- 觉得有帮助的小伙伴右上角点赞收藏哦~
1、自我介绍
- 介绍自己(简短介绍)
- 技术专长(Vue2、Vuex、Vue-Router、Vue3、Vite、ts、Pinia、React等)
- 项目经验
- 团队合作与沟通能力(前后端分离情况)
总之就是扬长避短:展示自己的价值,开始时,简要介绍自己的姓名和背景。你可以提及自己的技术专长、项目经验、团队合作与沟通能力以及工作经验。
2、介绍一下前端熟悉的技术做过的项目
- 项目背景:首先,简要介绍你所参与的项目的背景和目的。说明该项目是什么,它解决了什么问题,以及它在业务或技术上的重要性。
- 技术栈:列出你在项目中使用的主要技术栈和工具。这包括编程语言、框架、库和其他相关技术。说明你选择这些技术的原因以及它们在项目中的作用。
- 功能和模块:简要描述项目的主要功能和模块。说明你在项目中负责的具体部分,以及你如何与团队协作开发这些功能和模块。
- 技术亮点:强调项目中的一些技术亮点或你在项目中遇到的挑战。这可以是你解决的技术难题、性能优化、跨浏览器兼容性或响应式设计等方面的问题。
- 成果和影响:列举项目的成果和影响。这可以是用户数量增长、用户反馈的改善、网站性能提升等。如果有具体的数据或统计结果支持,更好地展示项目的价值。
- 学习和成长:分享你在项目中学到的经验和取得的成长。说明你在项目中遇到的挑战,以及你如何克服这些挑战并学到新的知识和技能。
- 自我评价:最后,对你在项目中的贡献和经验进行自我评价。突出你在项目中发挥的作用,以及你对前端开发的热情和承诺。
确保在介绍项目时,简明扼要地表达你的观点,并与面试官保持良好的沟通。提供实际的例子和具体的细节,以支持你的介绍。同时,准备好回答与项目相关的问题,展示你对项目的深入了解。
3、面试时如何回答“为什么从上家公司离职” ?
面试时,经常会被问及为什么从原公司离职,做面试官面试别人时基本上必会问及这个问题。倘若面试者回答前一个公司多么多么不好,包括原来公司管理混乱,一般来说都不太恰当,因为会让新单位感觉此人不懂得感恩、不懂从自身分析原因,有问题只会推卸责任。也曾有面试者说因为人际关系原因,那就更只能说明此人不善与人沟通,更是录用的大忌。而如果回答前一个公司好,那么又无法表述清楚离职原因;既然原单位好,那你还离职?好像摆明了在忽悠。
推荐访问:前端面试之如果面试官问为什么在上家公司离职 - 爱码网
面试题:
一、HTML篇
** 1、HTML5 新增那些标签? **
1、HTML5 新增那些标签? **
(1)布局标签:
(2)多媒体标签: video(视频)
audio(音频)

(3)其他标签:canvas(画布),progress(进度条),meter(度量器)
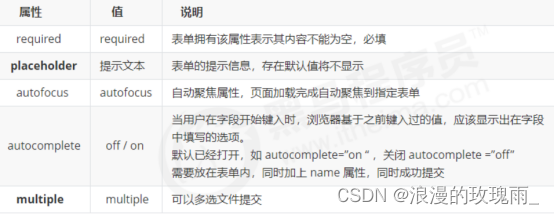
(4)补充: HTML5 新 属 性:
hidden( 隐 藏 元 素 ),required( 必 填 ),minlength( 最 小 长 度),maxlength(最大长度),pattern(正则表达式),placeholder(提 示文本),autocomplete(自动填充),autofocus(自动获取焦点)
语义化的优点如下:
- 代码结构清晰,易于阅读,利于开发和维护
- 方便其他设备解析(如屏幕阅读器)根据语义渲染网页。
- 有利于搜索引擎优化(SEO)
** **2、行内元素和块级元素的具体区别是什么?
**2、行内元素和块级元素的具体区别是什么?
(1)块级元素独占一行页面空间, 不会和其他元素共享一行页面空间
(2)行内元素可以和其他非块级元素(行内,行内块)共享一行页面空间
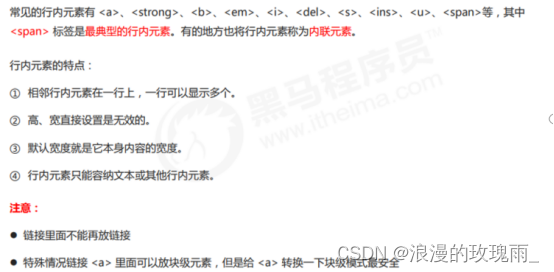
** **3、列举常见的几个块元素和行内元素以及行内元素?
**3、列举常见的几个块元素和行内元素以及行内元素?
(1)块元素:
(2)行内元素:a,span,em(i),strong(b),u
(3)行内块元素:
** **4、简述 readyonly 与 disabled 的区别
**4、简述 readyonly 与 disabled 的区别
(1)readyonly 是设置表单元素为只读状态
(2)disabled 是设置表单元素为禁用状态
** **5、HTML5 的网页为什么只需要写<!DOCTYOE HTML>?
**5、HTML5 的网页为什么只需要写<!DOCTYOE HTML>?
HTML 4.01 中的 doctype 需要对 DTD 进行引用,因为 HTML 4.01 基 于 SGML。
而 HTML 5 不基于 SGML,因此不需要对 DTD 进行引用,
但是需要 doctype 来规范浏览器的行为。
其中,SGML 是标准通用标 记语言,简单的说,就是比 HTML,XML 更老的标准,这两者都是由 SGML 发展而来的, 而 HTML5 不是的。
** **6、HTML5 存储类型有什么区别?
**6、HTML5 存储类型有什么区别?
HTML5 能够本地存储数据,在之前都是使用 cookies 使用的。HTML5 提供了下面两种本地存储方案: localStorage 用于持久化的本地存储,数据永远不会过期,关闭浏览器也不会丢失。 sessionStorage 同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
** **7、网站TDK三大标签SEO优化
**7、网站TDK三大标签SEO优化
二、CSS篇
** **1、简明说一下 CSS link 与 @import 的区别和用法?
**1、简明说一下 CSS link 与 @import 的区别和用法?
link 是 XHTML 标签,除了加载CSS外,还可以定义 RSS 等其他事务;
@import 属于 CSS 范畴,只能加载 CSS。
link 引用 CSS 时,在页面载入时同时加载;@import 需要页面网页完全载入以后加载。
link 是 XHTML 标签,无兼容问题;@import 是在 CSS2.1 提出的,低版本的浏览器不支持。
link 支持使用 Javascript 控制 DOM 去改变样式;而@import不支持。
** **2、rgba和opacity的透明效果有什么不同?
**2、rgba和opacity的透明效果有什么不同?
opacity 会继承父元素的 opacity 属性
而 RGBA 设置的元素的后代元素不会继承不透明属性。
** **3、元素的显示与隐藏?
**3、元素的显示与隐藏?
(1)display:none 隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢,就当他从来不存在。
(2)visibility:hidden 隐藏对应的元素,但是在文档布局中仍保留原来的空间。
** **4、几种定位布局 position和relative和absolute分别是相对于谁进行定位的?
**4、几种定位布局 position和relative和absolute分别是相对于谁进行定位的?

(1)relative:相对定位,相对于自己本身在正常文档流中的位置进行定位。
(2)absolute:生成绝对定位,相对于最近一级定位不为static的父元素进行定位。
(3)fixed: 生成绝对定位,相对于浏览器窗口或者frame进行定位。(老版本IE不支持)
(4)static:默认值,没有定位,元素出现在正常的文档流中。(很少用)
(5)sticky:生成粘性定位的元素,容器的位置根据正常文档流计算得出。(很少用)
** **5、用CSS3画一条0.5px的直线?
**5、用CSS3画一条0.5px的直线?
height: 1px;
transform: scale(0.5);
**** ****6、用CSS3画一个三角形?
****6、用CSS3画一个三角形?
<style>
.up{
width:0;
height:0;
border: 100px solid transparent;
border-top: 100px solid red;/*红色*/
}
.down{
width:0;
height:0;
border: 100px solid transparent;
border-bottom: 100px solid blue;/*蓝色*/
}
.left{
width:0;
height:0;
border: 100px solid transparent;
border-left: 100px solid pink;/*黑色*/
}
.right{
width:0;
height:0;
border: 100px solid transparent;
border-right: 100px solid pink;/*黄色*/
}
</style>
<body>
<div class="up"></div>
<div class="down"></div>
<div class="left"></div>
<div class="right"></div>
</body>
实现效果:




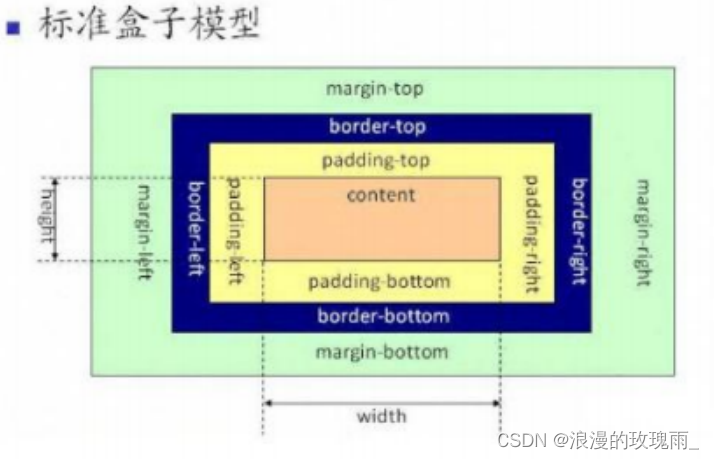
**** *7、CSS3盒子模型*
*7、CSS3盒子模型*
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容部分
**盒子模型分为两种: **
第一种是 W3C 标准的盒子模型(标准盒模型)
第二种 IE 标准的盒子模型(怪异盒模型)
**标准盒模型与怪异盒模型的表现效果的区别之处: **
1、标准盒模型中 width 指的是内容区域 content 的宽度
height 指的是内容区域 content 的高度
标准盒模型下盒子的大小 = content + border + padding + margin

2、怪异盒模型中的 width 指的是内容、边框、内边距总的宽度(content + border + padding);height 指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin

除此之外,我们还可以通过属性 box-sizing 来设置盒子模型的解析模式
可以为 box-sizing 赋两个值:
1、box-sizing: content-box:默认值,border 和 padding 不算到 width 范围内,可以理解为是 W3c 的标准模型(default)。总宽=width+padding+border+margin
2、box-sizing: border-box:border 和 padding 划归到 width 范围内,可以理解为是 IE 的怪异盒模型,总宽=width+margin
**1.相邻块元素垂直外边距的合并 **

2.嵌套块元素垂直外边距的塌陷

 8、浮动(float)
8、浮动(float)
(1)脱标

(2)清除浮动


(3)清除浮动的方法
3.1清除浮动 —— 额外标签法
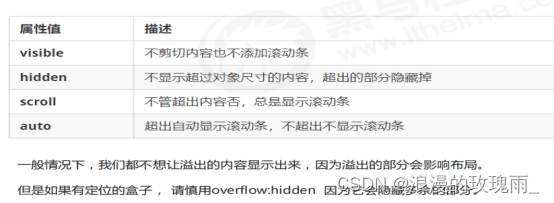
****3.2清除浮动 —— 父级添加 overflow ****

3.3清除浮动 —— :after 伪元素法

3.4清除浮动 —— 双伪元素清除浮动

** **9、Flex布局
**9、Flex布局
1、主轴对齐方式
使用justify-content调节元素在主轴的对齐方式
**2、侧轴对齐方式 **
使用align-items调节元素在侧轴的对齐方式
3、换轴
使用flex-direction改变元素排列方向
4、弹性盒子换行
目标:使用flex-wrap实现弹性盒子多行排列效果
** **10、CSS平面转换
**10、CSS平面转换
(1)位移:transform: translate(水平移动距离, 垂直移动距离)
(2)旋转
transform: rotate(角度); 注意:角度单位是deg
取值为正, 则顺时针旋转 Ø 取值为负, 则逆时针旋转
(2)缩放
transform: scale(x轴缩放倍数, y轴缩放倍数);
transform: scale(缩放倍数);
scale值大于1表示放大, scale值小于1表示缩小
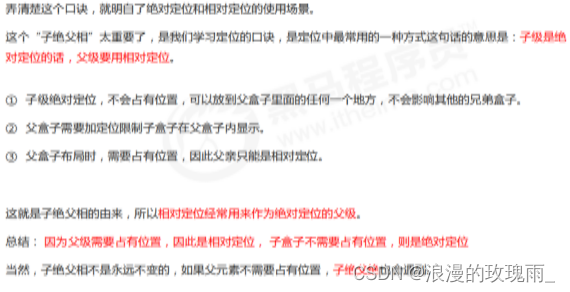
** **11、CSS中的“子绝父相”
**11、CSS中的“子绝父相”
** **12、CSS3中盒子居中
**12、CSS3中盒子居中
(1)利用定位(子绝父相)、margin-left、和margin-top实现
(2)利用定位(子绝父相)、transfrom属性实现
(3)利用flex布局实现盒子居中
**** ****13、CSS3中定位叠放次序 z-index
****13、CSS3中定位叠放次序 z-index
******** *****14、CSS3中选择器权重*
*****14、CSS3中选择器权重*
**************** *************15、CSS3中过渡*
*************15、CSS3中过渡*
******************************** *****************************16、CSS3中结构伪类选择器和伪元素选择器*
*****************************16、CSS3中结构伪类选择器和伪元素选择器*
(1)解构伪类选择器
(2)伪元素选择器
三、HTML&CSS混合篇
** 1、 **Localstorage、sessionStorage、cookie 的区别
1、 **Localstorage、sessionStorage、cookie 的区别
共同点:都是保存在浏览器端、且同源的
**三者区别: **
1、cookie 数据始终在同源的 http 请求中携带(即使不需要),即 cookie 在浏览器和服务器
间来回传递,而 sessionStorage 和 localStorage 不会自动把数据发送给服务器,仅在本地保存。 cookie 数据还有路径(path)的概念,可以限制 cookie 只属于某个路径下
2、存储大小限制也不同,cookie 数据不能超过 4K,同时因为每次 http 请求都会携带 cookie、 所以 cookie 只适合保存很小的数据,如会话标识。sessionStorage 和 localStorage 虽然也有存 储大小的限制,但比 cookie 大得多,可以达到 5M 或更大。
3、数据有效期不同
sessionStorage:仅在当前浏览器窗口关闭之前有效;
localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;
cookie:只在设置的 cookie 过期时间之前有效,即使窗口关闭或浏览器关闭
4、作用域不同,
sessionStorage 不在不同的浏览器窗口中共享,即使是同一个页面;
localstorage 在所有同源窗口中都是共享的;
cookie 也是在所有同源窗口中都是共享的
5、web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。
6、web Storage 的 api 接口使用更方便。
**** 2、如何实现双飞翼(圣杯)布局?
2、如何实现双飞翼(圣杯)布局?

1、利用定位实现两侧固定中间自适应
父盒子设置左右 padding 值 给左右盒子的 width 设置父盒子的 padding 值,然后分别定位到 padding 处. 中间盒子自适应2、利用 flex 布局实现两侧固定中间自适应
父盒子设置 display:flex 左右盒子设置固定宽高 中间盒子设置 flex:1
******** ****3、::before 和::after 中双冒号和单冒号有什么区别、作用?
****3、::before 和::after 中双冒号和单冒号有什么区别、作用?
**区别 **
在 CSS 中伪类一直用 : 表示,如 :hover, :active 等
伪元素在 CSS1 中已存在,当时语法是用 : 表示,如 :before 和 :after
后来在 CSS3 中修订,伪元素用 :: 表示,如 ::before 和 ::after,以此区分伪元素和伪类
由于低版本 IE 对双冒号不兼容,开发者为了兼容性各浏览器,继续使使用 :after 这种老语
法表示伪元素
单冒号(:)用于 CSS3 的伪类
双冒号(::)用于 CSS3 的伪元素
想让插入的内容出现在其它内容前,使用::before,否者,使用::after;
