1 什么是前后端分离
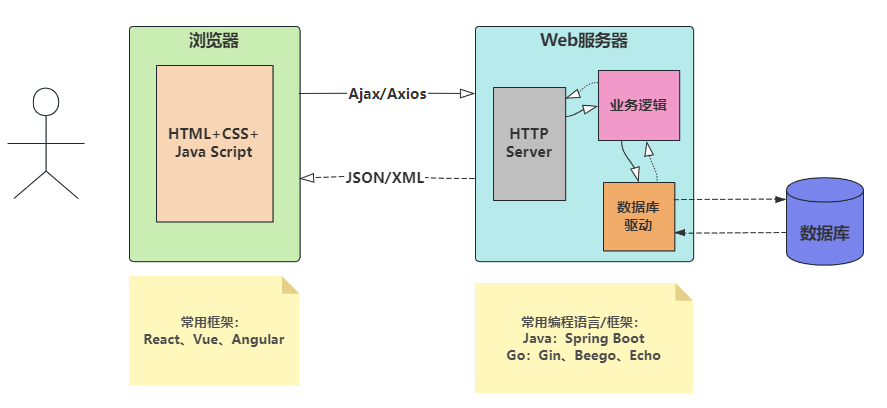
前后端分离是目前互联网开发中比较广泛使用的开发模式,主要是将前端和后端的项目业务进行分离,可以做到更好的解耦合,前后端之间的交互通过xml或json的方式,前端主要做用户界面的渲染,后端主要负责业务逻辑和数据的处理。
2 Spring Boot后端搭建
2.1 Mapper层
请参阅这篇文章https://blog.csdn.net/Mr_YanMingXin/article/details/118342143
此次项目的后端搭建就是在这个项目的基础上
2.2 Service层
接口:
/**
* @author 17122
*/publicinterfaceStudentService{/**
* 添加一个学生
*
* @param student
* @return
*/publicintsaveStudent(Student student);/**
* 根据ID查看一名学生
*
* @param id
* @return
*/publicStudentfindStudentById(Integer id);/**
* 查询全部学生
*
* @return
*/publicList<Student>findAllStudent();/**
* 根据ID删除一个
*
* @param id
* @return
*/publicintremoveStudentById(Integer id);/**
* 根据ID修改
*
* @param student
* @return
*/publicintupdateStudentById(Student student);}
实现类:
/**
* @author 17122
*/@ServicepublicclassStudentServiceImplimplementsStudentService{@AutowiredprivateXmlStudentMapper xmlStudentMapper;@OverridepublicintsaveStudent(Student student){return xmlStudentMapper.saveStudent(student);}@OverridepublicStudentfindStudentById(Integer id){return xmlStudentMapper.findStudentById(id);}@OverridepublicList<Student>findAllStudent(){return xmlStudentMapper.findAllStudent();}@OverridepublicintremoveStudentById(Integer id){return xmlStudentMapper.removeStudentById(id);}@OverridepublicintupdateStudentById(Student student){return xmlStudentMapper.updateStudentById(student);}}
2.3 Controller层
/**
* @author 17122
*/@RestController@RequestMapping("/student")publicclassStudentController{@AutowiredprivateStudentService studentService;/**
* 添加学生
*
* @param student
* @return
*/@PostMapping("/save")publicintsaveStudent(@RequestBodyStudent student){int result;try{
result = studentService.saveStudent(student);}catch(Exception exception){return-1;}return result;}/**
* 查看全部
*
* @return
*/@GetMapping("/findAll")publicList<Student>findAll(){return studentService.findAllStudent();}/**
* 根据ID查看
*
* @param id
* @return
*/@GetMapping("/findById/{id}")publicStudentfindById(@PathVariable("id")Integer id){return studentService.findStudentById(id);}/**
* 删除一个
*
* @param id
* @return
*/@DeleteMapping("/remove/{id}")publicintremove(@PathVariable("id")Integer id){return studentService.removeStudentById(id);}/**
* 修改学生信息
*
* @param student
* @return
*/@PostMapping("/update")publicintupdate(@RequestBodyStudent student){return studentService.updateStudentById(student);}}
2.4 配置类
解决跨域请求
/**
* @author 17122
*/@ConfigurationpublicclassCorsConfigimplementsWebMvcConfigurer{@OverridepublicvoidaddCorsMappings(CorsRegistry registry){
registry.addMapping("/**").allowedOriginPatterns("*").allowedMethods("GET","HEAD","POST","PUT","DELETE","OPTIONS").allowCredentials(true).maxAge(3600).allowedHeaders("*");}}
图解跨域问题:
3 Vue前端搭建
3.1 新建Vue_cli2.x项目
3.2 引入路由
npminstall vue-router --save
3.3 新建文件

3.4 配置和测试路由
main.js配置
import Vue from'vue'import App from'./App.vue'import router from'./router'
Vue.config.productionTip =falsenewVue({render:h=>h(App),
router
}).$mount('#app')
index.js
//注册路由import Vue from'vue';import VueRouter from'vue-router';//引入路由import index from'../view/index'import update from"../view/update";import selectAll from"../view/selectAll";import selectOne from"../view/selectOne";import insert from"../view/insert";
Vue.use(VueRouter);const router =newVueRouter({routes:[{name:"主页重定向",path:"/",redirect:"/index"},{name:"主页",path:"/index",component: index,children:[{name:"修改操作",path:"/update",component: update,},{name:"查看全部",path:"/selectAll",component: selectAll,},{name:"查看一个",path:"/selectOne",component: selectOne,},{name:"添加一个",path:"/insert",component: insert,}]}]})exportdefault router
App.vue
<template><divid="app"><router-view/></div></template><script>exportdefault{name:'App',}</script>
index.vue
<template><div><router-linkto="update">update</router-link><br><router-linkto="selectAll"> selectAll</router-link><br><router-linkto="selectOne"> selectOne</router-link><br><router-linkto="insert"> insert</router-link><br><br><router-view></router-view></div></template><script>exportdefault{name:"index"}</script><stylescoped></style>
insert.vue
<template><div>
insert
