1、Node.js简介
Node.js® 是一个基于 Chrome V8 引擎的 JavaScript 运行时。Node.js 使用高效、轻量级的事件驱动、非阻塞 I/O 模型。它的包生态系统,npm,是目前世界上最大的开源库生态系统。
2、下载Node.js
官方地址:https://nodejs.org/en/ 或 https://nodejs.org/zh-cn/
如下图:
以往的版本
https://nodejs.org/zh-cn/download/releases/
四、开始安装
1、下载完成后,双击“自己的下载好.msi ”文件,开始安装:


2、点击“ Next ”按钮

3、选择安装目录,点击“ Next ”按钮
4、选择安装项,此处我选择默认,点击“ Next ”按钮

5、点击“ Install ”按钮,开始安装

6、等待安装完成,点击“ Finish ”按钮完成安装

五、安装完成查看
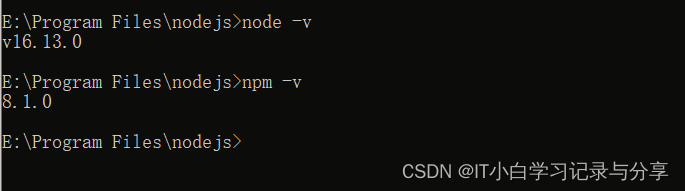
1、查看是否安装成功
A、node -v 查看 node 版本
B、npm -v 查看 npm 版本

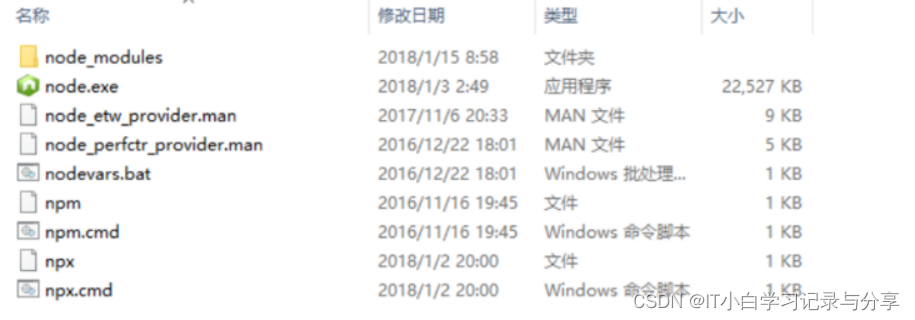
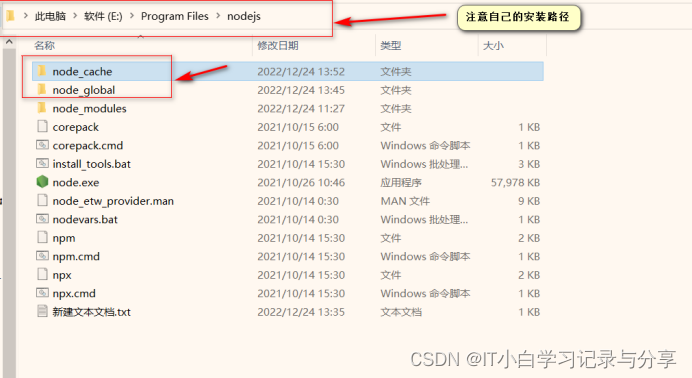
2、安装完成后,文件目录如下图

六、环境配置
此处的环境配置主要配置的是 npm 安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时。

创建完两个空文件夹之后,跟之前操作一样,在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面,输入下面命令,如图。
说明:
prefix = 创建的node_global文件夹所在路径
cache = 创建的node_cache文件夹所在路径
1、设置全局目录和缓存目录,创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix “E:\Program Files\nodejs\node_global”
npm config set cache “E:\Program Files\nodejs\node_cache”

重新配置:A、删除【 C:\Users\yi081.npmrc 】文件重新生成。如果 .npmrc 不在这个目录下,就 C 盘全局搜一下;B、直接修改编译 .npmrc 文件。
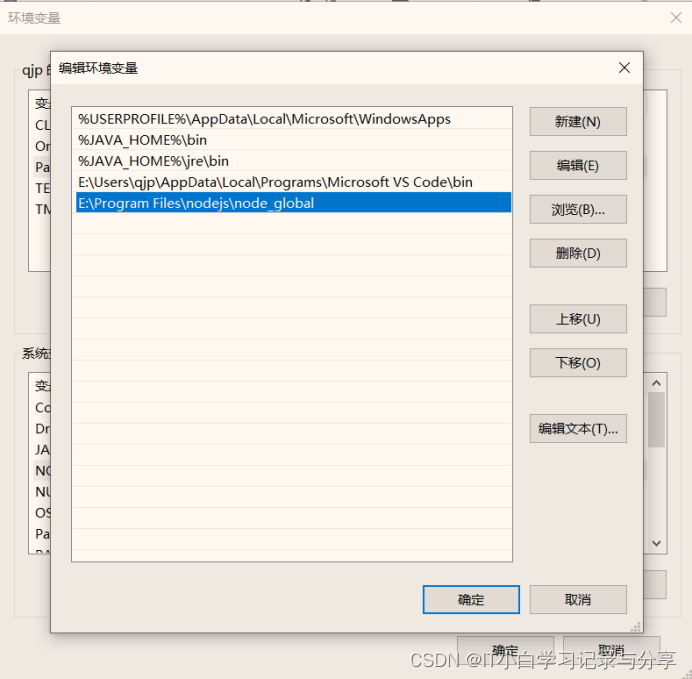
设置环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

