SsmAjaxJson分页效果的操作(第十七课)

本博客用到的知识点
本博客文章实现两个功能:
1 数据库中表的数据查询操作
2 实现分页的效果
第一部分 功能模块的展示页面信息图片为主
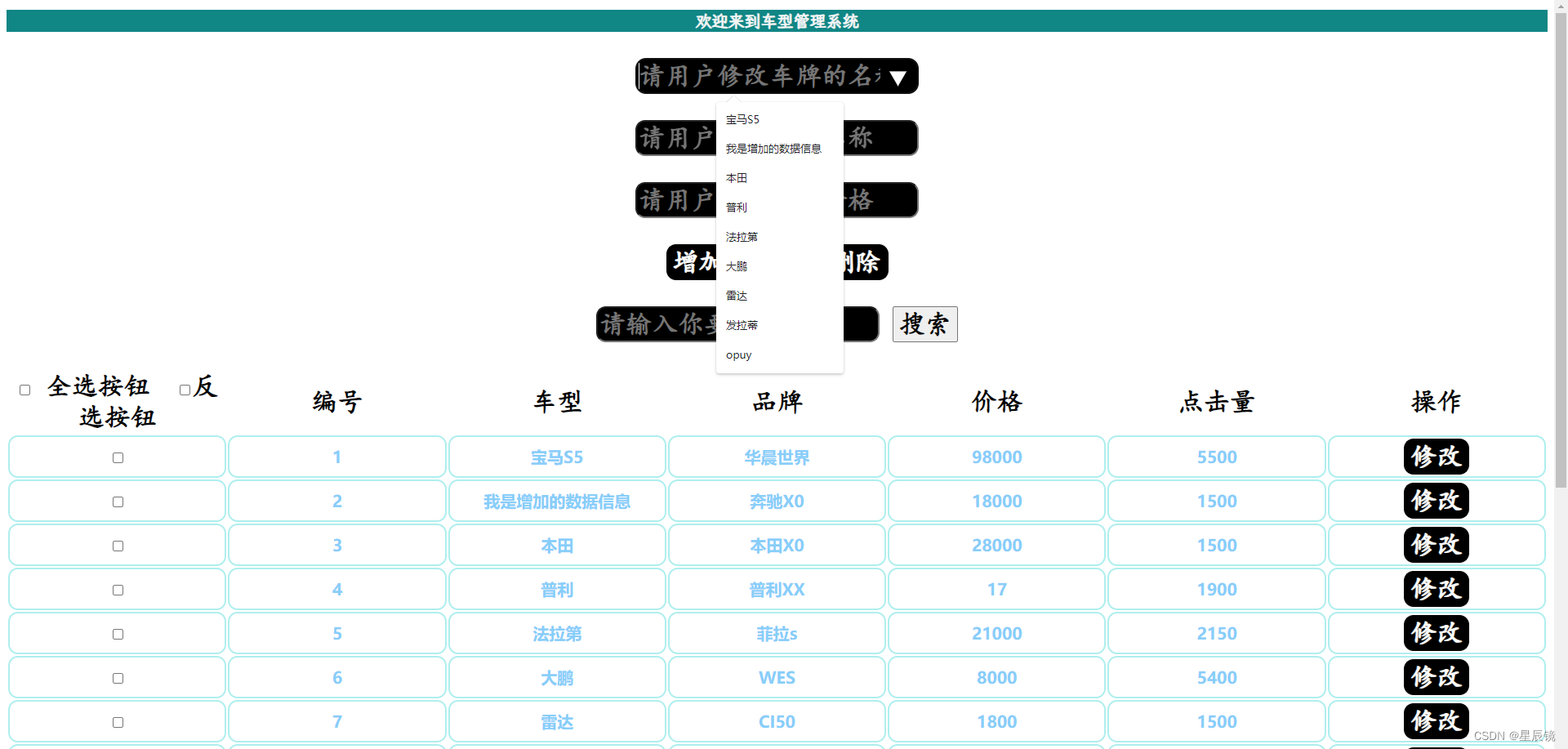
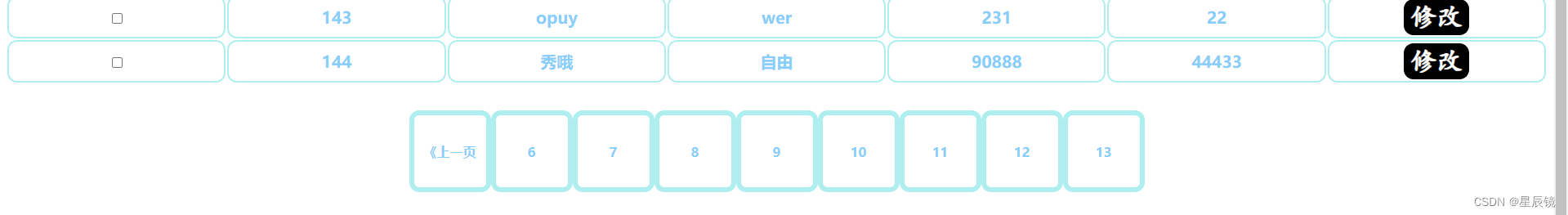
分页面的效果展示内容如下所示:

