Hello,大家好,今天给大家分享一下关于“甜品网站”网页设计的整体思路和流程。
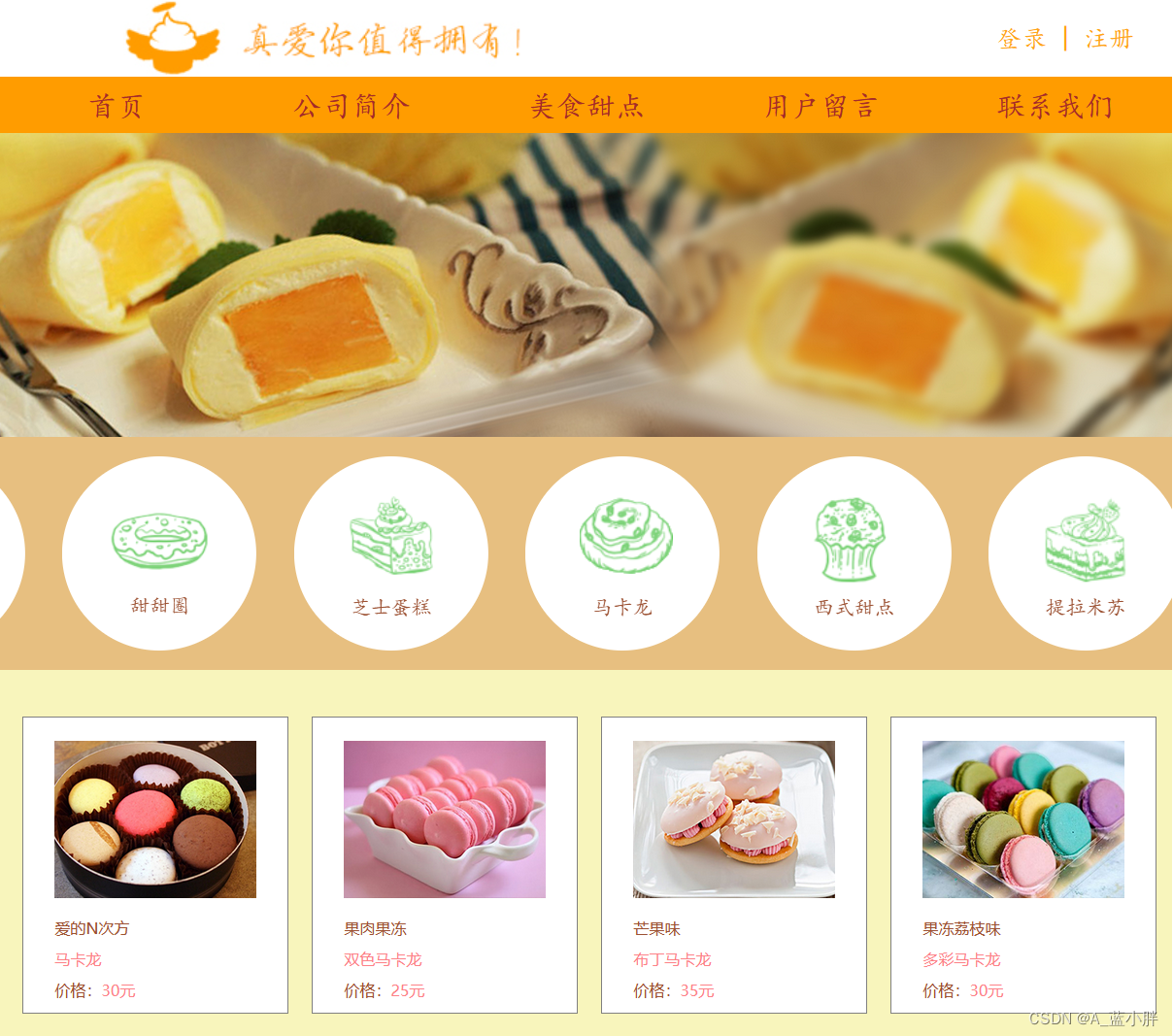
一、实现效果:
在这个素材网页中,小编适当添加了二级导航栏和商品平滑的效果,依据你个人的需求可以适当的删减某一部分的功能。




二、设计思路:
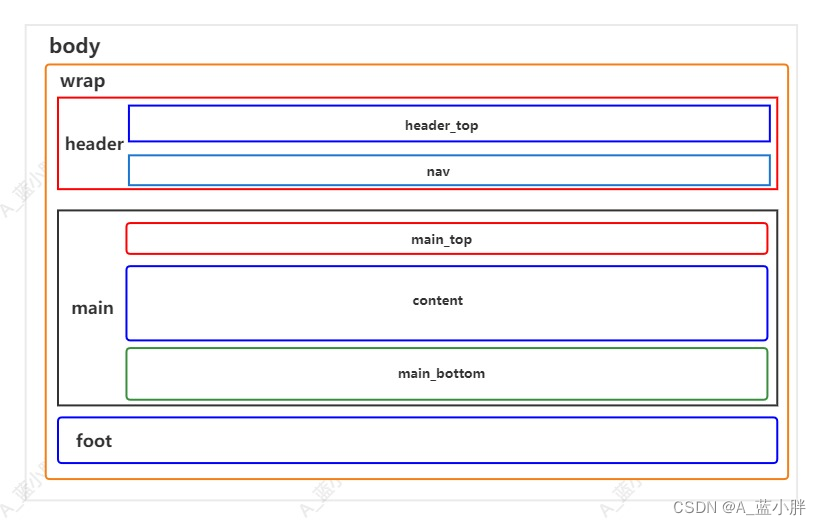
这个网页的设置与“爱家居”的盒子模型大体一致,大家也可以参考“爱家居”的整体框架。
那么,“甜品网站”的整体的盒子模型如下:

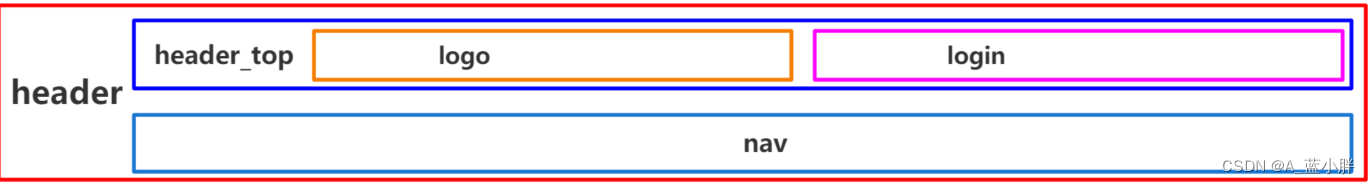
1、网页 header设计:

对于header这一部分,有效果图可以看出,它包括header_top和导航栏(nav)上下两个部分,而在header_top这一小部分中,小编将其分成logo和login左右两个部分。 在nav导航栏中,小编也加入二级导航栏的效果,这个可以依据个人情况进行保留和删除。
header中HTML代码部分:
<!-- header盒子标签 -->
<div class="header">
<!-- header_top属性标签 -->
<div class="header_top">
<!-- logo属性标签 -->
<div class="logo"><img src="images/logo.jpg" alt=""></div>
<!-- login属性标签 -->
<div class="login">
<a href="">登录</a>
<span style="color: #ffa416;">|</span>
<a href="">注册</a>
</div>
</div>
<!-- nav属性 -->
<div class="nav">
<ul>
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司简介</a>
<ul class="sub_nav">
<li class="item_c"><a href="">公司概况</a></li>
<li class="item_c"><a href="">公司发展</a></li>
<li class="item_c"><a href="">公司文化</a></li>
<li class="item_c"><a href="">公司产品</a></li>
</ul>
</li>
<li class="item"><a href="">美食甜点</a>
<ul class="sub_nav">
<li class="item_c"><a href="">中式甜点</a></li>
<li class="item_c"><a href="">西式甜点</a></li>
<li class="item_c"><a href="">日式甜点</a></li>
<li class="item_c"><a href="">港式甜点</a></li>
</ul>
</li>
<li class="item"><a href="">用户留言</a>
<ul class="sub_nav">
<li class="item_c"><a href="">我要订单</a></li>
<li class="item_c"><a href="">好评榜</a></li>
<li class="item_c"><a href="">提出建议</a></li>
</ul>
</li>
<li class="item"><a href="">联系我们</a>
<ul class="sub_nav">
<li class="item_c"><a href="">加入我们</a></li>
<li class="item_c"><a href="">甜品社区</a></li>
<li class="item_c"><a href="">公司名片</a></li>
</ul>
</li>
</ul>
</div>
</div>
header中CSS的代码部分:
/* 网页header */
.header{
height: 172px;
background-color: aqua;
}
/* 设置头部导航栏上部的位置 */
.header_top{
height: 100px;
background-color: white;
}
/* 设置logo属性 */
.logo{
width: 595px;
height: 100px;
/* background-color: red; */
padding-left: 160px;
float: left;
}
/* logo中图片的属性 */
.logo img{
height: 100px;;
}
/* login的属性 */
.login{
float: right;
position: relative;
/* background-color: orange; */
width: 705px;
height: 68px;
font-size: 32px;
padding-top: 32px;
text-align: right;
padding-right: 50px;
}
/* 超链接属性 */
a{
text-decoration: none;
color: #ffa416;
}
/* 导航栏nav属性值 */
.nav{
