一、HTML基础语法
1.HTML是什么?
●HTML是HyperText Mark-up Language的首字母简写,即超文本标记语言。
●HTML不是一种编程语言,而是一种标记语言。
●超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成。
●用这种语言制作的文件保存的是一个文本文件,文件的扩展名为.html或者.htm
●“html文档也叫Web页面,其实就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它。
●如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
2.HTML基本结构
●HTML是由:标签和内容构成。
●HTML标签(标记)的语法是由<和>括起来。
● HTML标签有两种:
双标签:<标签名>....</标签名>和单标签:<标签名/>
●HTML标签中还可以添加属性:
<标签名属性名1=“值1”属性名2=“值2”属性名n=“值n”>..….</标签名>
●HTML标签规范∶标签名小写、属性使用双引号、标签要闭合。规范不遵守浏览器不会报错,会尽量解析,大不了不显示效果。
< ! DOCTYPE html><!--头部,是html的类型,此处代表的是采用html5版本,浏览器可以识别解析-->
<html lang="en">
<head>
<meta charset="UTF-8"><title>网页标题</title>
<!--此处可以写各种页头属性设置、CSS样式和Javascript脚本等...-->
</ head>
<body>
网页显示内容
</body>
</ html>
3.HTML注释
html代码文档中可以插入注释,注释是对代码的说明和解释
4.HTML中head头部信息设置
●设置网页编码:<meta charset="utf-8" />
●关键字:<meta name="Keywords" content="关键字"/>
●描述:<meta name="Description" content="简介、描述"/>
●网页标题:<title>本网页标题</title>
●导入CSS文件::<link type="text/css" rel="stylesheet" href="**.css"/>
●CSS代码:<style type="text/css">嵌入css样式代码</style>
●JS文件或代码:<script >...</script>
二、HTML常用标签介绍
1.文本标签
●<hn>..</hn>其中n为1--6的值。标题标签(加粗、独立行)
●...斜体
●...强调斜体
●.…/b>加粗
●<strong ...强调加粗
●作品的标题(引用)
●...下标
●...上标
●...删除线
2.格式化标签
●
换行
●
….
换段●
水平分割线
●列表:
●
- ...
●
- ..
●
●
- ..
●