上面是一级联动不在介绍

主要实现分页的功能图一

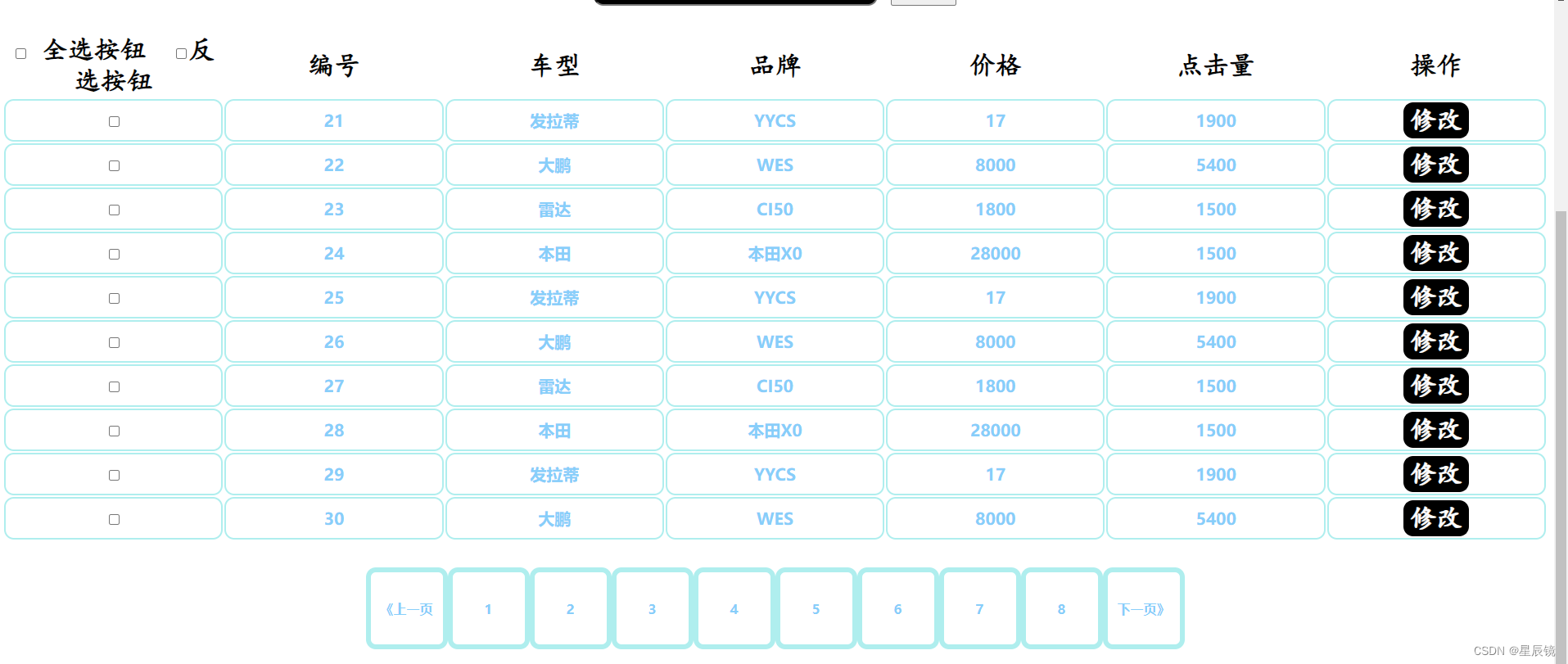