</div></template><script>exportdefault{name:"insert"}</script><stylescoped></style>
selectOne.vue
<template><div>
selectOne
</div></template><script>exportdefault{name:"selectOne"}</script><stylescoped></style>
selectAll.vue
<template><div>
selectAll
</div></template><script>exportdefault{name:"selectAll"}</script><stylescoped></style>
update.vue
<template><div>
update
</div></template><script>exportdefault{name:"update"}</script><stylescoped></style>
测试
启动项目
npm run serve
访问:http://localhost:8080/
点击相关标签时会显示响应页面
3.5 引入Element UI
npm i element-ui -S
main.js
import Vue from'vue'import App from'./App.vue'import router from'./router'import ElementUI from'element-ui'import'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip =false
Vue.use(ElementUI)newVue({render:h=>h(App),
router
}).$mount('#app')
3.6 使用Element UI美化页面
index.vue
<template><div><el-menuclass="el-menu-demo"mode="horizontal":router="true"><el-menu-itemindex="/selectAll">全部学生</el-menu-item><el-menu-itemindex="/insert">添加学生</el-menu-item><el-menu-itemindex="/selectOne">查看学生</el-menu-item><el-menu-itemindex="/update">修改学生</el-menu-item></el-menu><router-view></router-view></div></template><script>exportdefault{name:"index"}</script><stylescoped></style>
insert.vue
<template><div><el-form:model="ruleForm"status-iconlabel-width="100px"class="demo-ruleForm"style="margin-top:30px;width: 30%;"><el-form-itemlabel="姓名"prop="pass"><el-inputtype="text"v-model="ruleForm.name"></el-input></el-form-item><el-form-itemlabel="年龄"prop="checkPass"><el-inputtype="text"v-model="ruleForm.age"></el-input></el-form-item><el-form-item><el-buttontype="primary"@click="submitForm('ruleForm')">提交</el-button></el-form-item></el-form></div></template><script>exportdefault{name:"insert",data(){return{ruleForm:{name:'',age:''}};},methods:{submitForm(formName){this.$refs[formName].validate((valid)=>{if(valid){alert('submit!');}else{
console.log('error submit!!');returnfalse;}});},}}</script><stylescoped></style>
selectOne.vue
<template><div><el-form:model="ruleForm"status-iconlabel-width="100px"class="demo-ruleForm"style="margin-top:30px;width: 30%;"><el-form-itemlabel="ID"prop="pass"><el-inputtype="text"v-model="ruleForm.id"></el-input></el-form-item><el-form-itemlabel="姓名"prop="pass"><el-inputtype="text"v-model="ruleForm.name"></el-input></el-form-item><el-form-itemlabel="年龄"prop="checkPass"><el-inputtype="text"v-model="ruleForm.age"></el-input></el-form-item><el-form-item><el-buttontype="primary"@click="submitForm('ruleForm')">提交</el-button><el-button@click="resetForm('ruleForm')">重置</el-button></el-form-item></el-form></div></template><script>exportdefault{name:"selectOne",data(){return{ruleForm:{id:'',name:'',age:''}};},methods:{submitForm(formName){this.$refs[formName].validate((valid)=>{if(valid){alert('submit!');}else{
console.log('error submit!!');returnfalse;}});},resetForm(formName){this.$refs[formName].resetFields();}}}</script><stylescoped></style>
selectAll.vue
<template><div><template><el-table:data="tableData"style="width: 60%;margin-top:30px;"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="age"label="年龄"></el-table-column><el-table-columnlabel="操作"><template><el-buttontype="warning"size="small">修改</el-button><el-buttontype="danger"size="small">删除</el-button></template></el-table-column></el-table></template></div></template><script>exportdefault{name:"selectAll",data(){return{tableData:[]}}}</script><stylescoped></style>
update.vue
<template><div><el-form:model="ruleForm"status-iconlabel-width="100px"class="demo-ruleForm"style="margin-top:30px;width: 30%;"><el-form-itemlabel="ID"prop="pass"><el-inputtype="text"v-model="ruleForm.id"></el-input></el-form-item><el-form-itemlabel="姓名"prop="checkPass"><el-inputtype="text"v-model="ruleForm.name"></el-input></el-form-item><el-form-itemlabel="年龄"prop="age"><el-inputtype="text"v-model="ruleForm.age"></el-input></el-form-item><el-form-item><el-buttontype="warning"@click="submitForm('ruleForm')">修改</el-button></el-form-item></el-form></div></template><script>exportdefault{name:"update",data(){return{ruleForm:{id:'',name:'',age:''}};},methods:{submitForm(formName){this.$refs[formName].validate((valid)=>{if(valid){alert('submit!');}else{
