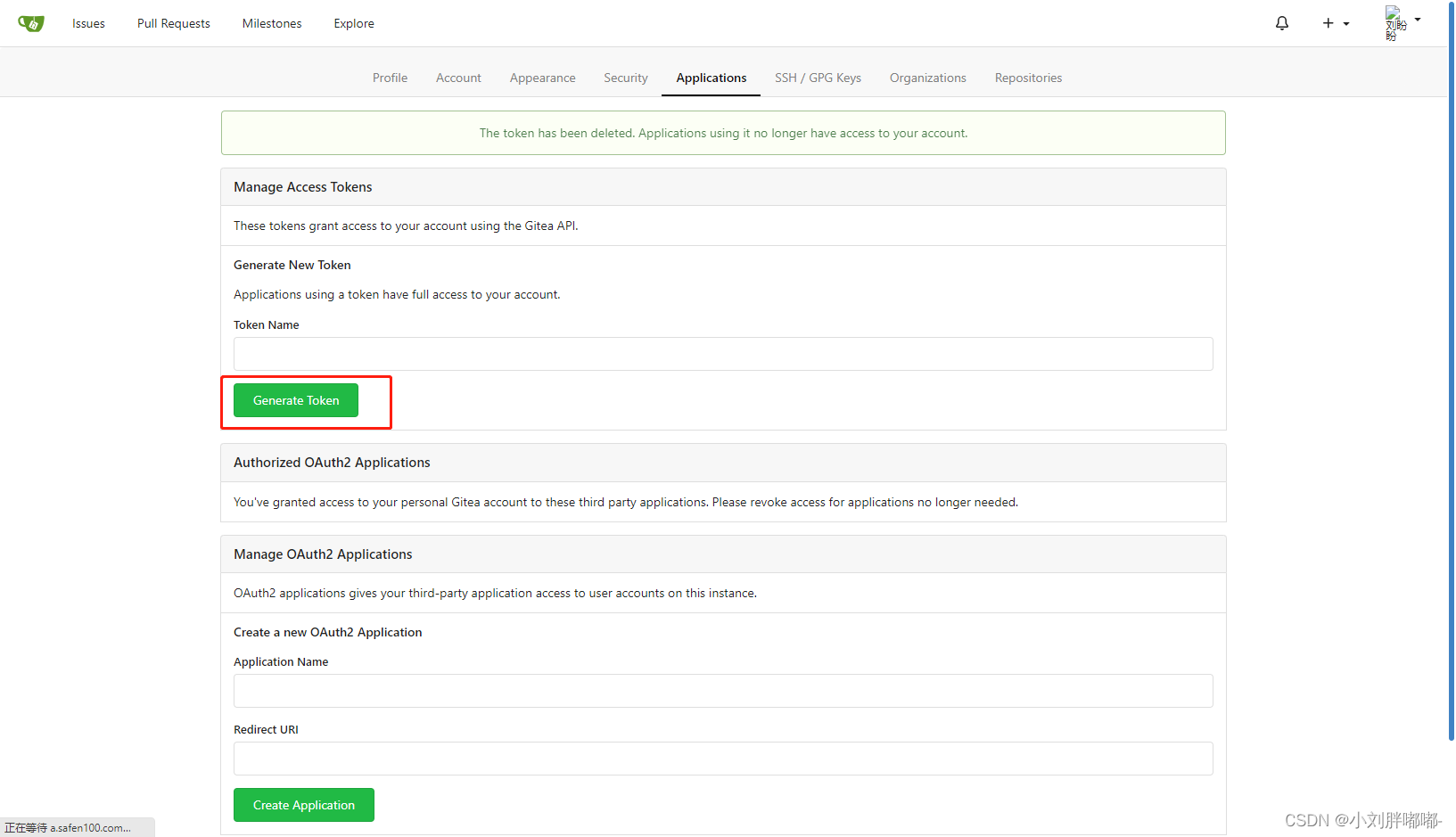
进入主页settings下:


复制生成的token:
5bdb4e8a411cea9033e0005b1a813fd1d724d912
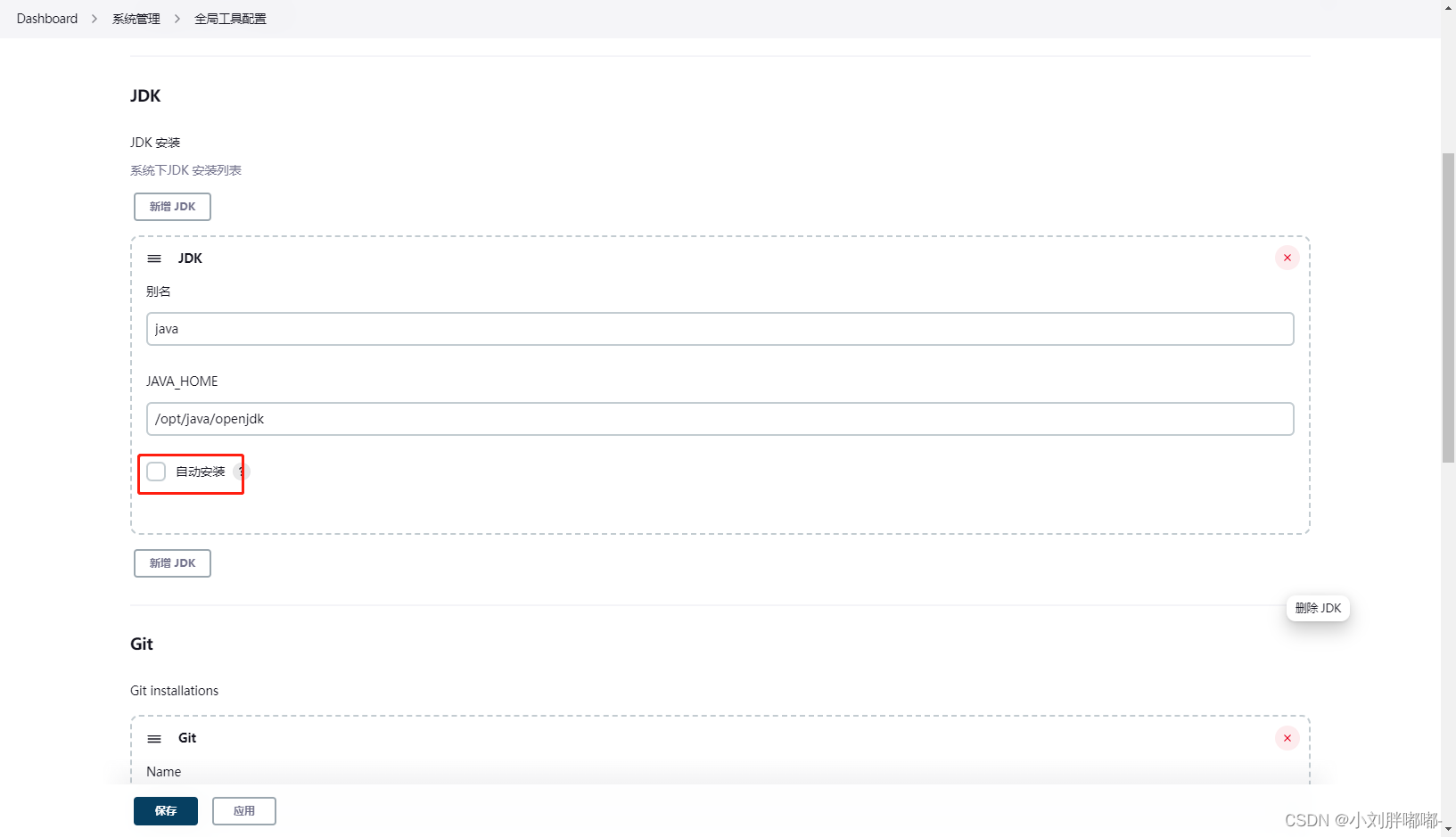
6 配置全局环境变量

a.jdk配置
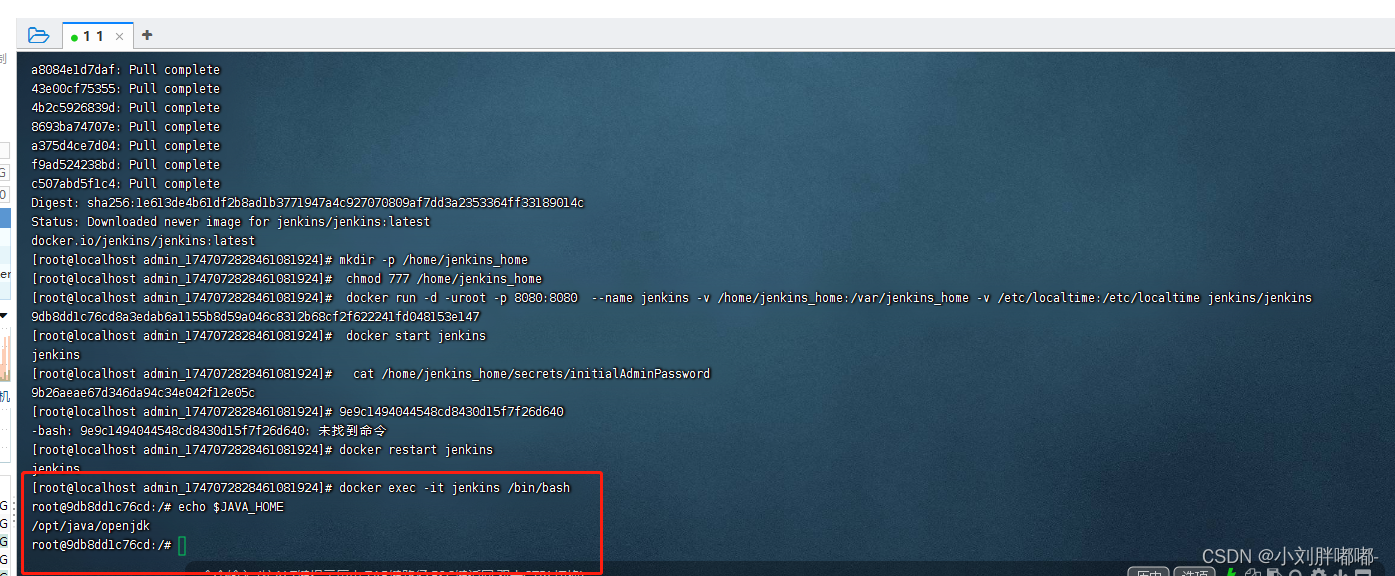
如果获取jenkins容器中的默认jdk安装路径:
第一步、需要登录jenkins
docker exec -it jenkins /bin/bash
第二步、执行命令
echo $JAVA_HOME
第三步、获取java环境安装地址配置到全局配置的jdk部分




