在之前的博客中,我们使用的控件都是Qt官方提供的,对于控件的特性也只能被动地接受,为了打破这种束缚,可以按照自己的想法来定义控件。
不过自定义控件必须遵守Qt官方的一套自定义控件规则,在规则之下我们就可以定义属于我们自己的控件啦!
QWidget是所有控件的基类,在自定义控件时均需要继承QWidget,然后通过重写覆盖原有方法或属性的方式来达到自定义控件的目的。
博主对于自定义控件的相关技术掌握程度略浅,这里针对自定义控件仅有两种方法,一种是基于Qt设计师的提供的控件提升方式,这种方式可以对多个控件进行组合,形成一个可复用的新控件;
另一种是纯代码实现方式,这种一般是继承Qt的原生控件,如push button,然后重写里面的对应函数来实现自己想要的功能,下面将对两种方式进行逐一演示。
话不多说,开始上代码:
一 基于Qt设计师的控件提升方式实现自定义控件
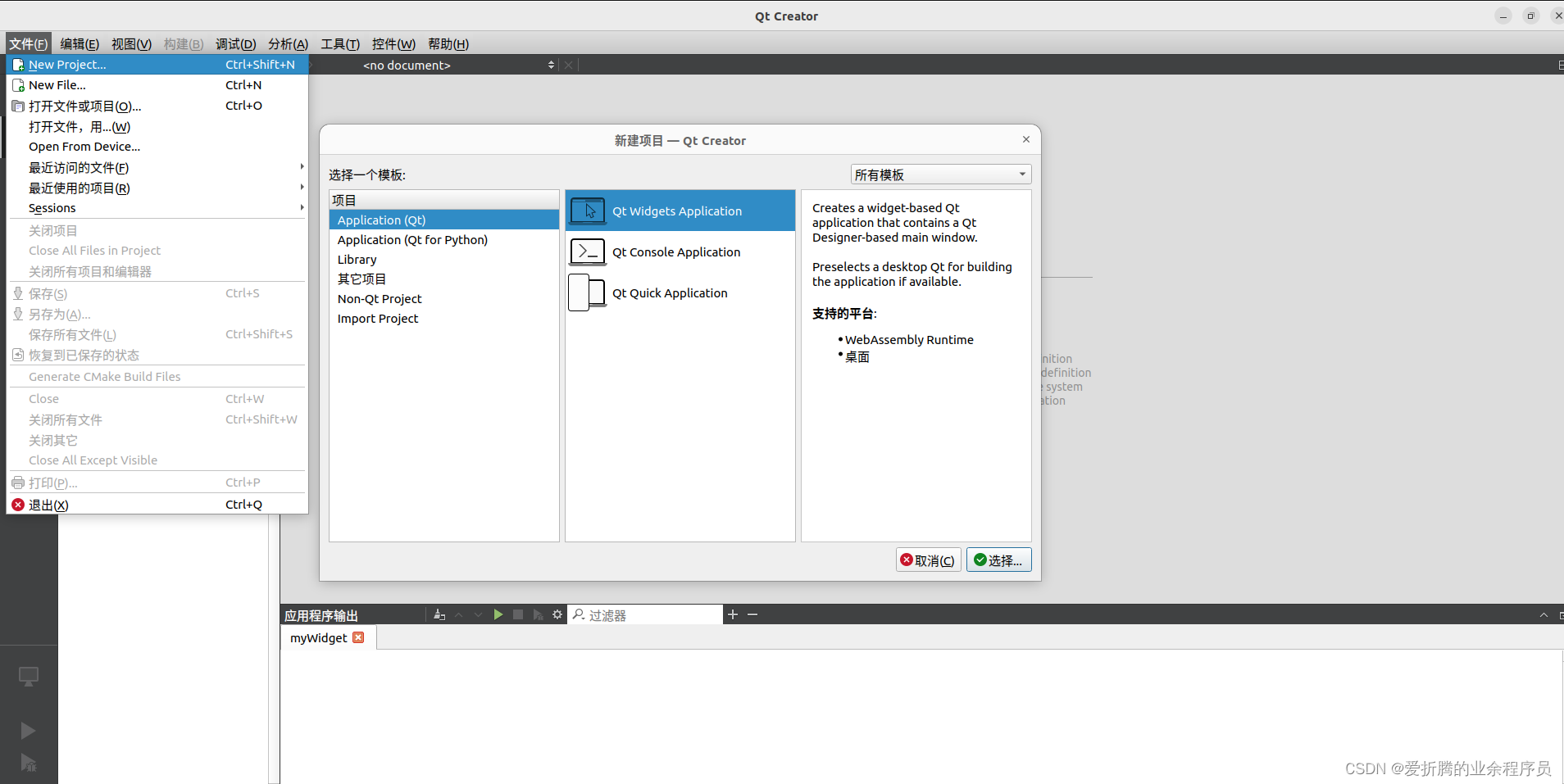
打开 Qt Qcreator ,新建一个应用程序工程,步骤如下:

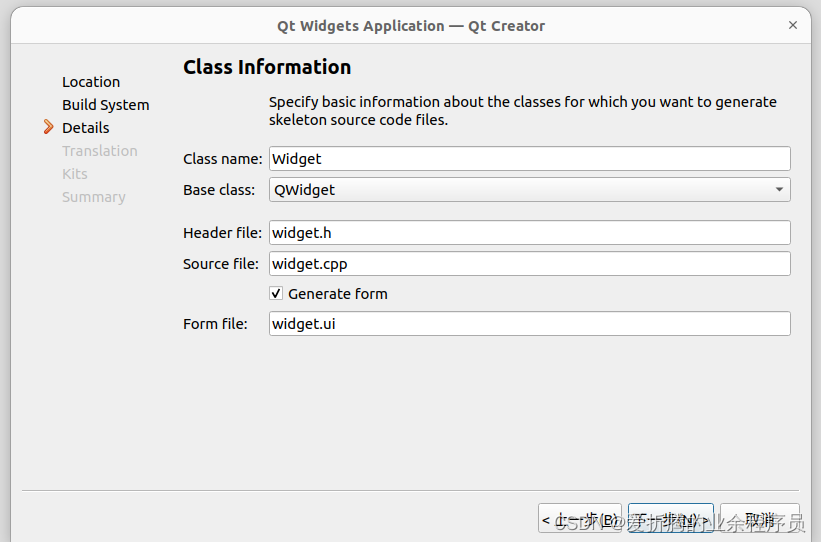
项目名称叫WidgetTest ,创建路径根据自己的实际需求选择即可,点击下一步:






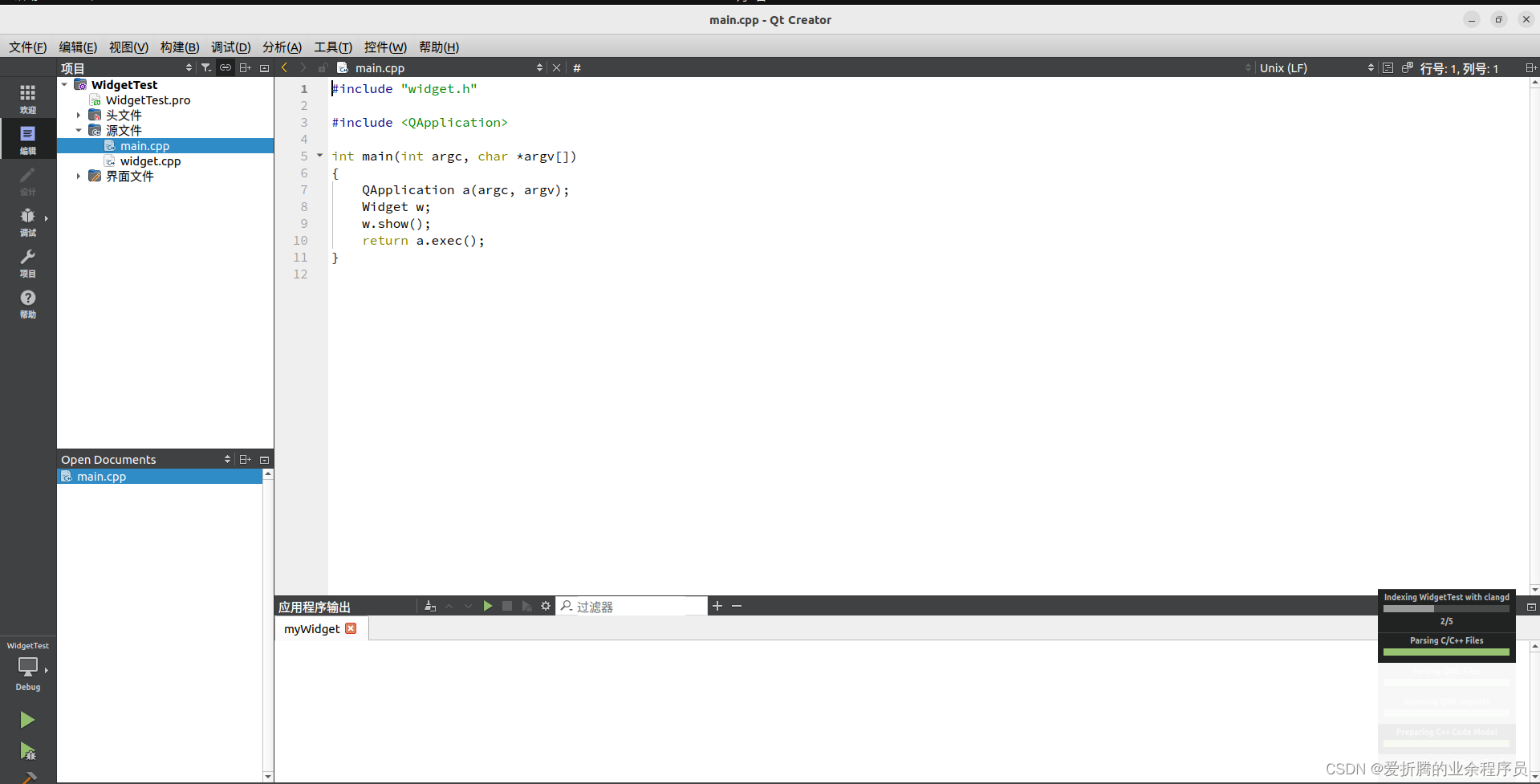
点击完成后,项目创建成功,

接下来添加一个UI页面作为自定义控件使用,下面我们采用水平进度条+LCD Number控价组合来作为一个自定义控件,步骤如下:
鼠标右键工程名称,选择添加新文件,





点击完成后,页面创建成功,

