一、Vite简介
Vite (法语意为 "快速的",发音 /vit/) 是一种面向现代浏览器的一个更轻、更快的前端构建工具,能够显著提升前端的开发体验。除了Vite外,前端著名的构建工具还有Webpack和Gulp。目前,Vite已经发布了Vite2,Vite全新的插件架构、丝滑的开发体验,可以和Vue3的完美结合。
1.1 Vite组成
Vite构建工具由两部分组成:
一个开发服务器,它基于原生 ES 模块提供了丰富的内建功能,如模块热更新(HMR)。一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可以输出用于生产环境的优化过的静态资源。总的来说,Vite希望提供开箱即用的配置,同时它的插件API和JavaScript API带来了高度的可扩展性。不过,相比Vue-cli配置来说,Vite构建的项目还是有很多的配置需要开发者自己进行处理。
1.2 浏览器支持
开发环境中:Vite需要在支持原生 ES 模块动态导入的浏览器中使用。生产环境中:默认支持的浏览器需要支持 通过脚本标签来引入原生 ES 模块 。可以通过官方插件 @vitejs/plugin-legacy 支持旧浏览器。
二、vite的常用使用指令
1. 创建 vite 的项目
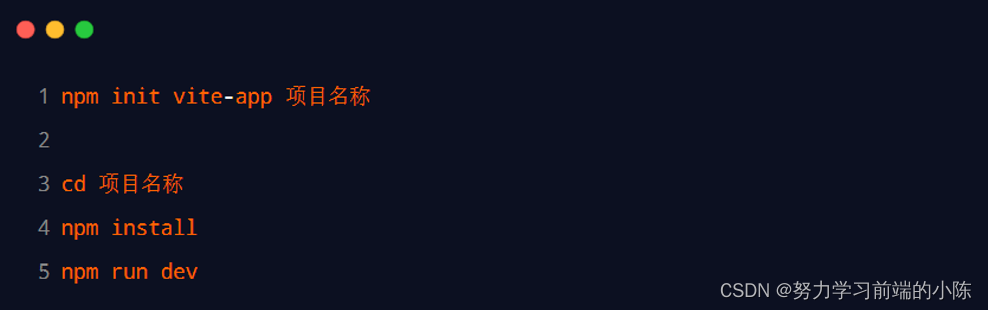
按照顺序执行如下的命令,即可基于vite创建vue3.x的工程化项目:

2.梳理项目的结构
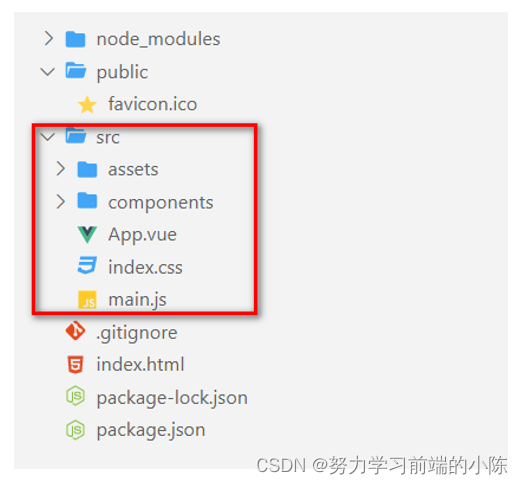
使用vite创建的项目结构如下:

其中:
node_modules目录用来存放第三方依赖包
public是公共的静态资源目录
src是项目的源代码目录(程序员写的所有代码都要放在此目录下)
.gitignore是Git的忽略文件
index.html是SPA单页面应用程序中唯一的HTML页面
package.json是项目的包管理配置文件
在src这个项目源代码目录之下,包含了如下的文件和文件夹:

其中:
assets目录用来存放项目中所有的静态资源文件(css、fonts等)
components目录用来存放项目中所有的自定义组件
App.vue是项目的根组件
index.css是项目的全局样式表文件
main.js是整个项目的打包入口文件
3. vite 项目的运行流程
在工程化的项目中,vue要做的事情很单纯:通过main.js把App.vue渲染到index.html的指定区域中。 其中:
① App.vue用来编写待渲染的模板结构
② index.html中需要预留一个el区域
③ main.js把App.vue渲染到了index.html所预留的区域中
3.1在App.vue****中编写模板结构
清空App.vue的默认内容,并书写如下的模板结构:
3.2在index.html中预留el****区域
打开index.html页面,确认预留了el区域:
3.3在main.js****中进行渲染
按照vue3.x的标准用法,把App.vue中的模板内容渲染到index.html页面的el区域中:

版权归原作者 努力学习前端的小陈 所有, 如有侵权,请联系我们删除。