Selenium IDE简介
Selenium IDE(集成开发环境)是Selenium Suite下的开源Web自动化测试工具。 与Selenium WebDriver和RC不同,它不需要任何编程逻辑来编写其测试脚本,而只需记录与浏览器的交互以创建测试用例。 之后,可以使用播放选项重新运行测试用例。
注意:Selenium IDE仅作为Mozilla Firefox和Chrome插件提供,它无法在Firefox和Chrome以外的浏览器上记录测试用例。记录的测试脚本也可以导出到C#,Java,Ruby或Python等编程语言。
Selenium IDE安装
1.Mozilla Firefox浏览器。
打开URL => https://addons.mozilla.org/en-us/firefox/addon/selenium-ide/ , 它会将重定向到Firefox的官方附加页面。
点击 Add to Firefox 按钮。

2.chrome浏览器:
打开https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd 在chrome商城添加selenium IDE。
使用selenium IDE
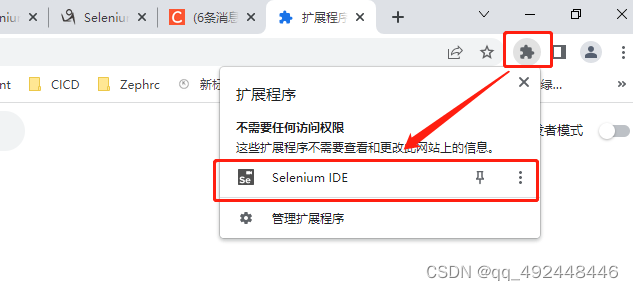
打开google浏览器,点击右上角的按钮,出现弹窗,然后点击启动Selenium IDE

点击selenium IDE按钮,进入如下页面:

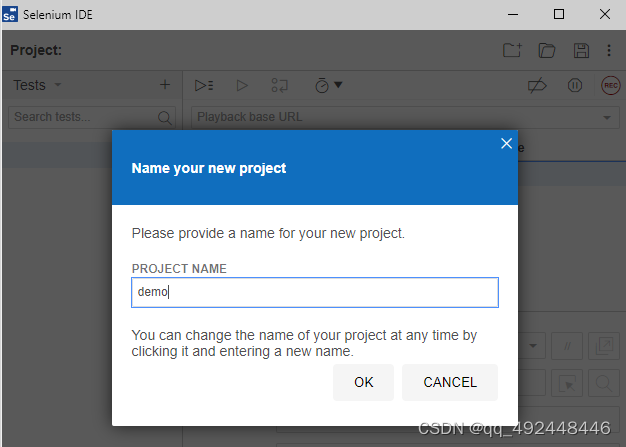
这里我们以创建一个新的项目为例,点击create a new project,输入项目名称后,可以创建一个测试项目。如下所示:

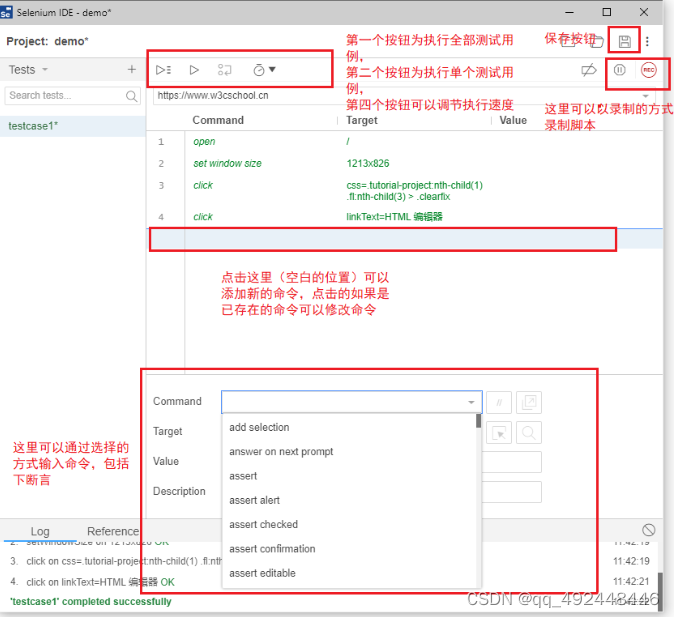
以下是seleniumIDE的面板的简单介绍:
Selenium IDE分为不同的组件,每个组件都有自己的特性和功能。这里对Selenium IDE的七个不同组件进行了分类,其中包括:
菜单栏
工具栏
地址栏
测试案例窗格
测试脚本编辑器框
开始/停止录制按钮
日志,引用窗格

