❤ VScode安装、vscode安装配置和使用(Windows和Mac)
一、下载安装
二、常见设置
1、vscode设置中文模式🌟
【window系统】
ctrl+shift+p打开命令窗口找到Configure Display Language点击;
【MAC 】
command+shift+p打开命令窗口找到Configure Display Language点击
2、VSCode 菜单栏🌟
使用快捷键Ctrl+Shift+P调出VSCode的执行命令的输入框
输入命令view:toggle menu bar
上头的菜单栏又重新回来了
3、vscode任务栏图标不显示怎么办🌟
实测:最简单直接的方法,找到VScode,然后右键,创建快捷方式,然后把它移动到桌面上
4、设置自动换行🌟
自动换行指的是当一行代码的长度达到了窗口边缘时,就会自动放在下一行去显示。
点击文件菜单项之后使用快捷键Ctrl+,打开设置窗口,然后输入Word Warp就会出现和字符数量有关的限制,设置为不是off的就可以自动换行了
5、vscode快捷键格式化时候标签不换行🌟
使用快捷代码格式时经常会遇到标签换行,处理方式如下
打开vscode的 >文件 > 首选项 >设置>工作台>外观>打开setting.json文件对vscode进行配置
"vetur.format.defaultFormatter.html":"js-beautify-html",
