一、使用bee工具生成beego框架工程代码并运行WEB项目
GO开发中使用bee工具生成beego框架工程代码,在这之前假定你已经成功安装好了Beego环境搭建和bee工具,Windows下Beego环境搭建和bee工具的安装使用_bee命令 windows-CSDN博客 然后在命令行或者在git bash中进入到GOPATH的src目录,执行bee new <工程名称>,来生成一个beego框架工程目录:
PF1Q5R7Q-FMH+admin@PF1Q5R7Q-FMH MINGW64 /c/Go/GOPATH/src
$ bee new company
2020/02/29 21:00:24 INFO 0001 Creating application...
create C:\Go\GOPATH\src\company\
create C:\Go\GOPATH\src\company\conf\
create C:\Go\GOPATH\src\company\controllers\
create C:\Go\GOPATH\src\company\models\
create C:\Go\GOPATH\src\company\routers\
create C:\Go\GOPATH\src\company\tests\
create C:\Go\GOPATH\src\company\static\
create C:\Go\GOPATH\src\company\static\js\
create C:\Go\GOPATH\src\company\static\css\
create C:\Go\GOPATH\src\company\static\img\
create C:\Go\GOPATH\src\company\views\
create C:\Go\GOPATH\src\company\conf\app.conf
create C:\Go\GOPATH\src\company\controllers\default.go
create C:\Go\GOPATH\src\company\views\index.tpl
create C:\Go\GOPATH\src\company\routers\router.go
create C:\Go\GOPATH\src\company\tests\default_test.go
create C:\Go\GOPATH\src\company\main.go
2020/02/29 21:00:24 SUCCESS ▶ 0002 New application successfully created!
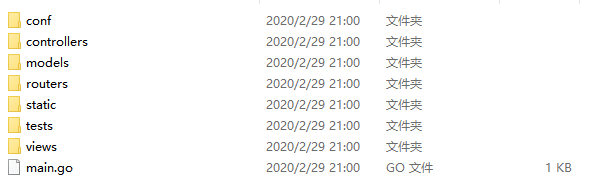
执行上述命令后,查看生成的工程目录文件夹下,可以看到一堆熟悉的文件夹名字,功能一看一目了然。如下图:

进入GOPATH的src目录下的新生成的company目录。在命令行或者git bash里输入bee run即可运行company-beego项目,也可以在LiteIDE编辑器中找到项目目录中的main.go文件,执行编译运行提示如下:
成功: 进程退出代码 0.
C:/Go/GOPATH/src/company/company.exe [C:/Go/GOPATH/src/company]
2020/02/29 21:03:04.763 [I] [asm_amd64.s:1357] http server Running on http://:8080
上述提示即表示已经启动本机的8080端口监听服务。访问127.0.0.1:8080即可看到下图:

二、GO框架beego中内置模板函数列表
beeGo是一个GO语言WEB开发框架,在使用的时候感觉模板中可用的函数还不够丰富,而模板中并不是能很友好地支持基础的计算处理,很多简单的操作都需要在控制器等业务模板中定义,目前beego框架内置的模板函数如下所示:
dateformat:实现了时间的格式化,返回字符串,使用方法 {{dateformat .Time “2006-01-02T15:04:05Z07:00”}}。
date:实现了类似 PHP 的 date 函数,可以很方便的根据字符串返回时间,使用方法 {{date .T “Y-m-d H:i:s”}}。
compare:实现了比较两个对象的比较,如果相同返回 true,否者 false,使用方法 {{compare .A .B}}。
substr:实现了字符串的截取,支持中文截取的完美截取,使用方法 {{substr .Str 0 30}}。
html2str:实现了把 html 转化为字符串,剔除一些 script、css 之类的元素,返回纯文本信息,使用方法 {{html2str .Htmlinfo}}。
str2html:实现了把相应的字符串当作 HTML 来输出,不转义,使用方法 {{str2html .Strhtml}}。
htmlquote:实现了基本的 html 字符转义,使用方法 {{htmlquote .quote}}。
htmlunquote:实现了基本的反转移字符,使用方法 {{htmlunquote .unquote}}。
renderform:根据 StructTag 直接生成对应的表单,使用方法 {{&struct | renderform}}。
assets_js:为 js 文件生成一个 <script> 标签. 使用方法 {{assets_js src}}
assets_css:为 css 文件生成一个 <link> 标签. 使用方法 {{assets_css src}}
config:获取 AppConfig 的值. 使用方法 {{config configType configKey defaultValue}}. 可选的 configType 有 String, Bool, Int, Int64, Float, DIY
map_get:获取 map 的值
版权归原作者 林戈的IT生涯 所有, 如有侵权,请联系我们删除。