主要实现分页的功能图二

主要实现分页的功能图三

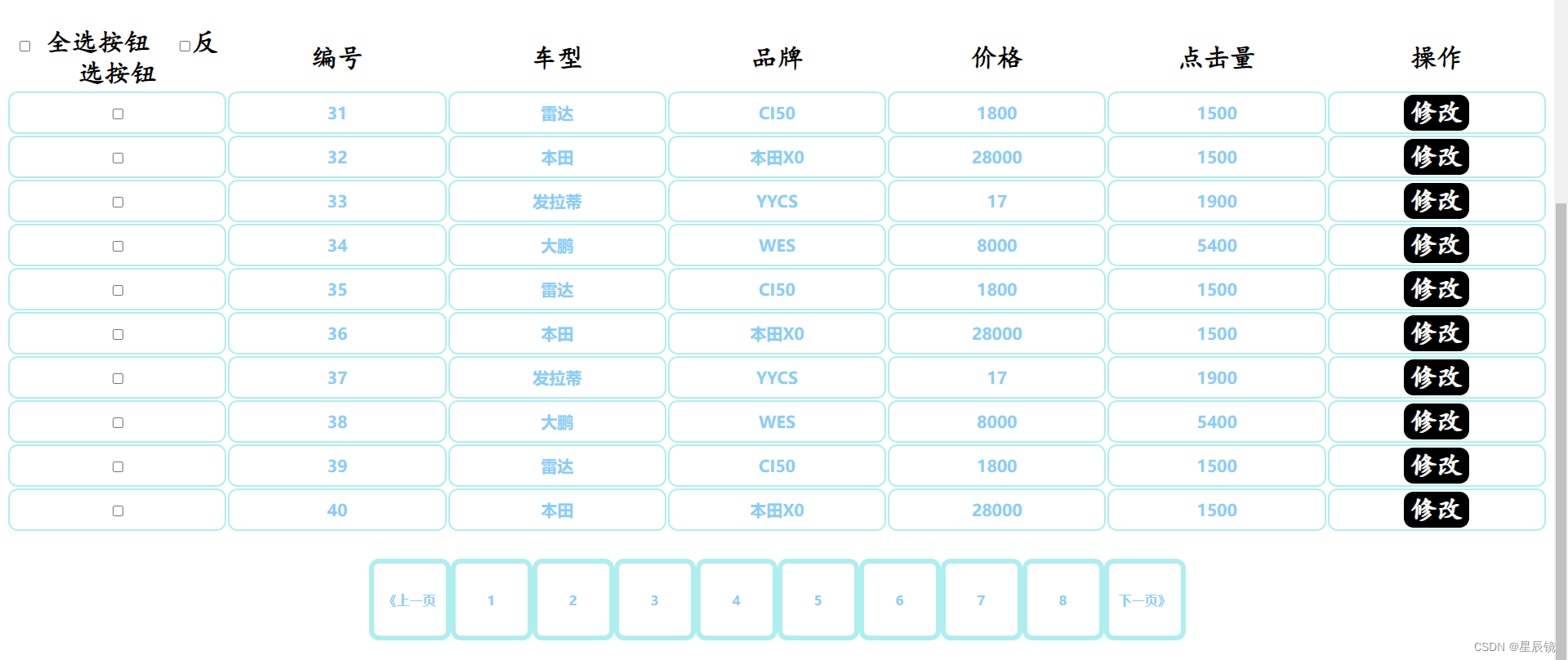
