
目录
一、DOM概述:
DOM,全称Document Object Model文档对象模型,JavaScript通过DOM来操作HTML页面中的元素,进而控制页面效果。
- 文档:表示整个HTML页面
- 对象:将网页中的每一部分都转换为了一个对象
- 模型:使用模型来表示对象间的关系,方便我们获取对象

1.节点Node:
节点Node,是构成HTML文档的最基本单元,常用节点:
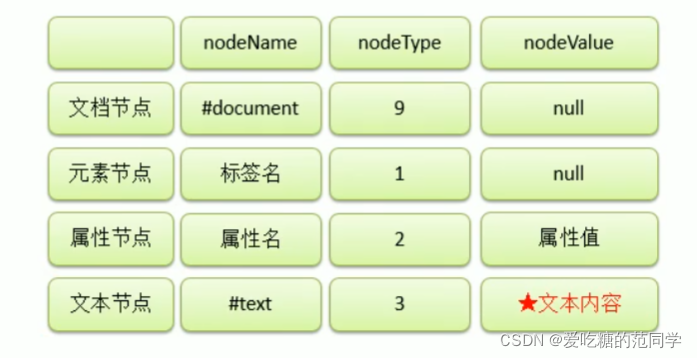
- 文档节点:整个HTML文档
- 元素节点:HTML文档中的HTML标签
- 属性节点:元素的属性
- 文本节点:HTML标签中的文本内容
2.节点Node属性:
innerHTML 属性:
获取元素内容的最简单方法是使用 innerHTML 属性。innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
nodeType 属性:
nodeType 属性返回节点的类型。nodeType 是只读的。

nodeName 属性:
nodeName 属性规定节点的名称。nodeName 始终包含 HTML 元素的大写字母标签名。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
nodeValue 属性:
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值

二、DOM window 对象:
浏览器已经为我们提供了文档节点对象,window。可以在页面中直接使用,文档节点代表整个网页。
window对象属性:

window对象方法:

三、incident事件:
1.事件概述:
事件就是文档或者浏览器窗口中发生的一些特定的交互瞬间。JavaScript与HTML之间的交互是通过事件实现的。对于Web应用来说,有下面这些代表性的事件:点击某个元素,将鼠标移动至某个元素上方,按下键盘某个键等等。
2.事件句柄 (Event Handlers):
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="but01" onclick="console.log('按钮01被单击!')"> 按钮01 </button>
<button id="but02"> 按钮02 </button>
</body>
<!-- 引入外部JavaScript代码 -->
<script type="text/javascript" src="demo.js"></script>
</html>
// 通过document对象获取到HTML页面中的按钮元素进行事件绑定:
var but02 = document.getElementById("but02");
console.log(but02)
// 事件绑定:
but02.onclick = function(){
console.log("按钮02被单击!");
};

浏览器加载页面顺序:自上而下的加载。
本文转载自: https://blog.csdn.net/weixin_52058417/article/details/122266003
版权归原作者 爱吃糖的范同学 所有, 如有侵权,请联系我们删除。
版权归原作者 爱吃糖的范同学 所有, 如有侵权,请联系我们删除。