
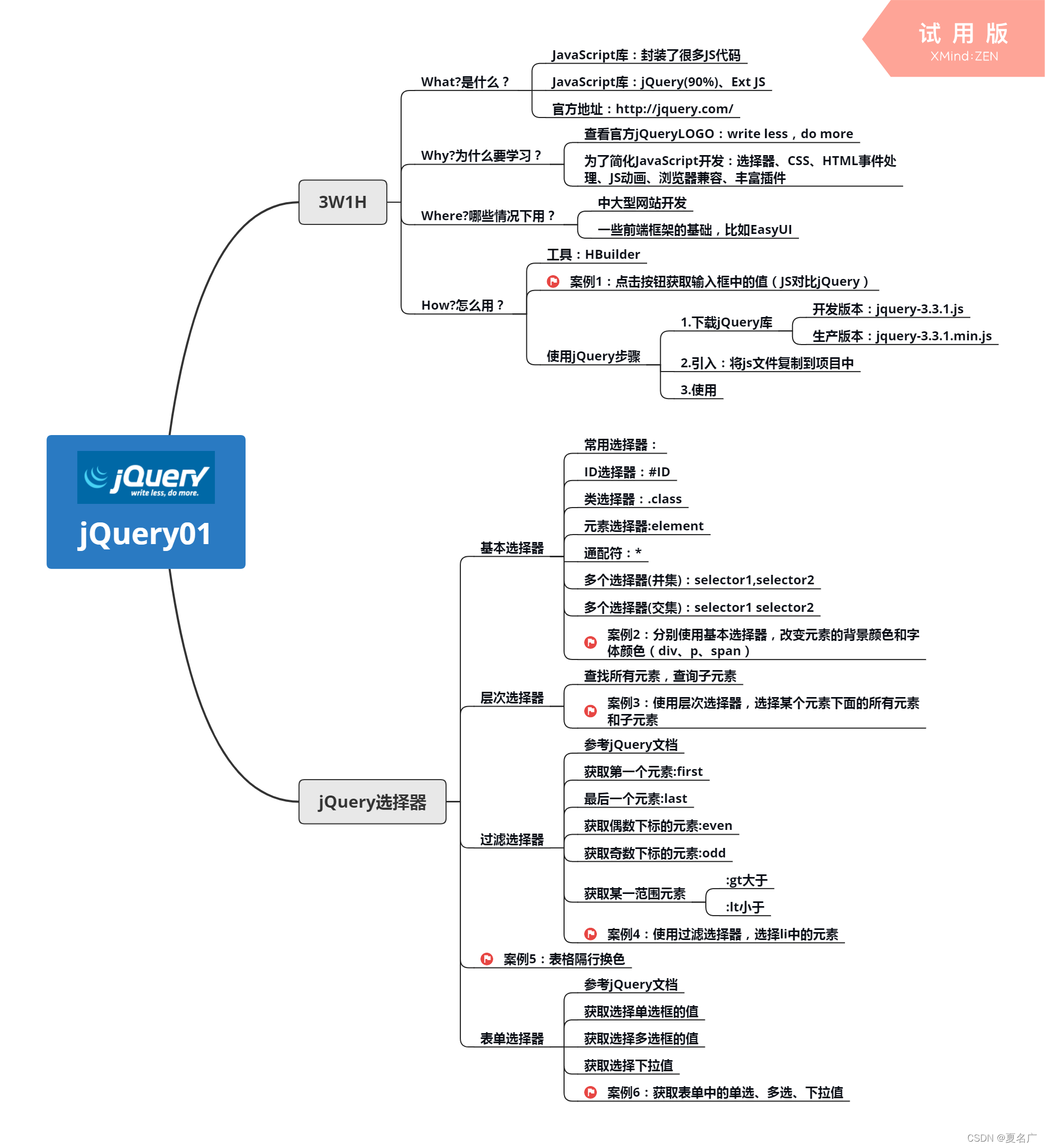
jQuery01
Query的意思:查询
获取页面上的标签
document.getElementByld();
jQuery
$(function(){});
jQuery里如何动态设置样式css的?单个属性和属性的区别?
oDiv.style.width="100px";
oDiv.style.height="100px";
$("#oDiv").css("width","100px");
1,概念:jQuery是一个快速,小型且功能丰富的JavaScript库。借助易于使用的API(可在多种浏览器中使用),使HTML文档的遍历和操作,事件处理,动画和Ajax等事情变得更加简单。
2,在页面中引用JQuery:1,在页面中引用jQuery
在使用jQuery之前,我们需要在页面里引用它,主要的方式有两种,详情如下。
下载jQuery
可以从官方站点中下载 http://docs.jquery.com/download/
下载后,把下载的jquery.js文件放到与页面相同的文件夹中,如下所示
注意事项:
在引用外部js文件的script标签中不能编写代码,并且js与jQuery代码不能同时出现在一个script标签中,执行不了。
3,市场上有很多JS的插件 ,jQuery就是其中的一种
4,选择器的使用:
jQuery的导入通过script标签导入
远程服务导入
5,加载函数
$(function)({});
$(“”)--------document.Ele
6,jQuery中提供很多的选择器,更加方便的获得元素
IO------# class----元素不用
7,并集,$("oBox1,oBox2"); 分组选择器
交集,$("------"); 分带选择器
层次选择器
$(">") 层次子代选择器
8,获取第一个子节点:lirst 最后一个:last
9,根据下标:eq() even索引值为偶数 位置是奇数
odd索引值为奇数 位置是偶数
10,>:大于 <:小
gt(大于)
lt(小于)
索引值
注意事项:先小于,在大于 如果先大于,从新排布下标
11,jQuery的$(document).ready处理器
类似于window.onload处理器,jQuery具有自己相应的方法:
完整代码:
$(document).ready(function(){undefined
//jquery代码
});
简化代码:
$(function(){
//jquery代码
12,选择页面元素
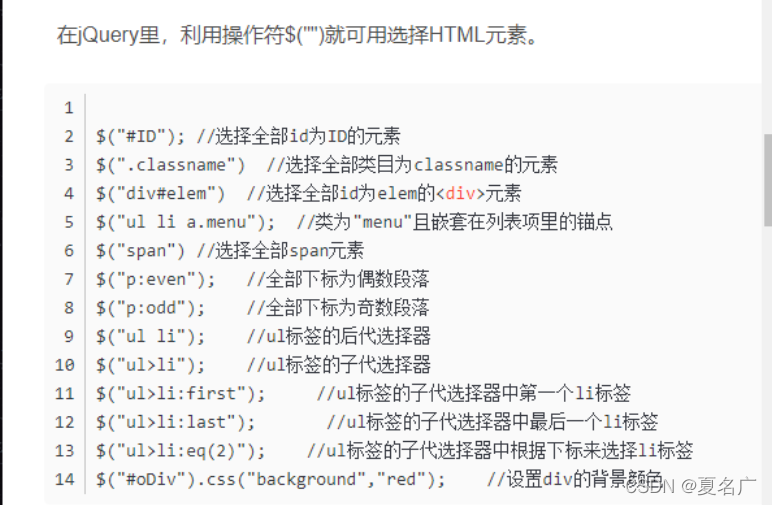
在jQuery里,利用操作符$("")就可用选择HTML元素。


版权归原作者 夏名广 所有, 如有侵权,请联系我们删除。