在代码顺序上,::after 生成的内容也比::before 生成的内容靠后
如果按堆栈视角,::after 生成的内容会在::before 生成的内容之上
**作用: **
::before 和::after 的主要作用是在元素内容前后加上指定内容
伪类与伪元素都是用于向选择器加特殊效果
伪类与伪元素的本质区别就是是否抽象创造了新元素
伪类只要不是互斥可以叠加使用
伪元素在一个选择器中只能出现一次,并且只能出现在末尾
伪类与伪元素优先级分别与类、标签优先级相同
**************** ************4、img 的 alt 与 title 的异同,还有实现图片懒加载的原理?
************4、img 的 alt 与 title 的异同,还有实现图片懒加载的原理?
**异同 **
alt 是图片加载失败时,显示在网页上的替代文字; title 是鼠标放上面时显示的文字,title
是对图片的描述与进一步说明;
这些都是表面上的区别,alt 是 img 必要的属性,而 title 不是 对于网站 seo 优化来说,title 与 alt 还有最重要的一点: 搜索引擎对图片意思的判断,主 要靠 alt 属性。所以在图片 alt 属性中以简要文字说明,同时包含关键词,也是页面优化的 一部分。条件允许的话,可以在 title 属性里,进一步对图片说明 由于过多的图片会严重影响网页的加载速度,并且移动网络下的流量消耗巨大,所以 说延迟加载几乎是标配了。
**原理 **
图片懒加载的原理很简单,就是我们先设置图片的 data-set 属性(当然也可以是其他任意的, 只要不会发送 http 请求就行了,作用就是为了存取值)值为其图片路径,由于不是 src,所 以不会发送 http 请求。 然后我们计算出页面 scrollTop 的高度和浏览器的高度之和, 如果 图片举例页面顶端的坐标 Y(相对于整个页面,而不是浏览器窗口)小于前两者之和,就说明图片就要显示出来了(合适的时机,当然也可以是 其他情况),这时候我们再将data-set 属性替换为 src 属性即可。
******************************** ****************************5、BFC 是什么?
****************************5、BFC 是什么?
**定义 **
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,
只有 Block-level box 参与,它规定了内部的 Block-level Box 如何布局,并且与这个区
域外部毫不相干
**布局规则 **
1、内部的 Box 会在垂直方向,一个接一个地放置
2、Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin
会发生重叠
3、每个元素的 margin box 的左边, 与包含块 border box 的左边相接触(对于从左往
右的格式化,否则相反)。即使存在浮动也是如此
4、BFC 的区域不会与 float box 重叠
5、BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反
之也如此
6、计算 BFC 的高度时,浮动元素也参与计算
**哪些元素会生成 BFC: **
1、根元素
2、float 属性不为 none
3、position 为 absolute 或 fixed
4、display 为 inline-block, table-cell, table-caption, flex, inline-flex
5、overflow 不为 visible
四、JavaScript篇
 1、 JS数据类型
1、 JS数据类型
JS数据基础类型有:
String、Number、Boolean、Null、undefined种基本数据类型,加上ES6的Symbol、BigInt种。
JS有三种 复杂类型 (引用数据类型): Object、Array和function
 2、箭头函数与普通函数的区别?
2、箭头函数与普通函数的区别?
(1) 箭头函数比普通函数更加简洁
如果没有参数 , 就直接写一个空括号即可 , 如果只有一个参数 , 可以省去参数的括号 如果有多个参数 , 用逗号分割 , 如果函数体的返回值只有一句 , 可以省略大括号。
(2) 箭头函数没有自己的this
箭头函数不会创建自己的this, 所以它没有自己的this, 它只会在自己作用域的上一层继承this。所以箭头函数中this的指向在它在定义时已经确定了, 之后不会改变。
(3) 箭头函数继承来的this指向永远不会改变
(4) call()、apply()、bind()等方法不能改变箭头函数中this的指向
(5) 箭头函数不能作为构造函数使用
由于箭头函数时没有自己的this,且this指向外层的执行环境,且不能改变指向,所以不能当做构造函数使用。
(6) 箭头函数没有自己的arguments对象。在箭头函数中访问arguments实际上获得的是它外层函数的arguments值。** **
(7) 箭头函数没有prototype
(8) 补充:箭头函数的this指向哪⾥?
箭头函数不同于传统JavaScript中的函数,箭头函数并没有属于⾃⼰的this,它所谓的this是捕获其所在上下⽂的 this 值,作为⾃⼰的 this 值,并且由于没有属于⾃⼰的this,所以是不会被new调⽤的,这个所谓的this也不会被改变。
** **3、JS中null和undefined的判断方法和区别?
**3、JS中null和undefined的判断方法和区别?
1.undefined 的判断
(1) undefined表示缺少值,即此处应该有值,但是还没有定义
(2) 变量被声明了还没有赋值,就为undefined
(3) 调用函数时应该提供的参数还没有提供,该参数就等于undefined
(4) 对象没有赋值的属性,该属性的值就等于undefined
(5) 函数没有返回值,默认返回undefined
2.null 的判断
(1) null表示一个值被定义了,但是这个值是空值
(2) 作为函数的参数,表示函数的参数不是对象
(3) 作为对象原型链的终点 (Object.getPrototypeOf(Object.prototype))
(4) 定义一个值为null是合理的,但定义为undefined不合理(var name = null)
3.typeof 类型不同typeof null; // 'object' typeof undefined; // 'undefined'4.Number() 转数字也不同
Number(null); // 0 Number(undefined); // NaN
** **4、原型链
**4、原型链
前提须知:
(1) prototype:所有的函数都有原型prototype属性,这个属性指向函数的原型对象。
(2) **proto**,这是每个对象(除null外)都会有的属性,叫做__proto__,这个属性会指向该对象的原型。
(3) constructor: 每个原型都有一个constructor属性,指向该关联的构造函数。原型链:获取对象时,如果这个对象上本身没有这个属性时,它就会去它的原型__proto__上去找,如果还找不到,就去原型的原型上去找...一直直到找到最顶层(Object.prototype)为止,Object.prototype对象也有__proto__属性,值为null