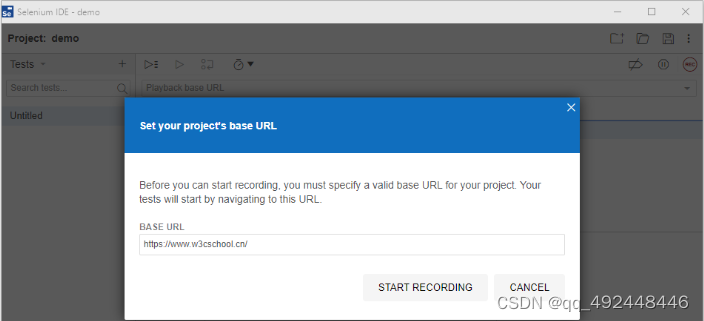
项目刚开始的第一步是指定目标url,指定目标url后接下来的测试就在这个url上进行了(可以看到下图的url出现在上图的第一行命令上方):

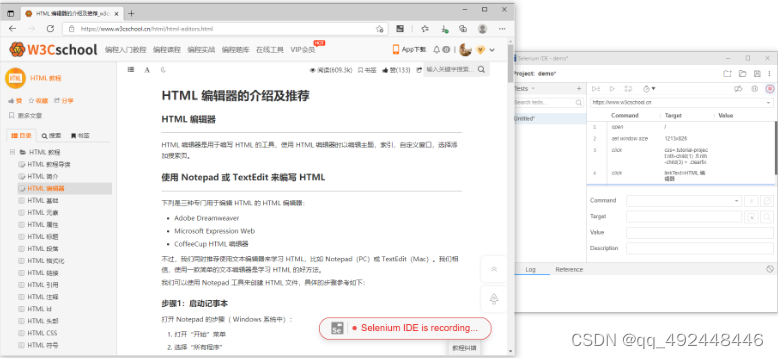
在进行录制的时候,seleniumIDE会打开一个新窗口(如图,第一个窗口右下有录制标志):

注意,录制过程并不是测试过程的全部,测试最重要的是不只是步骤的执行,还有结果的验证。结果的验证需要用到断言,这个只能用添加命令行的方式进行。
selenium IDE的面板上有一组执行按钮可以执行写好的代码,点击即可执行(也可以调整执行的速度)。
导出
到这里,seleniumIDE只能算一个脚本录制工具,但这并不是它的原本用途,还记得嘛,我们最终的目的是得到python(或者java)的目标代码,这时候就需要导出了:

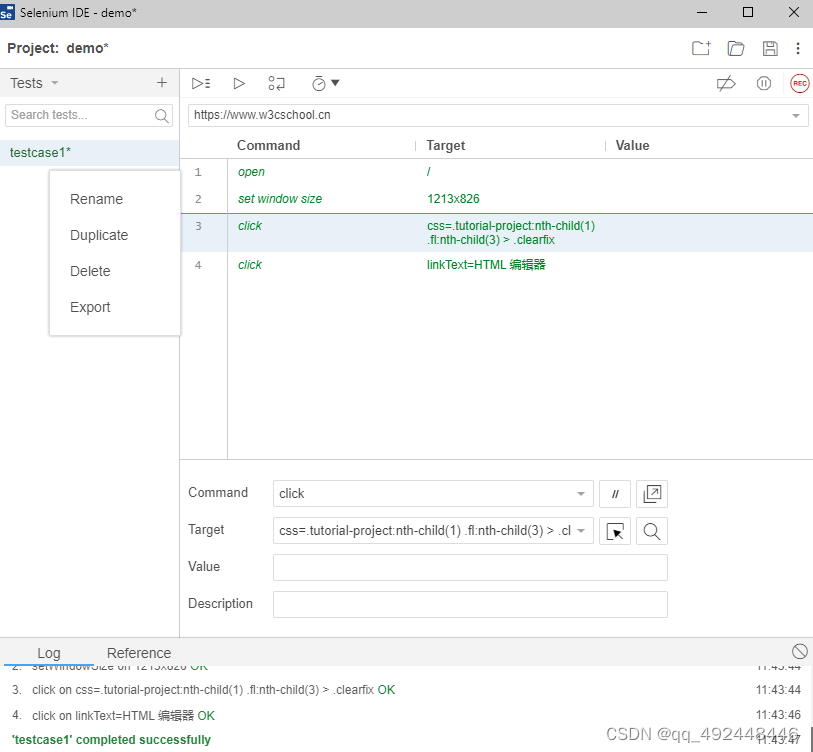
在左边测试用例的选项,有一个三个点的按钮,点击可以出现这样的一个下拉菜单,其中有个按钮为Export,点击这个按钮即可导出对应的代码。