主要实现分页的功能图四

主要实现分页的功能图六
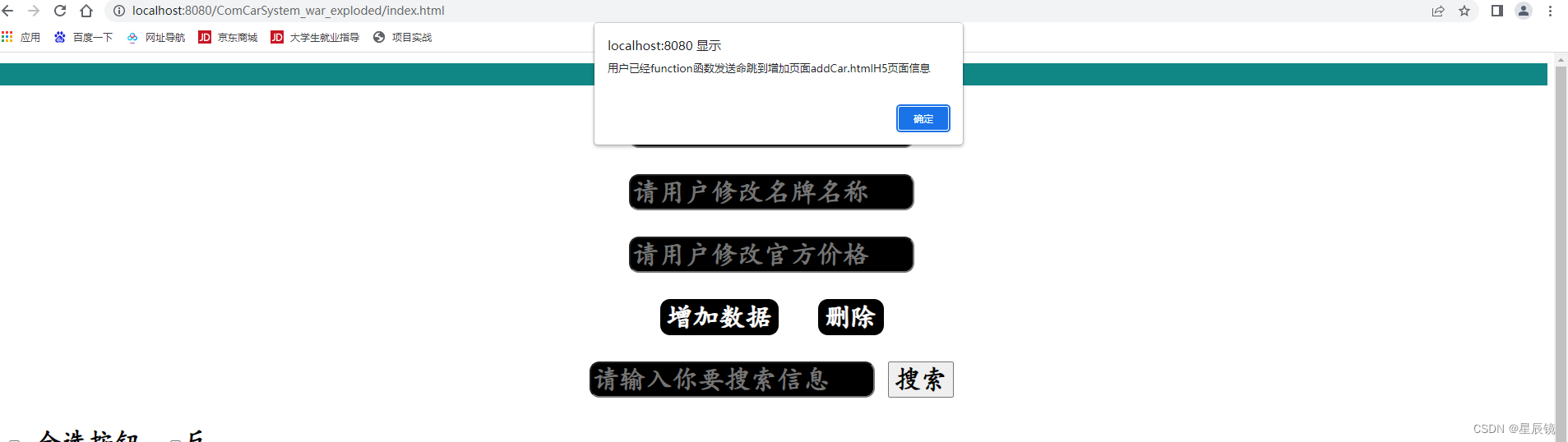