此外,每一个prototype原型上都会有一个constructor属性,指向它关联的构造函数。
** **5、v-show 与 v-if 的区别?
**5、v-show 与 v-if 的区别?
v-show指令是通过修改元素的display的CSS属性让其显示或者隐藏;v-if指令是直接销毁和**重建 **DOM达到让元素显示和隐藏的效果;- 使用
v-show会更加节省性能上的开销;当只需要一次显示或隐藏时,使用v-if更加合理。
** **6、keep-alive 的作用是什么?
**6、keep-alive 的作用是什么?
官网解释:包裹动态组件时,会缓存不活动的组件实例,主要用于保留组件状态或避免重新渲染。
作用:实现组件缓存,保持这些组件的状态,以避免反复渲染导致的性能问题。 需要缓存组件 频繁切换,不需要重复渲染
场景:tabs标签页 后台导航,vue性能优化
原理:
Vue.js内部将
DOM节点抽象成了一个个的
VNode节点,
keep-alive组件的缓存也是基于
VNode节点的而不是直接存储
DOM结构。它将满足条件
(pruneCache与pruneCache)的组件在
cache对象中缓存起来,在需要重新渲染的时候再将
vnode节点从
cache对象中取出并渲染。
** **7、闭包的理解?
**7、闭包的理解?
概念:有权访问另一个函数内部变量的函数。
本质:是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,利用闭包可以突破作用链域,将函数内部的变量和方法传递到外部。
闭包是一个环境,具体指的就是外部函数--高阶函数。 说的通俗一点就是一个环境,能够读取其他函数内部的变量。 本质上,闭包是将函数内部和函数外部连接起来的桥梁。用处:1.读取内部函数的变量;
2.这些变量的值始终会保持在内存中,不会在外层函数调用后被自动清除
优点:1.变量会一直在内存中;
2.避免全局变量的污染;
3.私有变量的存在;
特性:1.函数嵌套函数;
2.内部函数可以直接使用外部函数的局部变量;
3.变量或参数不会被垃圾回收机制回收 GC;
补充垃圾回收机制:
在Js中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么函数a执行后不会被回收的原因。
缺点:变量长期储存在内存中,会增大内存的使用量,使用不当会造成内存泄露
判断闭包的3个特点:
1.函数嵌套函数;
2.内部函数一定操作了外部函数的局部变量;
3.外部函数一定将内部函数返回到外部并保存在一个全局变量中;
判断闭包的执行结果:
1.外部函数被调用了几次就有几个受保护的局部变量的副本;
2.来自一个闭包的函数被调用几次,受保护的局部变量就变化几次;
** **8、nextTick的实现
**8、nextTick的实现
nextTick是Vue提供的一个全局API,是在下次DOM更新循环结束之后执行延迟回调,在修改数据之后使用$nextTick,则可以在回调中获取更新后的DOM。Vue在更新DOM时是异步执行的。只要侦听到数据变化,Vue将开启1个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个watcher被多次触发,只会被推入到队列中-次。这种在缓冲时去除重复数据对于避免不必要的计算和DOM操作是非常重要的。nextTick方法会在队列中加入一个回调函数,确保该函数在前面的dom操作完成后才调用比如,我在干什么的时候就会使用nextTick,传一个回调函数进去,在里面执行dom操作即可。``````简单了解nextTick的实现,它会在callbacks里面加入我们传入的函数,然后用timerFunc异步方式调用它们,首选的异步方式会是Promise。这让我明白了为什么可以在nextTick中看到dom操作结果。- 实现原理:在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后立即使用 nextTick 来获取更新后的 DOM。 nextTick主要使用了宏任务和微任务。 根据执行环境分别尝试采用Promise、MutationObserver、setImmediate,如果以上都不行则采用setTimeout定义了一个异步方法,多次调用nextTick会将方法存入队列中,通过这个异步方法清空当前队列。
** **9、混入mixin原理
**9、混入mixin原理
mixin 项目变得复杂的时候,多个组件间有重复的逻辑就会用到mixin
多个组件有相同的逻辑,抽离出来,其实mixin并不是完美的解决方案,会存在一些问题
如:vue3提出的Composition API旨在解决这些问题【追求完美是要消耗一定的成本的,如开发成本】
场景:PC端新闻列表和详情页一样的右侧栏目,可以使用mixin进行混合
劣势:1.变量来源不明确,不利于阅读
2.多mixin可能会造成命名冲突 3.mixin和组件可能出现多对多的关系,使得项目复杂度变高
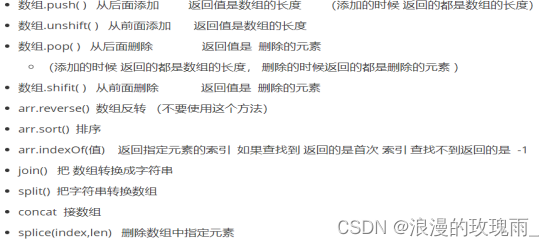
 10、列举和数组操作相关的方法
10、列举和数组操作相关的方法
** **11、 typeof和instanceof的区别是什么?
**11、 typeof和instanceof的区别是什么?
(1)typeof的返回值是一个字符串,用来说明变量的数据类型;
typeof用于数据类型的判断,返回值有number、string、boolean、function、undefined、object 六个。但是,在其中你会发现,typeof判断null、array、object以及函数的实例(new + 函数)时,它返回的都是object。这就导致在判断这些数据类型的时候得不到真实的数据类型。所以,typeof 存在的弊端——它虽然可以判断基本数据类型(null 除外),但是引用数据类型中,除了function 类型以外,其他的也无法判断。
(2)instanceof的返回值是布尔值,用于判断一个变量是否属于某个对象的实例。instanceof 可以准确地判断复杂引用数据类型,但是不能正确判断基础数据类型。