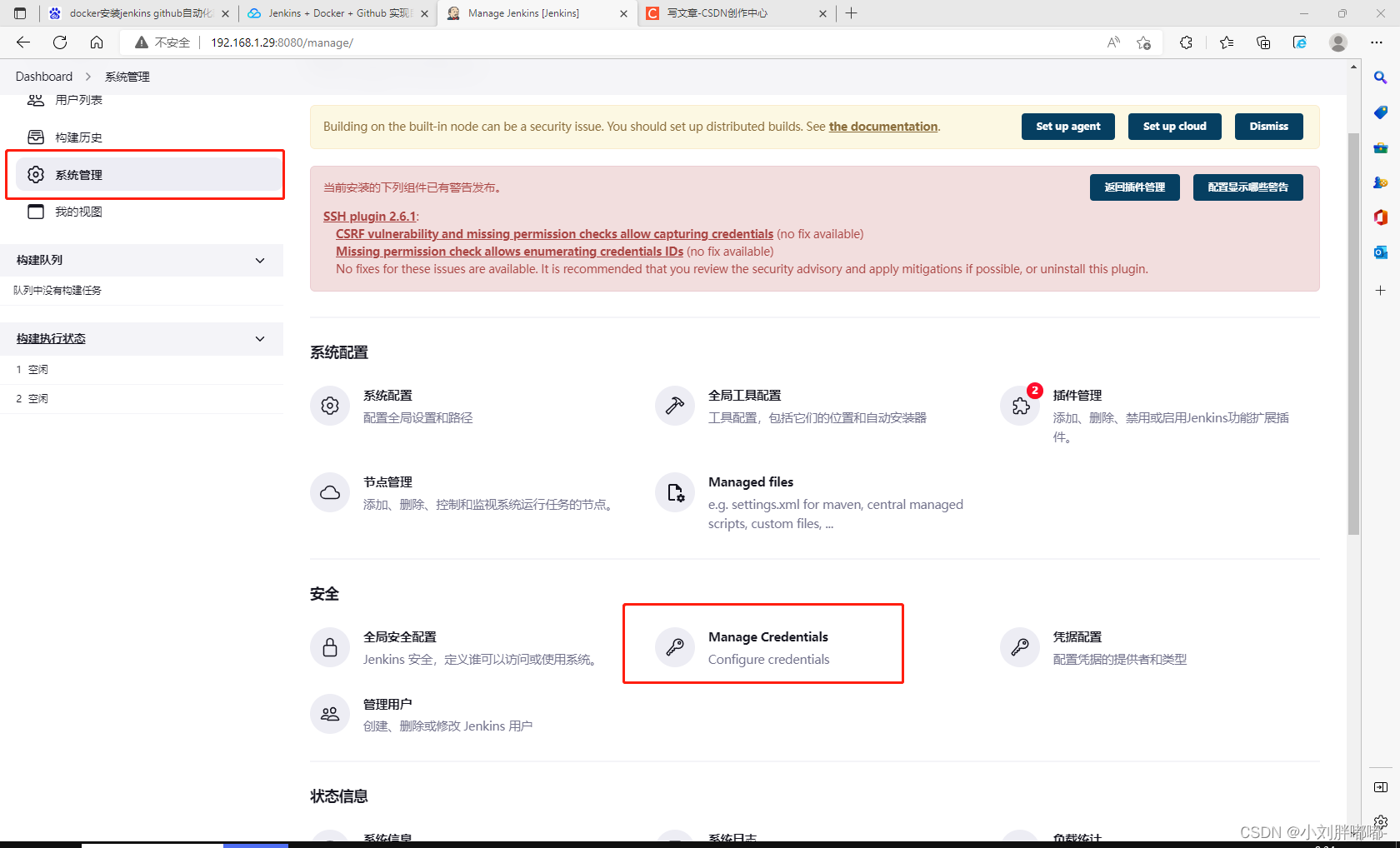
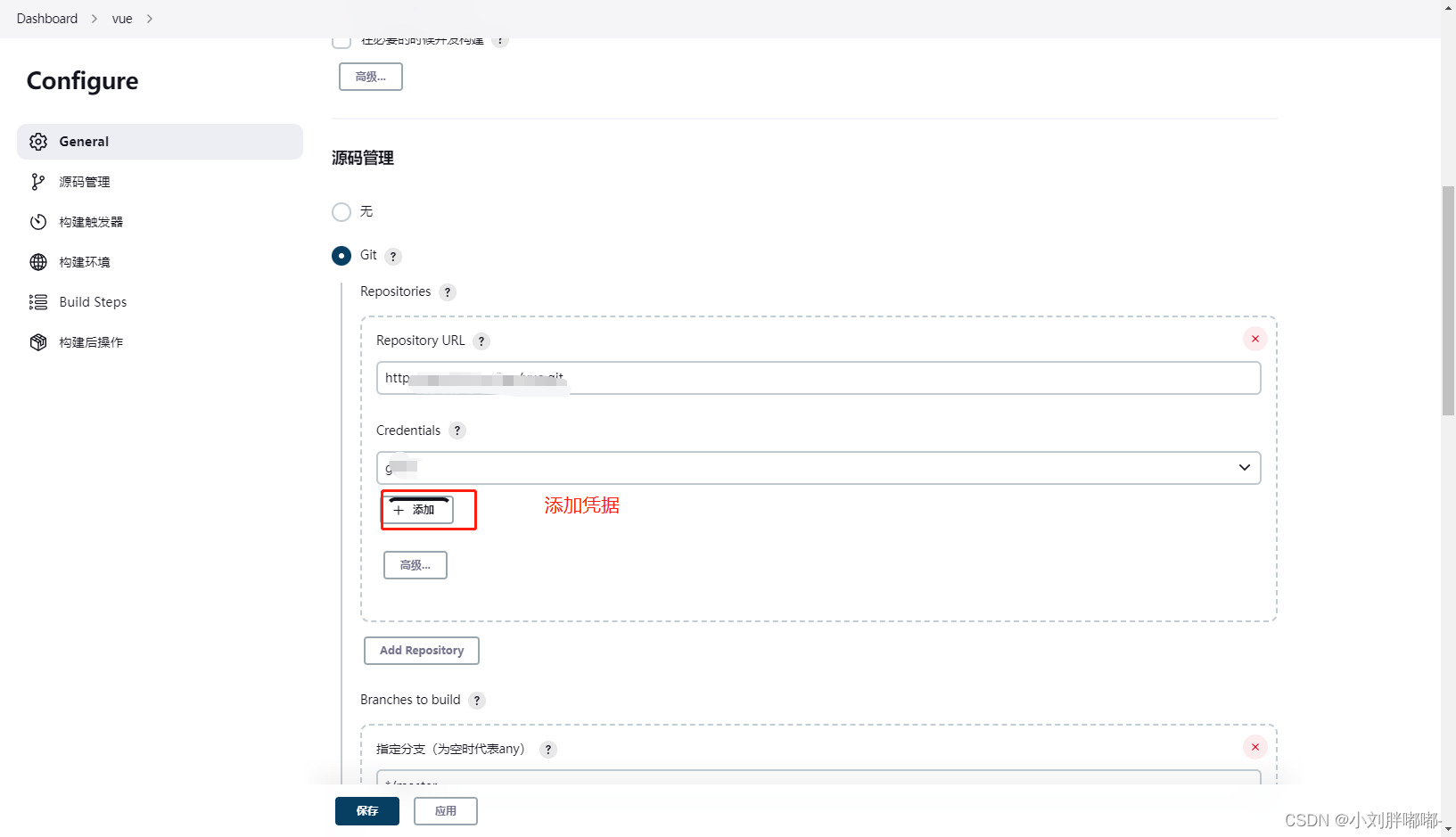
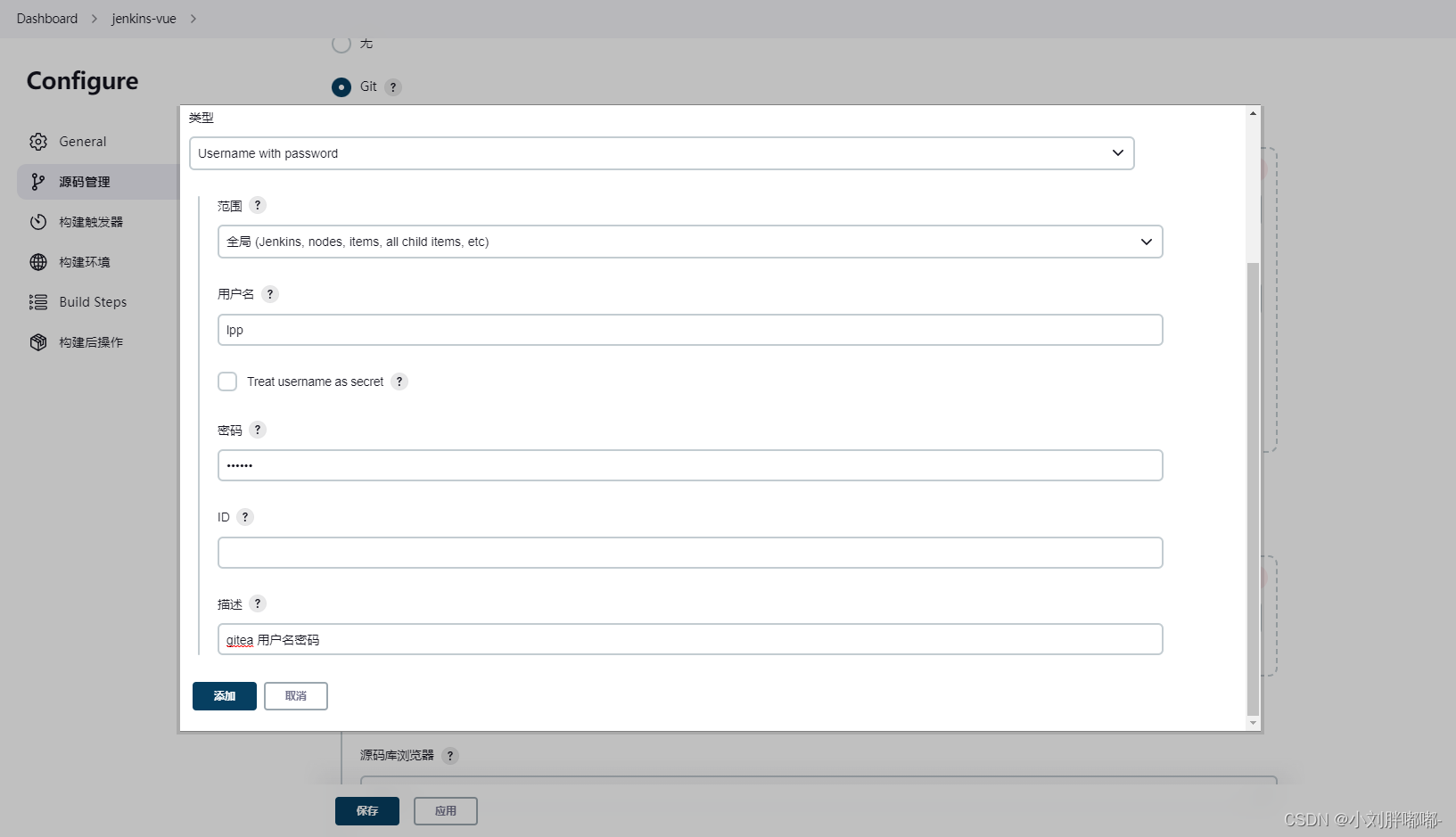
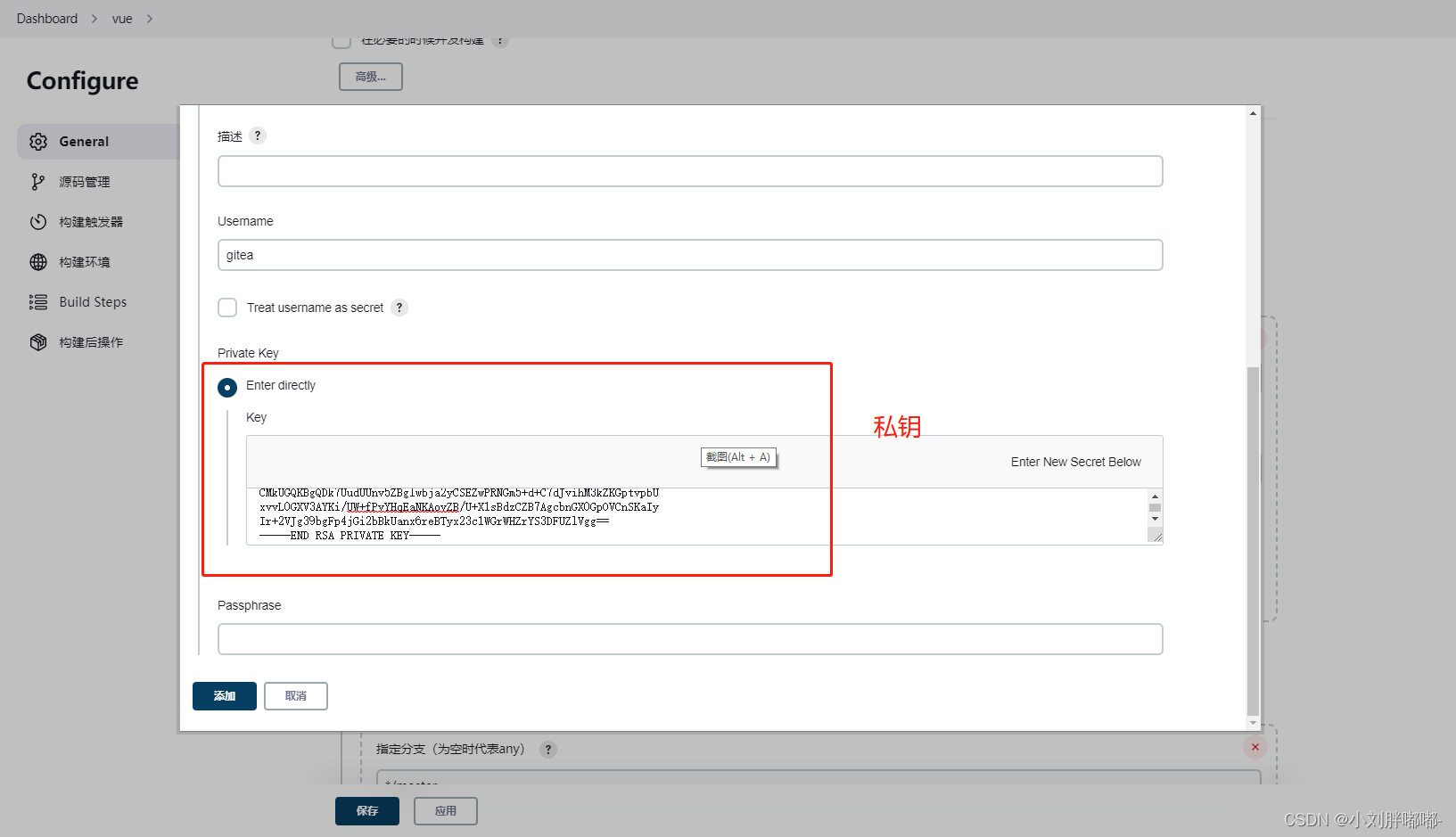
7.添加凭据
凭据其实就是账号密码,你访问 Github、远程服务器都需要账号密码才行,这里的凭据就是相应的账号密码。