height: 72px;
background-color: #ff9c00;
}
/* li属性值 */
.item{
padding-top:16px;
text-align: center;
width: 302px;
font-size: 38px;
height:56px ;
float: left;
list-style-type: none;
}
/* 在导航栏中a的属性值 */
.nav>ul>.item>a{
color: brown;
}
/* 当鼠标悬浮在item标签时 */
.item:hover{
background-color: #f8f5bc; /*改变背景颜色*/
}
/* 当鼠标悬浮在item标签时,实现的效果 */
.nav>ul>.item:hover>a{
color: #ff9c00;
font-weight: bolder;
}
/* sub_nav的属性值 */
.nav ul .sub_nav{
margin-top: 13px;
background-color: #ff9c00;
line-height: 55px;
text-align: center;
display:none;
list-style-type: none;
color: brown;
border-radius: 0 0 55px 55px;
overflow: hidden;
}
/* sub_nav中a的属性 */
.nav ul .sub_nav .item_c>a{
color: brown;
}
/* 当鼠标悬浮在item_c */
.nav ul .sub_nav .item_c:hover{
background-color: white;
}
/* 当鼠标悬浮在item_c 改变字体颜色*/
.nav ul .sub_nav .item_c:hover>a{
text-decoration: underline;
color: #ff9c00;
font-weight: bold;
}
/* 当鼠标悬浮在item时,使item_c呈现 */
.item:hover .sub_nav{
display: block;
}
以上就是网页中header的代码架构,下面小编再为大家详细讲解网页主体main部分。
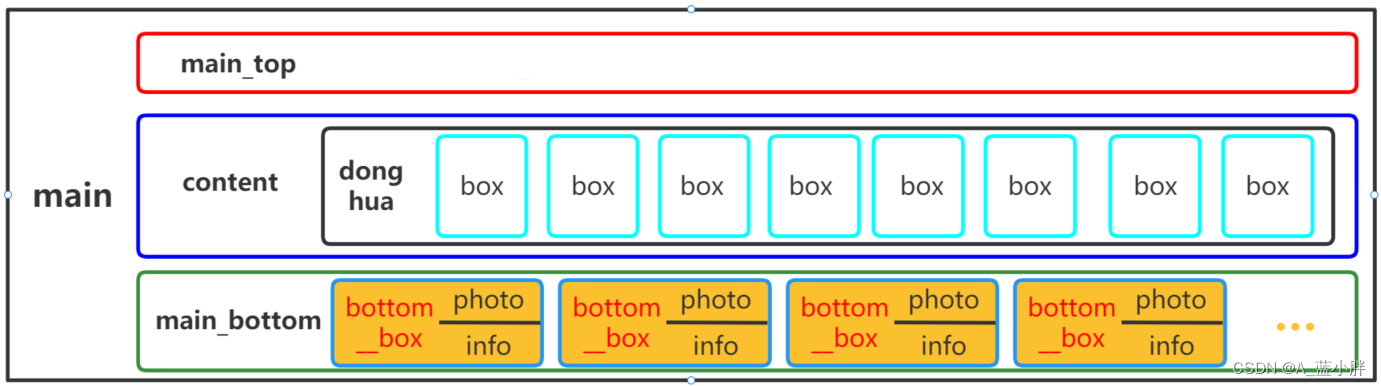
2、网页main设计:

对于网页 中main这一部分,根据效果图,小编分为main_top、content和main_bottom三个部分。 main_top这一部分主要是实现照片的存放,当然你也可以在这一部分实现图片轮播的效果; content这一部分实现甜甜圈、提拉米苏、芝士蛋糕等甜品的展示,因为各个甜品的框都是一样大小,我们只要实现一个框的效果,然后其余的直接引用第一个模板即可;在这一部分为了实现鼠标移动上去实现静止的动画效果,基于css而言只能在box外加一个盒子,但是这个动画效果,想要前后衔接用css实现比较复杂。 main_bottom这一部分实现甜品具体栏的效果,根据效果图观察,每一个甜品信息栏都是一样的,我们只有设计出一种信息栏效果,其余的信息栏直接引用第一个模板即可。 下面一起来看小编怎么实现的吧。
** main中HTML的代码部分:**
<!-- main盒子标签 -->
<div class="main">
<!-- main_top盒子标签:网页背景图片 -->
<div class="main_top">
</div>
<!-- content盒子标签 -->
<div class="content">
<div class="donghua">
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list1.png" alt="" width="100px"></dt>
<dd>提拉米苏</dd>
</dl>
</div>
<!-- box2盒子 -->
<div class="box">
<dl>
<dt class="list2"><img src="images/list2.png" alt="" width="130px"></dt>
<dd>甜甜圈</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list3.png" alt="" width="110px"></dt>
<dd>芝士蛋糕</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list4.png" alt="" width="120px"/></dt>
<dd>马卡龙</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list5.png" alt="" width="100px"></dt>
<dd>西式甜点</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list1.png" alt="" width="110px"></dt>
<dd>提拉米苏</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt class="list2"><img src="images/list2.png" alt="" width="130px"></dt>
