第一种方式
option下
color:['#45C2E0','#C1EBDD','#FFC851','#5A5476','#1869A0','#FF9393'],
整体代码如下:
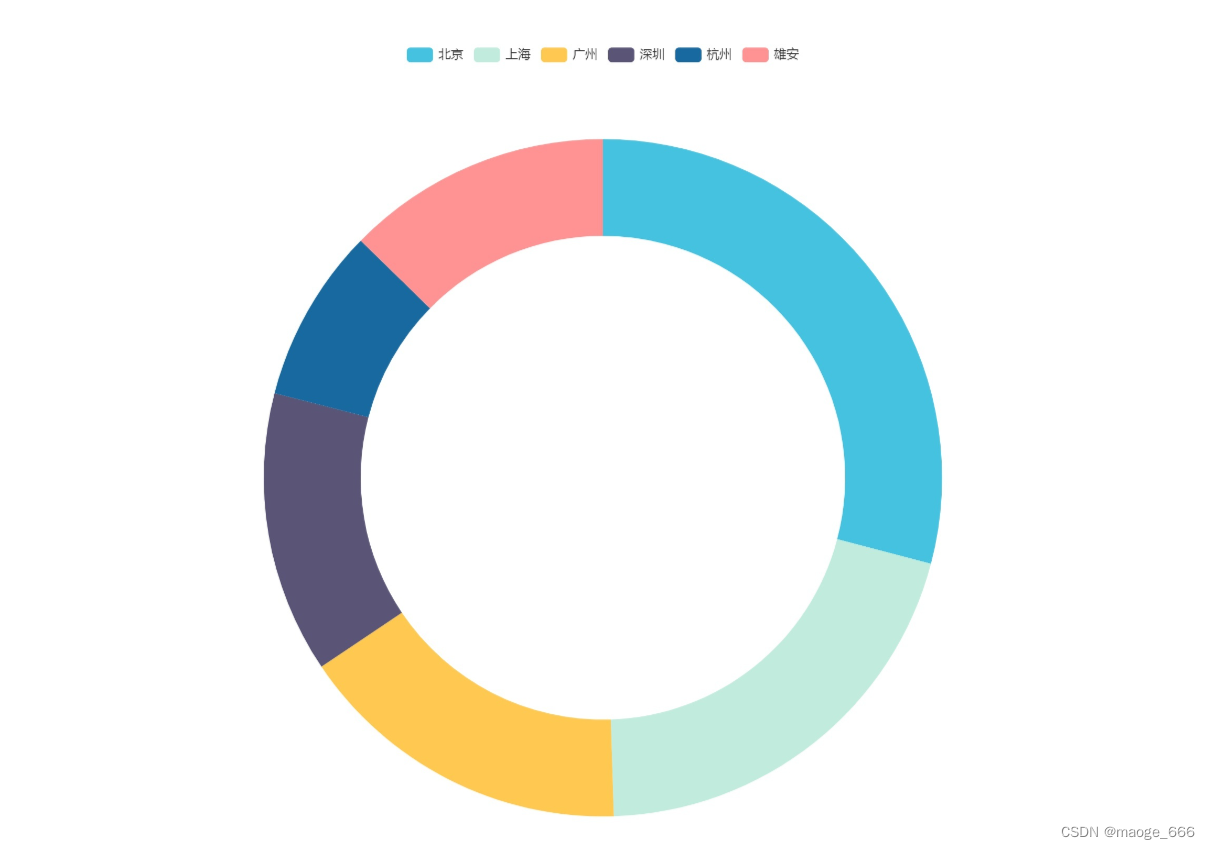
option ={tooltip:{trigger:'item'},legend:{top:'5%',left:'center'},color:['#45C2E0','#C1EBDD','#FFC851','#5A5476','#1869A0','#FF9393'],series:[{name:'城市',type:'pie',radius:['50%','70%'],avoidLabelOverlap:false,label:{show:false,position:'center'},emphasis:{label:{show:true,fontSize:'40',fontWeight:'bold'}},labelLine:{show:false},data:[{value:1048,name:'北京'},{value:735,name:'上海'},{value:580,name:'广州'},{value:484,name:'深圳'},{value:300,name:'杭州'},{value:456,name:"雄安"}]}]};
效果如下:
第二种方式
series下
itemStyle:{normal:{color:function(colors){var colorList =['#45C2E0','#C1EBDD','#FFC851','#5A5476','#1869A0','#FF9393'];return colorList[colors.dataIndex]}}},
整体代码如下:
