文章目录
1 概述
Qt6之后已经抛弃qmake,使用cmake。
cmake相对qmake来说只有优点没有缺点。
使用VSCode搭建完Qt的运行环境就能开开心心debug了.
vscode需要使用的插件:
1.Qt Configure
2.Qt tools
3.CMake
4.CMake Tools
c++插件可以不关注,缺啥都会提醒你.正常安装即可。
2 配置QT运行环境
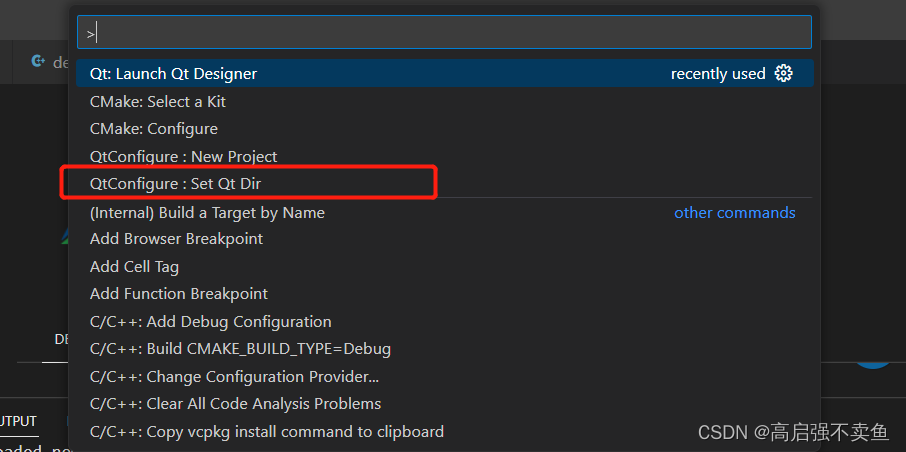
安装好以上的插件后,ctrl + shift + p调用起命令. 找到QtConfigure:Set Qt Dir. 用于设置Qt运行环境路径:
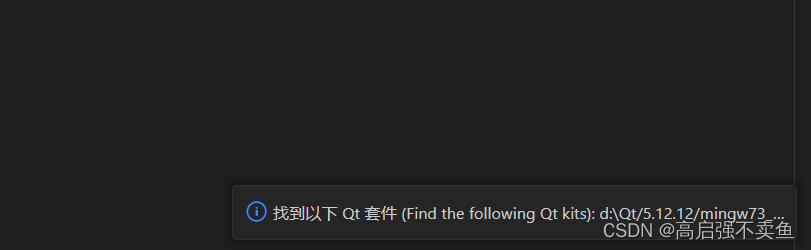
我的路径是D:\Qt ,要求MaintenanceTool同级别目录


它会自己找到Qt的相关套件.
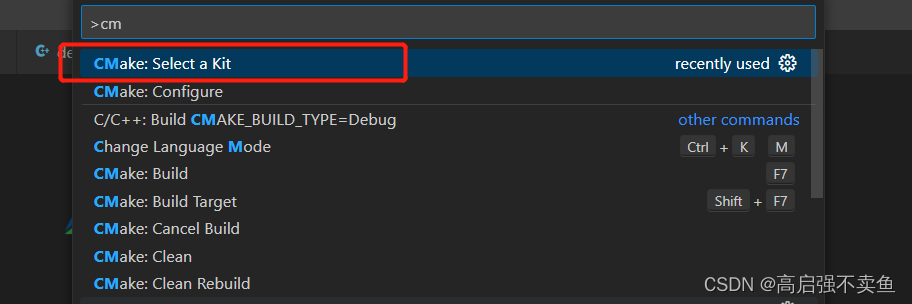
继续ctrl +shift +p 打开命令端 输入CMake:Select a Kit 选择cmake的配置套件。
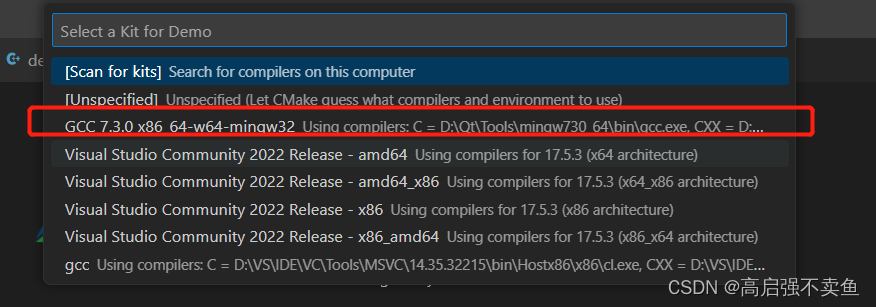
选择mingw下的gcc,如果没有则需要添加环境变量到系统中。然后选择Scan for kits ,待检索完毕后重新选择cmake 配置套件.