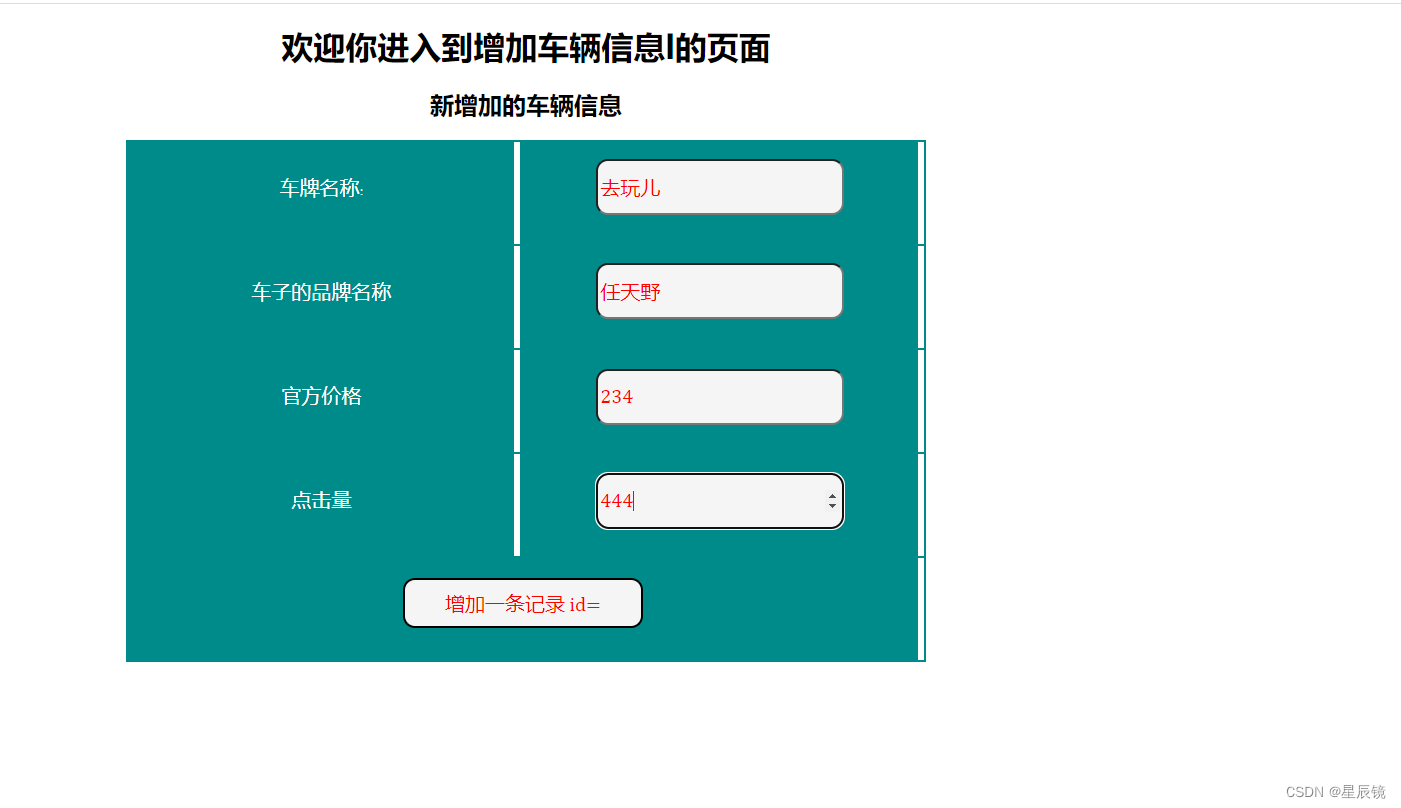
增加的效果功能展示如下所示