<dd>甜甜圈</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list3.png" alt="" width="110px"></dt>
<dd>芝士蛋糕</dd>
</dl>
</div>
<div class="scroll">
</div>
</div>
</div>
<!-- main_bottom盒子 -->
<div class="main_bottom">
<div class="content_bottom">
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con1.jpg" alt="">
</div>
<div class="info">
<div class="tast">爱的N次方</div>
<div class="category">马卡龙</div>
<div class="price">价格:<span style="color:#fd8187;">30元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con2.jpg" alt="">
</div>
<div class="info">
<div class="tast">果肉果冻</div>
<div class="category">双色马卡龙</div>
<div class="price">价格:<span style="color:#fd8187;">25元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con3.jpg" alt="">
</div>
<div class="info">
<div class="tast">芒果味</div>
<div class="category">布丁马卡龙</div>
<div class="price">价格:<span style="color:#fd8187;">35元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con4.jpg" alt="">
</div>
<div class="info">
<div class="tast">果冻荔枝味</div>
<div class="category">多彩马卡龙</div>
<div class="price">价格:<span style="color:#fd8187;">30元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con5.jpg" alt="">
</div>
<div class="info">
<div class="tast">果味巧克力</div>
<div class="category">西式甜点</div>
<div class="price">价格:<span style="color:#fd8187;">20元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con6.jpg" alt="">
</div>
<div class="info">
<div class="tast">奶油水果</div>
<div class="category">提拉米苏</div>
<div class="price">价格:<span style="color:#fd8187;">30元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con7.jpg" alt="">
</div>
<div class="info">
<div class="tast">玫瑰花型</div>
<div class="category">布丁</div>
<div class="price">价格:<span style="color:#fd8187;">30元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con8.jpg" alt="">
</div>
<div class="info">
<div class="tast">燕麦奶油</div>
<div class="category">芝士蛋糕</div>
<div class="price">价格:<span style="color:#fd8187;">25元</span></div>
</div>
</div>
</div>
</div>
</div>
main中CSS的代码部分:
/* 网页main */
.main{
height: 1592px;
background-color: red;
}
/* main_top属性值 */
.main_top{
background-color: yellow;
background-image: url(../images/banner.jpg);
background-repeat: no-repeat;
background-size: contain;
height: 392px;
}
/* content属性值 */
.content{
width: 1510px;
height: 300px;
background-color: #e7bf80;
