云IDE产品介绍
云IDE使用教程
免费使用地址:点击【云IDE】,即可开始创建工作空间啦~
前言
CSDN最新产品【云IDE】来啦!【云IDE】将为各位技术er一键秒级构建云开发环境,提升开发效率!
1. 什么是IDE?
做个引子,先认识一下IDE。
IDE的全称是——Integrated Development Environment(集成开发环境)。IDE集成了代码
编译、调试、版本控制、部署上线
\color {#FF6D00}{编译、调试、版本控制、部署上线}
编译、调试、版本控制、部署上线等全链路软件开发功能。
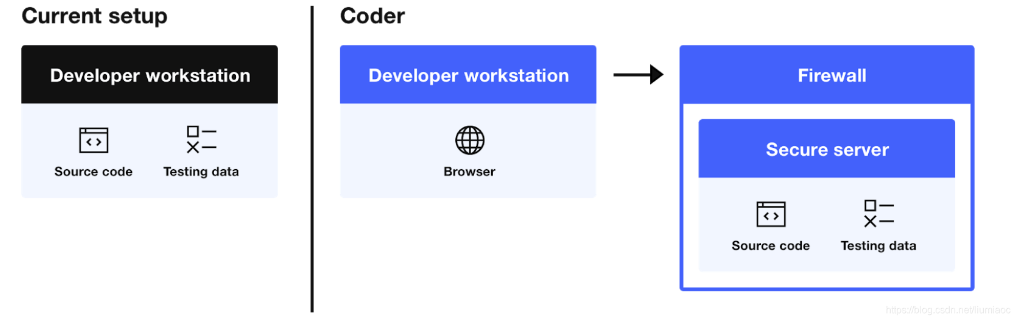
2. 什么是云端IDE?
它是在
服务器上
\color {#FF6D00}{服务器上}
服务器上运行的基于浏览器的完整
V
S
C
o
d
e
\color {#FF6D00}{VS Code}
VSCode编辑器,可以
像本地的
I
D
E
一样
\color {#FF6D00}{像本地的IDE一样}
像本地的IDE一样添加你喜爱的插件
以前我们要在安装了编译器和调试器的电脑写代码。今后可以用手机、平板也可以开发程序了, 有个浏览器就行啦。