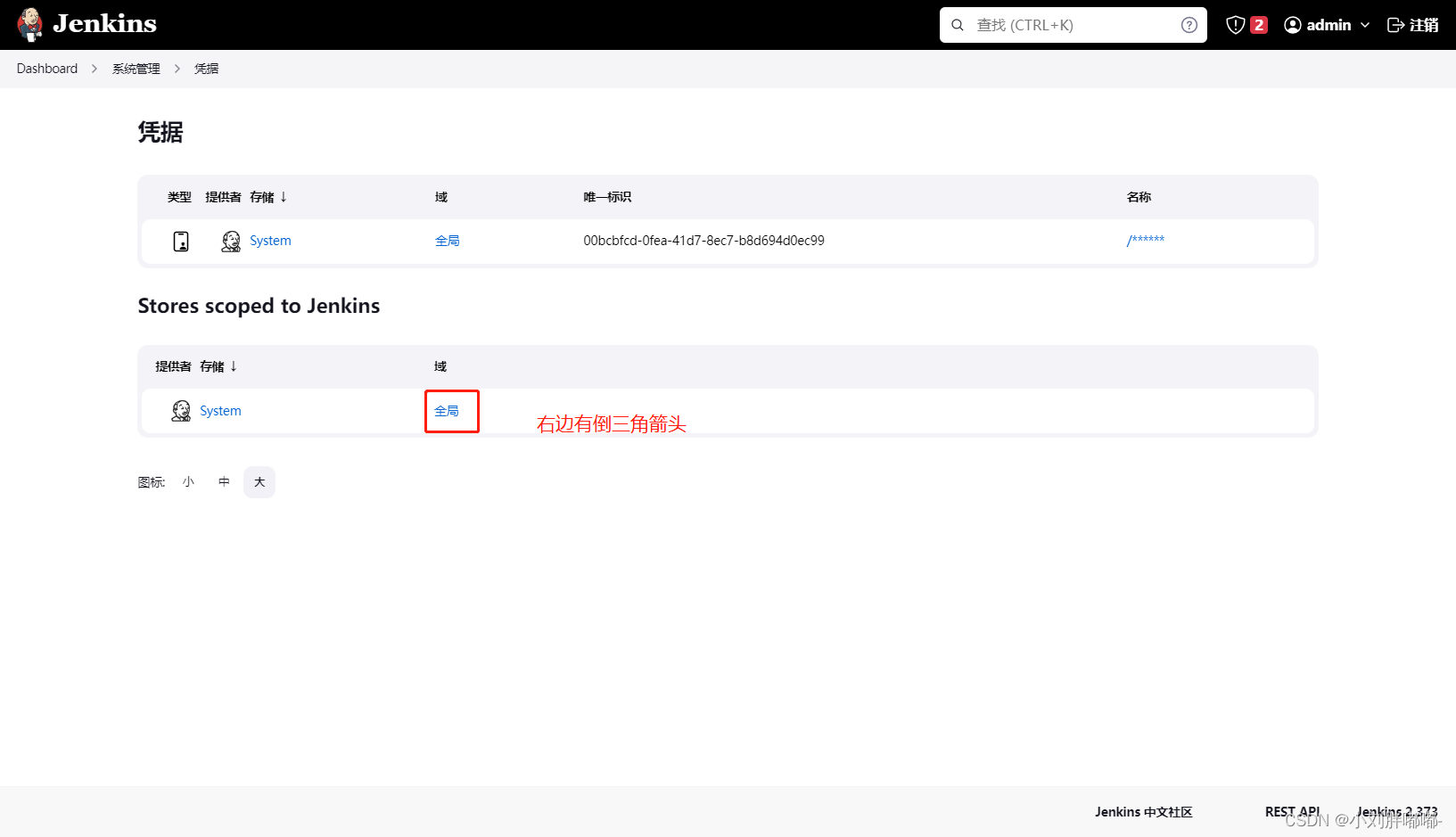
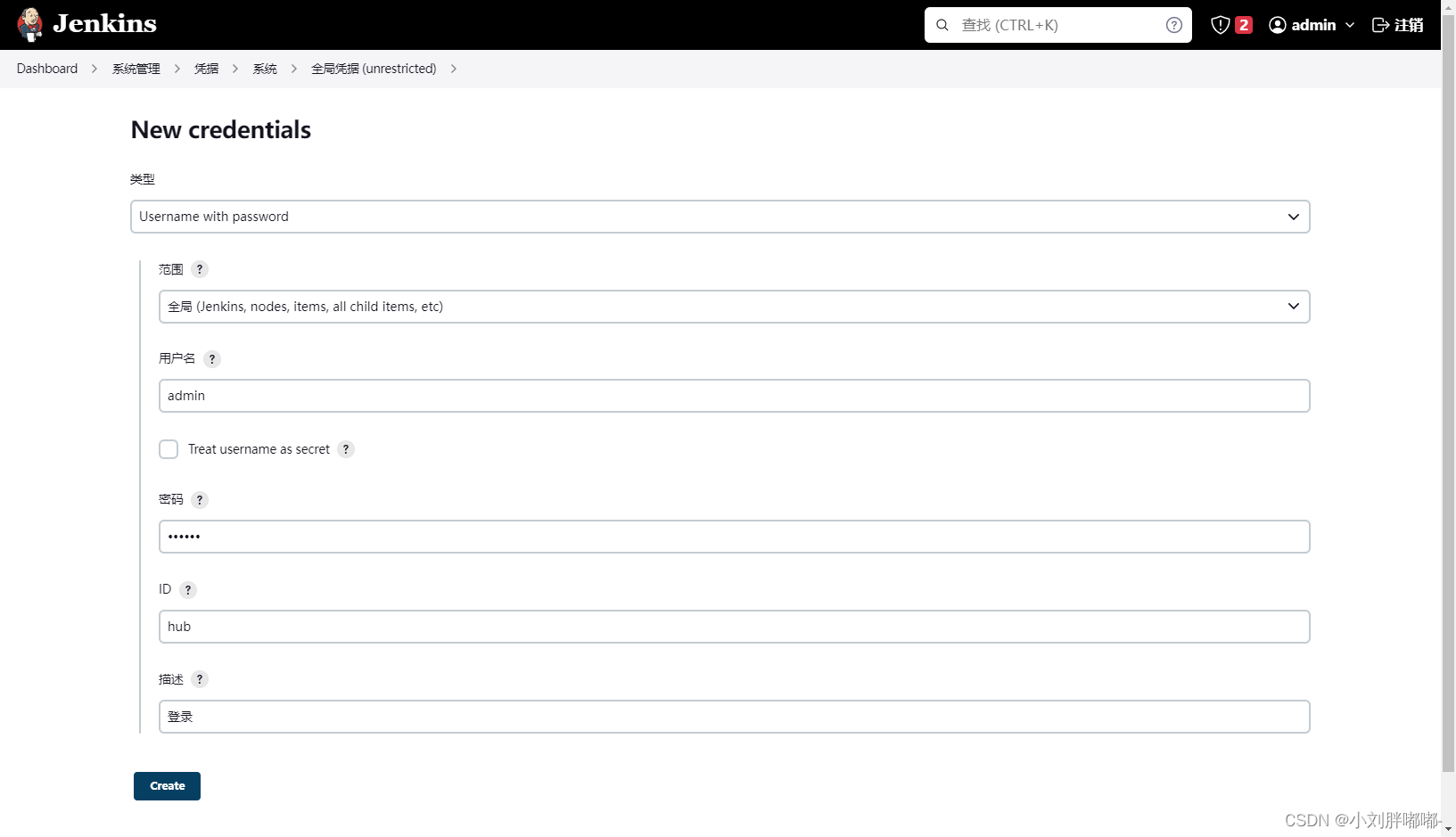
 选择添加凭据
选择添加凭据
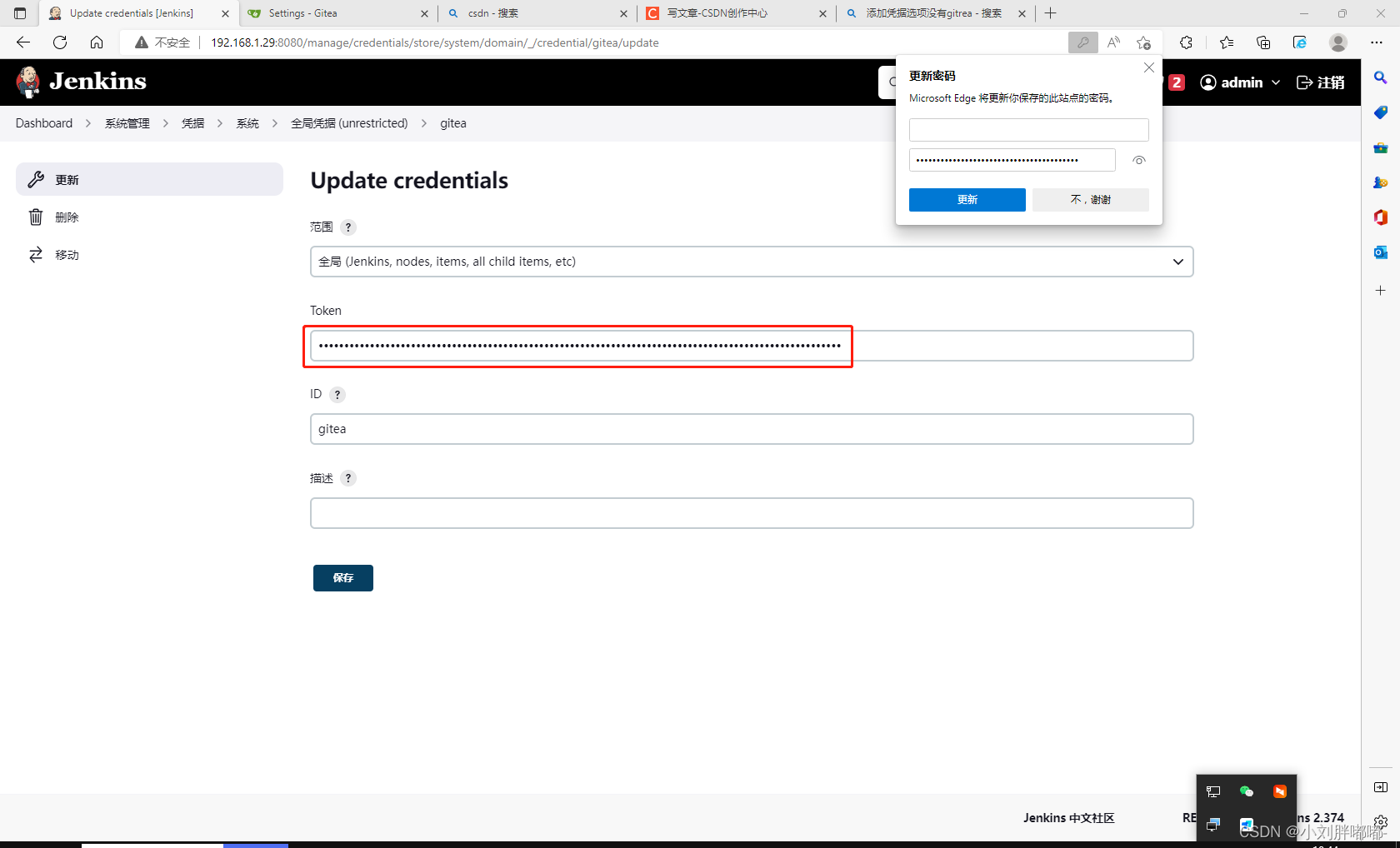
添加 gitea 的账号密码