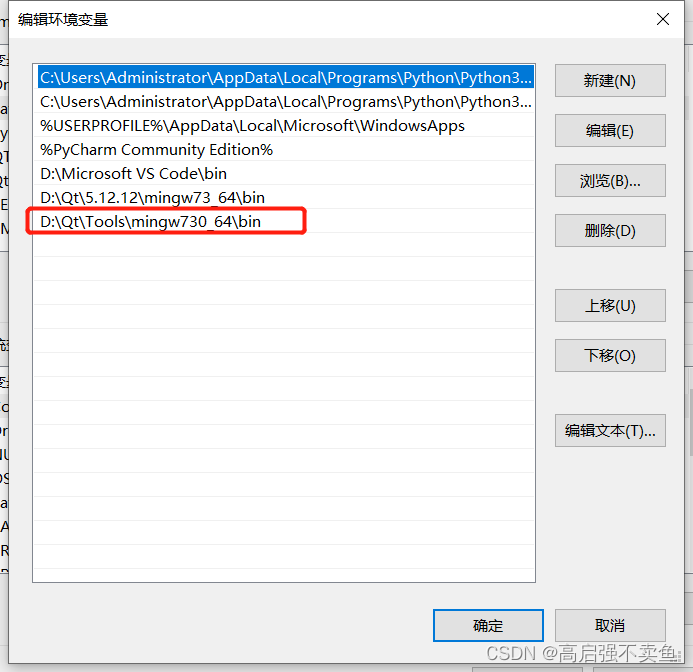
系统环境变量配置
至此已经配置完毕。
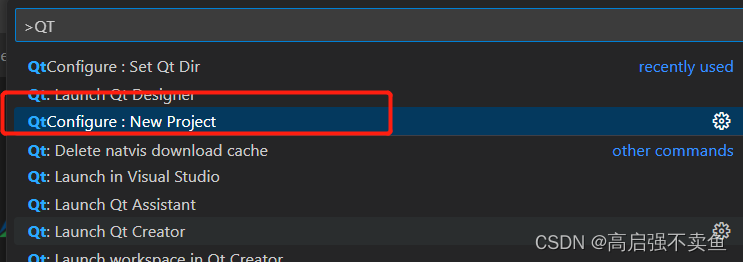
新建一个Qt应用工程。
按照提示继续往下执行即可。
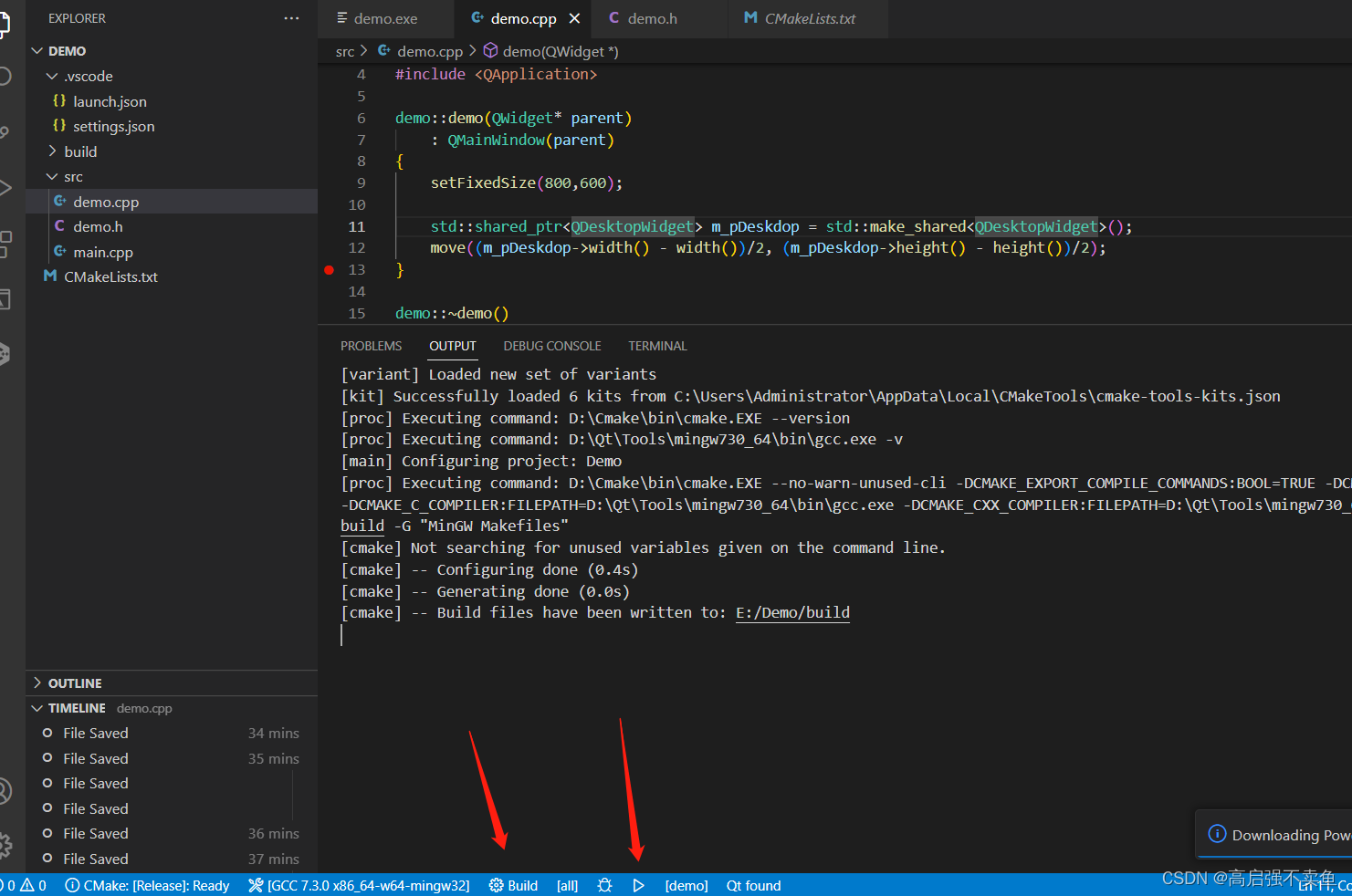
编译和debug跟在QtCreator中大同小异,也可以直接打断点。
默认创建的工程的窗口比较难受,我一般都会
设计固定窗口大小,并且设置成居中。
setFixedSize(800,600);
std::shared_ptr<QDesktopWidget> m_pDeskdop = std::make_shared<QDesktopWidget>();move((m_pDeskdop->width()-width())/2,(m_pDeskdop->height()-height())/2);
版权归原作者 高启强不卖鱼 所有, 如有侵权,请联系我们删除。