overflow: hidden; /*隐藏*/
white-space: nowrap; /*不换行*/
}
/* box盒子属性 */
.content .box{
/* float: left; */
display: inline-block; /*盒子呈现行块元素展现——便于在一行展示*/
}
/* dl属性值 */
.content .box dl{
margin:25px 20px;
width: 250px;
height: 250px;
border-radius: 50%;
float: left;
overflow: hidden;
background-color:white;
}
/* dt标签属性值 */
.content .box dl dt{
margin: 50px 70px 30px;
width: 100px;
height: 100px;
}
/* list2的属性 */
.content .box dl .list2{
margin-left:60px;
margin-top: 70px;
margin-bottom: 7px;
}
/* dd标签的属性 */
.content .box dl dd{
font-size: 26px;
text-align: center;
color: #9c5132;
}
/* 当鼠标移动到box标签时,dl的属性值 */
.content .box>dl:hover{
background-color: #ff9c00;
cursor: pointer;
}
/* 平滑滚动效果 */
.content .donghua{
animation-name:move; /*@keyframes名字*/
animation-duration: 12s; /*动画持续时间*/
animation-iteration-count: infinite; /*动画循环次数*/
animation-timing-function: linear; /*动画循环速度:匀速*/
}
.donghua:hover {
animation-play-state: paused; /*动画循环状态*/
}
/* 平滑滚动效果 */
@keyframes move {
from{
transform: translateX(0);
}
to{
transform: translateX(-900px);
}
}
/* main_bottom盒子属性值 */
.main_bottom{
width: 1510px;
height: 900px;
background: #f8f5bc;
overflow: hidden;
}
/* .content_bottom盒子属性值 */
.main_bottom .content_bottom{
/* background-color: #fff; */
margin: 0 auto;
width: 1510px;
height: 850px;
margin-top: 30px;
overflow: hidden;
}
/* bottom_box属性值 */
.main_bottom .content_bottom .bottom_box{
width: 300px;
height: 350px;
border: 2px solid #808080;
background-color: #fff;
float: left;
padding-top: 30px;
padding-left: 40px;
margin-left: 30px;
margin-top: 30px;
}
/* photo属性值 */
.photo{
/* background-color: yellow; */
width: 270px;
height: 210px;
}
/* bottom_box属性值中info属性 */
.info{
margin-top: 10px;
/* background-color: #ff9c00; */
width: 270px;
font-family:"微软雅黑";
font-size: 20px;
height: 120px;
color: #9c5132;
font-weight: 500;
}
.tast,.category,.price{
height: 40px;
line-height: 40px;
}
.category{
color: #fd8187;
}
/* 鼠标悬停在.bottom_box时的属性 */
.main_bottom .content_bottom .bottom_box:hover{
background-color: #fff202c7;
cursor: pointer;
}
3、网页foot的设计:
在这一部分中,小编直接插入p标签。就不再过多的介绍。
foot中HTML的代码部分:
<!-- foot盒子标签 -->
<div class="foot">
<p>西式甜品网版权所有2020-2030京ICP备08001421号 京公网安备</p>
</div>
foot中CSS的代码部分:
/* 网页foot */
.foot{
height: 120px;
background-color:aqua;
}
/* foot盒子属性 */
.foot{
background-color: #f8f5bc;