** **12、js中“===” 和 “==”的区别?
**12、js中“===” 和 “==”的区别?
**区别 **
===:三个等号我们称为等同符,当等号两边的值为相同类型的时候,直接比较等号两边
的值,值相同则返回 true,若等号两边的值类型不同时直接返回 false。也就是说三个等号
既要判断值也要判断类型是否相等。
==:两个等号我们称为等值符,当等号两边的值为相同类型时比较值是否相同,类型不同
时会发生类型的自动转换,转换为相同的类型后再作比较。也就是说两个等号只要值相等
就可以。
** **13、如何使用原生 JavaScript 给一个按钮绑定两个 onclick 事件?
**13、如何使用原生 JavaScript 给一个按钮绑定两个 onclick 事件?
Var btn=document.getElementById(‘btn’); //事件监听 绑定多个事件 var btn4 = document.getElementById("btn4"); btn4.addEventListener("click",hello1); btn4.addEventListener("click",hello2); function hello1(){ alert("hello 1"); } function hello2(){ alert("hello 2"); }
五、Vue篇
 1、什么是前端构建工具?比如(Vue2的webpack,Vue3的Vite)
1、什么是前端构建工具?比如(Vue2的webpack,Vue3的Vite)
①首先要明白:浏览器它只认识html, css, js
企业级项目里都可能会具备哪些功能?
- typescript:·如果遇到ts文件我们需要使用tsc将typescript代码转换为js代码
- React/Vue:安装react-compiler / vue-complier,将我们写的jsx文件或者.vue文件转换为render函数
- less/postcss/component-style:我们又需要安装less-loader, sass-loader等一系列编译工具4. 语法降级:babel --->将es的新语法转换旧版浏览器可以接受的语法
- 体积优化:uglifyjs --->将我们的代码进行压缩变成体积更小性能更高的文件
②前因后果:
因为稍微改一点点东西,非常麻烦!
将App.tsx --->tsc --->· App.jsx --->React-complier --->js文件
但是有一个东西能够帮你把tsc,react-compiler, less, babel,uglifyjs全部集成到一起,我们只需要关心我们写的代码就好了
我们写的代码变化-->有人帮我们自动去tsc, react-compiler,less, babel, uglifyjs全部挨个走一遍-->js
这个东西就叫做 前端构建工具
③前端构建工具的工作:
打包: 将我们写的浏览器不认识的代码交给构建工具进行编译处理的过程就叫做打包,打包完成以后会给我们一个浏览器可以认识的文件。
一个构建工具他到底承担了哪些脏活累活:1.模块化开发支持:支持直接从node_modules里引入代码+多种模块化支持
2.处理代码兼容性:比始babel语法降级,less,ts 语法转换(不是构建工具做的,构建工具将这些语法对应的处理工具集成进来自动化处理)
3.提高项目性能:压缩文件,代码分割*
4.优化开发体验:
(1)构建工具会帮你自动监听文件的变化,当文件变化以后自动帮你调用对应的集成工具进行重新打包,然后再浏览器重新运行(整个过程叫做热更新, hot replacement)
(2)开发服务器:跨域的问题,用react-cli create-react-element-vue-cli·解决跨域的问题,
④构建工具总结:
构建工具它让我们可以不用每次都关心我们的代码在浏览器如何运行,我们只需要首次给构建工具提供一个配置文件(这个配置文件也不是必须的,如果你不给他他会有默认的帮你去处理),有了这个集成的配置文件以后,我们就可以在下次需要更新的时候调用一次对应的命令就好了,如果我们再结合热更新,我们就更加不需要管任何东西,这就是构建工具去做的东西。
构建工具它让我们不用关心生产的代码,也不用去关心代码如何在浏览器运行,只需要关心我们的开发怎么写的爽怎么写就好了
 2、Vue 组件间通信六种方式
2、Vue 组件间通信六种方式
(1)父组件向子组件传值
//App.vue父组件 <template> <div id="app"> <users :users="users"></users>//前者自定义名称便于子组件调用,后者要传递数据名 </div> </template> <script> import Chilren from "./components/chilren " export default { name: 'App', data(){ return{ users:["HelloKK"] } }, components:{ Chilren:Chilren } }//chilren子组件 <template> <div class="hello"> <ul> <li v-for="user in users">{{user}}</li>//遍历传递过来的值,然后呈现到页面 </ul> </div> </template> <script> export default { name: 'chilren', props:{ users:{ //这个就是父组件中子标签自定义名字 type:Array, required:true } } } </script>(2)子组件向父组件传值(通过事件形式)
