前言
Postman 是一款流行的 API 开发工具,它允许开发者测试、开发和调试 API。在 Postman 中获取列表元素通常涉及到编写脚本或使用 Postman 的内置功能来处理响应数据。
一、基本操作步骤
以下是一些基本步骤,用于在 Postman 中获取列表元素。
1.发送请求:首先,你需要发送一个 API 请求到你的服务器,获取你想要操作的数据。
2.查看响应:在 Postman 中,响应数据会在请求发送后显示在响应区域。
3.使用响应数据:如果你想要获取列表中的元素,你可以使用 Postman 的内置功能或编写 JavaScript 脚本来解析响应数据。
4.编写脚本:在 Postman 的 "Tests" 选项卡中,你可以编写 JavaScript 脚本来处理响应数据。
二、如何获取列表的第一个元素
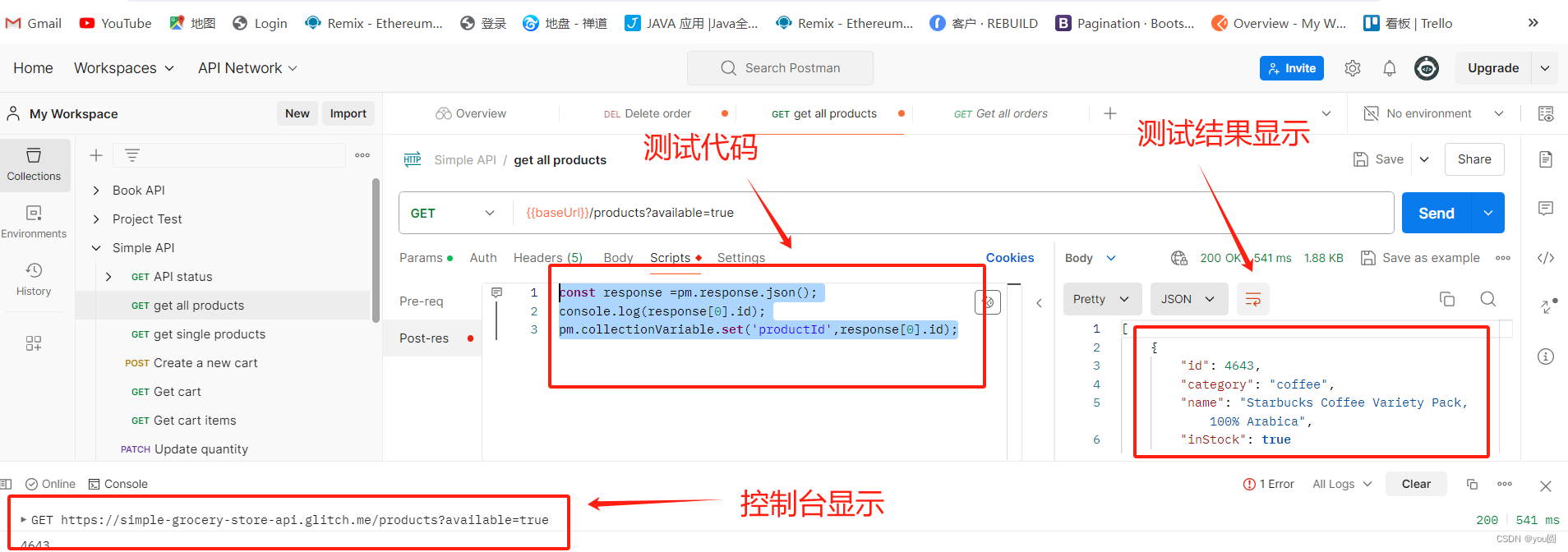
以我个人的products为例,如何进行获取第一个产品信息的测试。
首先,使用 Postman 的 pm.response.json() 方法,它是将响应体解析为一个 JavaScript 对象。
然后,使用 console.log() 函数将 response 数组中第一个元素(索引为 0)的 id 属性打印到 Postman 的 控制台中。
接下来,pm.collectionVariable.set('productId', response[0].id);这行代码使用 Postman 的 pm.collectionVariable.set() 方法来设置一个集合变量。集合变量是在整个 Postman 集合中可用的变量。
第一个参数 'productId' 是你想要设置的变量的名称。
第二个参数 response[0].id 是你想要设置的值,即响应数组中第一个元素的 id 属性的值。

