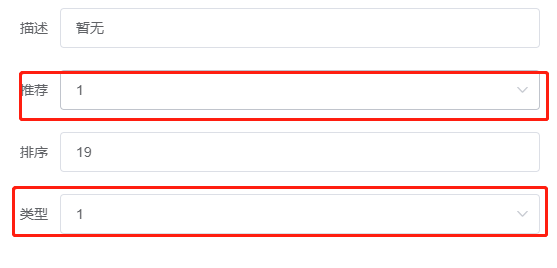
本人的需求是点击表格里面的编辑按钮,把数据回显到弹窗内,其他的都能回显,但是就下拉框不能正常的回显
本人后端人员,有不对的地方,勿喷

这是因为点击编辑,收集到下拉框的value是一个数字导致的,传值应该是 ‘1’ 而不是 1
解决办法一:,给弹窗子组件传参的时候,单独给下拉框转下字符串格式
methods:{handleEdit(index, row){this.$refs.UrlDiaLog.form = row //row 是收集到的所在行的数据,但是里面下拉框的值是数字,而不是字符串this.$refs.UrlDiaLog.form.is_better = row.is_better.toString()//可以在这里单独toString()下,//然后再重新传给弹窗子组件,下拉框就能正常回显this.$refs.UrlDiaLog.form.url_type = row.url_type.toString()this.$refs.UrlDiaLog.dialogFormVisible =true;},
解决办法二:给下拉框的v-model 写个计算属性函数
<el-form-itemlabel="推荐":label-width="formLabelWidth"><el-selectv-model="isBetterToStr"style="width: 100%"placeholder="是否推荐"><el-optionlabel="否"value="0"></el-option><el-optionlabel="是"value="1"></el-option></el-select></el-form-item><el-form-itemlabel="类型":label-width="formLabelWidth"><el-selectv-model="urlTypeToStr"style="width: 100%"placeholder="请选择类型"><el-optionlabel="电影"value="1"></el-option><el-optionlabel="音乐读物"value="2"></el-option><el-optionlabel="书籍小说"value="3"></el-option><el-optionlabel="软件工具"value="4"></el-option><el-optionlabel="开发设计"value="5"></el-option><el-optionlabel="学习教育"value="6"></el-option></el-select></el-form-item></el-form>
computed:{urlTypeToStr(){returnthis.form.url_type.toString()},isBetterToStr(){returnthis.form.is_better.toString()}}
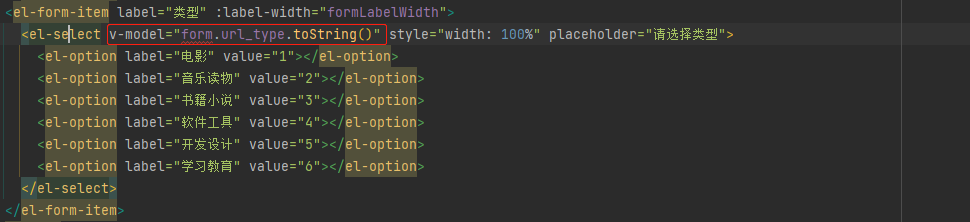
解决办法三:不写办法二里面的计算属性函数,直接在v-model里面toString(),但是这不符合规范,也能实现,不过估计要关掉ESLint
会有ESLint提示:
ESLint:'v-model' directives require the attribute value which is valid asLHS.(vue/valid-v-model)
大致意思是:v-model的值必须是一个数据变量,而不是一个条件值或计算值
版权归原作者 小小爪哇攻城狮 所有, 如有侵权,请联系我们删除。