"vetur.format.defaultFormatterOptions":{"js-beautify-html":{"wrap_attributes":"auto"},
}
如下图
重新:shift+alt+f 搞定收工
6、自定义代码:设置log得时候自动输出
console.log()
- 打开命令面板(快捷键Ctrl+Shift+P或Cmd+Shift+P)
- 输入
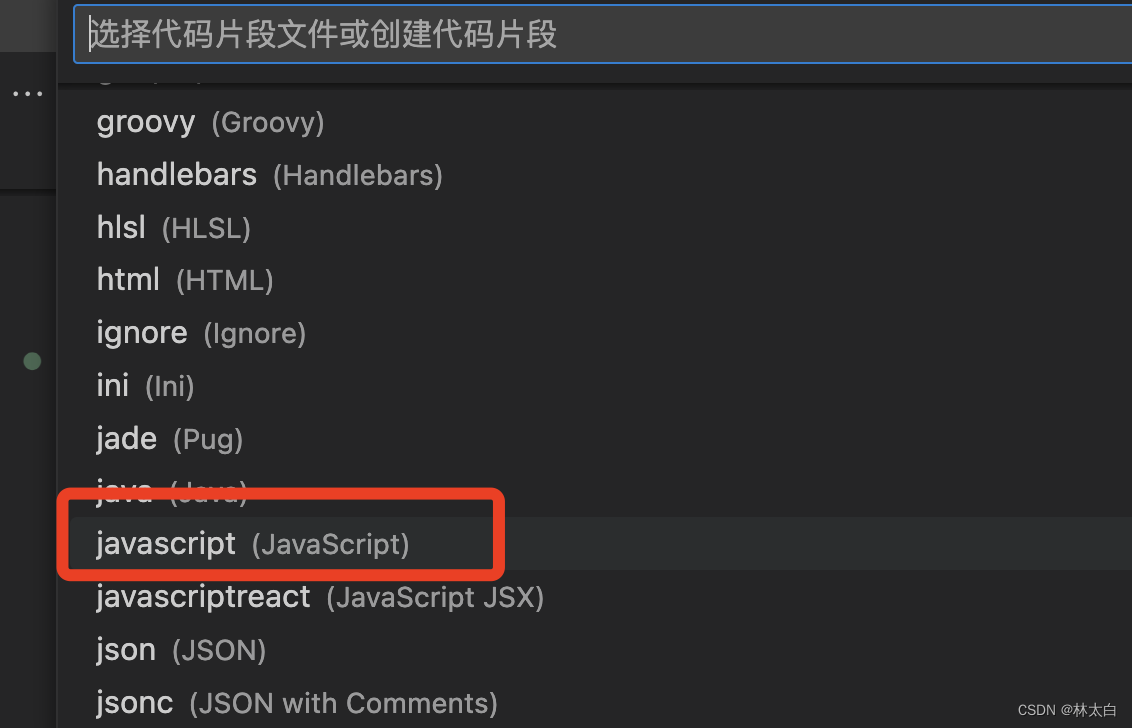
Configure User Snippets命令 - 选择你需要的代码格式
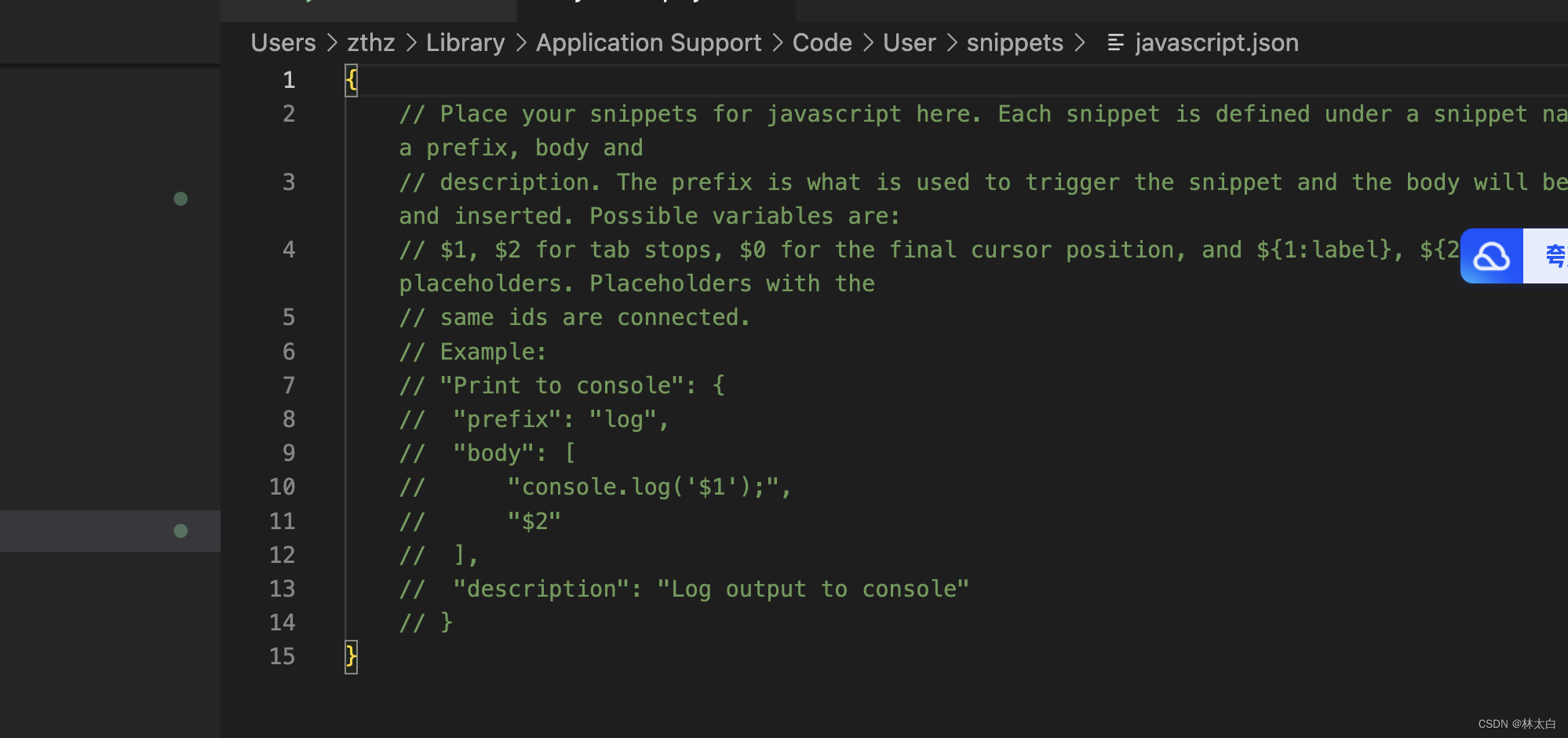
 进入配置项
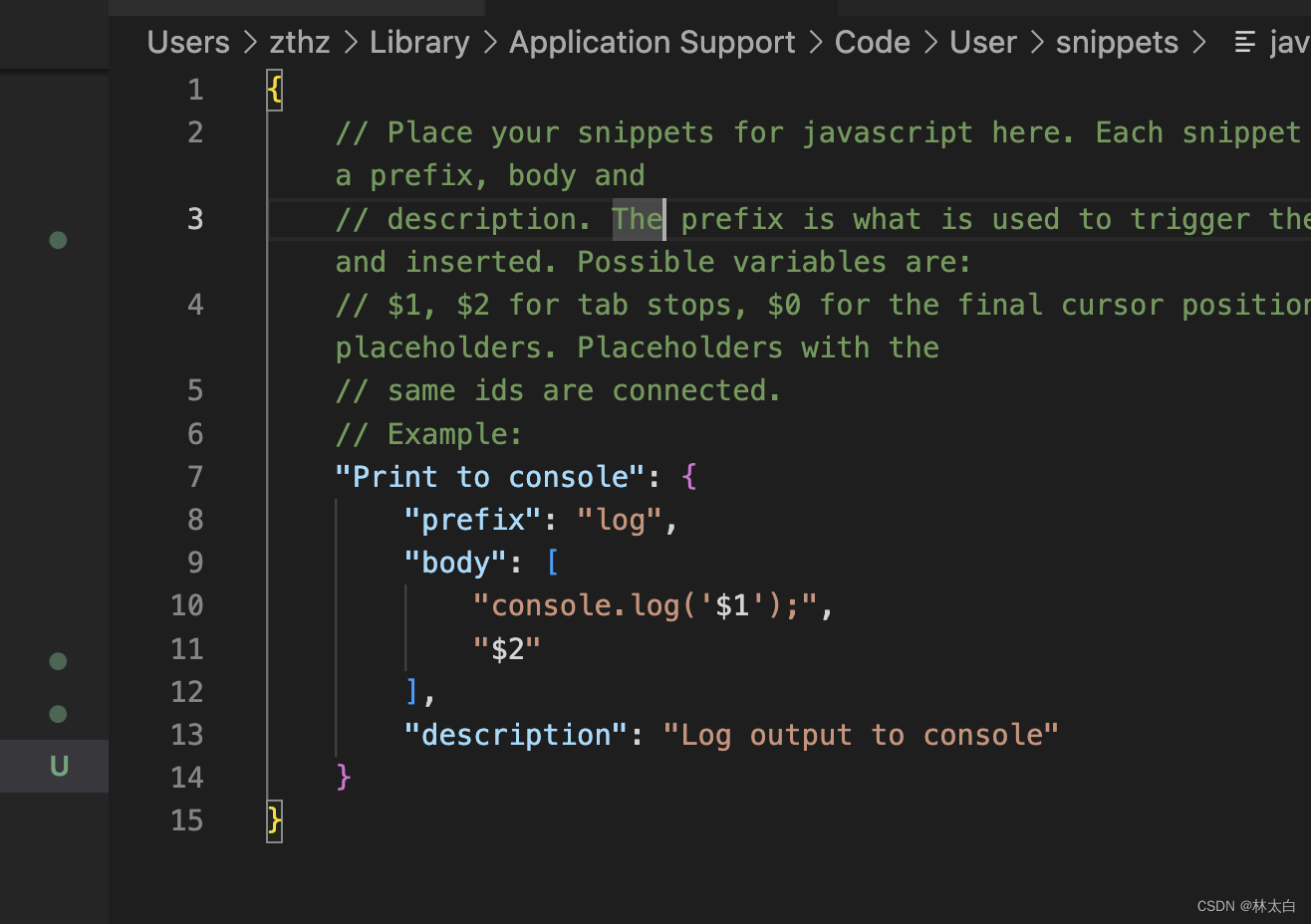
进入配置项 放开
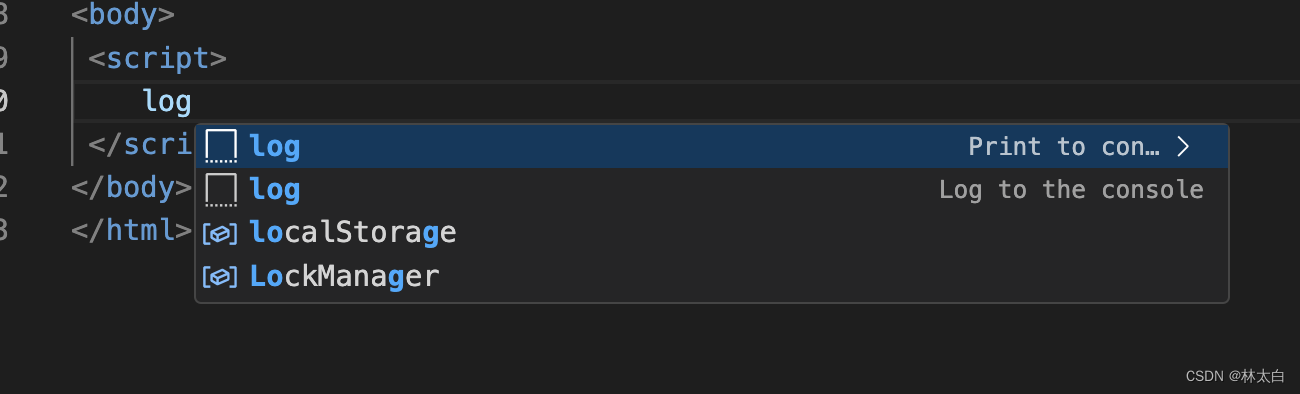
放开console.log()的配置项 效果:
效果: 配置成功!
配置成功!
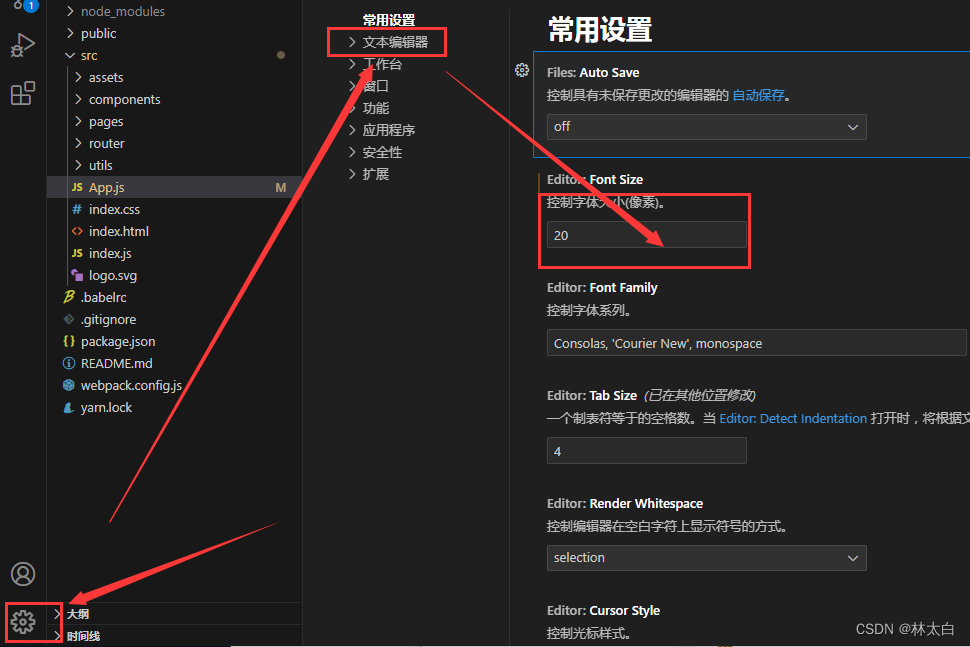
7、代码编辑区域字体大小设置

8、vscode配置快捷快速填充代码
(1)vs面板左下角设置-配置用户代码片段

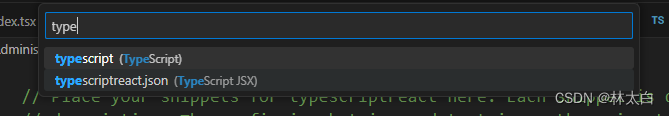
(2)弹出搜索框中输入typescript会出来2个选项,选择第二个react