增加的效果页面展示一

增加的效果页面展示二

增加的效果页面展示三
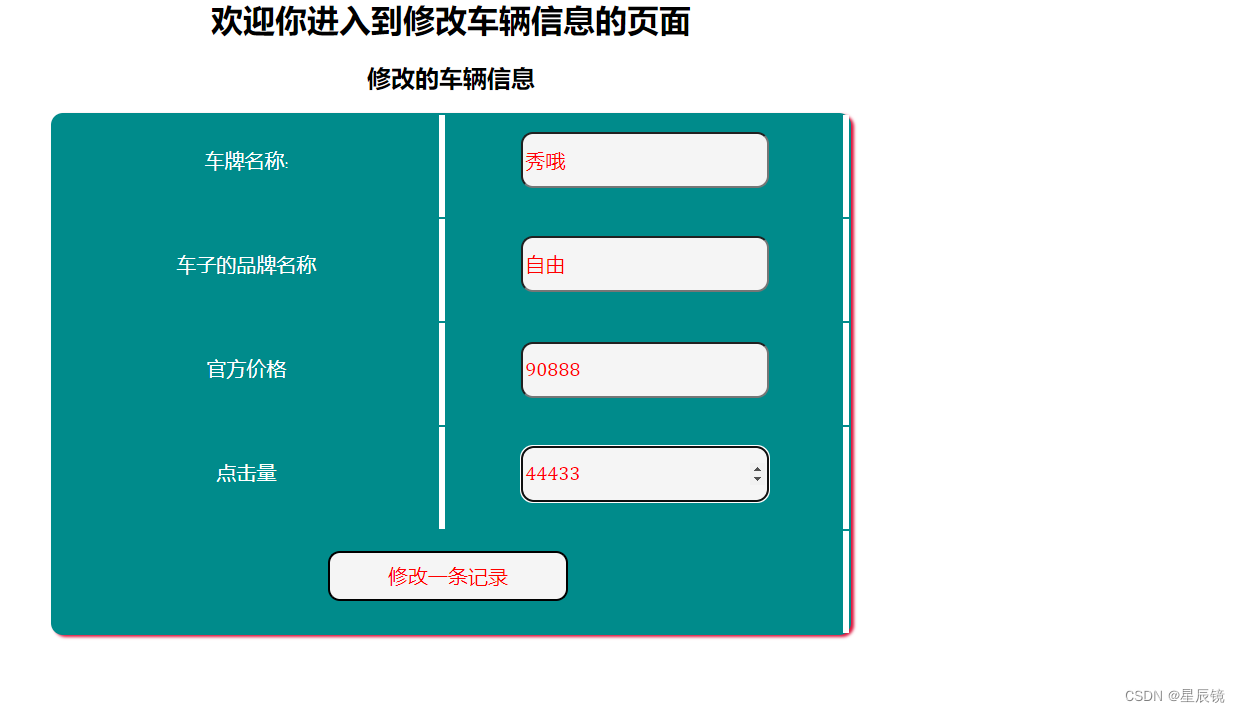
修改功能的展示页面

修改功能的展示页面一

修改功能的展示页面二
第二部分下面两个功能的实操
1 数据库中表的数据查询操作
2 实现分页的效果
前端展示的页面分段解析从上到下顺序
jquery的导入
<script src="js/jquery-3.2.1.min.js"></script>
CSS的页面美化
<style>
* {
font-family: 楷体;
color: black;
font-weight: bolder;
font-size: 32px;
}
td {
border-radius: 12px;
font-family: "Fira Code";
font-size: 20px;
background-color: white;
padding: 2px;
color: lightskyblue;
font-weight: bolder;
width: 8%;
height: 6%;
border: 2px solid paleturquoise;
text-align: center;
}
td:hover{
background-color: lightseagreen;
color: white;
}
input{
border-radius: 12px;
}
th{
border: dot-dash 3px red;
}
table {
border: dot-dash 3px red;
font-size:16px;
}
input {
background-color: black;
color: white;
}
#nav input{
border-radius: 12px;
width: 100px;
height: 100px;
font-family: "Fira Code";
font-size: 16px;
background-color: white;
padding: 2px;
color: lightskyblue;
font-weight: bolder;
border: 6px solid paleturquoise;
}
#nav input:hover{
background-color: lightseagreen;
color: white;
}
</style>
Ajax的请求中有两个方法
<script type="application/javascript"> var html = ""; //当整个页面加载显示在浏览器后自动 $(function () { $.ajax({ url: "list.do", type: "GET", data: "", success: function (json) { //在数据还没有显示在表格之前将表格中标题存放起来 html = $("table").html(); //parseTable(json) parseTable(json.list) parseTable(json.list); nav(json); }, error: function () { alert("用户连接失败"); }, dataType: "json" }) }) /*定义方法展示页码*/ function fy(page) { $.ajax({ url: "list.do", type: "GET", data: "ym=" + page, success: function (json) { //parseTable(json) parseTable(json.list) parseTable(json.list); nav(json); }, error: function () { alert("用户连接失败"); }, dataType: "json" }) } } </script>方法一 展示页面数据信息
/*定义方法解析json格式 用于在表格中显示*/
function parseTable(json) {
/*将标题内容清空*/
$("table").empty();
/*将标题数据还原*/
$("table").html(html);
for (var i = 0; i < json.length; i++) {
$("table").append("<tr>" +
// <input type='checkbox' class='box'> 按钮
"<td><input type='checkbox' class='box'></td>" +
/*增加tdsclass选择器*/
"<td class='tds' >" + json[i].carId + "</td>" +
"<td>" + json[i].carName + "</td>" +
"<td>" + json[i].brandName + "</td>" +
"<td>" + json[i].price + "</td>" +
"<td>" + json[i].click + "</td" +
"><td><input type='button' value='修改' onclick='update(" + json[i].carId + ")' id='up'></td>" +
