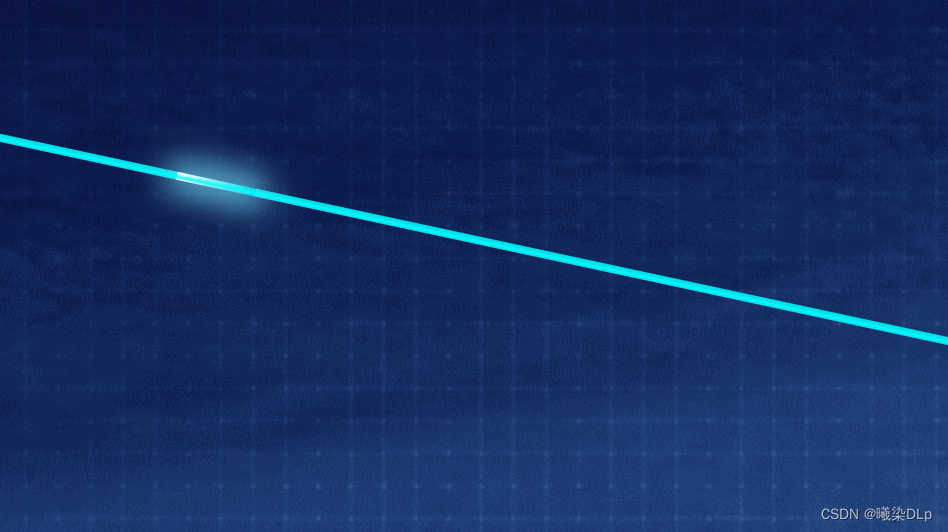
这回项目要做一个大屏展示,大概样式是,中间一个地球,向外发射几条蓝色直线,直线另一头是展示的标题。为了体现科技感,蓝色直线要做出一种像水流一样的流动特效。

白光向上流动。
下面上代码。
<divclass="line line-left line1"></div>
.line{background: #01dde8; // 线的颜色
height: 4px; // 线的宽度
position: absolute;transform-origin: left top;z-index: 10;width: 20px; // 线的长度
top: 50px; // 位置上偏移
left: 50px; // 位置左偏移
transform:rotateZ(35deg); // 线的旋转角度
}// 用来做流动效果的
.line-left::before{content:"";position: absolute;height: 4px; // 流体的宽度,可以适当宽一些,但是注意位置偏移
width: 40px; // 流体路线长度,最好与线保持一致
background:linear-gradient(to left, transparent, #fff); // 流体样式,这里是渐变
animation: fade-left 3s linear infinite; //使用fade-left动画
box-shadow: 0px 0px 17px 5px #72dffa; // 外发光
}
// 向左流动,right改left为向右流动
@keyframes fade-left{0%{right: 0px;opacity: 0;}10%{opacity: 1;}90%{opacity: 1;}100%{right:calc(100% - 40px); // 到达终点时位置要减去自身的长度
opacity: 0;}}
本文转载自: https://blog.csdn.net/DrLemonPie/article/details/129406506
版权归原作者 曦染DLp 所有, 如有侵权,请联系我们删除。
版权归原作者 曦染DLp 所有, 如有侵权,请联系我们删除。