以前开发软件,每个程序员都要自己配置开发环境,在编写代码之前,可能需要几十个步骤,折腾几十分钟,才完成准备工作。
有了云IDE,就不必这么麻烦了。只需轻轻点击一下,几秒钟内云端自动给你配置好开发环境。
云IDE 就是这样的。
3. 给我一个理由选择云端IDE?
一个哪够,多给你几个理由
3.1 方便快捷、提高研发效率
从
G
i
t
c
o
d
e
仓库可以直接跳转到云
I
D
E
,
并自动克隆代码
\color {#FF6D00}{从Gitcode 仓库可以直接跳转到云IDE, 并自动克隆代码 }
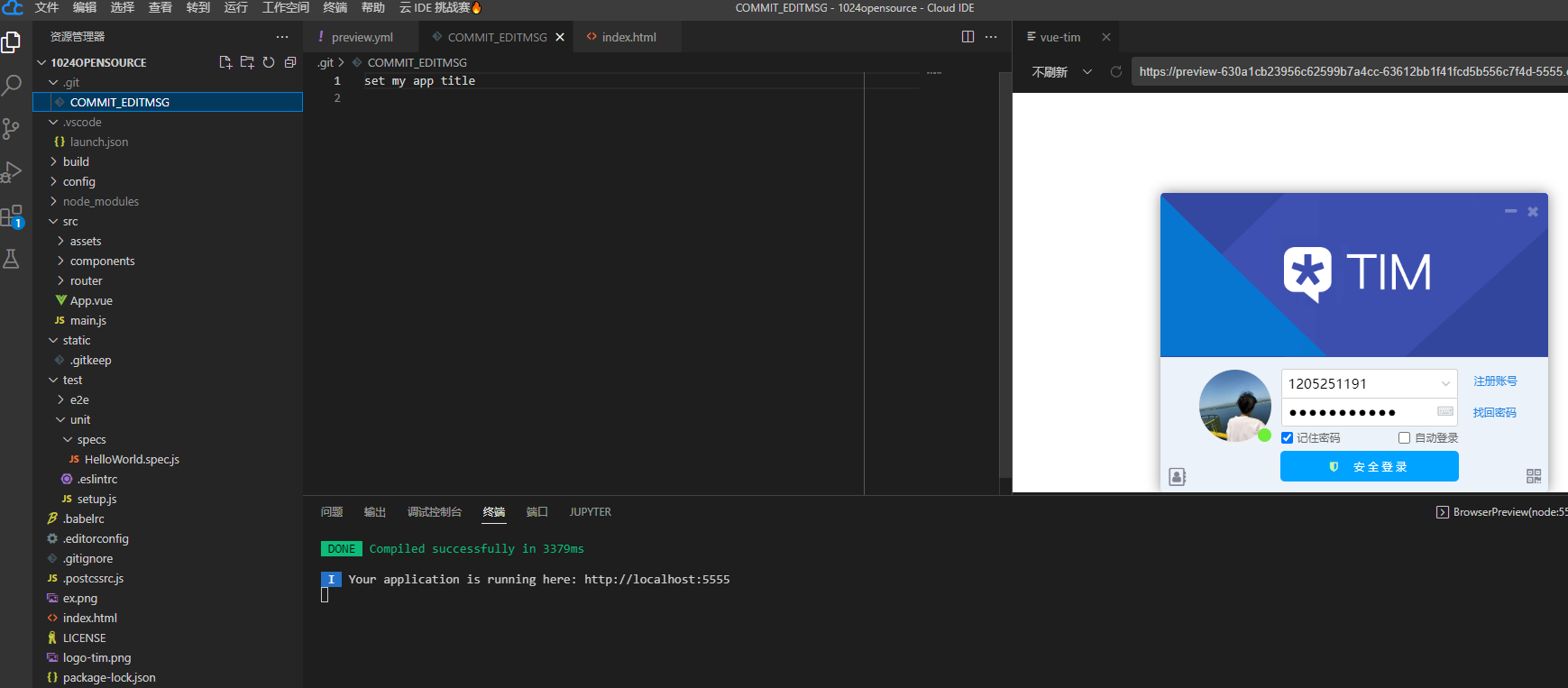
从Gitcode仓库可以直接跳转到云IDE,并自动克隆代码
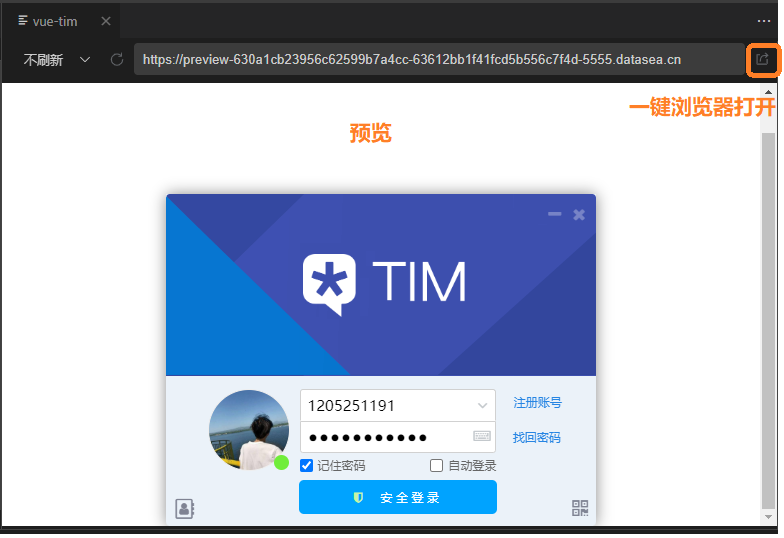
云端编码、运行和调试, 还可以实时预览,也可以用一键浏览器打开
这个预览功能还是很
给力
\color {#FF6D00}{给力}
给力的, 让我
早早发现
B
u
g
\color {#FF6D00}{早早发现Bug}
早早发现Bug。