"</tr>")
}
}
方法二 分页的效果展示
//定义方法 实现页面导航栏
function nav(json) {
$("#nav").empty();
// 上一页按钮
// 判断当前显示的是第几页的数据,当前一页是否为上一页 如果有上一页 显示上一页按钮
if (!json.isFirstPage) {
$("#nav").append("<input type='button' class='nav' onclick='fy(" + (json.pageNum - 1) + ")' value='《上一页'>");
}
// 页码实现
for (var i = 0; i < json.navigatepageNums.length; i++) {
//判断
if (json.pageNum == json.navigatepageNums[i]) {
$("#nav").append("<input type='button' class='nav' value='" + json.navigatepageNums[i] + "' onclick='fy(" + json.navigatepageNums[i] + ")'>")
} else {
$("#nav").append("<input type='button' value='" + json.navigatepageNums[i] + "' onclick='fy(" + json.navigatepageNums[i] + ")'>")
}
}
// 下一页的按钮
// 判断当前显示的是否为下一页的数据,当前一页是否为上一页 如果有最后一页 不显示显示上一页按钮
if (!json.isLastPage) {
$("#nav").append("<input type='button' class='nav' onclick='fy(" + (json.pageNum + 1) + ")' value='下一页》' >");
}
}
控制层SpringMvc
import javax.servlet.http.HttpSession;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
public class CarControllerImp {
@Autowired
ICarService service;
@RequestMapping("list.do")
@ResponseBody
public Object getList(@RequestParam(value = "ym", required = false, defaultValue = "1") int ym) {
//配置分页信息默认数据为每页10条
// 第一步
PageHelper.startPage(ym, 10);
// 从数据库中将数据信息查询所有数据 index.html
List<Map<String, Object>> maps = service.getCarList();
//将所查询的所有数据按照配置信息
PageInfo<Map<String, Object>> info = new PageInfo<>(maps);
return info;
}
业务逻辑层Spring
public interface ICarService { //接口对应的是下面的图片
public class CarServiceImp implements ICarService{ //实现类 对应的是下面的代码

接口
/**
* @author MZFAITHDREAM
* 2022/5/31
*/
@Service(value = "carService")
public class CarServiceImp implements ICarService{
/*在servlect层中调用写入Dao层对象*/
@Autowired
ICarDao dao;
@Override
public List<Map<String, Object>> getCarList() {
return dao.getCarList();
}
数据访问层Dao 注解开发
/**
* @author MZFAITHDREAM
* 2022/5/31
* Dao的接口中实现
* 操作数据库的增删改查
*/
public interface ICarDao {
@Select("SELECT * FROM car ")
List<Map<String, Object>> getCarList();
@Select("select distinct price from car")
List<String> getPrice();
@Select("select distinct carName from car")
List<String> getCarName();
@Select("select distinct brandName from car")
List<String> getBrand();

最终的效果

分页必要的架包

知识点
版权归原作者 星辰镜 所有, 如有侵权,请联系我们删除。