el-upload本地上传图片,点击表单提交和一起上传
项目需求:表单中有一项上传照片,上传时先存在本地(即先不提交)
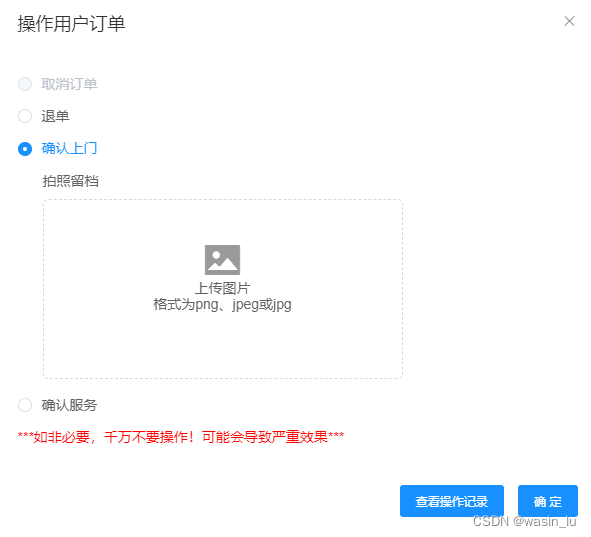
需求效果如下图:
解决代码
因为后端要求图片需要和其他参数一起提交,使用formdata对象携带参数,通过设置el-upload中action参数值为#,以及auto-upload(是否在选取文件后立即进行上传)为false
<el-upload
action="#":show-file-list="false":auto-upload="false":multiple="false":on-change="uploadFile"
drag
accept="image/jpg,image/jpeg,image/png"><i v-if="imageUrl"class="el-icon-circle-close deleteImg" @click.stop="handleRemove"></i><img v-if="imageUrl":src="imageUrl"class="el-upload--picture-car"/><div v-else><i class="el-icon-picture" style="margin-top: 40px; font-size: 40px; color: #999a9c"></i><div>上传图片</div><div>格式为png、jpeg或jpg</div></div></el-upload><el-button type="primary" @click="submitOrder">确 定</el-button><script>import{ setOrderStatus }from'接口路径'exportdefault{data(){return{
formData: "",imageUrl:""orderId:"",userId:"",userName:""}},methods:{// 上传图片uploadFile(item){this.formData = item.raw;// 图片文件this.imageUrl =URL.createObjectURL(item.raw);// 图片上传浏览器回显地址
console.log(this.imageUrl,"imageUrl")
console.log(this.formData,"formData")},handleRemove(){this.imageUrl =""},submitOrder(){var formData =newFormData();
formData.append("photoFile",this.formData);// 照片文件
formData.append("orderId",this.orderId);// 其他参数
formData.append("userId",this.user.id);// 其他参数
formData.append("userName",this.user.username);// 其他参数setOrderStatus(formData).then(res=>{
console.log(res)},err=>{
console.log(err)})}}}</script><style scoped>.deleteImg {
font-size: 30px;position: absolute;top:0;right:0;
z-index:999;}
img {width:100%;height:100%;
background-repeat: no-repeat;}</style>
接口api
exportfunctionsetOrderStatus(data){returnrequest({url:`api/order/status`,method:'post',
data,headers:{'Content-Type':'multipart/form-data; boundary=----WebKitFormBoundarynl6gT1BKdPWIejNq'}})}
本文转载自: https://blog.csdn.net/wasinlu/article/details/127575624
版权归原作者 wasin_lu 所有, 如有侵权,请联系我们删除。
版权归原作者 wasin_lu 所有, 如有侵权,请联系我们删除。