●<span...常用于包含的文本,您可以使用CSS对它定义样式,或者使用JavaScript对它进行操作。
3.图片标签
●在网页中插入一张图片
●属性:
●src:图片名及url地址
●alt:图片加载失败时的提示信息.title:文字提示属性
●width:图片宽度
● height:图片高度
●border:边框线粗细
4.超级链接标签
●...超级链接标签,属性如下:
●href:必须,指的是链接跳转地址
●target:表示链接的打开方式:
●_blank 新窗口
●_parent父窗口
●_self本窗口(默认)
●_top顶级窗口
● framename窗口名
● title:文字提示属性(详情)
●使用锚点:<a href="#a1"> 跳到a1处</a>
5.表格标签(用来显示数据)
●
●
●
●
●
●...表头
● ...表体
●
...表尾注意:表格里的内容必须放到 ●<form>...</form>表单标签 <form action=""(填写目标地址,填完表单后会跳转该地址) method="post/get"(post是指在跳转到页面后在网址栏那个地方不显示表单的内容,get是指在跳转到页面后在网址栏那个地方显示表单的内容)> ●<input />表单项标签input定义输入字段,用户可在其中输入数据。 ● <select>...</select>标签创建下拉列表。 ● <textarea>..</textarea>多行的文本输入区域 ●<button>...</button>标签定义按钮。 ●<fieldset>--</fieldset>元素可将表单内的相关元素分组。 ●<legend></legend> 标签为<fieldest>、 ●<datalist> html5标签--<datalist> 标签定义可选数据的列表。 ●<optgroup> html5标签--<optgroup>标签定义选项组。 ●<iframe>...</iframe>行内框架 ●例如:<iframe src="1.html" name="myframe" width="700" height="500"></iframe> ●音频标签 一些具体用法,感兴趣的可以看看。 、<hd>标签中,否则会被挤出表格
6.表单标签(用来接收数据)
7.行内框架标签
属性: src:规定在iframe中显示的文档的URL
name:规定iframe的名称
height:规定 iframe的高度。
width:定义iframe的宽度。
frameborder:规定是否显示框架周围的边框。
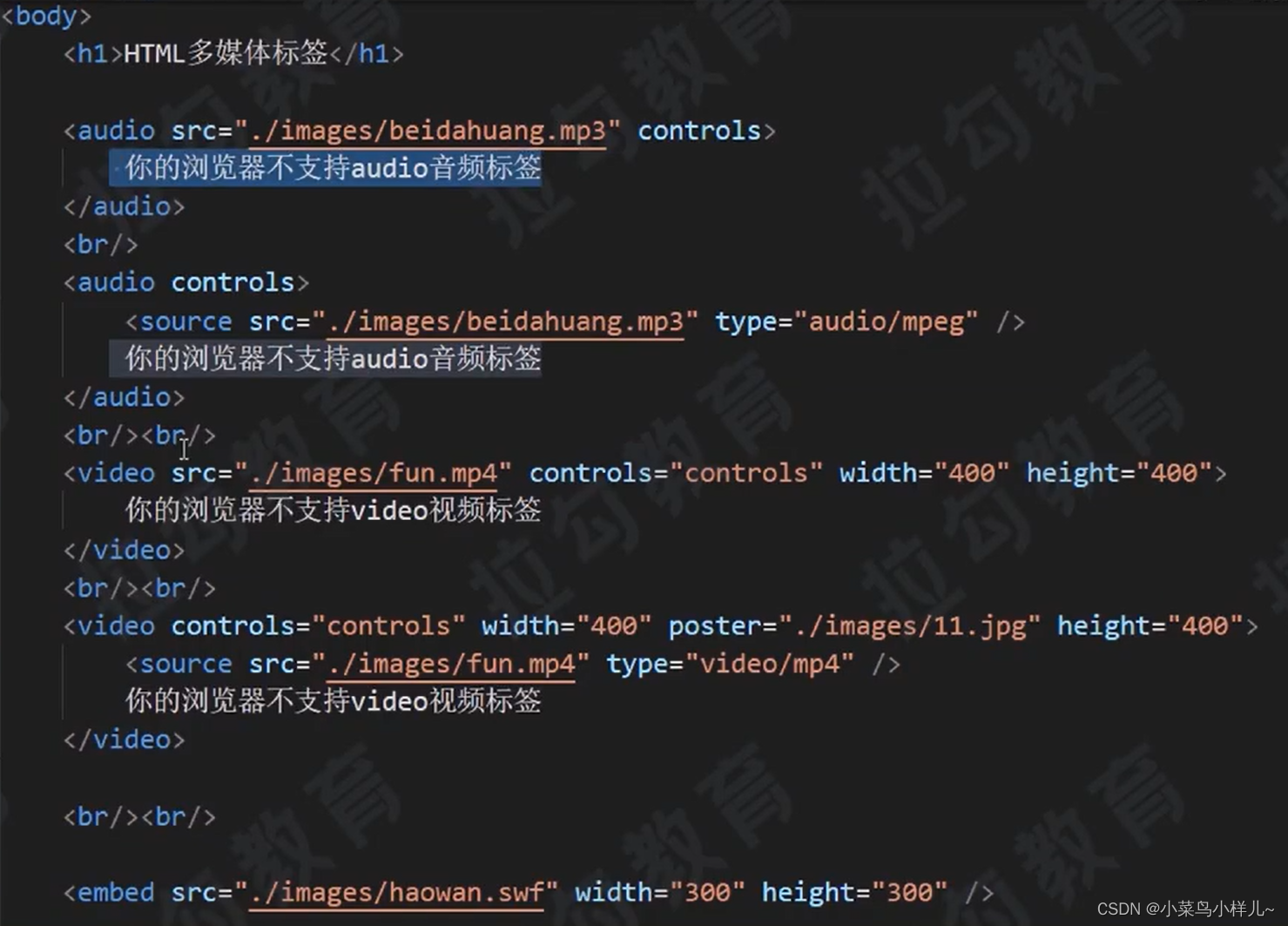
8.多媒体标签
● 视频标签
●播放Flash的标签
<embed src="./images/haowan.swf" width="300" height="300"/>
版权归原作者 小菜鸟小样儿~ 所有,
如有侵权,请联系我们删除。
发表评论
“使用Python进行网站页面开发——HTML”的评论:
还没有评论