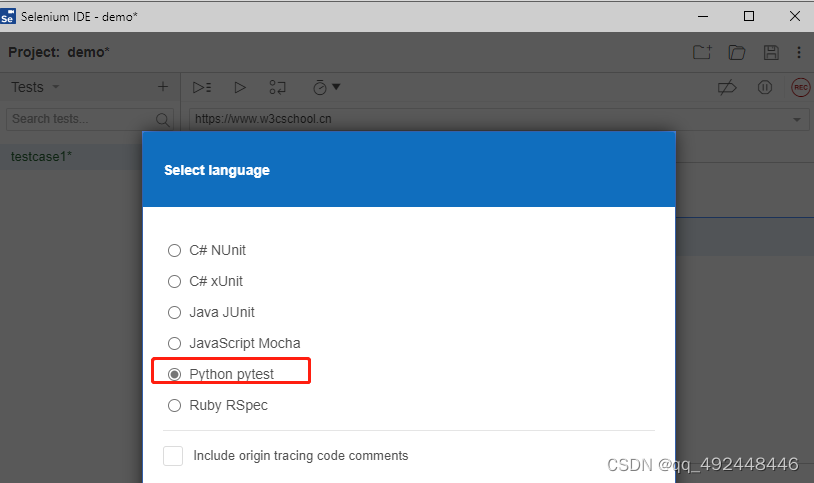
点击Export后会出现语言选择的选项,这时候我们可以根据我们的要求,选择对应的语言(对于selenium来说,最好的语言应该是python,其次是java,大多数selenium教程都会选择这两门语言进行教学)。
注:对于java而言,使用Junit无可厚非,但对于python而言,导出的代码使用的是pytest,这点要注意(python的测试框架比较多,对应Junit这样的单元测试的框架的python单元测试框架是unittest),pytest不是内置的测试框架,在使用前需要先安装对应的第三方库。
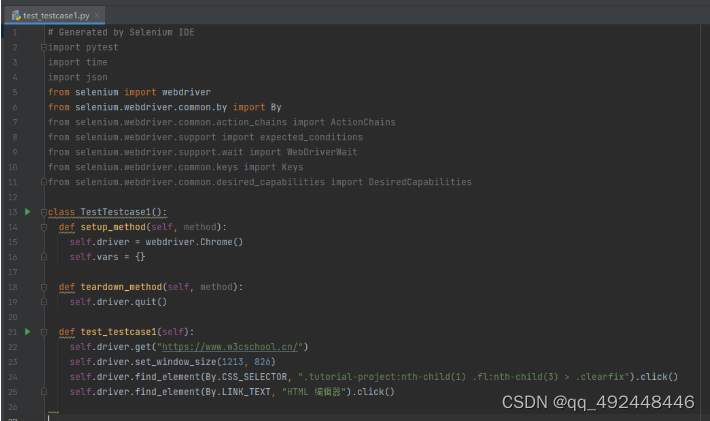
导出的代码如下:

可以看到,selenium IDE确实导出了一个可执行的python代码(我导出的时候选择了python代码)。但是它导出的代码质量并不算优秀(看到上面一篇灰没有,一大片的无用的包引入),这样的代码还需要进行优化,这就是我们还需要学selenium代码的原因了。
另外,使用pycharm这样的IDE执行测试框架会比selenium IDE更加方便
Selenium IDE介绍_iSelenium的博客-CSDN博客_selenium的ide
版权归原作者 qq_492448446 所有, 如有侵权,请联系我们删除。