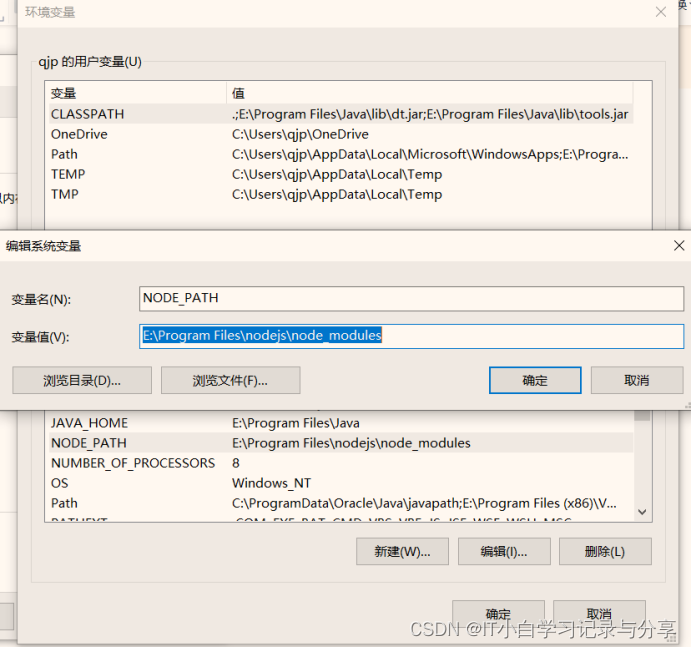
A、进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【E:\Program Files\nodejs\node_modules】

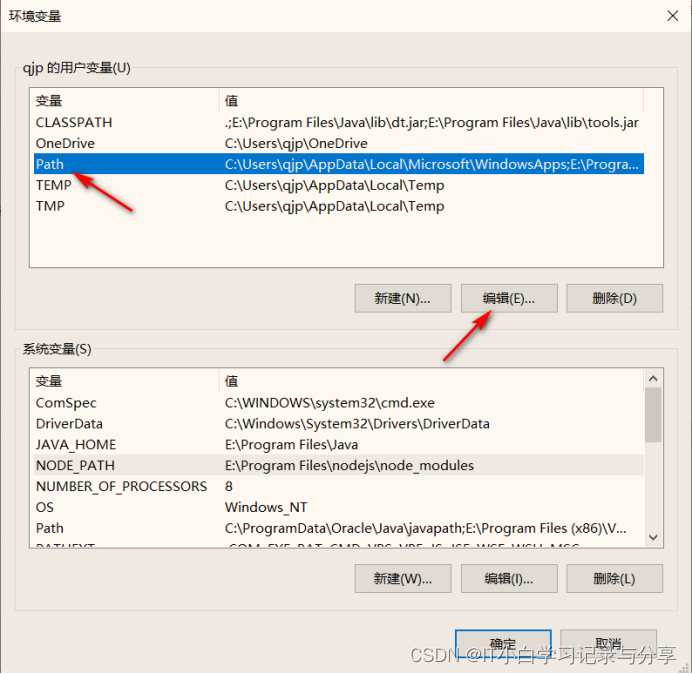
B、将【用户变量】下的【Path】修改为【E:\Program Files\nodejs\node_global】