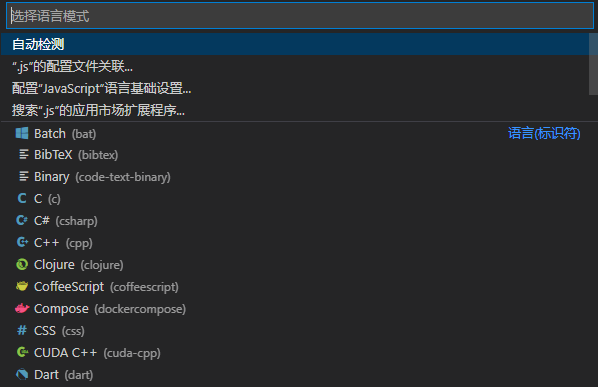
支持多种编程语言,如
C
、
C
+
+
、
J
A
V
A
、
P
y
t
h
o
n
、
J
S
等等
\color {#FF6D00}{C、C++、JAVA、Python、JS等等}
C、C++、JAVA、Python、JS等等,可以自动检测语言;

预置编码环境,编译器有选择恐惧症, 可以选 **
A
l
l
I
n
O
n
e
编译器
\color {#FF6D00}{AllInOne 编译器}
AllInOne编译器**(多种编译器合体)
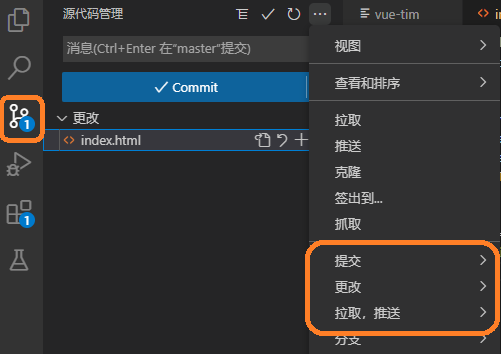
代码管理和 GIT 无缝对接, 一键提交,任何改动都会消息提醒。
随心定制专属开发环境模板。
3.2 加强团队协作
研发过程需要团队之间的协作,云IDE 让你和你的小伙伴保持开发环境一致。
再也不担心你的小伙伴写的代码,到你的电脑编译环境就跑不起来,花了半天才发现是依赖包版本不一致。
3.3 管控代码安全
采用非对称RSA密钥
3.4 可快速上手云端IDE
多内核支持,包括
V
S
C
o
d
e
、
J
e
t
b
r
a
i
n
s
I
D
E
s
等
\color {#FF6D00}{多内核支持,包括VSCode、Jetbrains IDEs等}
多内核支持,包括VSCode、JetbrainsIDEs等
媲美本地IDE,支持代码高亮、自动补全、实时自动保存媲美本地 IDE的特性及性能;
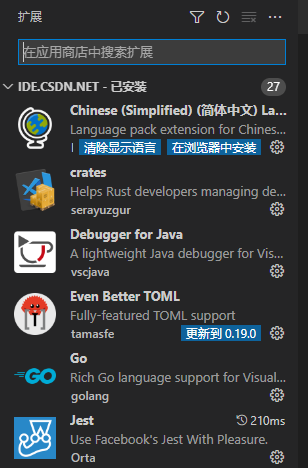
3.5 兼容 VS Code 海量插件库,一触即达,打造属于自己的舒适工作环境。
当你打开工作空间的时候,
自动安装依赖
\color {#FF6D00}{自动安装依赖}
自动安装依赖

3.6 本地电脑文件怎么放到云 IDE
直接从电脑选中所有文件,一把
拖到
\color {#FF6D00}{拖到}
拖到云IDE资源管理器就行了
想下载下来, 反过来拖到电脑就行了。

话不多说, 去用就是了~
4. 云端IDE还能更好吗?
CSDN 云IDE, 还是个新事物,对他还是个孩子~ 体验中感觉也有些可以做得更好的地方
4.1 网速提一下,延迟降一点
网速有时候卡一下卡一下, 加载需要几秒钟,你懂的
我就遇到加载 python pygame 包, pip 失败, 每次传 0.5MB 就掉。
想知道我怎么解决的?
CSDN 云IDE, 怎么安装 python 包?
4.2 提示更友好些
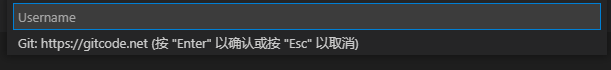
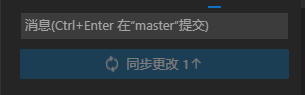
提示可以高亮,能做得更人性点, 比如https Git 提交时, 需要输入账密那框太不明显了。 好歹提示下我https commit 一定要输入账密啊, 我前几次不知道就一直等它转圈圈

提示: 同步修改的时候,这个消息一定别空着,不然commit fail.
4.3 调试工具需稳定
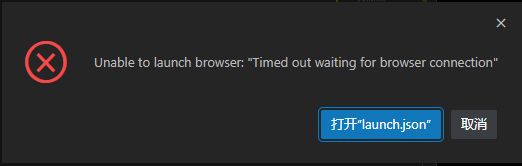
每次调试前端代码 HTML 的时候, 就报这个错。 浏览器也出不来,功能有待加强。
希望下一个产品迭代把这个调试功能做得更
N
i
c
e
\color {#FF6D00}{希望下一个产品迭代把这个调试功能做得更Nice}
希望下一个产品迭代把这个调试功能做得更Nice

遇到问题, 我会尽量规避, 期待 C 站的 云 IDE 做的更好。
你们用云 IDE 遇到过什么问题或感受,或者别的云 IDE 有哪些槽点和亮点, ***
欢迎评论区留言
\color {#FF6D00}{欢迎评论区留言~}
欢迎评论区留言 ***
总结
对CSDN 云 IDE 的印象:
- 简单
- 有趣
- 自动安装依赖
- 支持主流编程语言
- 与GitCode无缝集成:克隆和提交
- Server 上的 Visual Studio Code
- 和本地电脑自由传输 还有一些我期待更好的地方
[参考]
https://blog.csdn.net/liumiaocn/article/details/108273867
https://www.sohu.com/a/559952628_121124930
版权归原作者 存储元 所有, 如有侵权,请联系我们删除。