(3)在代码片段中添加自己的快捷键设置片段(用$TM_FILENAME_BASE$1可以获取当前文件的名称)
{// Place your snippets for typescriptreact here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected.// Example:// "Print to console": {// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"tsrc":{"prefix":"tsrc","body":["import React from 'react';","","function $TM_FILENAME_BASE$1 () {"," return ("," <div className=\"App\"></div>"," );","}","","export default $TM_FILENAME_BASE$1;"],"description":"TypeScript React FC component"},"a vue2 snippet":{"prefix":"vue2","body":["<template>"," <div class=\"\"></div>","</template>","","<script>","export default {"," data() {"," return {"," "," }"," }","}","</script>","","<style scoped lang=\"\"></style>"],"description":"a vue2 snippet"},"a vue3 snippet":{"prefix":"vue3","body":["<script setup>","</script>","","<template>"," <div class=\"\"></div>","</template>","","<style scoped lang=\"\"></style>"],"description":"a vue3 snippet"},"a vue3 snippet with typescript":{"prefix":"vue3-ts","body":["<script setup lang=\"ts\">","</script>","","<template>"," <div class=\"\"></div>","</template>","","<style scoped lang=\"\"></style>"],"description":"a vue3 snippet with typescript"},}
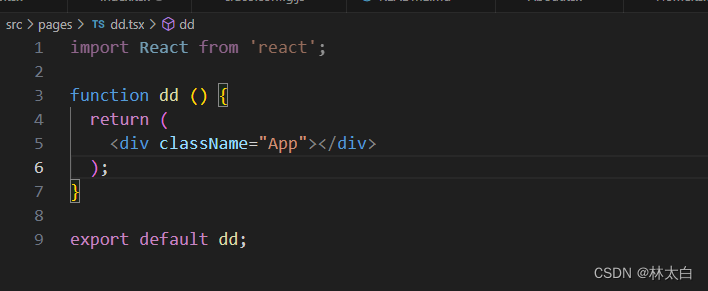