修改完成,点击“ 确定 ”按钮。
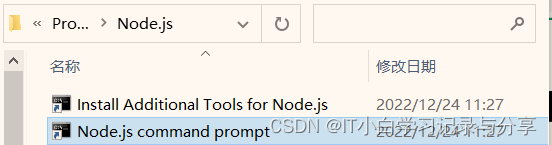
测试
双击

配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,输入如下命令进行模块的全局安装:
如有遇到如下问题:
npm install express […] / idealTree:project: sill idealTree bui site:blog.csdn.net
运行npm install 时,卡在sill install loadAllDepsIntoIdealTree不动
解决办法如下:
- npm install一直停留在fetchMetadata: sill mapToRegistry uri http://registry.npmjs.org/whatwg-fetch可以使用如下命令设置为淘宝的镜像源:
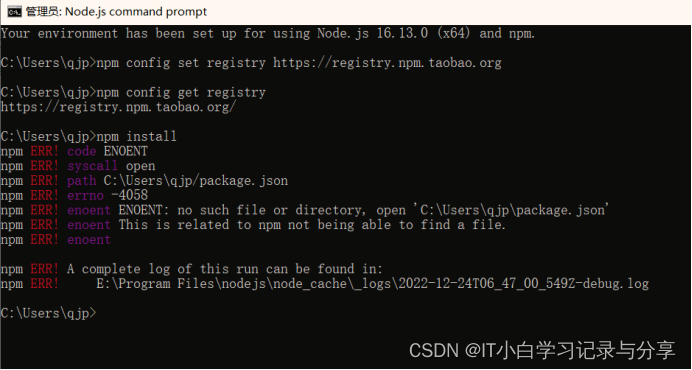
npm config set registry https://registry.npm.taobao.org
- 使用如下命令检验是否成功:
npm config get registry
输出淘宝镜像路径
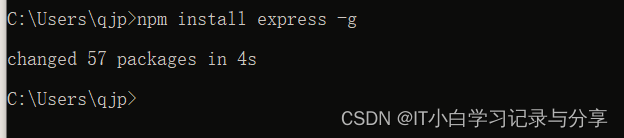
继续运行 npm install ,安装过程畅通无阻(注意我这里已经安装好了)

六、测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思(我这里已经安装好再演示!)

注:如果安装时不加 -g 参数,则安装的模块就会安装在当前路径下,上例若不加 -g 参数,则 express 模块会安装在 C:\Users\yi081目录下的 【node_modules】目录下,目录若不存在会自动生成。

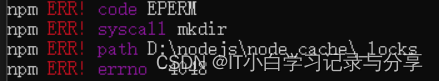
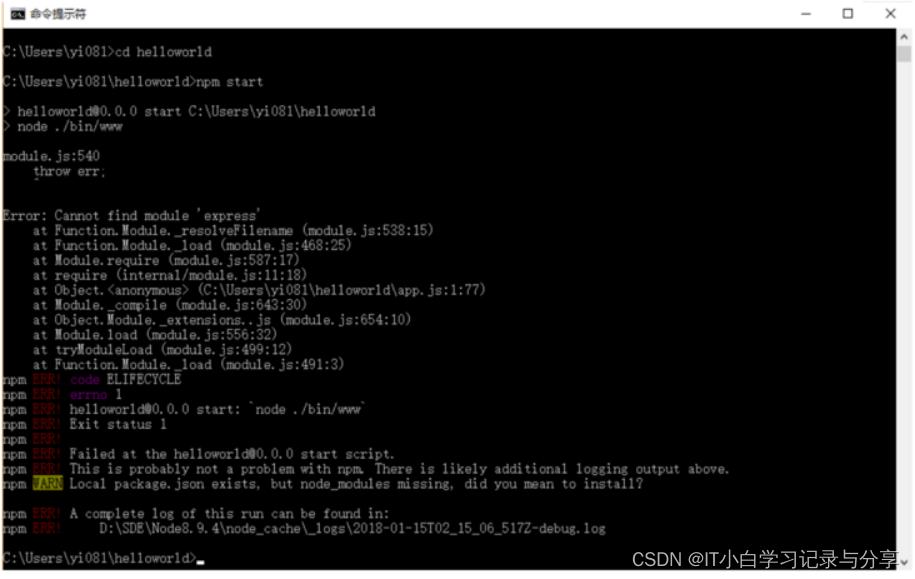
注:若执行命令npm install express -g 出现如下报错

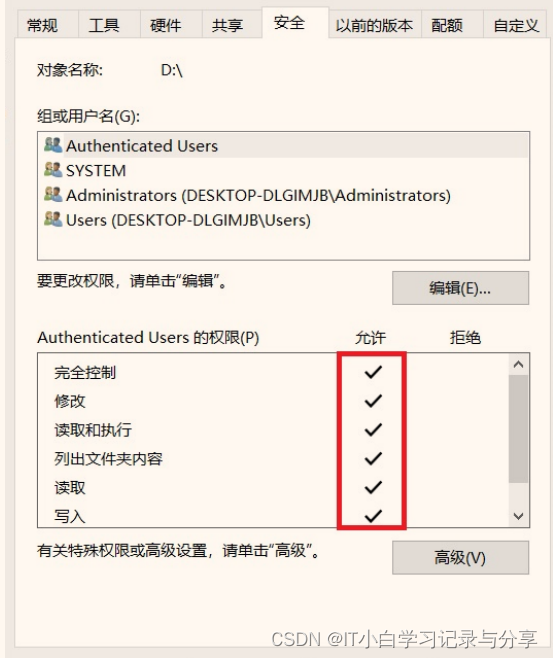
是由于权限的原因,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。