这里的token是刚刚再gitea里生成的token
添加服务器的登录账号和密码

这些都是可以填加多个的。
效果如下:
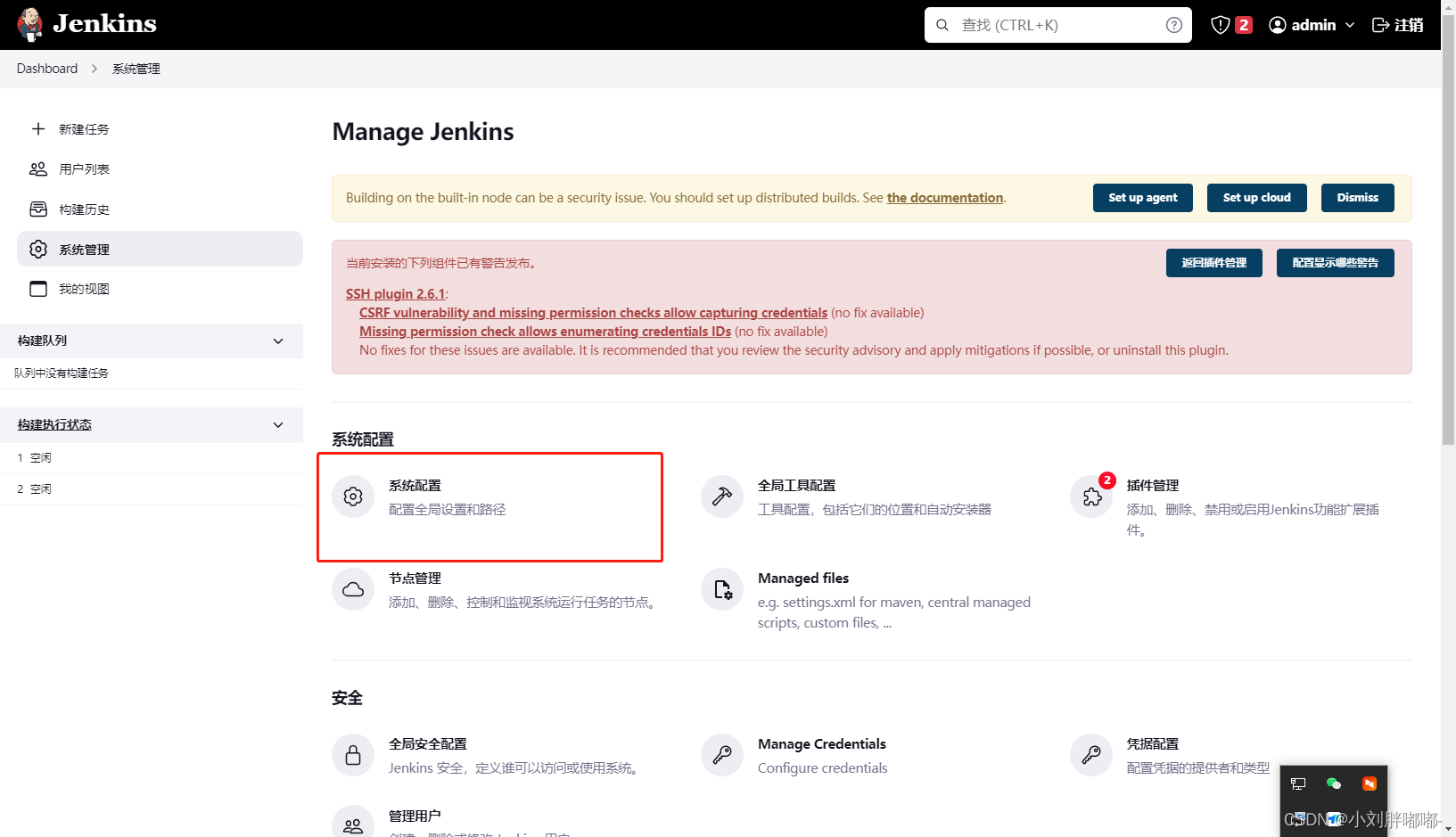
8.系统配置

找到两个配置:
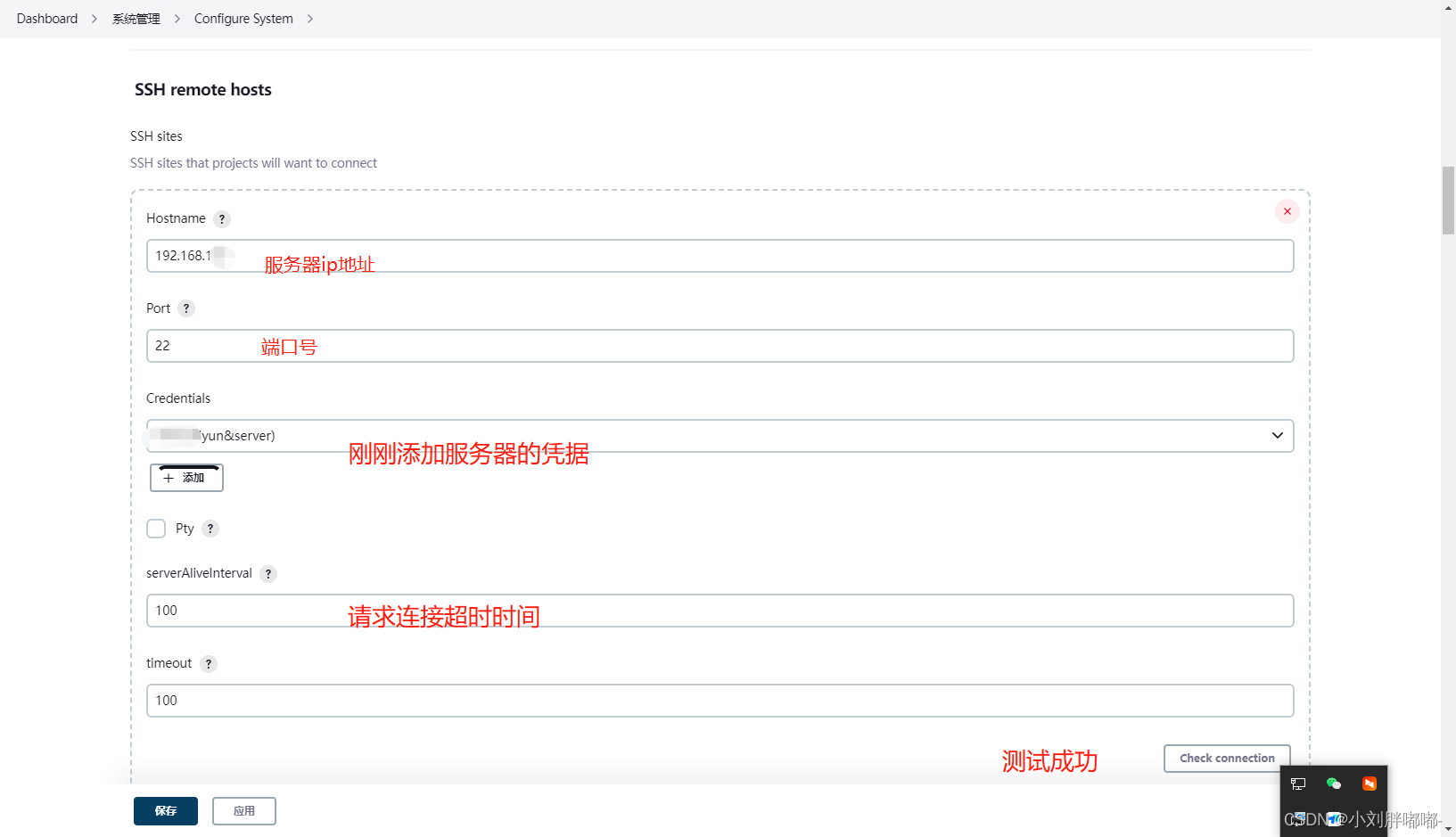