background-image:url(../images/footer.png);
}
.foot p{
text-align: center;
padding: 55px 200px 30px;
font-size: 26px;
color: white;
}
以上就是“甜品网站”各个部分的设计思路,如果有哪里不明白或者不懂的地方可以私信小编。下面小编给大家代码集合。
三、代码集合:
1、HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>甜品店</title>
<link rel="stylesheet" href="css/comment.css">
<link rel="stylesheet" href="css/tianpindian.css">
</head>
<body>
<!-- 网页外部标签 -->
<div id="wrap">
<!-- header盒子标签 -->
<div class="header">
<!-- header_top属性标签 -->
<div class="header_top">
<!-- logo属性标签 -->
<div class="logo"><img src="images/logo.jpg" alt=""></div>
<!-- login属性标签 -->
<div class="login">
<a href="">登录</a>
<span style="color: #ffa416;">|</span>
<a href="">注册</a>
</div>
</div>
<!-- nav属性 -->
<div class="nav">
<ul>
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司简介</a>
<ul class="sub_nav">
<li class="item_c"><a href="">公司概况</a></li>
<li class="item_c"><a href="">公司发展</a></li>
<li class="item_c"><a href="">公司文化</a></li>
<li class="item_c"><a href="">公司产品</a></li>
</ul>
</li>
<li class="item"><a href="">美食甜点</a>
<ul class="sub_nav">
<li class="item_c"><a href="">中式甜点</a></li>
<li class="item_c"><a href="">西式甜点</a></li>
<li class="item_c"><a href="">日式甜点</a></li>
<li class="item_c"><a href="">港式甜点</a></li>
</ul>
</li>
<li class="item"><a href="">用户留言</a>
<ul class="sub_nav">
<li class="item_c"><a href="">我要订单</a></li>
<li class="item_c"><a href="">好评榜</a></li>
<li class="item_c"><a href="">提出建议</a></li>
</ul>
</li>
<li class="item"><a href="">联系我们</a>
<ul class="sub_nav">
<li class="item_c"><a href="">加入我们</a></li>
<li class="item_c"><a href="">甜品社区</a></li>
<li class="item_c"><a href="">公司名片</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!-- main盒子标签 -->
<div class="main">
<!-- main_top盒子标签:网页背景图片 -->
<div class="main_top">
</div>
<!-- content盒子标签 -->
<div class="content">
<div class="donghua">
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list1.png" alt="" width="100px"></dt>
<dd>提拉米苏</dd>
</dl>
</div>
<!-- box2盒子 -->
<div class="box">
<dl>
<dt class="list2"><img src="images/list2.png" alt="" width="130px"></dt>
<dd>甜甜圈</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list3.png" alt="" width="110px"></dt>
<dd>芝士蛋糕</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list4.png" alt="" width="120px"/></dt>
<dd>马卡龙</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list5.png" alt="" width="100px"></dt>