点击确认
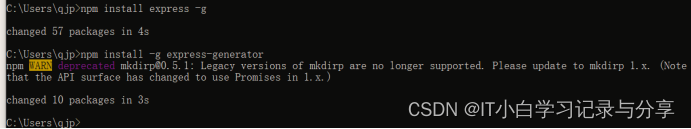
最后查阅网上资源后,原来,最新express版本中将命令工具分家出来了(项目地址:https://github.com/expressjs/generator),所以还需要安装一个命令工具,命令如下:
npm install -g express-generator


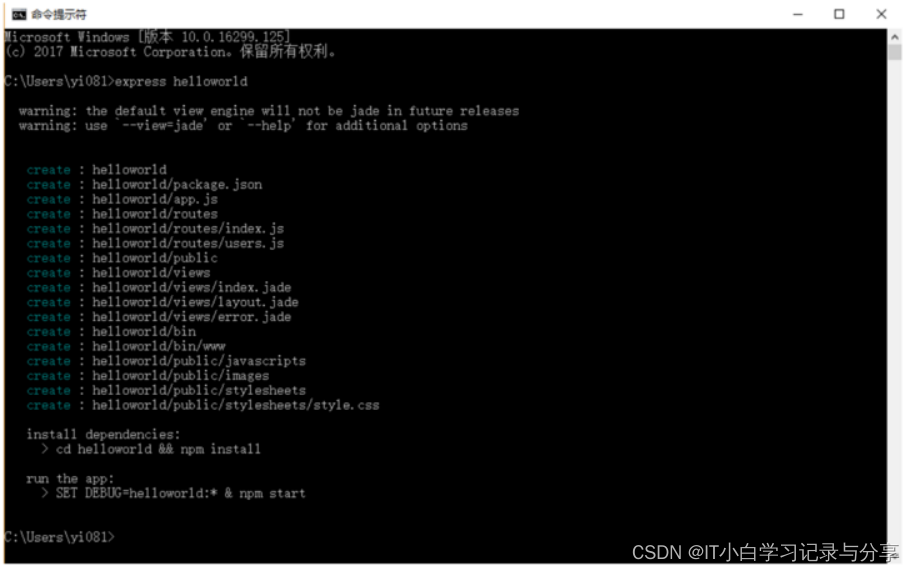
使用express创建一个工程,输入命令:express helloworld

转到 helloworld 目录下,命令:cd helloworld

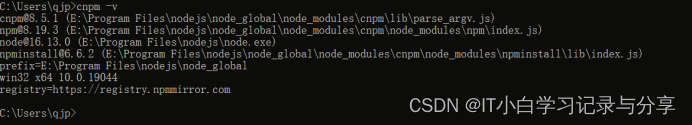
3、执行命令查看cnpm是否安装成功 cnpm -v

如图,即代表cnpm环境配置成功。

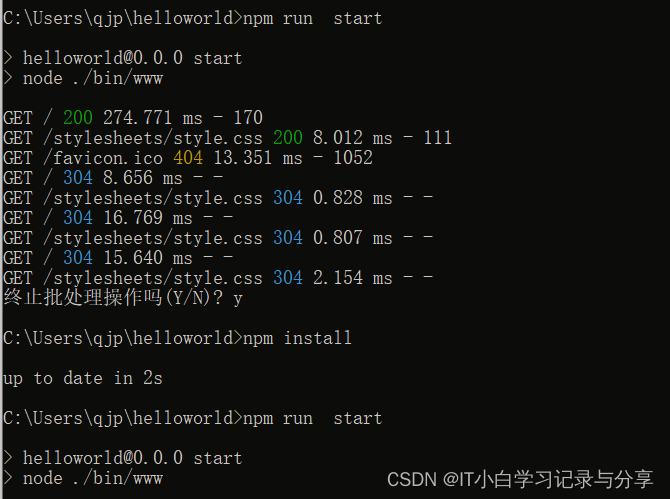
注意:先cd helloworld
再启动:npm run start


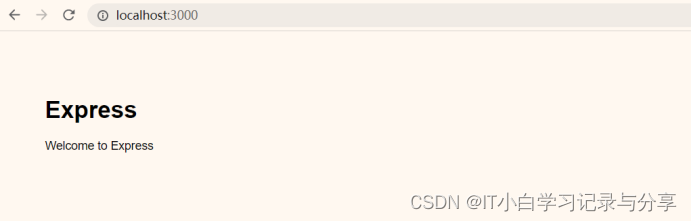
在浏览器中输入地址:http://localhost:3000/,如下图,访问我们的第一个node web 网页。

版权归原作者 IT小白学习记录与分享 所有, 如有侵权,请联系我们删除。