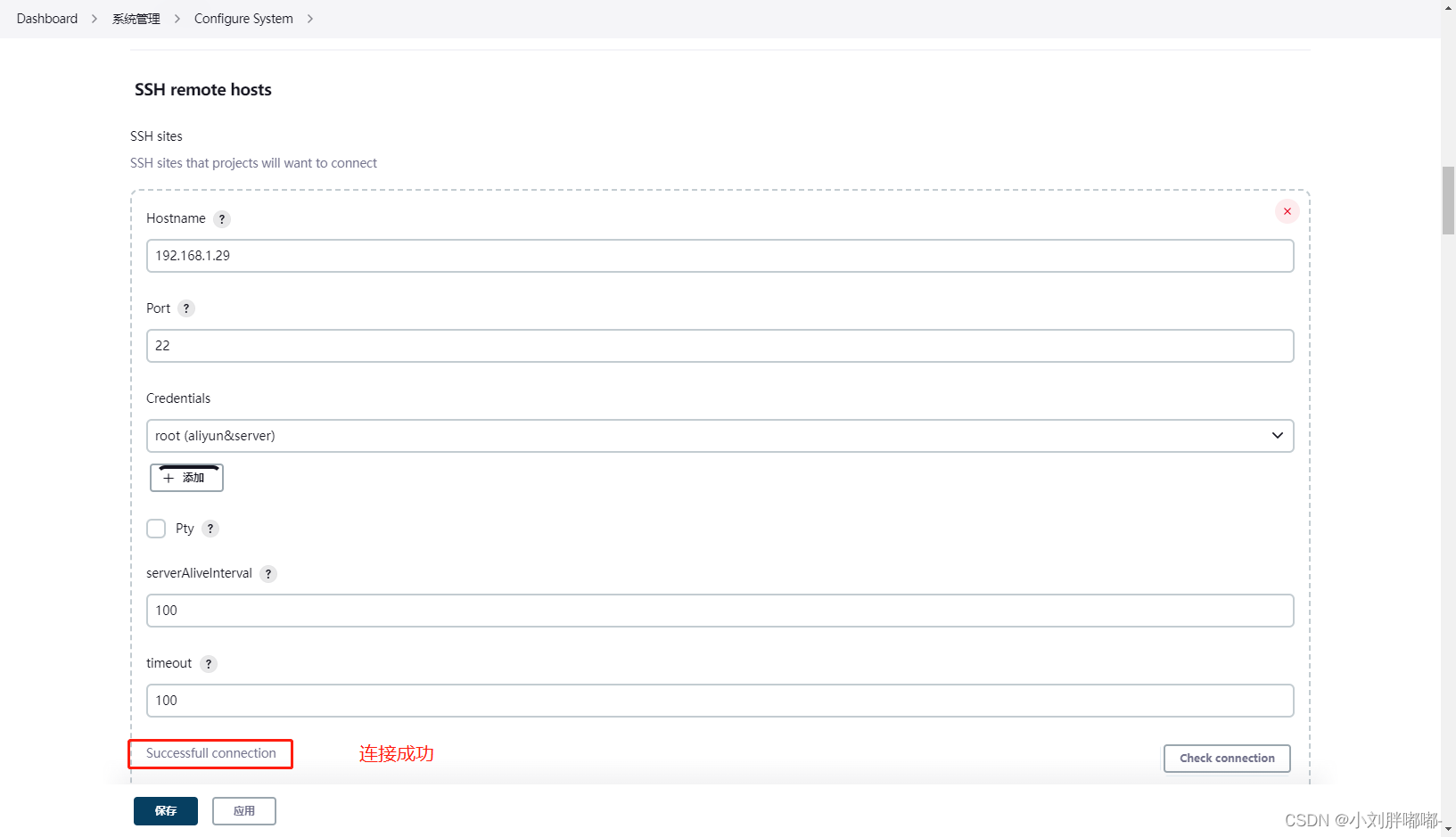
1、SSH remote hosts
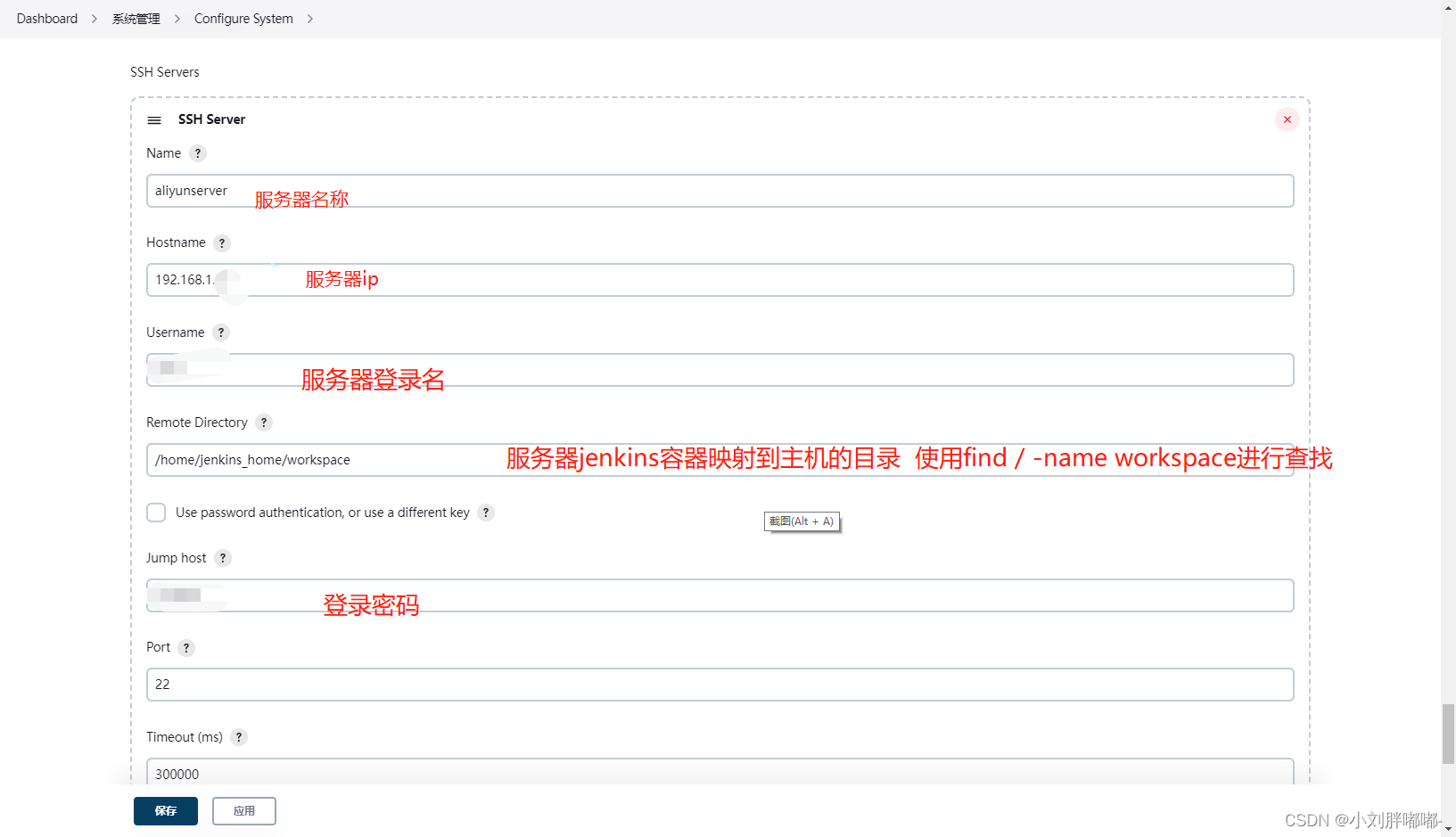
2、SSH Servers
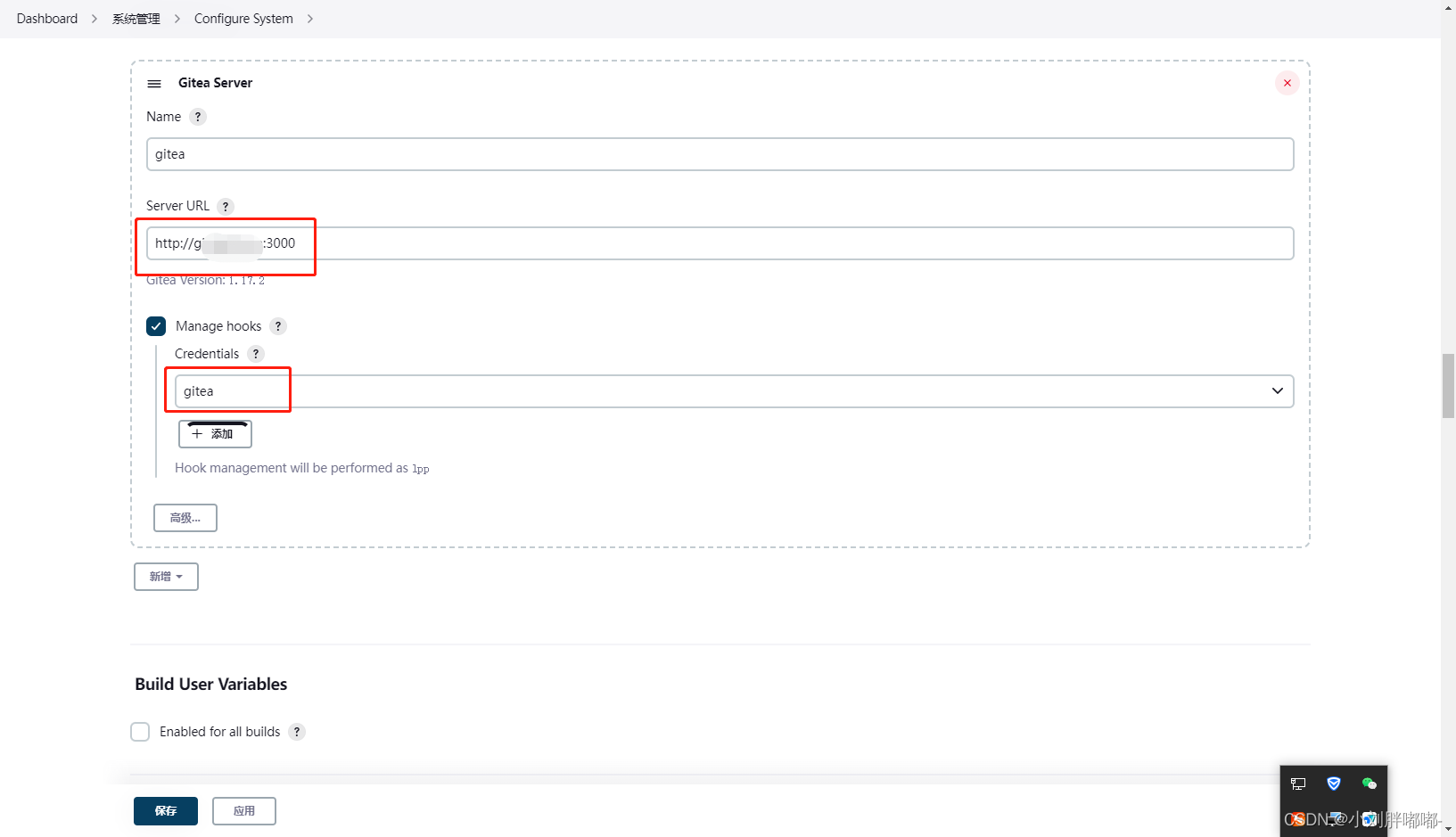
3.gitea-server