三、如何那怎样获取列表中的所有元素
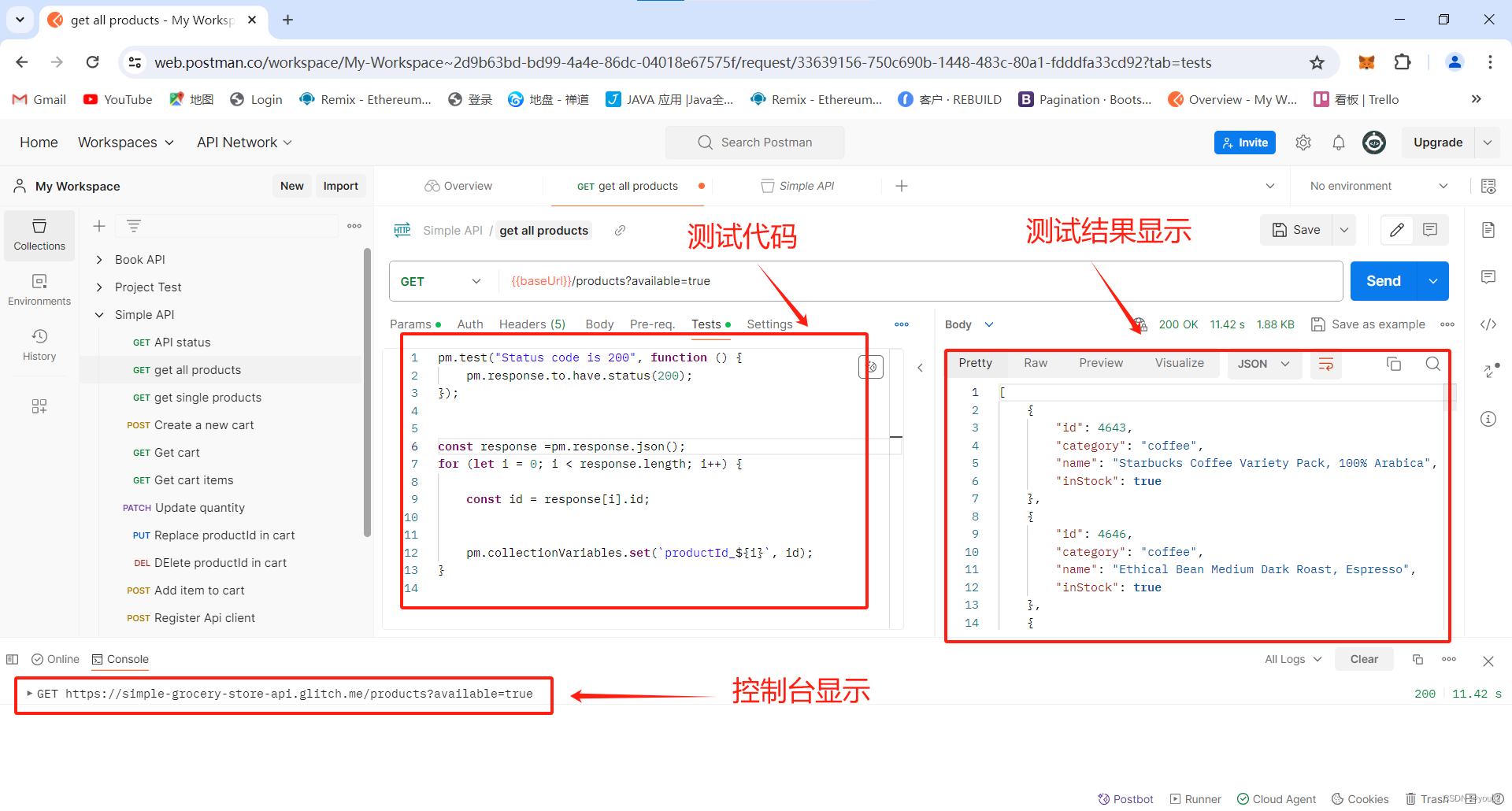
还是以我个人的products为例,如何进行获取列表中的所有产品信息的测试。
首先,依然是使用 Postman 的 pm.response.json() 方法,将响应体解析为一个 JavaScript 对象。
然后,使用了一个for循环来遍历数组中的每个元素for (let i = 0; i < response.length; i++),并获取每个元素的 id属性const id = response[i].id;
接下来,使用 pm.collectionVariable.set()方法将每个id 存储到以索引命名的集合变量中,变量名采用了productId_${i} 的格式,其中${i}表示是当前元素的索引。

四、查看获取所有的元素后,集合变量元素的存储方式
点击vailable查看此时的变量存储方式,可以发现成功获取列表中的所有元素后,此时集合变量元素的存储方式是会将所有遍历数组获取的值对应按顺序保存在集合变量中。

小结
我们深入探讨了如何获取列表中的第一个元素,并使用集合变量在 Postman 集合中存储数据。此外,我们还学习了如何遍历整个列表,获取所有元素的特定属性,并以一种结构化的方式存储这些数据。这个过程不仅展示了 Postman 的强大功能,也体现了自动化测试的灵活性和效率。
版权归原作者 you圆 所有, 如有侵权,请联系我们删除。