效果:
三、配置VSCode插件推荐🌟
1、设置背景图片
(1)下载background-cover插件
(2)下载了插件以后,点击vscode右下方按钮,然后选择背景图,重启vscode即可
下载了插件以后,点击vscode右下方按钮,然后选择背景图,重启vscode即可
- 效果图
2、美化代码颜色 Bracket Pair Colorizer(最新code已经内置)

- 颜值插件
- 其关注于将不同层次的括号,包括圆括号、方括号和花括号用不同颜色进行渲染和连接,方便用户识别。
3、美化注释代码 Better Comment

Better Comment就是在视觉上方便对不同类型的注释进行标记的插件
4、VScode使用分屏浏览器
1、下载插件Live Server、[Deprecated] Browser Preview
2、设置插件 【文件=》首选项=》设置=》扩展=》Live Server Config】
3、 找到如下图


HTML的当前页面右键直接Open With Live Server 正常使用。
5、code 识别Vue文件
插件
Vetur
安装完成后,重启VS Code即可
插件Language Pack for Visual Studio Code
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
插件Code formatter
代码格式化器
解析代码并使用自己的规则(考虑到最大行长度)重新打印代码,并在必要时包装代码,从而实现一致的风格
自动补全标签
Auto Close Tag 自动补全标签 必备
Auto Rename Tag 修改标签名 自动同步修改闭合标签的标签名
Git History
git查看历史插件
LeetCode
力扣刷算法题的插件
Image preview
图片预览插件 (非必需)
鼠标放上去可以预览图片
自动补全代码插件
aiXcoder
自动补全代码插件
Kite
自动补全代码插件
Codeium
AI智能代码提示生成插
Ai代码插件
百度comate
CodeGeex
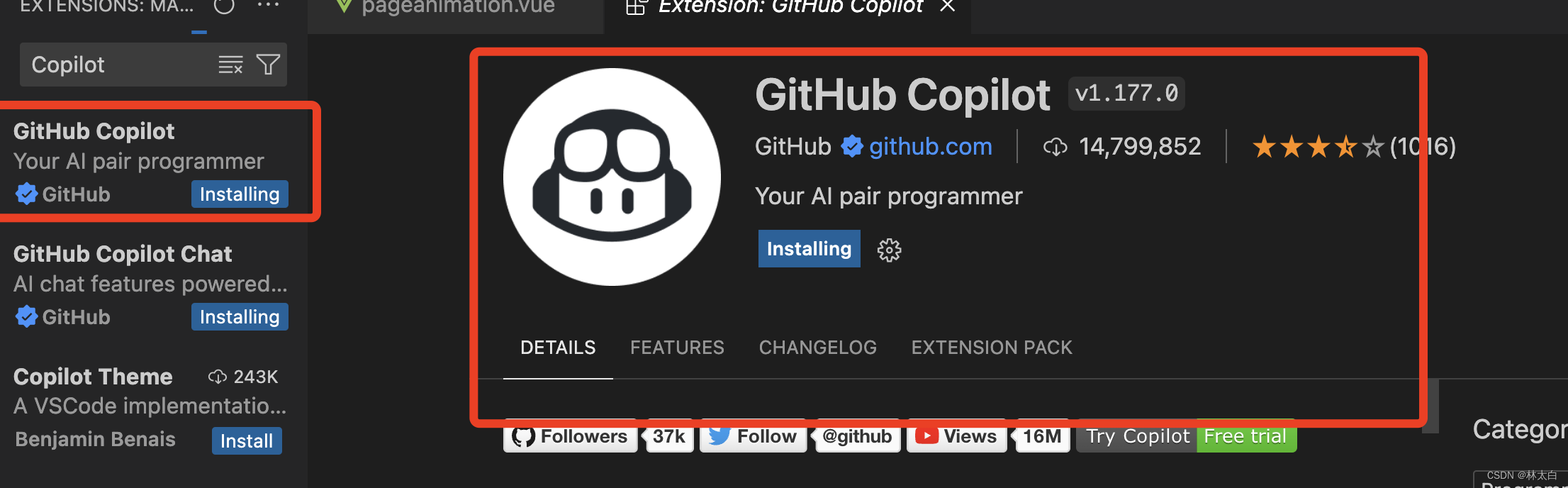
GitHub Copilot 安装 (收费-学生邮箱免费)
(1)打开 VSCode扩展 Cmd+Shift+X(在 macOS 上)
(2)在搜索框中输入 "GitHub Copilot"
(3)安装

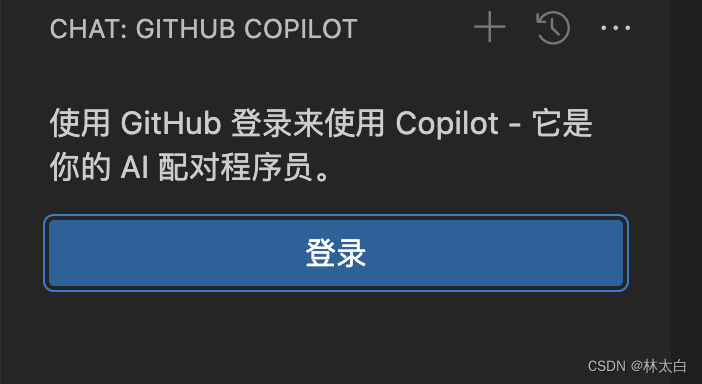
点击右下角进行登陆

按照提示登陆

Codeium
四、环境配置
vscode配置C语言环境
windows安装和配置c环境
VSCode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。