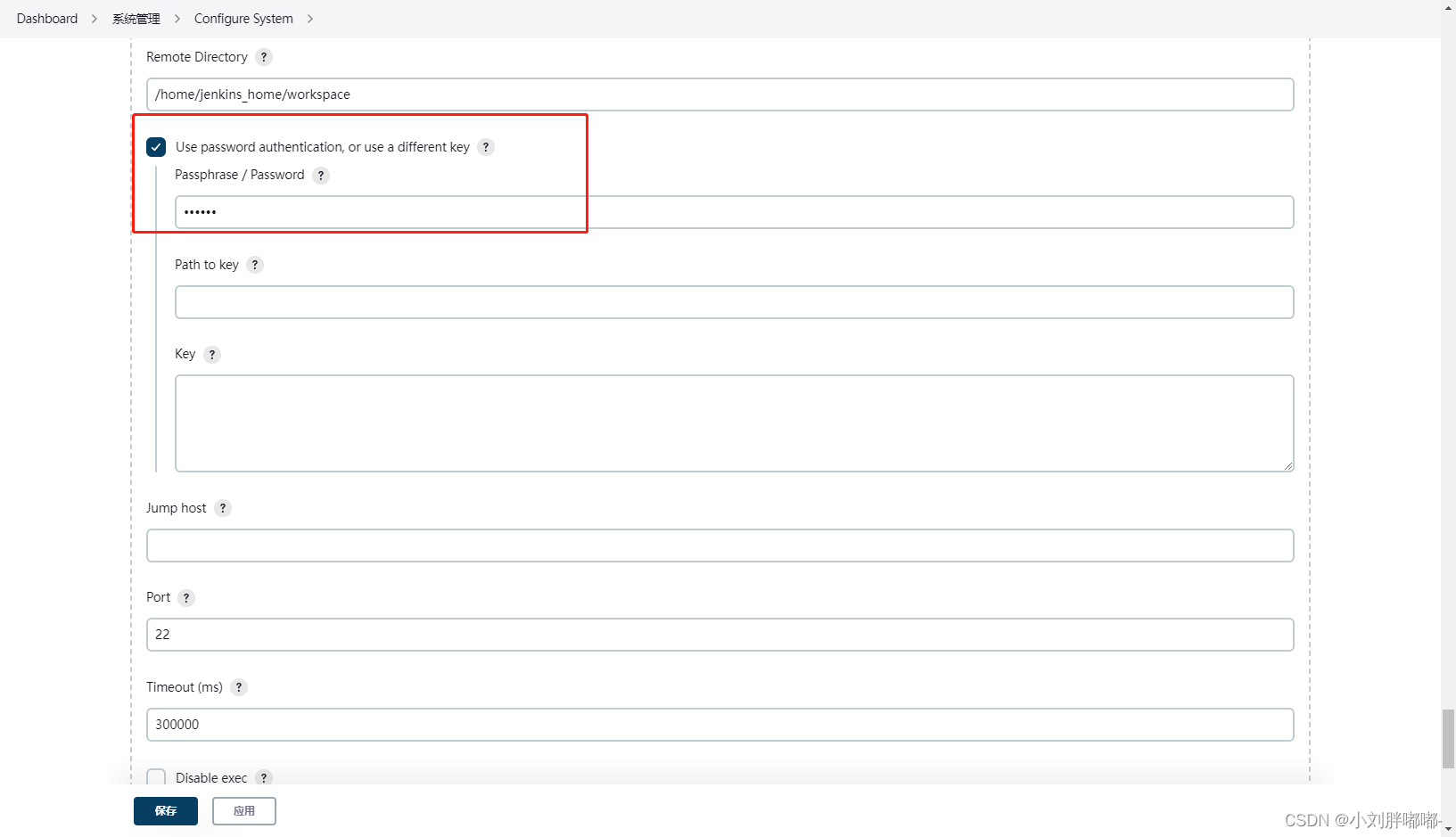
 上面的密码位置填写错误 使用下面的
上面的密码位置填写错误 使用下面的 

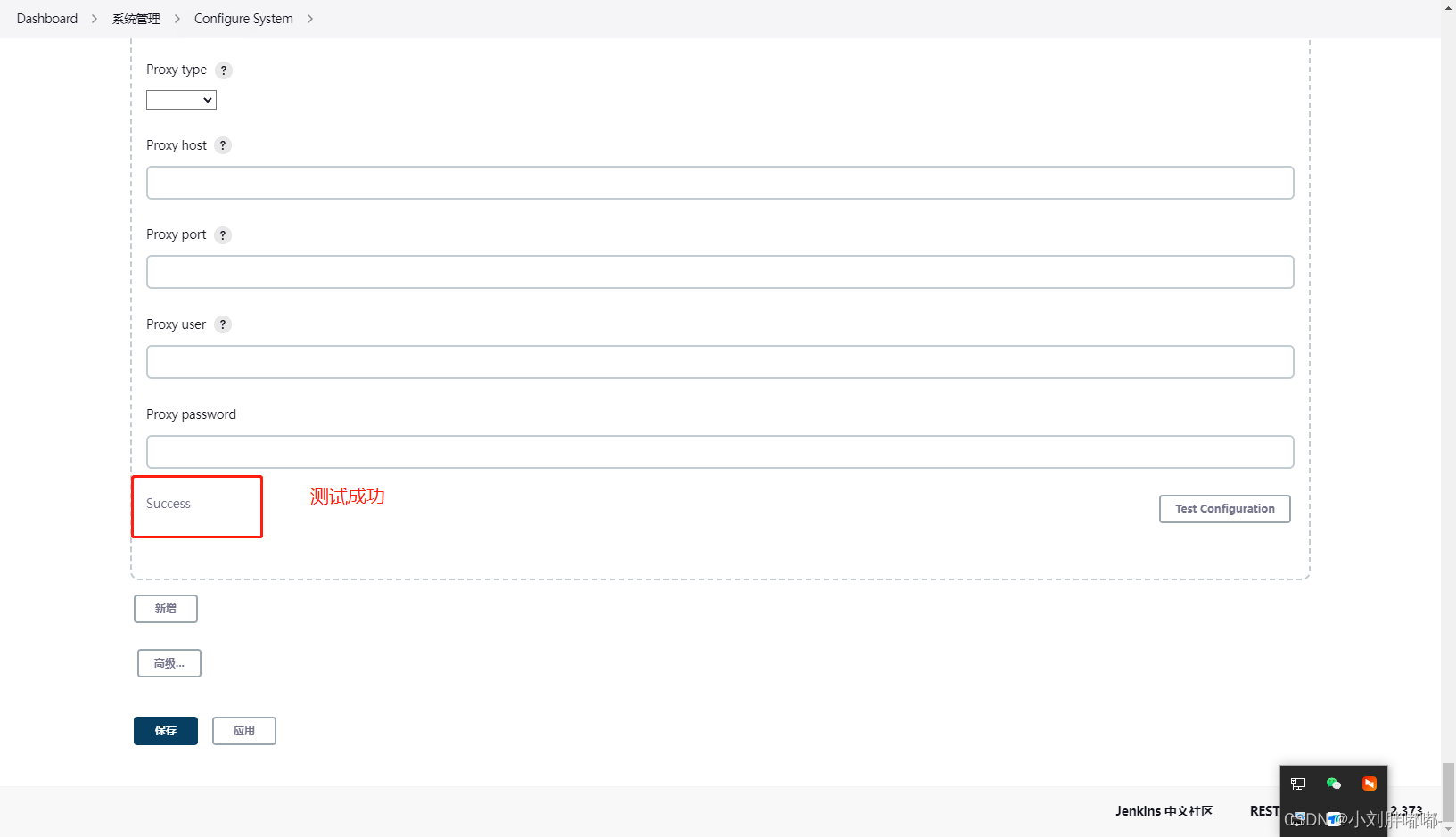
 点击保存
点击保存
9.创建应用
相关要求:
- 本地需要 Java、Git 环境
- 需要有一个 Github/Gitee 账号
- 不管在那里安装的 Jenkins 都要确保它能够访问网络
1、将需要部署的文件推送到远程仓库girhub上
- 首先在 Github 上创建一个仓库
- 然后点击 idea 中下方菜单栏 Terminal 命令行终端中输入
git init git add . #这里 . 默认提交所有修改文件 git commit -m "init" git branch -m main # 因为gitgub 仓库默认主分支为main ,而我们本地初始化时 主分支为 master git remote add 远程仓库地址 # 添加远程仓库 git push origin main # push 上去
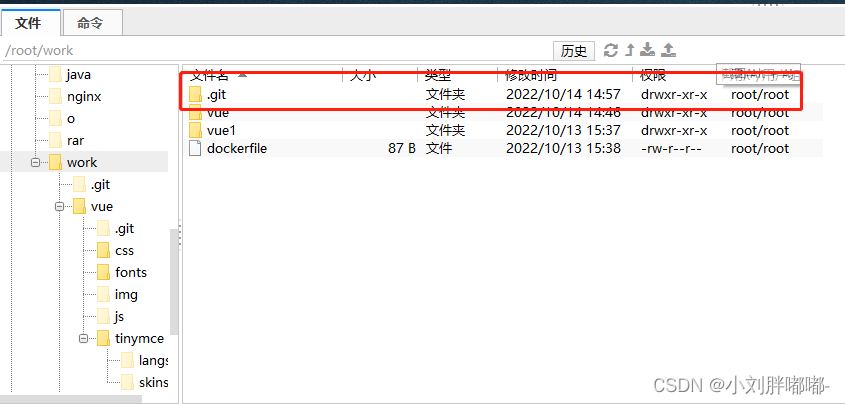
a.进入准备部署的文件下/root/work/:
通过命令git init把这个目录变成git可以管理的仓库,如下:

这时当前目录下会多一个.git的目录,这目录是git用来跟踪管理版本的,没事千万不要改动里面的文件,否则会破坏git仓库。如下:

b.把文件添加到版本库中。
第一步:使用命令git add vue添加到暂存区去。如下:

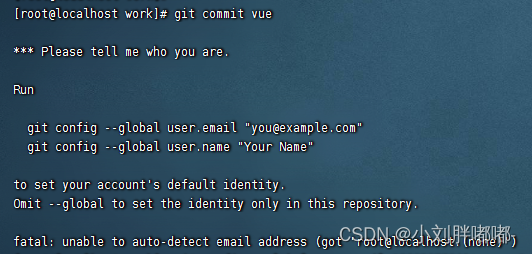
第二步:用git commit告诉git把这个文件提交到仓库。
上传文件出现以下提示:
在命令行中执行
git config --global user.email "你的邮箱"
git config --global user.name "你的名字"

没反应 设置ssh-key:
ssh-keygen -t rsa -C "[email protected]"
直接回车即可

git commit -m vue

需要进入新建的库
我已经新建了一个名为vue的库
复制这个网址
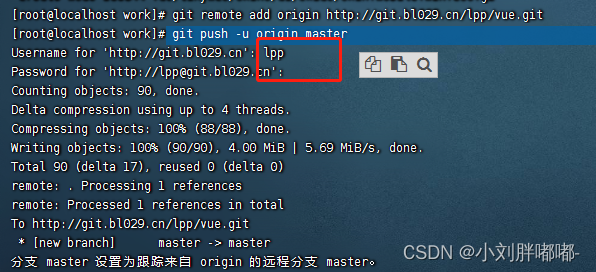
git remote add origin http://git.bl029.cn/lpp/vue.git
git push -u origin master
输入账户名和密码:

- 然后刷新 github 界面,就可以看到已经 push 成功了
github上显示上传成功:

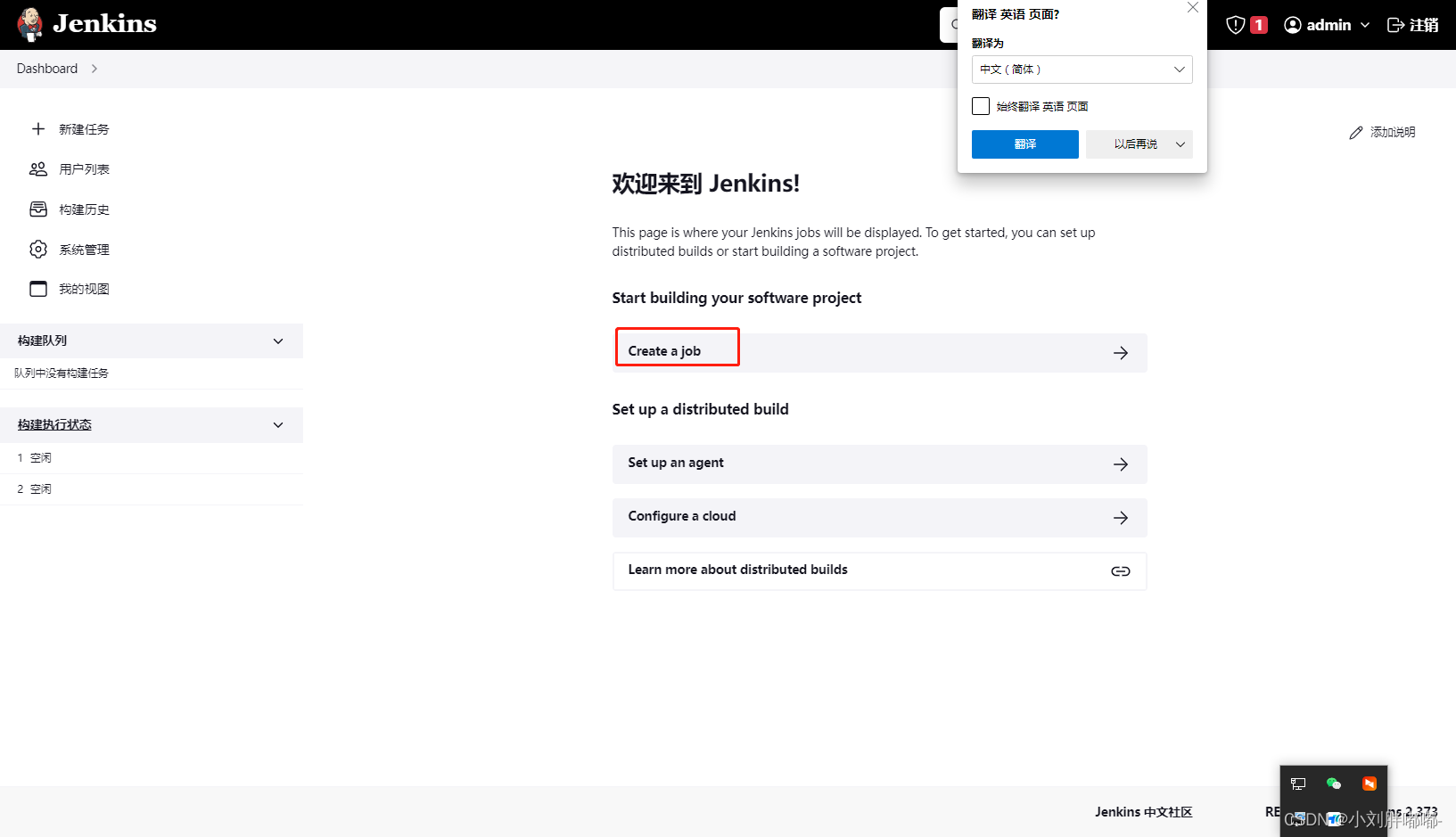
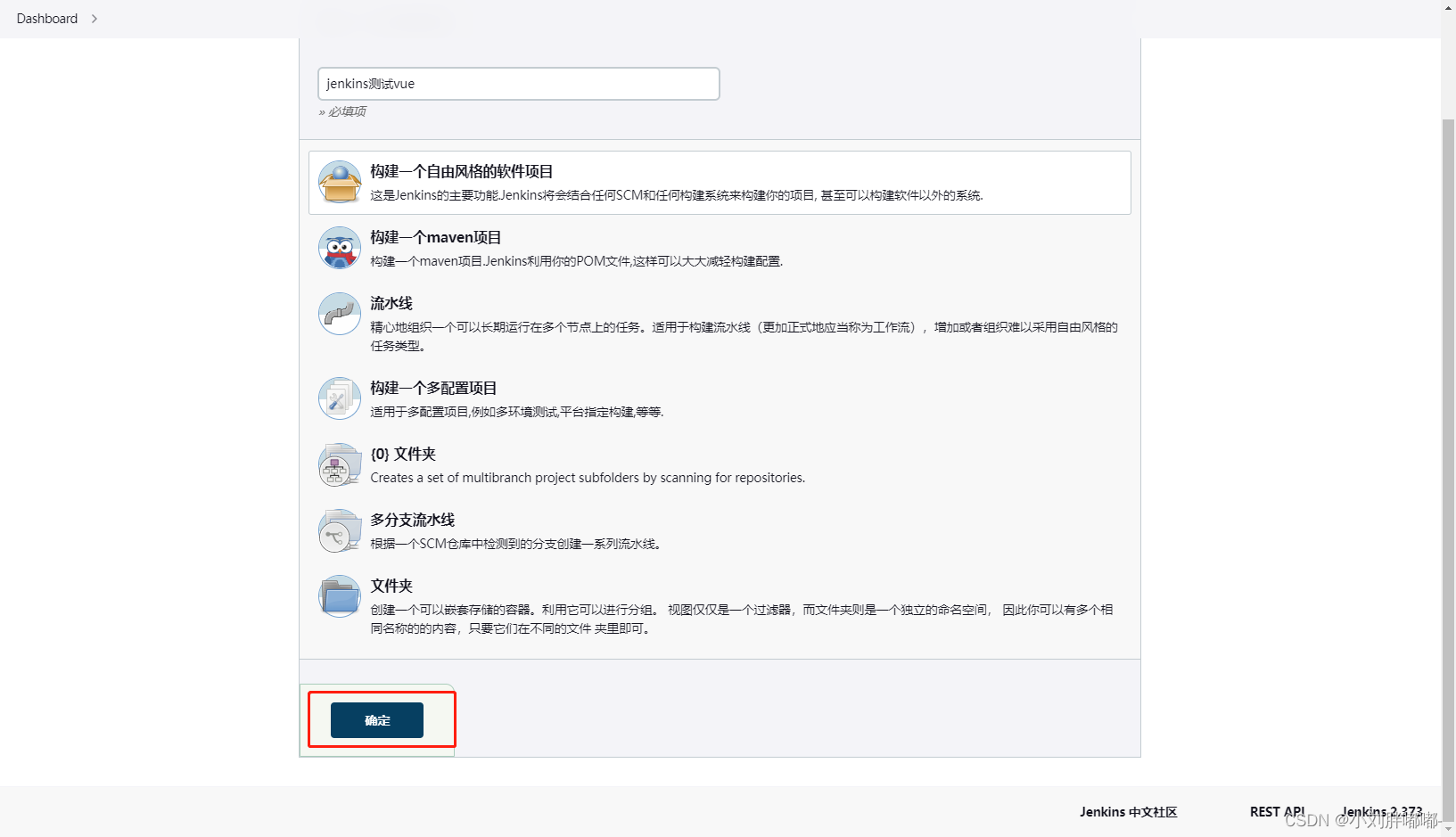
2、首页菜单中新建任务,输入任务名称,选择风格确定即可