在左侧拖入两个控件: 水平进度条、LCD Number,布局如下:

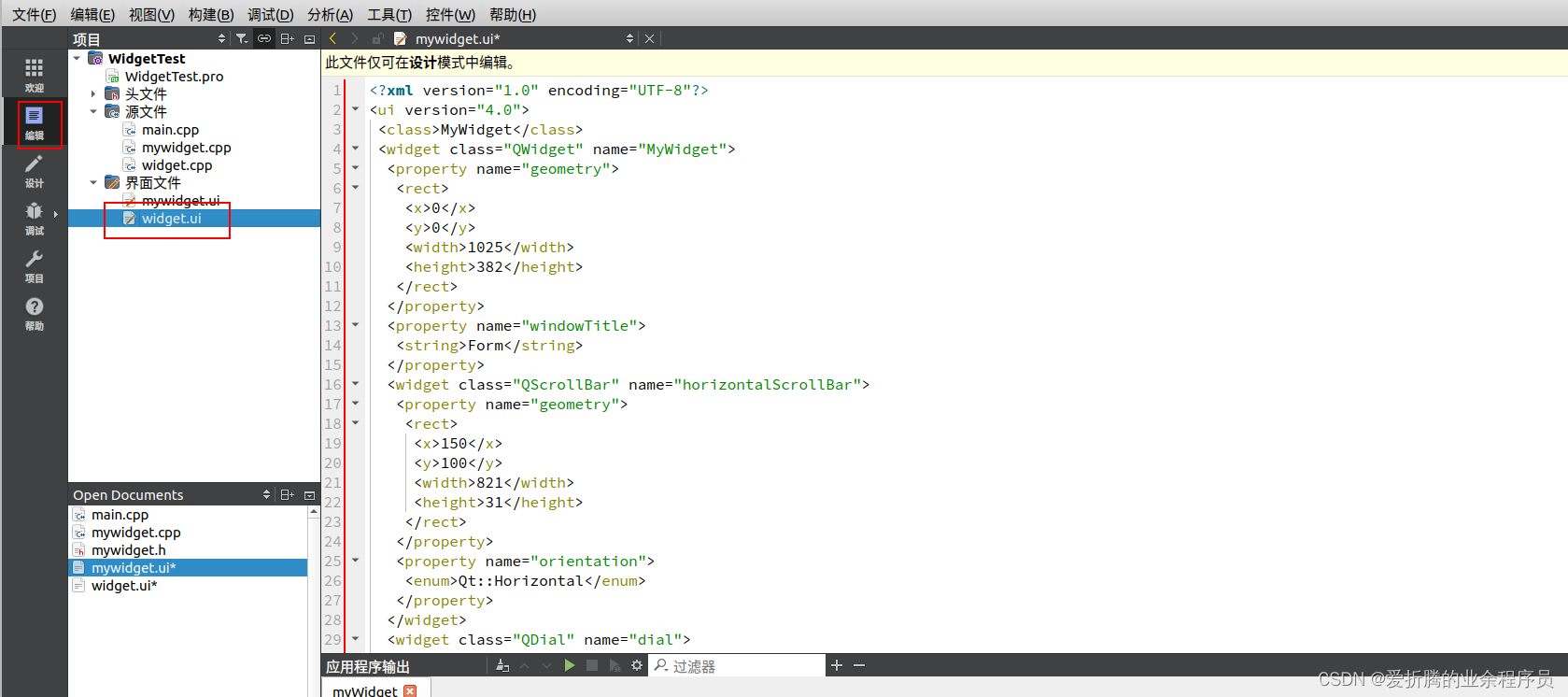
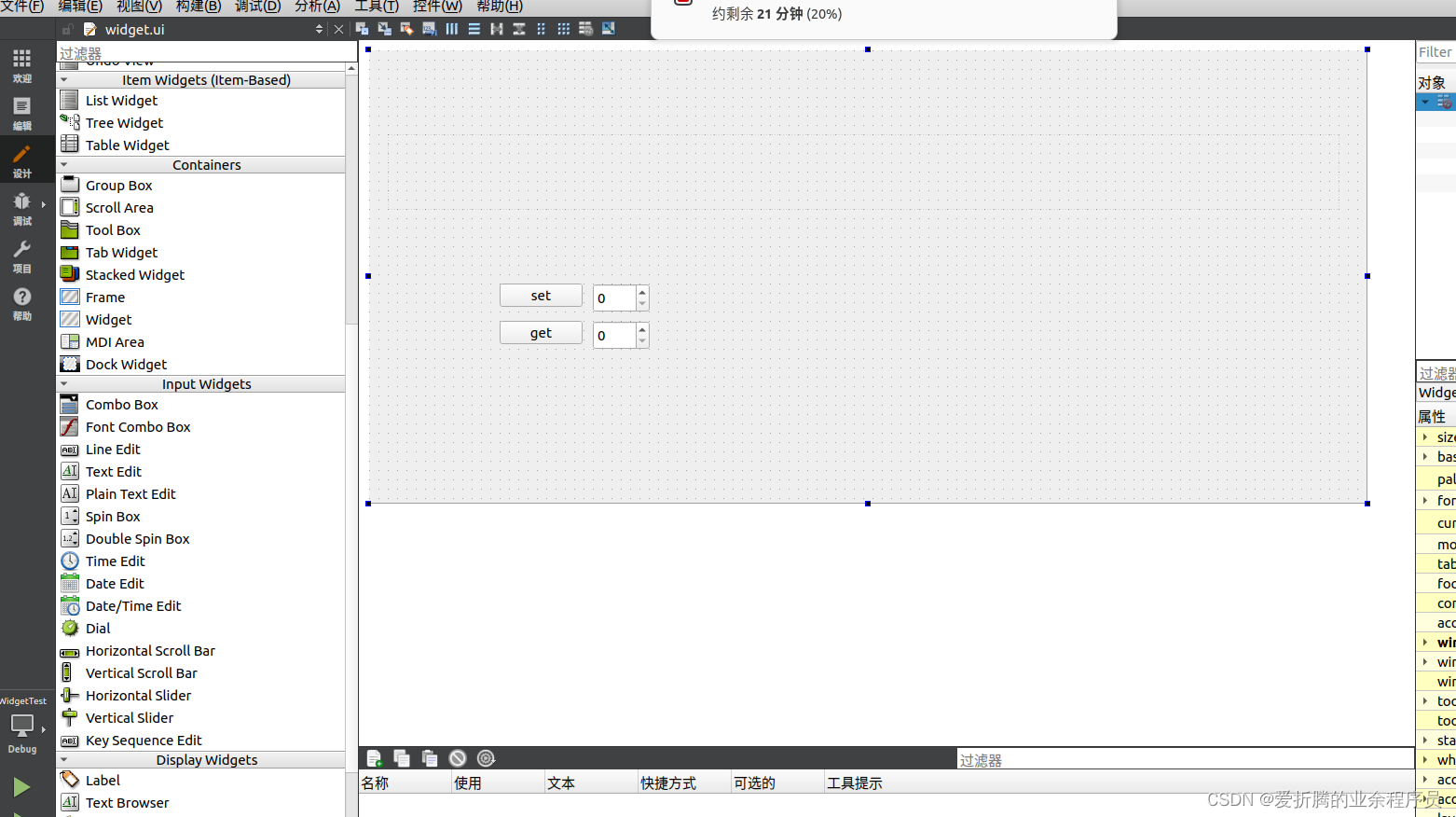
然后点击左侧的编辑按钮,找到widget.ui 文件,双击打开,