<dd>西式甜点</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list1.png" alt="" width="110px"></dt>
<dd>提拉米苏</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt class="list2"><img src="images/list2.png" alt="" width="130px"></dt>
<dd>甜甜圈</dd>
</dl>
</div>
<!-- box盒子 -->
<div class="box">
<dl>
<dt><img src="images/list3.png" alt="" width="110px"></dt>
<dd>芝士蛋糕</dd>
</dl>
</div>
<div class="scroll">
</div>
</div>
</div>
<!-- main_bottom盒子 -->
<div class="main_bottom">
<div class="content_bottom">
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con1.jpg" alt="">
</div>
<div class="info">
<div class="tast">爱的N次方</div>
<div class="category">马卡龙</div>
<div class="price">价格:<span style="color:#fd8187;">30元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con2.jpg" alt="">
</div>
<div class="info">
<div class="tast">果肉果冻</div>
<div class="category">双色马卡龙</div>
<div class="price">价格:<span style="color:#fd8187;">25元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con3.jpg" alt="">
</div>
<div class="info">
<div class="tast">芒果味</div>
<div class="category">布丁马卡龙</div>
<div class="price">价格:<span style="color:#fd8187;">35元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con4.jpg" alt="">
</div>
<div class="info">
<div class="tast">果冻荔枝味</div>
<div class="category">多彩马卡龙</div>
<div class="price">价格:<span style="color:#fd8187;">30元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con5.jpg" alt="">
</div>
<div class="info">
<div class="tast">果味巧克力</div>
<div class="category">西式甜点</div>
<div class="price">价格:<span style="color:#fd8187;">20元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con6.jpg" alt="">
</div>
<div class="info">
<div class="tast">奶油水果</div>
<div class="category">提拉米苏</div>
<div class="price">价格:<span style="color:#fd8187;">30元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con7.jpg" alt="">
</div>
<div class="info">
<div class="tast">玫瑰花型</div>
<div class="category">布丁</div>
<div class="price">价格:<span style="color:#fd8187;">30元</span></div>
</div>
</div>
<!-- 里面的小盒子 -->
<div class="bottom_box">
<div class="photo">
<img src="images/con8.jpg" alt="">
</div>
<div class="info">
<div class="tast">燕麦奶油</div>
<div class="category">芝士蛋糕</div>
<div class="price">价格:<span style="color:#fd8187;">25元</span></div>
</div>
</div>
</div>
</div>