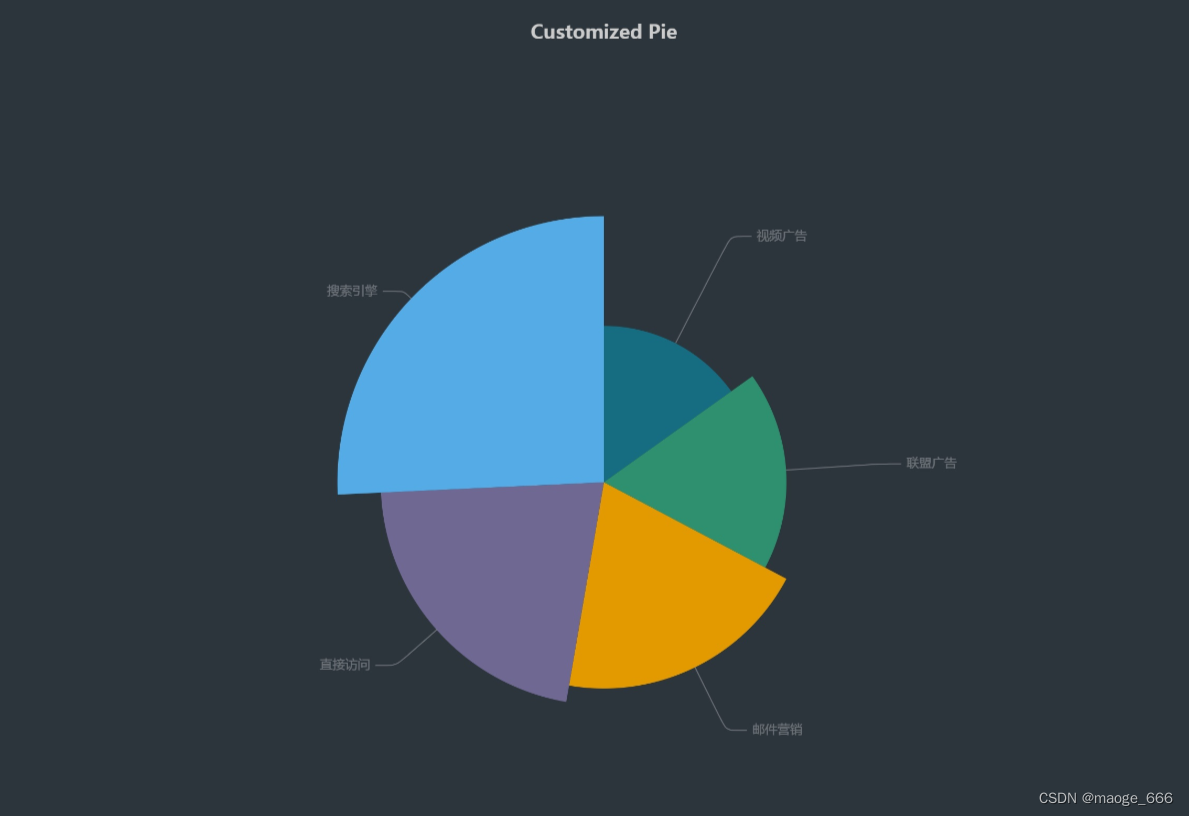
option ={backgroundColor:'#2c343c',title:{text:'Customized Pie',left:'center',top:20,textStyle:{color:'#ccc'}},tooltip:{trigger:'item'},visualMap:{show:false,min:80,max:600,inRange:{colorLightness:[0,1]}},series:[{name:'访问来源',type:'pie',radius:'55%',center:['50%','50%'],data:[{value:335,name:'直接访问'},{value:310,name:'邮件营销'},{value:274,name:'联盟广告'},{value:235,name:'视频广告'},{value:400,name:'搜索引擎'}].sort(function(a, b){return a.value - b.value;}),roseType:'radius',label:{color:'rgba(255, 255, 255, 0.3)'},labelLine:{lineStyle:{color:'rgba(255, 255, 255, 0.3)'},smooth:0.2,length:10,length2:20},itemStyle:{normal:{color:function(colors){var colorList =['#45C2E0','#C1EBDD','#FFC851','#5A5476','#1869A0','#FF9393'];return colorList[colors.dataIndex]}},shadowBlur:200,shadowColor:'rgba(0, 