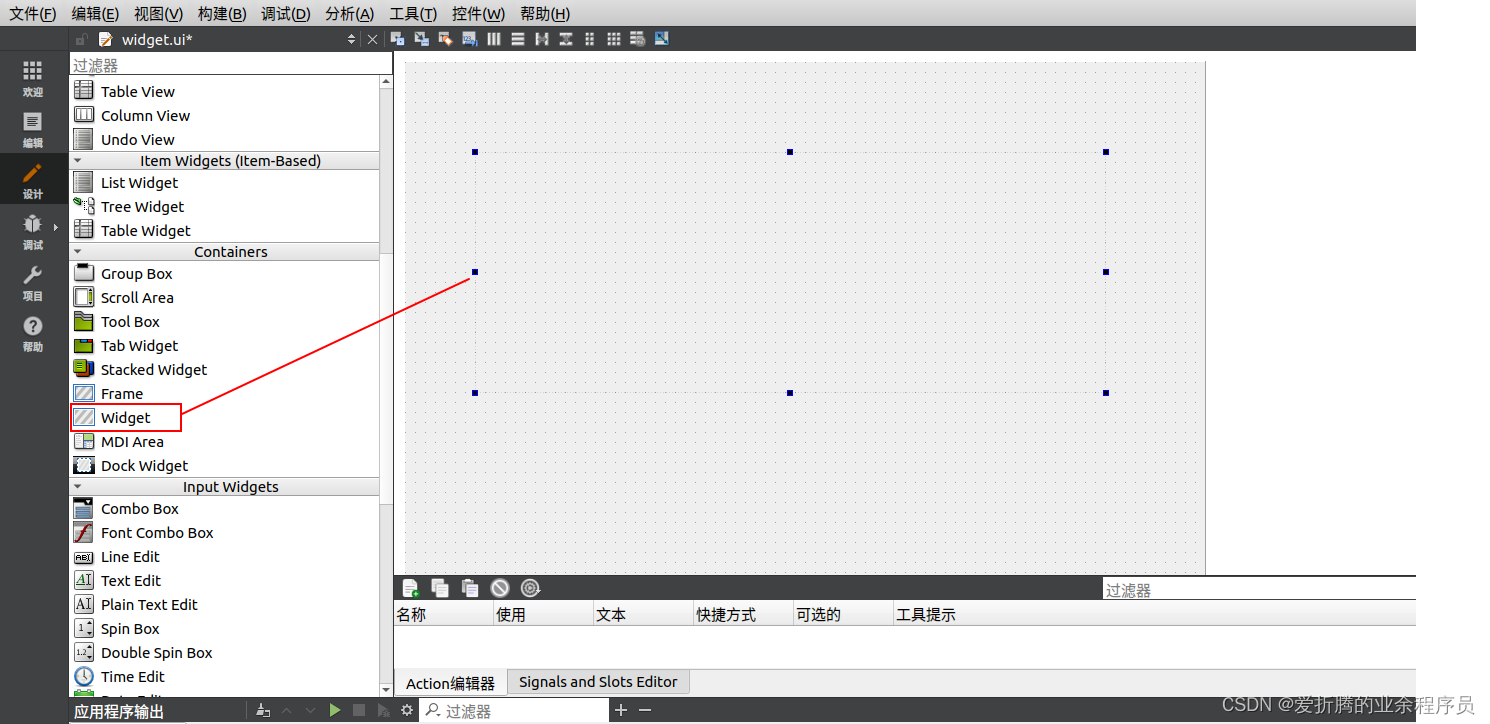
找到widget控件,拖入UI编辑器,

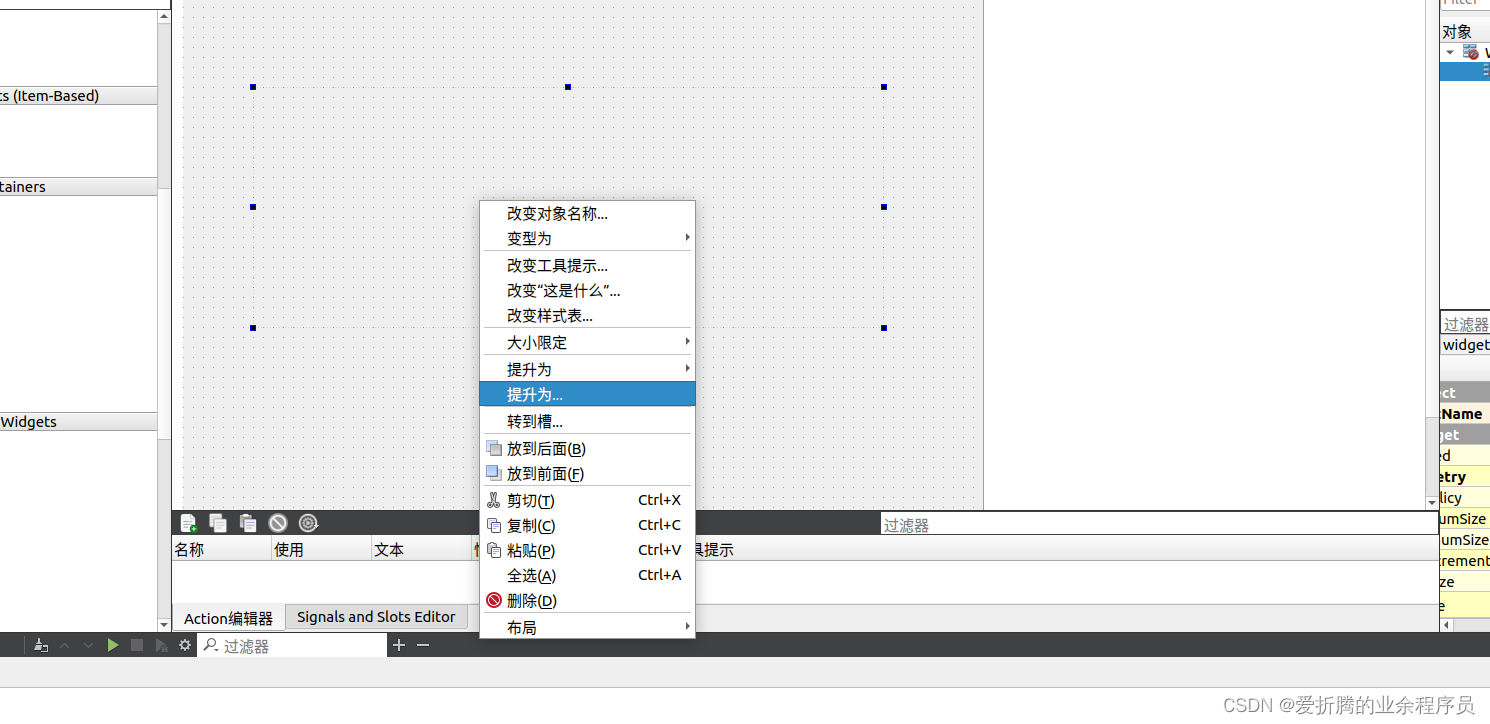
选中拖入的widget控件,鼠标右键,选择提升为 ,

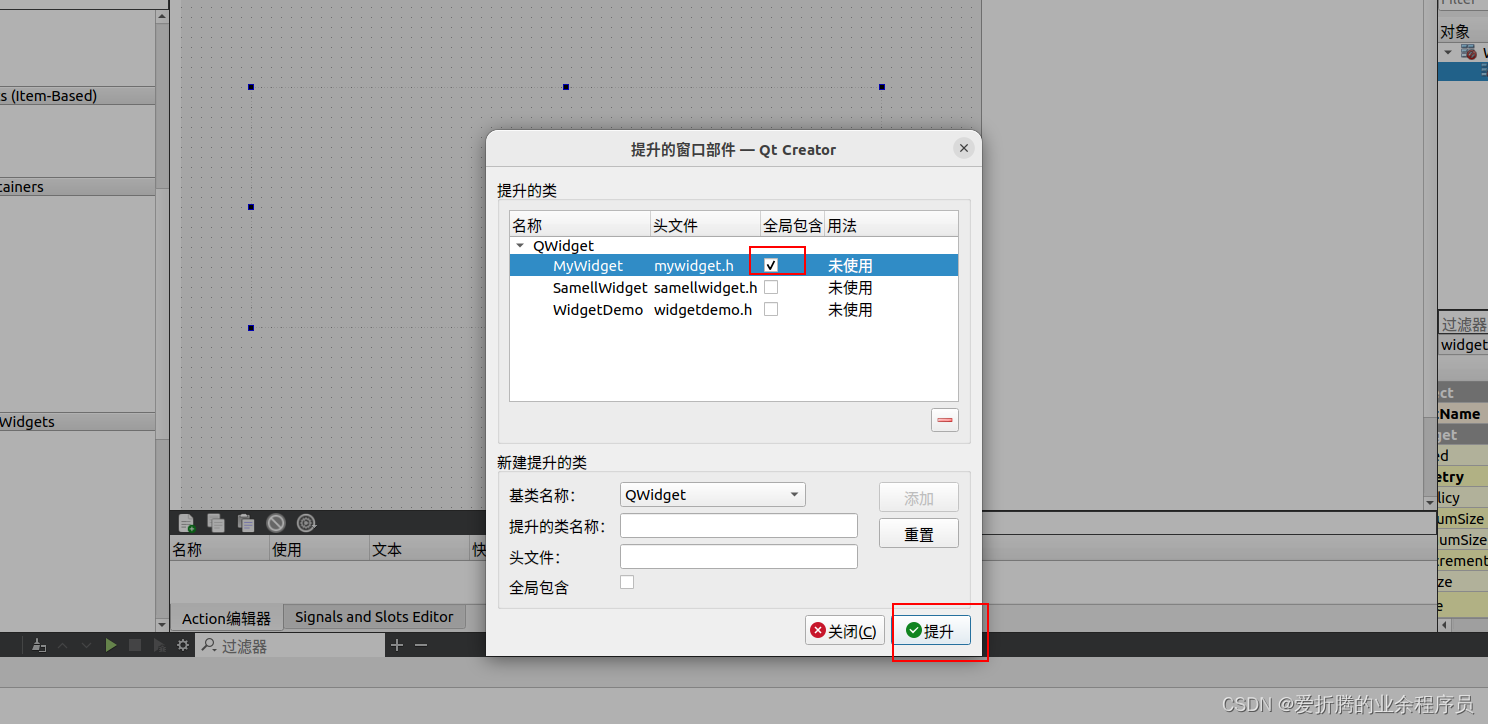
填入类名,选择添加,

然后勾选全局包含,点击提升,

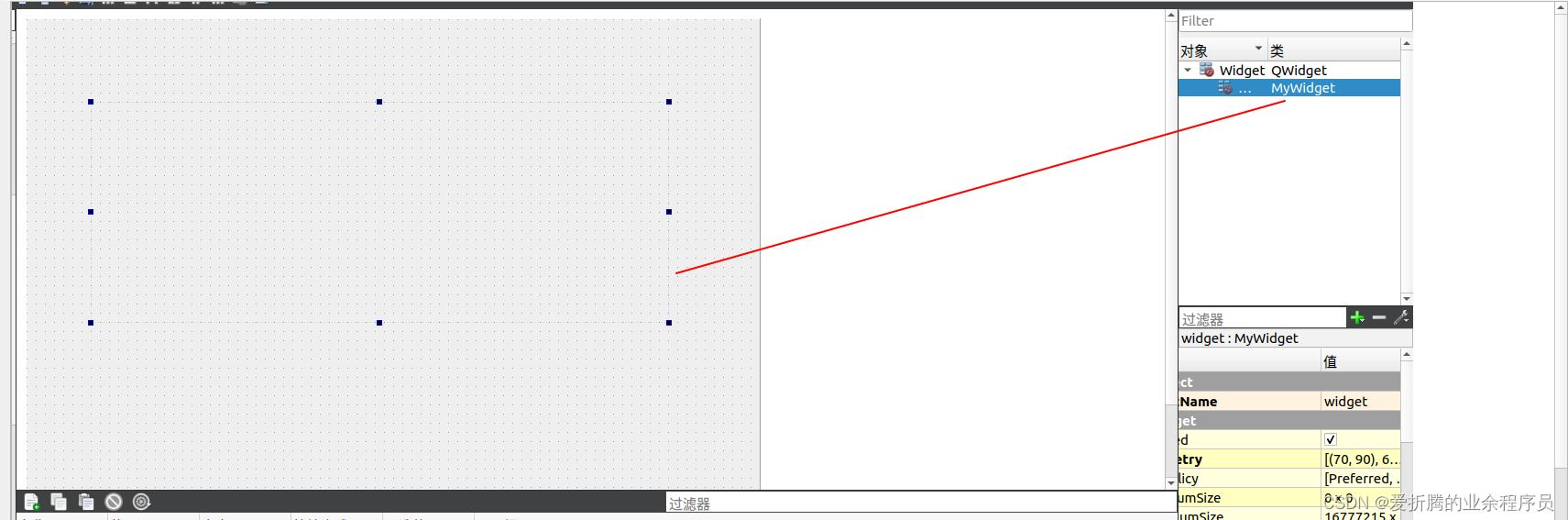
此时可以看到,widget控件已被提升为 MyWidget,

此时,运行程序后,我们之前在MyWidget.ui里面添加的控件就会在widget.ui的widget控件里面显示了,

接下来我们实现圆盘与进度条的相互联动功能(当拖动进度条时圆盘转动,当转动圆盘时进度条走动);
在MyWidget.h中新建四个属性函数,分别用于设置和获取圆盘与进度条的值,
MyWidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
namespace Ui {
class MyWidget;
}
class MyWidget : public QWidget
{
Q_OBJECT
public:
explicit MyWidget(QWidget *parent = nullptr);
~MyWidget();
//四个public 属性函数,分别用于设置和获取圆盘与进度条的值
void setDialValue(int value);
int getDialValue();
void setSliderValue(int value);
int getSliderValue();
private:
Ui::MyWidget *ui;
};
#endif // MYWIDGET_H
MyWidget.cpp
#include "mywidget.h"
#include "ui_mywidget.h"
MyWidget::MyWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::MyWidget)
{
ui->setupUi(this);
ui->dial->setMaximum(100);
ui->dial->setMinimum(0);
ui->dial->setPageStep(1);
ui->horizontalScrollBar->setMaximum(100);
ui->horizontalScrollBar->setMinimum(0);
ui->horizontalScrollBar->setPageStep(1);
connect(ui->dial,SIGNAL(valueChanged(int)),ui->horizontalScrollBar,SLOT(setValue(int)));
connect(ui->horizontalScrollBar,SIGNAL(valueChanged(int)),ui->dial,SLOT(setValue(int)));
}
MyWidget::~MyWidget()
{
delete ui;
}
void MyWidget::setDialValue(int value)
{
ui->dial->setValue(value);
}
int MyWidget::getDialValue()
{
return ui->dial->value();
}
void MyWidget::setSliderValue(int value)
{
ui->horizontalScrollBar->setValue(value);
}
int MyWidget::getSliderValue()
{
return ui->horizontalScrollBar->value();
}
接下来在主程序页面 widget.ui中添加两个按钮,用于设置和获取进度条的值,实现基础控价的属性设置功能;


widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void setSliderValue();
void getSliderValue();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
connect(ui->setBT,SIGNAL(clicked()),this,SLOT(setSliderValue()));
connect(ui->getBT,SIGNAL(clicked()),this,SLOT(getSliderValue()));
}
Widget::~Widget()
{
delete ui;
}
void Widget::setSliderValue()
{
ui->widget->setSliderValue(ui->setSP->value());
}
void Widget::getSliderValue()
{
ui->getSP->setValue(ui->widget->getSliderValue());
}
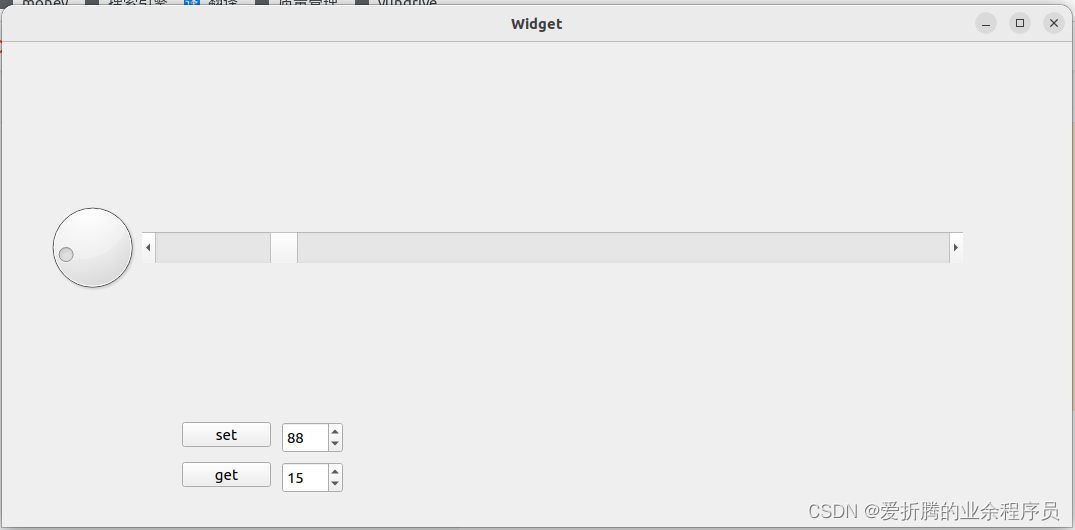
运行效果:
点击圆盘或进度条时二者可以联动,对进度条进行设置时,进度条能够走到指定的位置,也能获取当前进度条的实时位置;

二 纯代码实现方式实现自定义控件
这里有一个比较优秀的博客介绍,绘制漂亮的仪表盘,博客链接如下 :
Qt自定义控件之仪表盘的完整实现_qt 仪表盘_特立独行的猫a的博客-CSDN博客基于QT的仪表盘有很多种办法,比如使用QWT或Echart组件,或者基于QT的绘图功能绘制,或者基于美工提供的图片的基础上增加动态效果。然而搞明白QT自定义控件的绘图后,这种实现是最简单的。且定制度高,想要什么效果就可以自己绘制个。这里介绍下Qt自定义控件之仪表盘的完整实现。https://blog.csdn.net/yyz_1987/article/details/126958420?spm=1001.2101.3001.6650.3&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-3-126958420-blog-78699591.pc_relevant_3mothn_strategy_and_data_recovery&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-3-126958420-blog-78699591.pc_relevant_3mothn_strategy_and_data_recovery&utm_relevant_index=6绘制效果:

另外还有一个时钟的博客:
QT自定义控件--时钟_qt 时钟_贝勒里恩的博客-CSDN博客注:由于本人绘图刚刚开始学,所以还存在一些瑕疵,但是对于小白入门QT绘图还是很有帮助的。一、效果展示二、绘制原理详解1、绘制时钟盘首先我们需要确定绘制一个时钟表盘需要哪些参数,在此我把黑色圆环称为外部,白色圆称为内部。绘制时钟表盘我们需要确定时钟的中心(Center_pos)、外部表盘的半径(R_Edge)、内部表盘的半径(R_Inside)、圆心指针端点小圆半径(R_Pointer)...https://blog.csdn.net/Mr_robot_strange/article/details/104982649?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522167791943916782427455342%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=167791943916782427455342&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm-3-104982649-null-null.142^v73^pc_search_v2,201^v4^add_ask,239^v2^insert_chatgpt&utm_term=QT%E8%87%AA%E5%AE%9A%E4%B9%89dial%E6%8E%A7%E4%BB%B6&spm=1018.2226.3001.4187 
上一篇博客:Qt6教程之三(2) QT使用qss_爱折腾的业余程序员的博客-CSDN博客本篇主要介绍Qt的QSS技术!https://blog.csdn.net/XiaoWang_csdn/article/details/129259335
下一篇博客:
Qt6教程之三(4) 页面控件布局_爱折腾的业余程序员的博客-CSDN博客主要介绍Qt的控件布局,包括单布局、嵌套布局的示例!https://blog.csdn.net/XiaoWang_csdn/article/details/129336845?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22129336845%22%2C%22source%22%3A%22XiaoWang_csdn%22%7D
版权归原作者 code_shenbing 所有, 如有侵权,请联系我们删除。