// 子组件 <template> <header> <h1 @click="changeTitle">{{title}}</h1>//绑定一个点击事件 </header> </template> <script> export default { name: 'app-header', data() { return { title:"Vue.js Demo" } }, methods:{ changeTitle() { this.$emit("titleChanged","子向父组件传值");//自定义事件 传递值“子向父组件传值” } } } </script>// 父组件 <template> <div id="app"> <app-header v-on:titleChanged="updateTitle" ></app-header>//与子组件titleChanged自定义事件保持一致 // updateTitle($event)接受传递过来的文字 <h2>{{title}}</h2> </div> </template> <script> import Header from "./components/Header" export default { name: 'App', data(){ return{ title:"传递的是一个值" } }, methods:{ updateTitle(e){ //声明这个函数 this.title = e; } }, components:{ "app-header":Header, } } </script>
 3、Vuex的理解及使用场景
3、Vuex的理解及使用场景
Vuex 是一个专为 Vue 应用程序开发的状态管理模式。每一个 Vuex 应用的核心就是 store(仓库)。
Vuex 的状态存储是响应式的;当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新 2. 改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation, 这样使得我们可以方便地跟踪每一个状态的变化 Vuex主要包括以下几个核心模块:
1.State:定义了应用的状态数据
2.Getter:在 store 中定义“getter”(可以认为是 store 的计算属性),
就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来, 且只有当它的依赖值发生了改变才会被重新计算
3. Mutation:是唯一更改 store 中状态的方法,且必须是同步函数
4. Action:用于提交 mutation,而不是直接变更状态,可以包含任意异步操作
5. Module:允许将单一的 Store 拆分为多个 store 且同时保存在单一的状态树中
**** ****4、vue 的生命周期 八个阶段
****4、vue 的生命周期 八个阶段
1.beforeCreate
创建一个Vue实例,此时实例上只有一些生命周期函数和默认的事件
此时data computed watch methods上的方法和数据均不能访问
2.created
可以对data数据进行操作,可进行一些请求,请求不易过多,避免白屏时间太长。
3.beforeMount
判断el的挂载方式
判断是否有template设置
将template进行渲染保存到内存当中,还未挂载在页面上
4.mounted
将内存中的模版挂载到页面上
此时可以操作页面上的DOM节点
此时组件从创建阶段进入运行阶段
5.beforeUpdate
页面显示的数据是旧的,此时data里面的数据是最新,页面数据和data数据暂未同步6.updated
根据data里的最新数据渲染出最新的DOM树,然后将最新的DOM挂载到页面
此时data和页面数据一致,都是最新的
7.beforeDestroy
此时组件从运行阶段进入到销毁阶段
组件上的data和methods以及过滤器等都出于可用状态,销毁还未执行
8.Destroyed** **
组件已经被完全销毁,组件中所有的数据、方法、指令、过滤器等,都已不可用
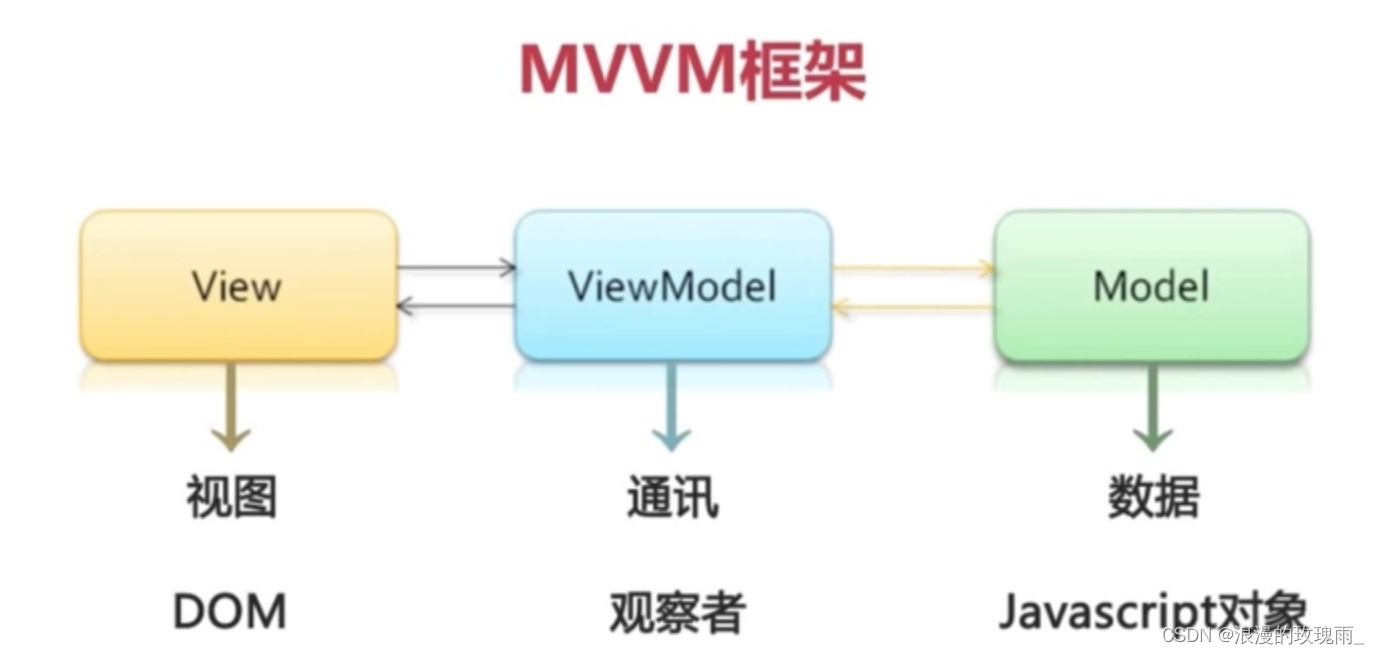
**** *5、简述MVVM 和MVC的原理以及区别?*
*5、简述MVVM 和MVC的原理以及区别?*
MVVM视图模型双向绑定,是Model-View-ViewModel的缩写
1、MVVM的优点:
- 低耦合。视图(View)可以独立于Model变化和修改,一个Model可以绑定到不同的View上,当View变化的时候Model可以不变化,当Model变化的时候View也可以不变;
- 可重用性。你可以把一些视图逻辑放在一个Model里面,让很多View重用这段视图逻辑。
- 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试。
2、什么是MVC?
