文章目录
一、声明式UI描述
在HarmonyOS的ArkTS语法中,万物皆组件。ArkTS以声明方式组合和扩展组件来描述应用程序的UI,同时还提供了基本的属性、事件和子组件配置方法,帮助开发者实现应用交互逻辑。根据组件构造方法的不同,创建组件包含有参数和无参数两种方式。
1、无/有参数组件
无参数组件:
如果组件的接口定义没有包含必选构造参数,则组件后面的“()”不需要配置任何内容。例如,Divider组件不包含构造参数:
Column(){Text('HarmonyOS')Divider()Button('点我跳转')}
有参数组件:
如果组件的接口定义包含构造参数,则在组件后面的“()”配置相应参数。例如mage组件的必选参数src。
2、如何查看组件是否有参数
(1)方法一:
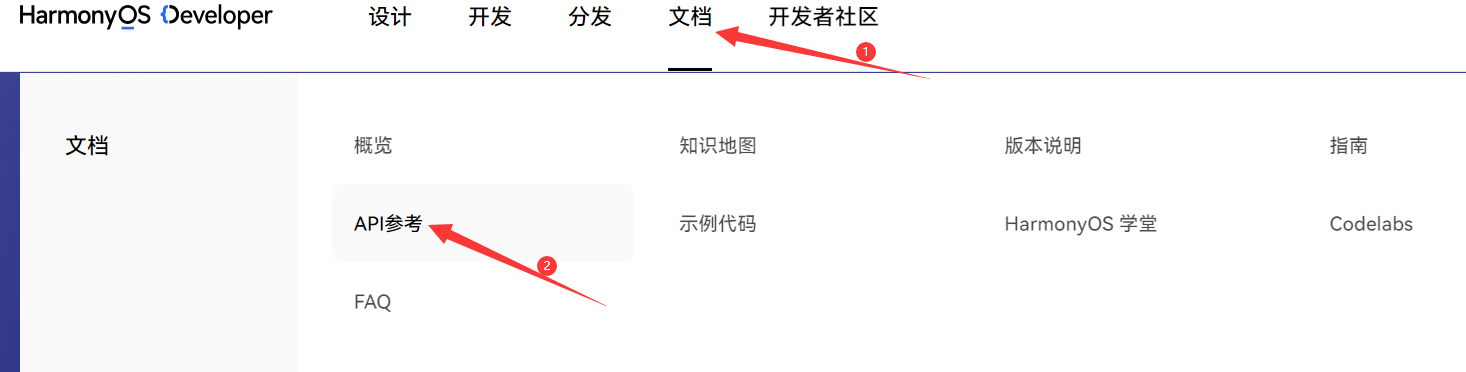
寻找官方文档:找到文档下面的“API参考”
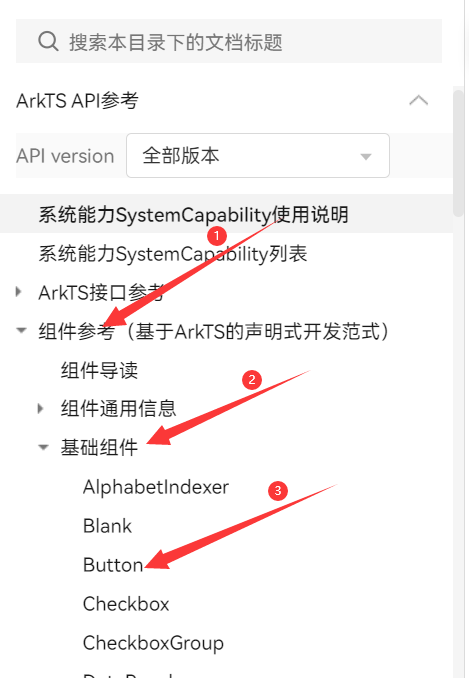
在目录树下找到“组件参考”,然后找到“基础组件”,最后就可以看到如button这些基础组件的使用说明了。
(2)方法二:
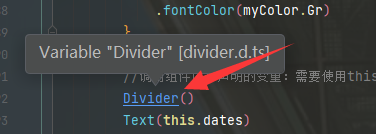
按住Ctrl键,然后将鼠标移动到组件名上,会出现一个下划线,点击一下就能够进入组件的定义。
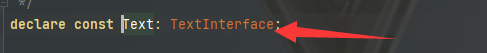
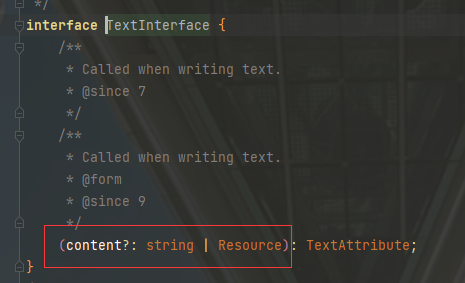
在组件的定义再用同样的方式(Ctrl+鼠标左键)进入接口的定义。
比如在接口的定义中就可以看到Text组件参数的设定:?表示可选参数,若要填参数则可以传递string和resource类型的参数。同样,在Divider的接口函数中则可以看到不需要传递参数。
二、Image组件的使用
1、定义
Image为图片组件,常用于在应用中显示图片。Image支持加载string、PixelMap和Resource类型的数据源,支持png、jpg、bmp、svg和gif类型的图片格式。
2、网络图片类型调用(网络图片需要权限)
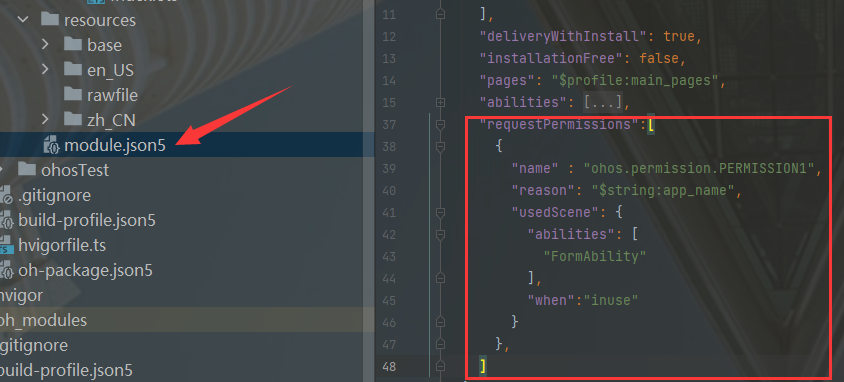
使用网络图片时,需要申请权限ohos.permission.INTERNET。具体申请方式请参考权限申请声明。申请位置为entry>src>main>resources>module.json5文件中。
更多申请相关事项参见官方文档:访问控制授权申请
申请完网络权限后,就可以放心地使用网络图片作为image参数了。
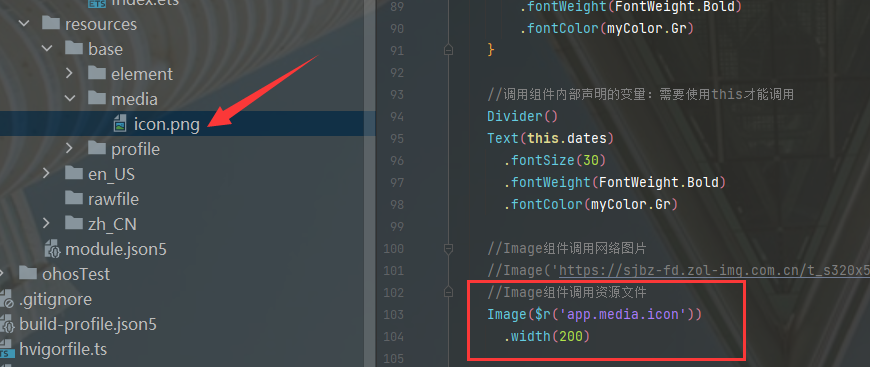