所以,如果我们要能使用VSCode搭建C/C++的编译和调试环境,还必须有编译器使用。
使用MinGw-w64 ,MinGw-w64移植到windows平台的一个gcc编译器,使用起来也是非常方便的。
下面我们就演示怎么下载和配置MinGw-w64。
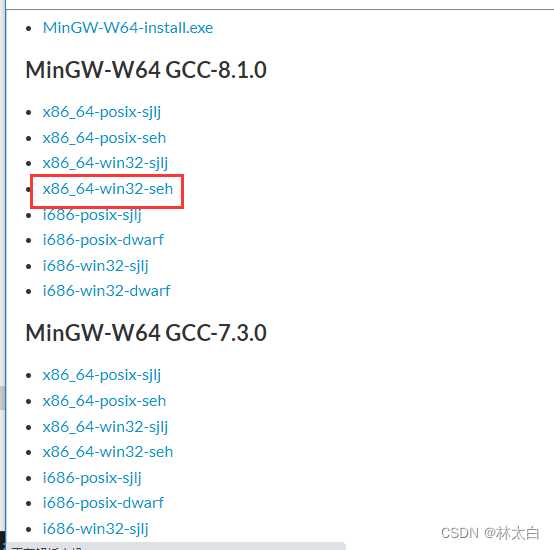
① 下载和配置MinGw-w64编译器套件
下载地址
点击进入下载
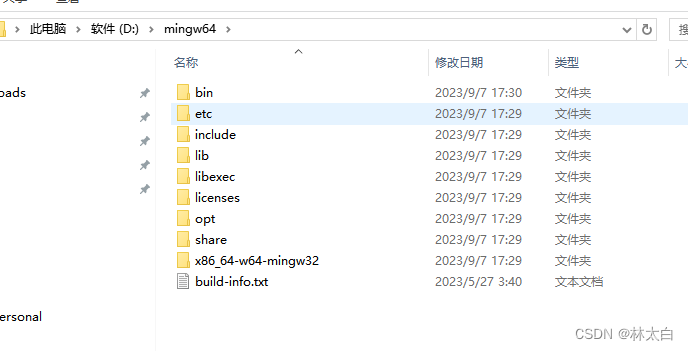
② 解压后放到D盘下:
③ 配置环境变量

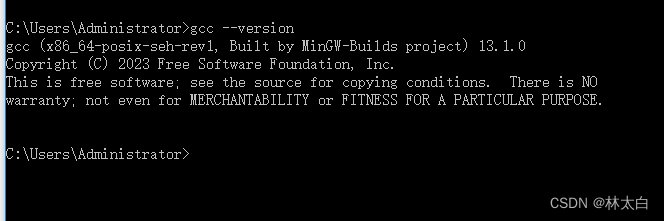
检测安装
cmd进入
gcc --version

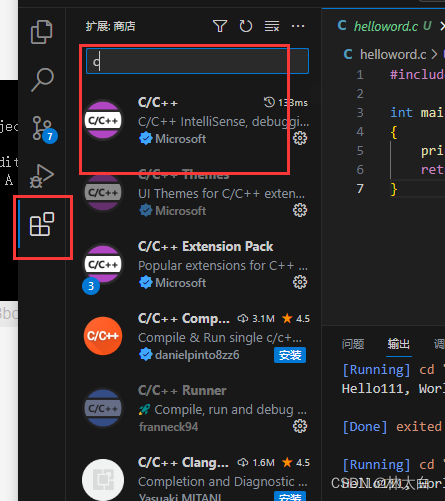
④ code安装 C/C++安装包

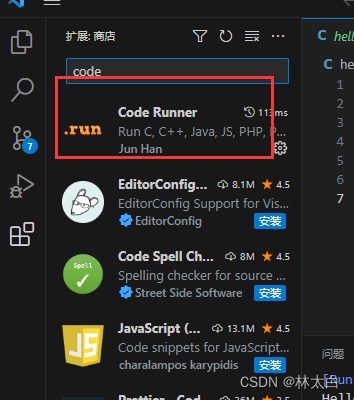
安装运行插件
⑤ 设置C/C++编译的选项: c_cpp_properties.json
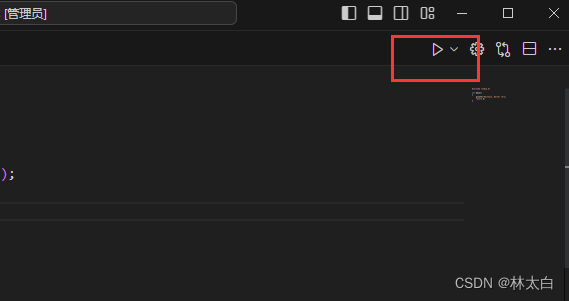
运行

Mac安装C环境
1、安装x-code编辑器(目的是有gcc环境)
这个最快最方便
配置电脑运行c需要的gcc
xcode-select --install
安装成功以后检测是否安装成功!