MVC是应用最广泛的软件架构之一,一般MVC分为:Model(模型),View(视图),Controller(控制器)。 这主要是基于分层的目的,让彼此的职责分开.View一般用过Controller来和Model进行联系。Controller是Model和View的协调者,View和Model不直接联系。基本都是单向联系。M和V指的意思和MVVM中的M和V意思一样。C即Controller指的是页面业务逻辑。MVC是单向通信。也就是View跟Model,必须通过Controller来承上启下。
Model(模型)表示应用程序核心(如数据库)。
View(视图)显示效果(HTML页面)。
Controller(控制器)处理输入(业务逻辑)。
MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。(通常模型对象负责在数据库中存取数据)
View(视图)是应用程序中处理数据显示的部分。(通常视图是依据模型数据创建的)
Controller(控制器)是应用程序中处理用户交互的部分。(通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据)
优点:
1、低耦合
2、重用性高
3、生命周期成本低
4、部署快
5、可维护性高
6、有利软件工程化管理
3. MVC与MVVM的区别:MVC和MVVM的区别并不是VM完全取代了C,ViewModel存在目的在于抽离Controller中展示的业务逻辑,而不是替代Controller,其它视图操作业务等还是应该放在Controller中实现。也就是说MVVM实现的是业务逻辑组件的重用。MVC中Controller演变成MVVM中的ViewModel
MVVM通过数据来显示视图层而不是节点操作
MVVM主要解决了MVC中大量的dom操作使页面渲染性能降低,加载速度变慢,影响用户体验
**** ****6、vue常见指令
****6、vue常见指令
v-model 多用于表单元素实现双向数据绑定
v-bind:简写为冒号:,动态绑定一些元素的属性,类型可以是:字符串、对象或数组。
**v-on:click 给标签绑定函数,可以缩写为@**,例如绑定一个点击函数 函数必须写在methods里面
v-for 格式: v-for="字段名 in(of) 数组json" 循环数组或json,记得加上key
v-show 显示内容v-if指令:取值为true/false,控制元素是否需要被渲染
v-else指令:和v-if指令搭配使用,没有对应的值。当v-if的值false,v-else才会被渲染出来
v-else-if 必须和v-if连用
v-text 解析文本
v-html 解析html标签 (一般常见的解决后台的富文本内容)
v-bind:class 三种绑定方法 1、对象型 '{red:isred}' 2、三元型 'isred?"red":"blue"' 3、数组型 '[{red:"isred"},{blue:"isblue"}]'
v-once 进入页面时 只渲染一次 不在进行渲染
v-cloak 防止闪烁
v-pre 把标签内部的元素原位输出
******** ********7、vue中的data为什么是一个函数?起到什么作用?
********7、vue中的data为什么是一个函数?起到什么作用?
在Vue组件中,data选项必须是一个函数,而不能直接是一个对象。这是因为Vue组件可以同时存在多个实例,如果直接使用对象形式的data选项,那么所有的实例将会共享同一个data对象,这样就会造成数据互相干扰的问题。因此,将data选项设置为函数可以让每个实例都拥有自己独立的data对象。当组件被创建多次时,每个实例都会调用该函数并返回一个新的data对象,从而保证了数据的隔离性。
另外,data选项作为一个函数还具有一个重要的特性,就是它可以接收一个参数,这个参数是组件实例本身。这个特性在一些场景下非常有用,例如在定义组件时需要使用组件实例的一些属性或方法来计算初始数据。
因此,为了避免数据共享和保证数据隔离性,以及方便使用组件实例的属性和方法,Vue组件中的data选项必须是一个函数。
以下是一个简单的Vue组件示例,其中data被定义为一个函数:
<template> <div> <p>{{ message }}</p> <button @click="increment">{{ count }}</button> </div> </template> <script> export default { data() { return { message: 'Hello, Vue!', count: 0 } }, methods: { increment() { this.count++ } } } </script>在这个例子中,data函数返回一个包含message和count两个属性的对象。每次创建组件实例时,Vue都会调用该函数返回一个新的数据对象,确保每个组件实例都有它自己的数据对象。
六、浏览器兼容性问题解决方案:
1、什么是浏览器的兼容性?
所谓浏览器的兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,无论用户使用什么浏览器来查看我们的网站或者登录我们的系统,都应该是统一的显示效果。
2、问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题:在不同的浏览器中,如果给标签只设置margin和padding,不加样式的控制,他们各自的差异会较大。
解决办法:在css中使用通配符*,设置margin和padding的值为0,也可以可以使用Normalize来清除默认样式。
3、当我们横向布局时,习惯给块级元素设置float后,然后他们的间距使用margin进行设置时,在IE6下显示的margin值要比设置的要大
问题:在IE6中后面的一块会被顶到下一行
解决办法:在设置float的标签样式中添加display: inline; 将其转化为行内元素。
4、当标签的高度设置小于10px时,在IE6、IE7中的高度会超出自己设置的高度
解决办法:给超出高度的标签设置overflow : hidden,或者设置line-light的值小于你设置的高度值。(会出现在设置小圆角背景的标签中,IE8之前的浏览器都会给标签设置一个最小默认的行高的高度,即使你的标签是空的,这个标签的高度还是会达到默认的行高。)
5、图片默认有间距
问题:几个img标签放在一起的时候,有些浏览器会有默认的间距
解决办法:使用float属性为布局。(img标签是行内标签,但只要不超出容器宽度,img标签都会排在一行里面,但是部分浏览器的img标签之间会有空隙。)
6、边距重叠问题:当相邻两个元素都设置margin边距时,margin将取最大值(外边距塌陷)
解决办法:尽量只给一个盒子设置margin值。
还有一种是嵌套块元素垂直外边距的合并,解决办法是:为父元素定义上边距;为父元素定义上边距;为父元素添加overflow:hidden;float:left/right;position:absolute/fixed。
7、两个块级元素,父元素设置了overflow:auto;子元素设置了position** : **relative;且高度大于父元素,在IE6、IE7会被隐藏而不是溢出
解决办法:父级元素设置position : relative;
8、IE6下图片下有空隙
解决:设置img为display:block;或者属性vertical-align:middle;
9、cursor:hand显示手型在qq浏览器和谷歌上不支持
解决:统一使用cursor: pointer
10、IE下margin值双边距问题
解决:将元素转为行内属性display: inline
版权归原作者 浪漫的玫瑰雨_ 所有, 如有侵权,请联系我们删除。