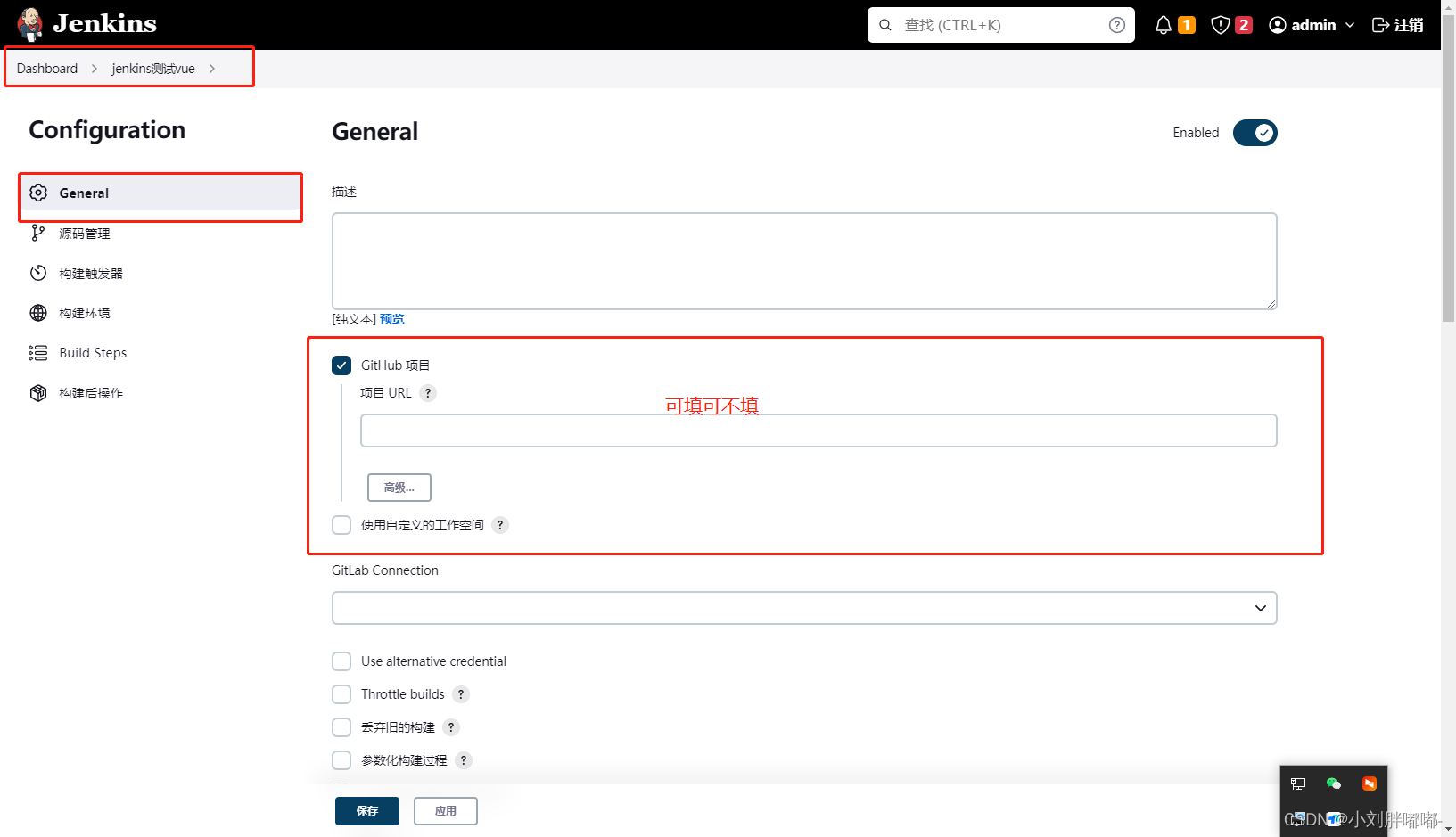
项目配置

源码管理



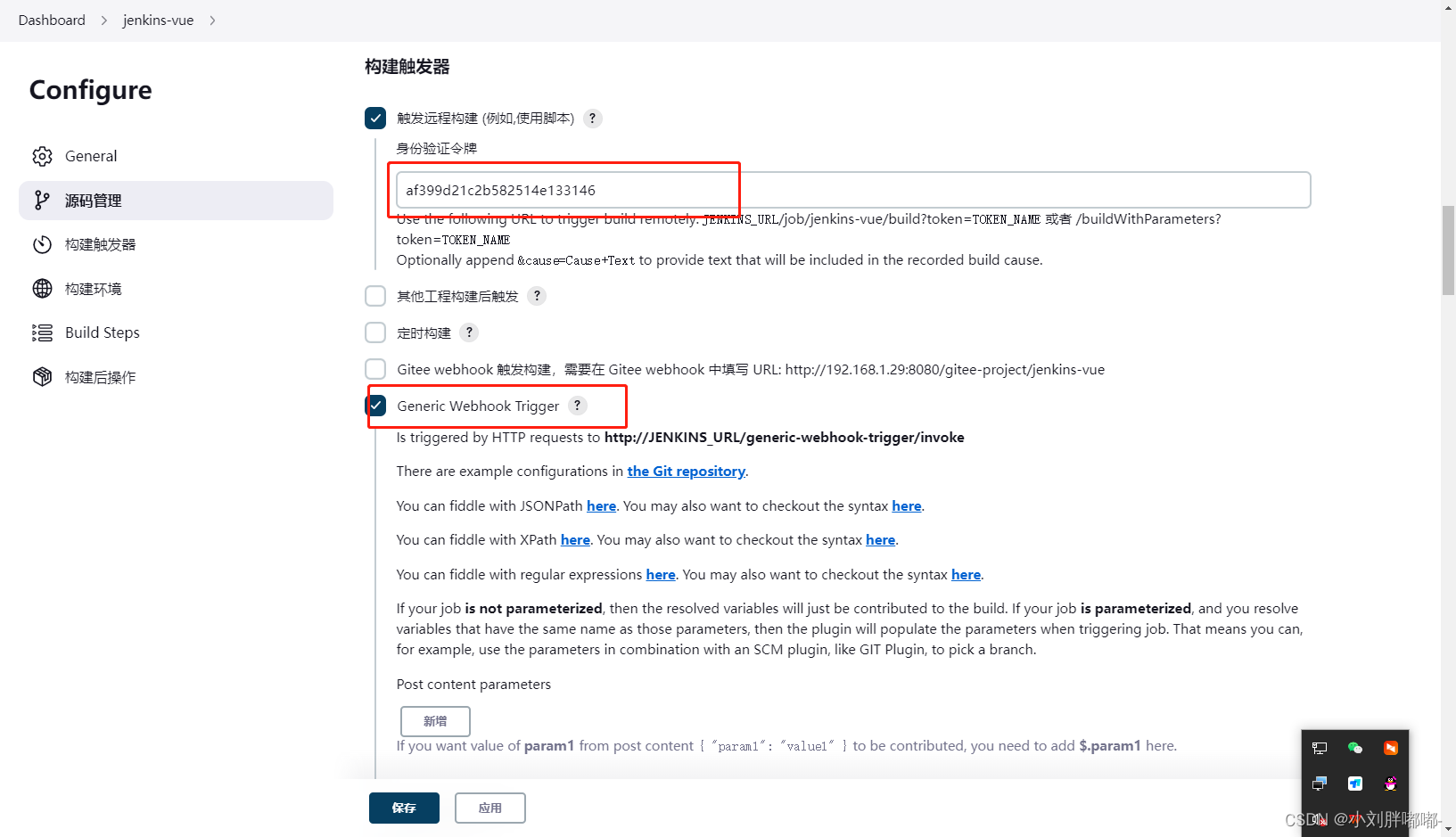
构建触发器

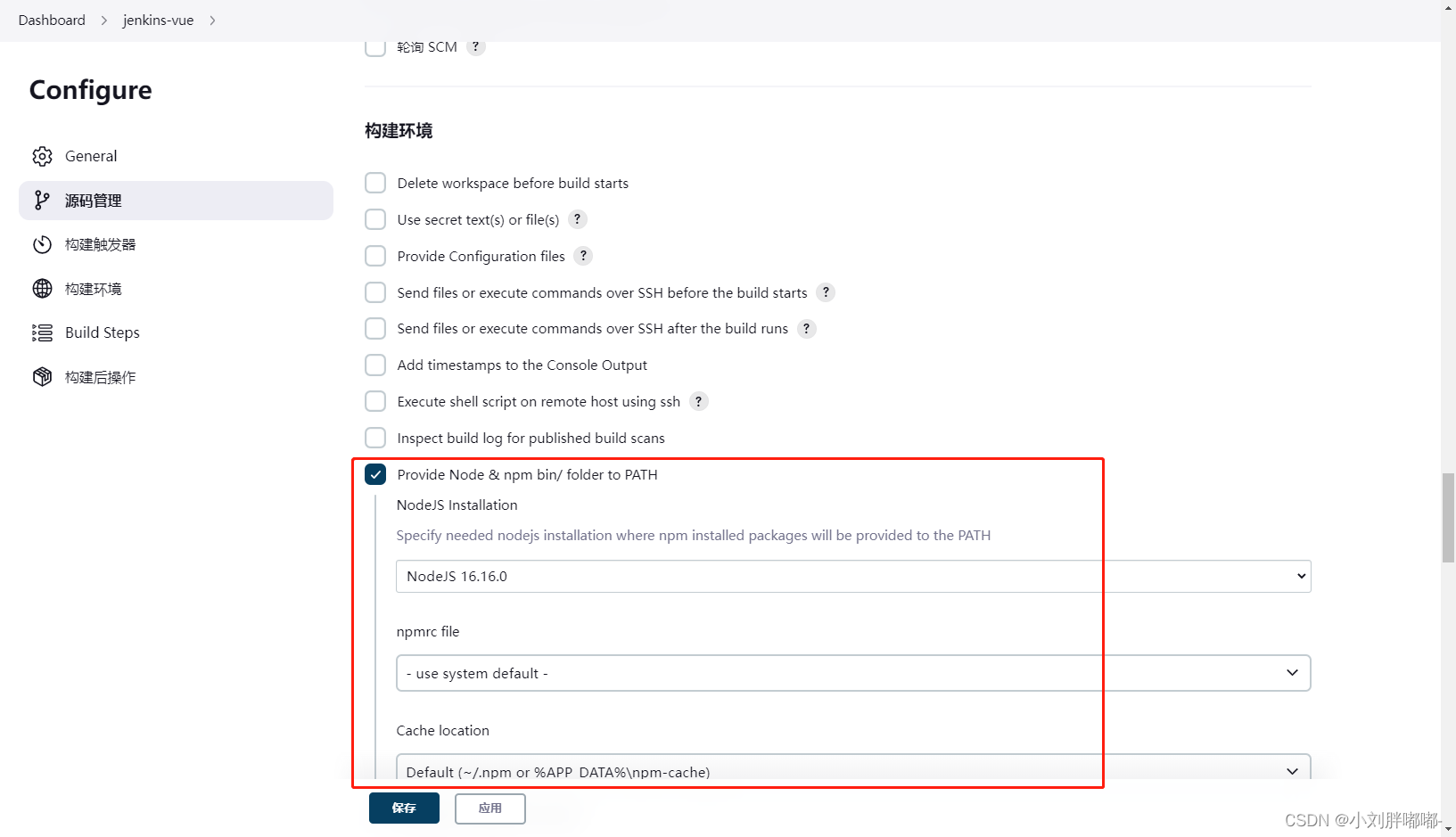
构建环境

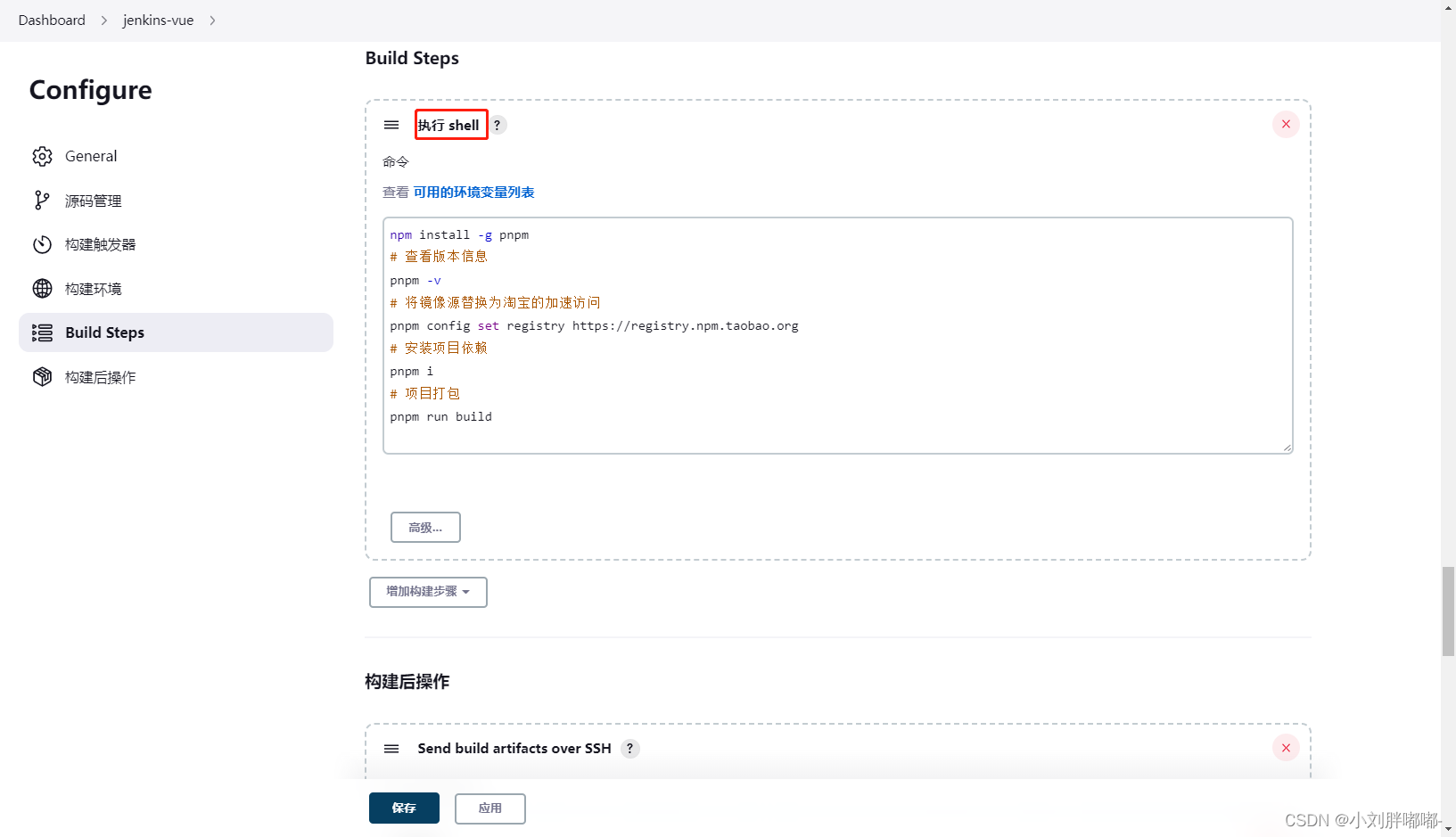
进入构建

npm install -g pnpm
# 查看版本信息
pnpm -v
# 将镜像源替换为淘宝的加速访问
pnpm config set registry https://registry.npm.taobao.org
# 安装项目依赖
pnpm i
# 项目打包
pnpm run build
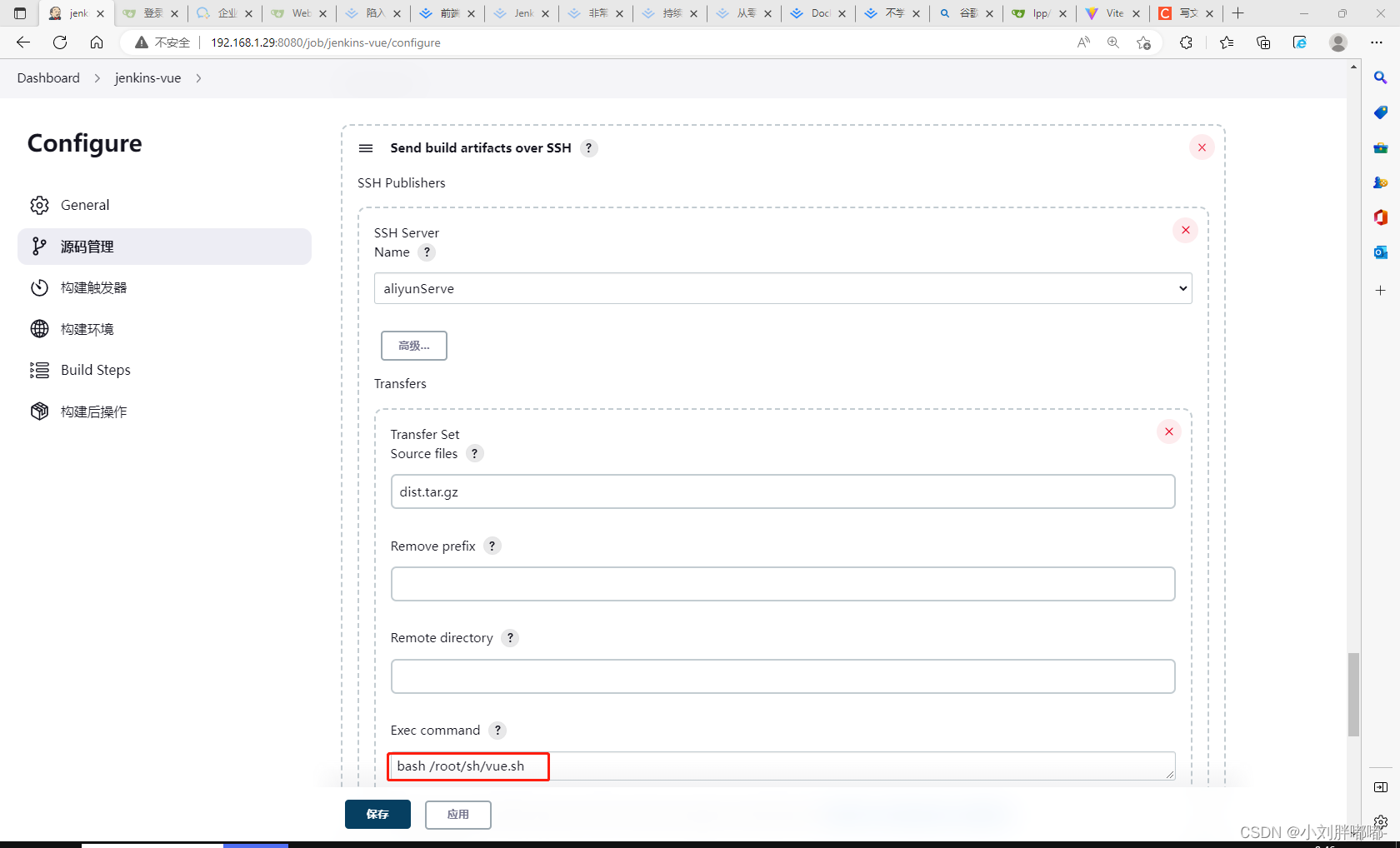
进入构建后操作

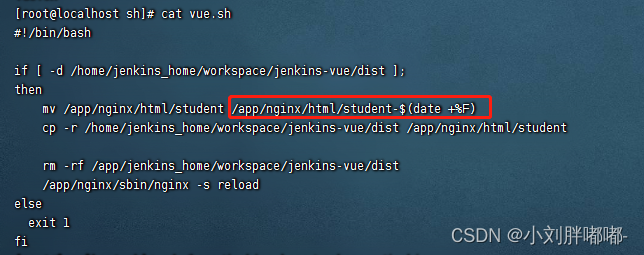