</div>
<!-- foot盒子标签 -->
<div class="foot">
<p>西式甜品网版权所有2020-2030京ICP备08001421号 京公网安备</p>
</div>
</div>
</body>
</html>
2、CSS代码集合:
*{
margin: 0;
padding: 0;
}
/* 网页wrap属性 */
#wrap{
width: 1510px;
height: 1884px;
background-color: pink;
margin: 0 auto;
font-size: 16px;
font-family: "楷体";
}
/* 网页header */
.header{
height: 172px;
background-color: aqua;
}
/* 网页main */
.main{
height: 1592px;
background-color: red;
}
/* 网页foot */
.foot{
height: 120px;
background-color:aqua;
}
/* 设置头部导航栏上部的位置 */
.header_top{
height: 100px;
background-color: white;
}
/* 设置logo属性 */
.logo{
width: 595px;
height: 100px;
/* background-color: red; */
padding-left: 160px;
float: left;
}
/* logo中图片的属性 */
.logo img{
height: 100px;;
}
/* login的属性 */
.login{
float: right;
position: relative;
/* background-color: orange; */
width: 705px;
height: 68px;
font-size: 32px;
padding-top: 32px;
text-align: right;
padding-right: 50px;
}
/* 超链接属性 */
a{
text-decoration: none;
color: #ffa416;
}
/* 导航栏nav属性值 */
.nav{
height: 72px;
background-color: #ff9c00;
}
/* li属性值 */
.item{
padding-top:16px;
text-align: center;
width: 302px;
font-size: 38px;
height:56px ;
float: left;
list-style-type: none;
}
/* 在导航栏中a的属性值 */
.nav>ul>.item>a{
color: brown;
}
/* 当鼠标悬浮在item标签时 */
.item:hover{
background-color: #f8f5bc; /*改变背景颜色*/
}
/* 当鼠标悬浮在item标签时,实现的效果 */
.nav>ul>.item:hover>a{
color: #ff9c00;
font-weight: bolder;
}
/* sub_nav的属性值 */
.nav ul .sub_nav{
margin-top: 13px;
background-color: #ff9c00;
line-height: 55px;
text-align: center;
display:none;
list-style-type: none;
color: brown;
border-radius: 0 0 55px 55px;
overflow: hidden;
}
/* sub_nav中a的属性 */
.nav ul .sub_nav .item_c>a{
color: brown;
}
/* 当鼠标悬浮在item_c */
.nav ul .sub_nav .item_c:hover{
background-color: white;
}
/* 当鼠标悬浮在item_c 改变字体颜色*/
.nav ul .sub_nav .item_c:hover>a{
text-decoration: underline;
color: #ff9c00;
font-weight: bold;
}
/* 当鼠标悬浮在item时,使item_c呈现 */
.item:hover .sub_nav{
display: block;
}
/* main_top属性值 */
.main_top{
background-color: yellow;
background-image: url(../images/banner.jpg);
background-repeat: no-repeat;
background-size: contain;
height: 392px;
}
/* content属性值 */
.content{
width: 1510px;
height: 300px;
background-color: #e7bf80;
overflow: hidden; /*隐藏*/
white-space: nowrap; /*不换行*/
}
/* box盒子属性 */
.content .box{
/* float: left; */
display: inline-block; /*盒子呈现行块元素展现——便于在一行展示*/