console.log('error submit!!');returnfalse;}});},resetForm(formName){this.$refs[formName].resetFields();}}}</script><stylescoped></style>
效果


3.7 整合axios与Spring Boot后端交互
npminstall axios --save
insert.vue
<template><div><el-form:model="ruleForm"status-iconlabel-width="100px"class="demo-ruleForm"style="margin-top:30px;width: 30%;"><el-form-itemlabel="姓名"prop="pass"><el-inputtype="text"v-model="ruleForm.name"></el-input></el-form-item><el-form-itemlabel="年龄"prop="checkPass"><el-inputtype="text"v-model="ruleForm.age"></el-input></el-form-item><el-form-item><el-buttontype="primary"@click="submitForm()">提交</el-button></el-form-item></el-form></div></template><script>import axios from'axios'exportdefault{name:"insert",data(){return{ruleForm:{name:'',age:''}};},methods:{submitForm(){
axios.post("http://localhost:8081/student/save",this.ruleForm).then(function(resp){
console.log(resp)})},}}</script><stylescoped></style>
selectOne.vue
<template><div><el-form:model="ruleForm"status-iconlabel-width="100px"class="demo-ruleForm"style="margin-top:30px;width: 30%;"><el-form-itemlabel="ID"prop="pass"><el-inputtype="text"v-model="ruleForm.id"></el-input></el-form-item><el-form-itemlabel="姓名"prop="pass"><el-inputtype="text"v-model="ruleForm.name"></el-input></el-form-item><el-form-itemlabel="年龄"prop="checkPass"><el-inputtype="text"v-model="ruleForm.age"></el-input></el-form-item></el-form></div></template><script>import axios from"axios";exportdefault{name:"selectOne",data(){return{ruleForm:{id:'',name:'',age:''}};},methods:{getStudent(){const _this =this;
axios.get("http://localhost:8081/student/findById/"+this.$route.query.id).then(function(resp){
_this.ruleForm = resp.data;})}},created(){this.getStudent();}}</script><stylescoped></style>
selectAll.vue
<template><div><template><el-table:data="tableData"style="width: 60%;margin-top:30px;"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="age"label="年龄"></el-table-column><el-table-columnlabel="操作"><templateslot-scope="scope"><el-buttontype="primary"size="small"@click="select(scope.row)">查看</el-button><el-buttontype="warning"size="small"@click="update(scope.row)">修改</el-button><el-buttontype="danger"size="small"@click="remove(scope.row)">删除</el-button></template></el-table-column></el-table></template></div></template><script>import axios from"axios";exportdefault{name:"selectAll",data(){return{tableData:[]}},methods:{getData(){const _this =this;
axios.get("http://localhost:8081/student/findAll").then(function(resp){
_this.tableData = resp.data;})},remove(stu){const _this =this;if(confirm("确定删除吗?")){
axios.delete("http://localhost:8081/student/remove/"+ stu.id).then(function(resp){if(resp.data ==1){
_this.getData();}})}},select(stu){this.$router.push({path:"/selectOne",query:{id: stu.id
}})},update(stu){this.$router.push({path:"/update",query:{id: stu.id
}})}},created(){this.getData();}}</script><stylescoped></style>
update.vue
<template><div><el-form:model="ruleForm"status-iconlabel-width="100px"class="demo-ruleForm"style="margin-top:30px;width: 30%;"><el-form-itemlabel="ID"><el-inputtype="text"v-model="ruleForm.id"disabled></el-input></el-form-item><el-form-itemlabel="姓名"><el-inputtype="text"v-model="ruleForm.name"></el-input></el-form-item><el-form-itemlabel="年龄"><el-inputtype="text"v-model="ruleForm.age"></el-input></el-form-item><el-form-item><el-buttontype="warning"@click="submitForm()">修改</el-button></el-form-item></el-form></div></template><script>import axios from"axios";exportdefault{name:"update",data(){return{ruleForm:{id:'',name:'',age:''}};},methods:{submitForm(){
axios.post("http://localhost:8081/student/update",this.ruleForm).then(function(resp){
console.log(resp)})},getStudent(){const _this =this;
axios.get("http://localhost:8081/student/findById/"+this.$route.query.id).then(function(resp){
_this.ruleForm = resp.data;})}},created(){this.getStudent();}}</script><stylescoped></style>
4 总结

源码获取
源码获取方式,关注下面公众号【扯编程的淡】,回复关键字【1204】

版权归原作者 海风极客 所有, 如有侵权,请联系我们删除。