vue.sh脚本如下:
需要备份:
#!/bin/bash
if [ -d /home/jenkins_home/workspace/jenkins-vue/dist ];
then
mv /app/nginx/html/student /app/nginx/html/student-$(date +%F)
cp -r /home/jenkins_home/workspace/jenkins-vue/dist /app/nginx/html/student
rm -rf /app/jenkins_home/workspace/jenkins-vue/dist
/app/nginx/sbin/nginx -s reload
else
exit 1
fi
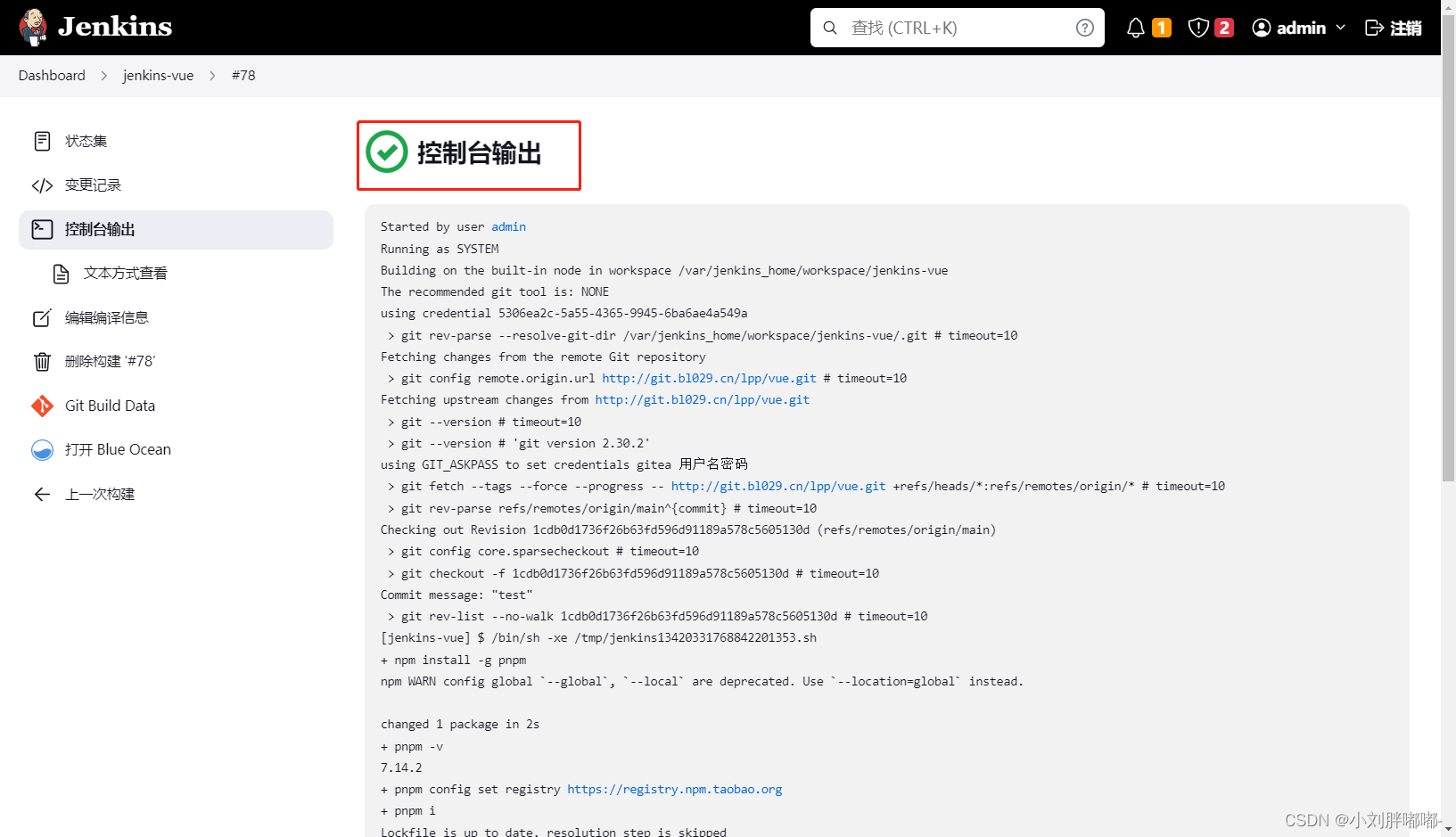
保存之后,点击立即构建


对应写的sh脚本下的

访问192.168.1.29:80

版权归原作者 小刘胖嘟嘟- 所有, 如有侵权,请联系我们删除。