0, 0, 0.5)'},animationType:'scale',animationEasing:'elasticOut',animationDelay:function(idx){return Math.random()*200;}}]};
效果如下:
第三种方式
data下
itemStyle:{color:"black"}
整体代码如下:
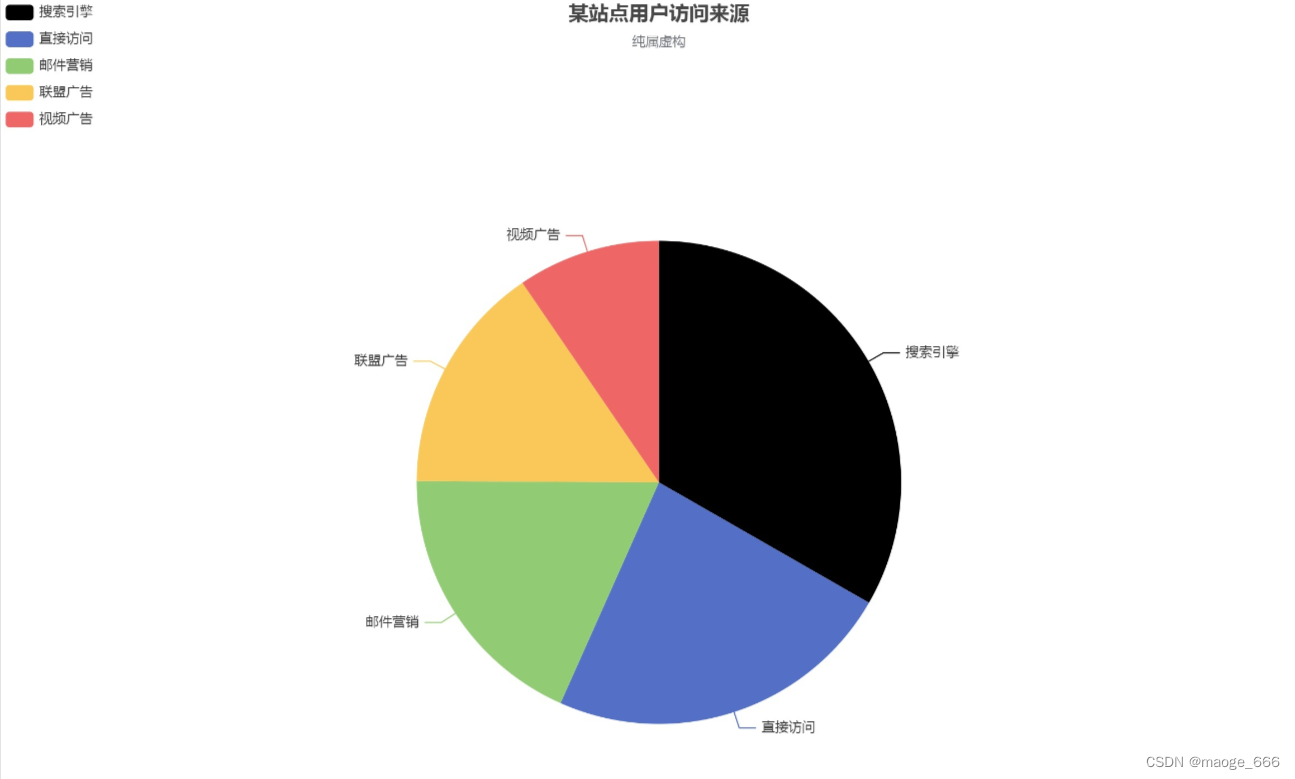
option ={title:{text:'某站点用户访问来源',subtext:'纯属虚构',left:'center'},tooltip:{trigger:'item'},legend:{orient:'vertical',left:'left',},series:[{name:'访问来源',type:'pie',radius:'50%',data:[{value:1048,name:'搜索引擎',itemStyle:{color:"black"}},{value:735,name:'直接访问'},{value:580,name:'邮件营销'},{value:484,name:'联盟广告'},{value:300,name:'视频广告'}],emphasis:{itemStyle:{shadowBlur:10,shadowOffsetX:0,shadowColor:'rgba(0, 0, 0, 0.5)'}}}]};
效果如下:
本文转载自: https://blog.csdn.net/maoge_666/article/details/127118369
版权归原作者 maoge_666 所有, 如有侵权,请联系我们删除。
版权归原作者 maoge_666 所有, 如有侵权,请联系我们删除。