}
/* dl属性值 */
.content .box dl{
margin:25px 20px;
width: 250px;
height: 250px;
border-radius: 50%;
float: left;
overflow: hidden;
background-color:white;
}
/* dt标签属性值 */
.content .box dl dt{
margin: 50px 70px 30px;
width: 100px;
height: 100px;
}
/* list2的属性 */
.content .box dl .list2{
margin-left:60px;
margin-top: 70px;
margin-bottom: 7px;
}
/* dd标签的属性 */
.content .box dl dd{
font-size: 26px;
text-align: center;
color: #9c5132;
}
/* 当鼠标移动到box标签时,dl的属性值 */
.content .box>dl:hover{
background-color: #ff9c00;
cursor: pointer;
}
/* 平滑滚动效果 */
.content .donghua{
animation-name:move; /*@keyframes名字*/
animation-duration: 12s; /*动画持续时间*/
animation-iteration-count: infinite; /*动画循环次数*/
animation-timing-function: linear; /*动画循环速度:匀速*/
}
.donghua:hover {
animation-play-state: paused; /*动画循环状态*/
}
/* 平滑滚动效果 */
@keyframes move {
from{
transform: translateX(0);
}
to{
transform: translateX(-900px);
}
}
/* main_bottom盒子属性值 */
.main_bottom{
width: 1510px;
height: 900px;
background: #f8f5bc;
overflow: hidden;
}
/* .content_bottom盒子属性值 */
.main_bottom .content_bottom{
/* background-color: #fff; */
margin: 0 auto;
width: 1510px;
height: 850px;
margin-top: 30px;
overflow: hidden;
}
/* bottom_box属性值 */
.main_bottom .content_bottom .bottom_box{
width: 300px;
height: 350px;
border: 2px solid #808080;
background-color: #fff;
float: left;
padding-top: 30px;
padding-left: 40px;
margin-left: 30px;
margin-top: 30px;
}
/* photo属性值 */
.photo{
/* background-color: yellow; */
width: 270px;
height: 210px;
}
/* bottom_box属性值中info属性 */
.info{
margin-top: 10px;
/* background-color: #ff9c00; */
width: 270px;
font-family:"微软雅黑";
font-size: 20px;
height: 120px;
color: #9c5132;
font-weight: 500;
}
.tast,.category,.price{
height: 40px;
line-height: 40px;
}
.category{
color: #fd8187;
}
/* 鼠标悬停在.bottom_box时的属性 */
.main_bottom .content_bottom .bottom_box:hover{
background-color: #fff202c7;
cursor: pointer;
}
/* foot盒子属性 */
.foot{
background-color: #f8f5bc;
background-image:url(../images/footer.png);
}
.foot p{
text-align: center;
padding: 55px 200px 30px;
font-size: 26px;
color: white;
}
以上就是“甜品网站”所有的代码,小编将网站中的图片、源码等素材将放在下面:
四、素材源码:
阿里云盘:甜品网制作 https://www.aliyundrive.com/s/G8zto9K2SHu 提取码: 6bs7 。
以上就是小编本次对“甜品网站”素材的总结和思路,希望对你有帮助。如果有哪里不明白的地方,可以在下面给小编留言。若有不足和错误之处,请指出,谢谢。
小编整理不易,如果对你有帮助,那么给小编点个赞吧,你的点赞就是对小编最大的支持和肯定。
版权归原作者 A_蓝小胖 所有, 如有侵权,请联系我们删除。