gcc -v
2、Vsocde插件安装
C/C++ Clang Command Adapter
C/C++
C/C++ Themes
C/C++ Extension Pack
2、 配置c环境
(快捷键 ctrl+shift+p)搜索「C/C++: 编辑配置(UI)」
然后直接可以在运行那里使用 GCC 编译器进行编译
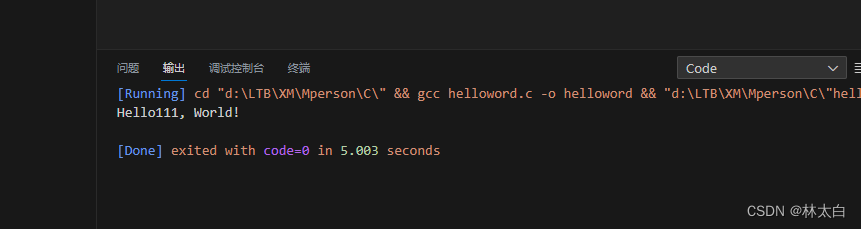
然后直接在调试控制台里面就可以直接看到效果!
————————————————
2024年 夜枭之光 新功能
全称为
Theme: Night Owl Light (preview on vscode.dev)
Markdown 图片链接可以直接显示了
五、报错
(1)无法加载文件 D:\nodejs\yarn.ps1,因为在此系统中禁止执行脚本。有关详细信息,请参阅 “get-help about_signing“
vscode执行命令行报:
使用yarn报错 无法加载文件 D:\nodejs\yarn.ps1,因为在此系统中禁止执行脚本。有关详细信息,请参阅 “get-help about_signing“。
原因:
关于报错:无法加载文件 D:\node\node_global\yarn.ps1,因为在此系统上禁止运行脚本的问题
这个是需要给vscode授权全局权限,否则无法操作命令
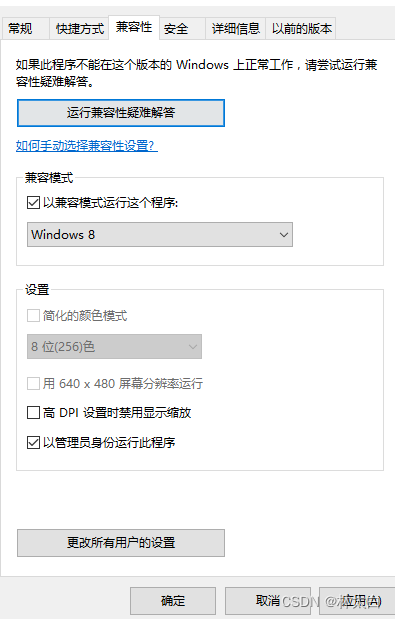
1.右键VSCode图标,在属性中选择兼容性,再选择以管理员身份运行此程序。
2.打开VSCode,打开终端。
输入命令1
get-ExecutionPolicy
返回Restricted
输入命令2
set-ExecutionPolicy RemoteSigned
输入命令3
get-ExecutionPolicy
返回RemoteSigned
————————————————

版权归原作者 林太白 所有, 如有侵权,请联系我们删除。