3、资源文件类型的调用(使用$r(‘app.media.图片名’))
以下便是调用每个新建项目默认存在的图标图片icon.png:
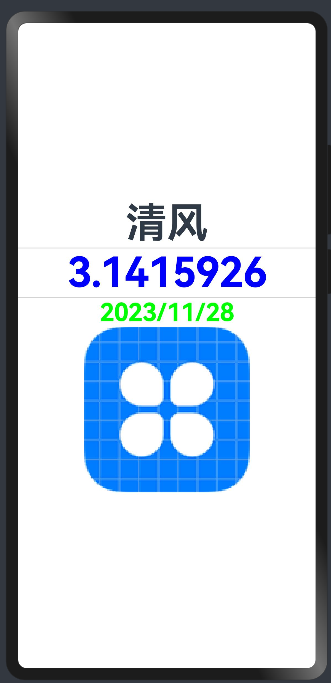
运行效果:
4、引用其他路径下的资源
//Image组件调用其他路径下的图片:必须加扩展名Image($rawfile('bg.jpg'))
而且还需要注意,资源名不能包括中文。
三、组件的属性设置
1、链式语法
在同一行同时设定某个组件的多个属性,可以无限延伸下去。不过为了可读性,建议每设置一个属性换一行。
Text('声明式UI组件').fontSize(50).fontColor(Color.Green).fontWeight(FontWeight.Bold)
2、属性设置时做运算
//属性设置时做运算:偶数则将宽设置为200,奇数行则设置宽为300Image($rawfile('bg.jpg')).width(this.n%2===0?200:300)
3、绑定事件
注意:需要在定义变量n时加上@State修饰,这表明当n值发生改变时,将重新渲染整个页面。
@State n:number=7//绑定事件,每点击一次就加1Text("财富:"+this.n +"W").fontSize(30)Button('点我++').onClick(()=>{this.n++})
4、呈现效果
四、补充
1、使用组件的成员函数配置组件的事件方法
myClickHandler():void{this.counter +=2;}...Button('add counter').onClick(this.myClickHandler.bind(this))
2、配置子组件
如果组件支持子组件配置,则需在尾随闭包"{…}"中为组件添加子组件的UI描述。Column、Row、Stack、Grid、List等组件都是容器组件。(在这里,Column组件可以用{space:50}来增加行距)
Column({space:50}){Text('Hello').fontSize(100)Divider()Text(this.myText).fontSize(100).fontColor(Color.Red)}
3、多组件嵌套
容器组件均支持子组件配置,可以实现相对复杂的多级嵌套。
Column(){Row(){Image('test1.jpg').width(100).height(100)Button('click +1').onClick(()=>{console.info('+1 clicked!');})}}
版权归原作者 鸿蒙Next 所有, 如有侵权,请联系我们删除。