前言
3D游戏引擎的历史可以追溯到20世纪80年代末和90年代初。当时,计算机技术迅速发展,人们开始对图形和游戏感兴趣。以下是3D游戏引擎的历史故事:
早期引擎的诞生(1980-1990年代)
在这个时期,一些早期的3D游戏引擎开始出现。其中一个著名的例子是id Software开发的Doom引擎,该引擎是第一个在主流市场上取得成功的3D游戏引擎。它采用了一种被称为"重建"的技术,可以在限制的硬件资源下实现3D效果。
商业化时代的到来(1990-2000年代)
随着3D游戏的普及,商业化的3D游戏引擎开始涌现。其中最著名的是id Software开发的Quake引擎,它是第一个具有实时3D渲染和支持网络游戏的引擎。Quake引擎的成功推动了更多的公司开始开发自己的3D游戏引擎,如Epic Games的Unreal Engine和Crytek的CryEngine。
开源引擎的崛起(2000年代后期)
在2000年代后期,一些开源的3D游戏引擎开始崛起。其中最著名的是Unity引擎,它提供了一个友好的界面和工具,使得游戏开发者可以轻松地创建和发布游戏。此外,还有一些其他开源引擎,如Ogre3D和Godot等,它们也受到了广泛的关注和采用。
HTML5和WebGL的兴起(2010年代)
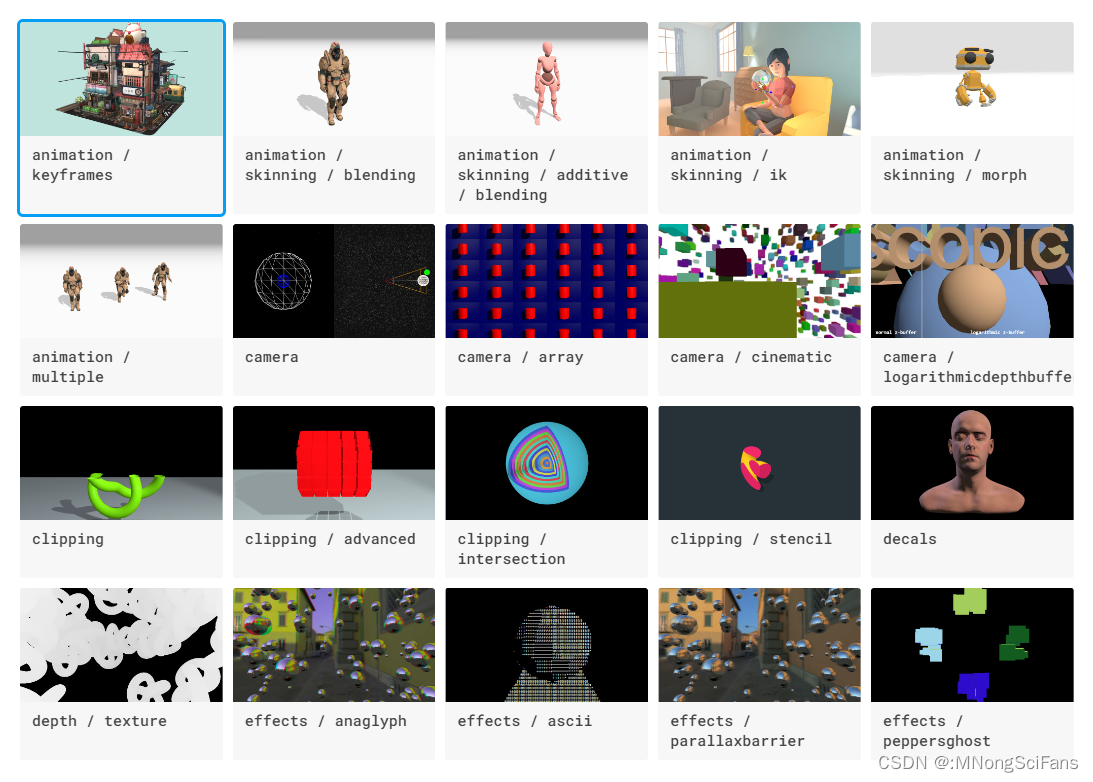
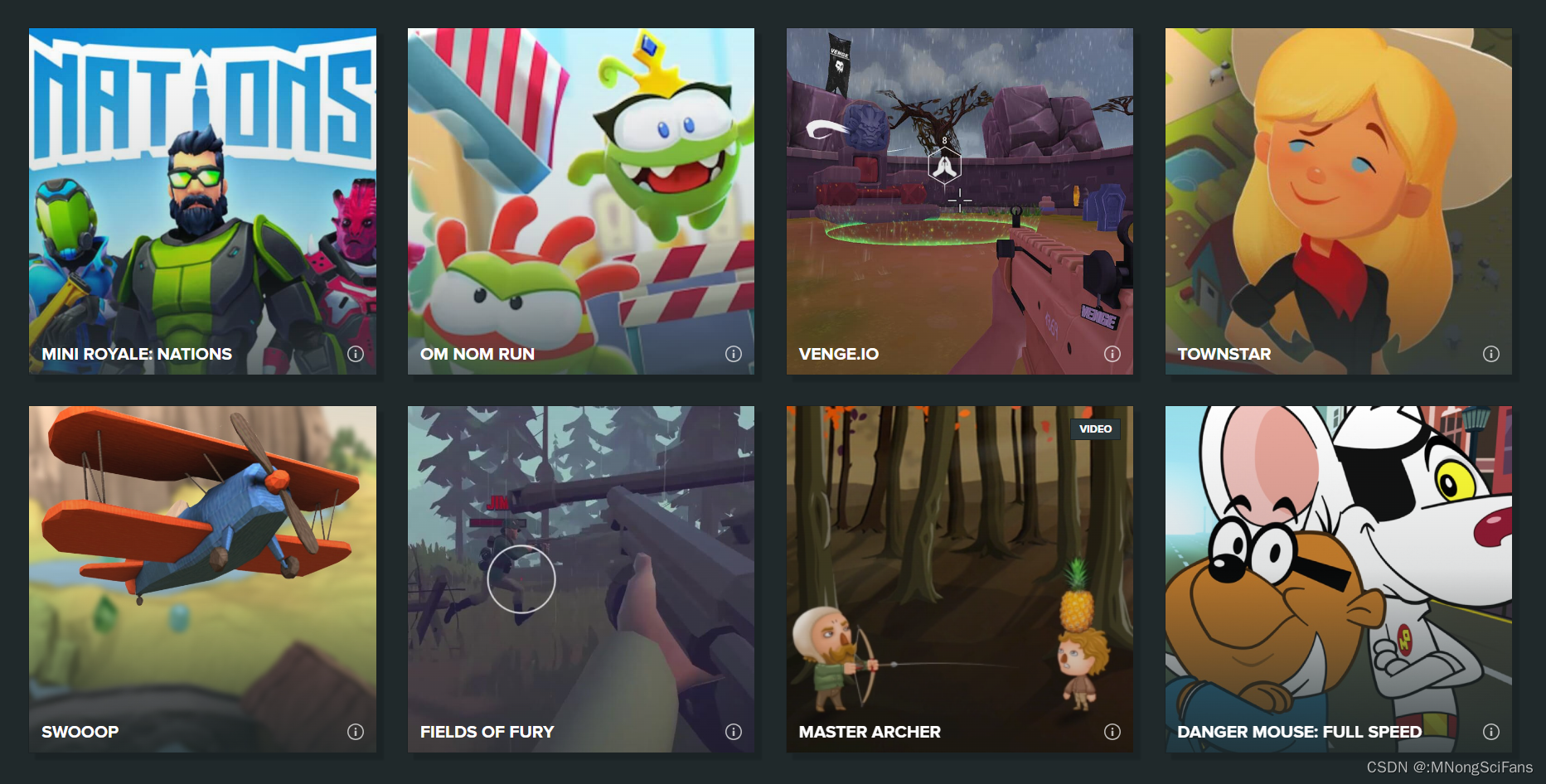
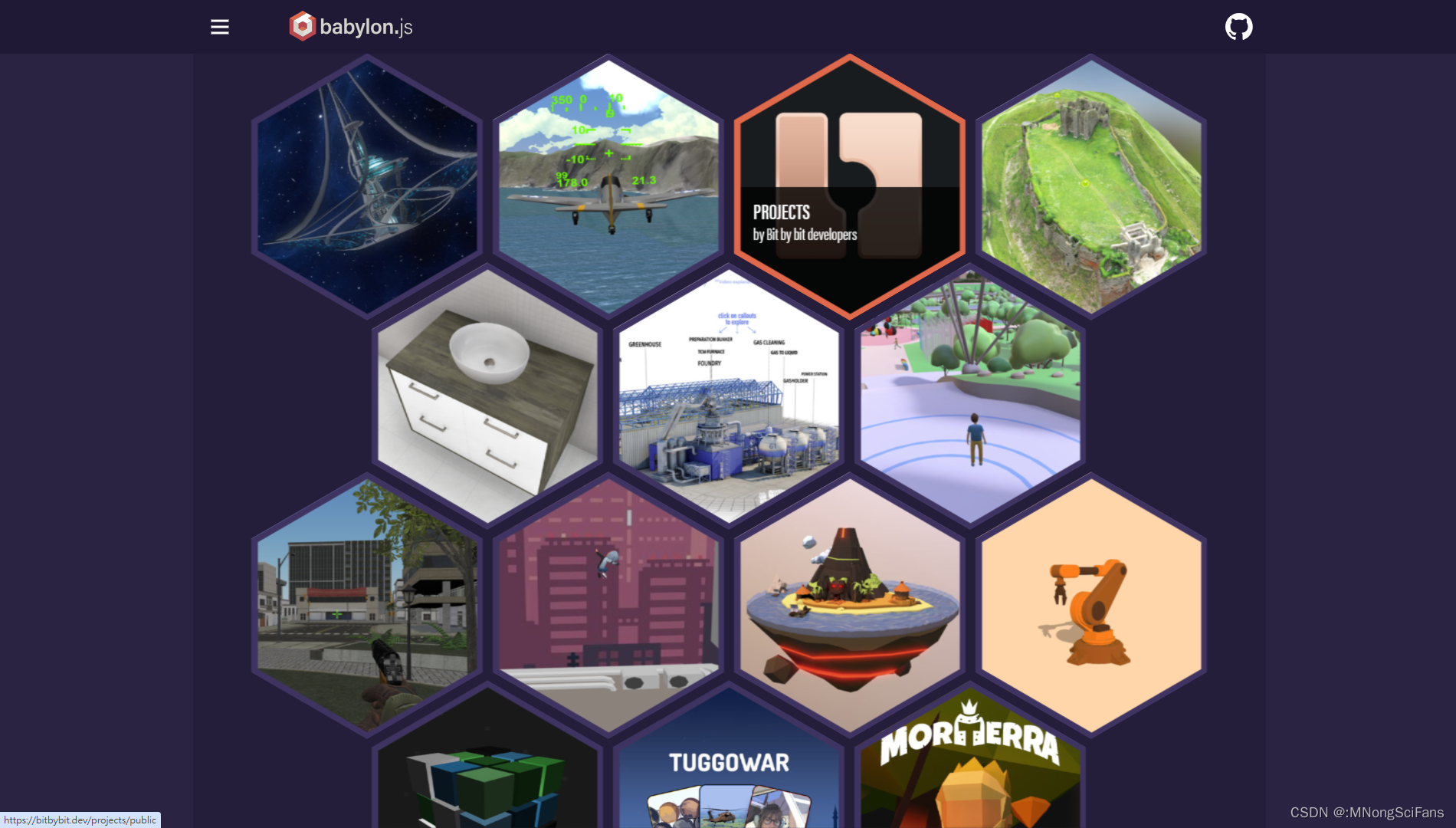
随着HTML5和WebGL技术的发展,3D游戏引擎开始向Web领域扩展。这使得开发者可以在浏览器中创建和运行高质量的3D游戏,而无需额外的插件。一些主要的Web 3D游戏引擎,如Three.js和Babylon.js,开始出现,并得到了广泛的使用。
Web 3D 框架
Unity 3D ,团结引擎,基于 Unity 2022LTS。是 Unity 中国研发团队推出的 Unity 中国版引擎,专为中国开发者定制的实时3D引擎,它以 Unity 2022 LTS 为研发基础,推出了微信小游戏解决方案、团结引擎车机版,赋予小游戏和智能汽车领域的开发者,以更强劲的创作动能,是 Unity 中国加速本土化进程的里程碑。

Three.js,基于WebGL,提供了一些简单易用的API,使用户能够轻松地创建和显示3D对象、场景、光照和相机。支持多种渲染效果,如纹理映射、阴影、反射等,可以在网页中实现逼真的3D效果。它还提供了一些辅助功能,例如加载模型和动画、进行交互和控制等。应用于游戏开发、虚拟现实、数据可视化等领域。具有强大的灵活性和可扩展性,用户可以通过自定义着色器和材质来实现更高级的效果,还可以通过添加插件和扩展来增加功能。它的文档齐全且有很多示例和教程可供参考,对于初学者和有经验的开发者来说都是一个很好的选择。

PlayCanvas,基于Web的实时图形引擎,提供了一整套工具和功能,可视化场景设计器 workflow,能够直观地创建和编辑游戏内容。这个编辑器支持实时预览和调试功能,基于WebGL和WebVR,以实现高质量的实时渲染效果。开发者可以利用引擎内置的渲染器和材质系统来创建逼真的光照和阴影效果。集成了物理引擎,可以模拟真实世界中的物理效果,如重力、碰撞和刚体运动。

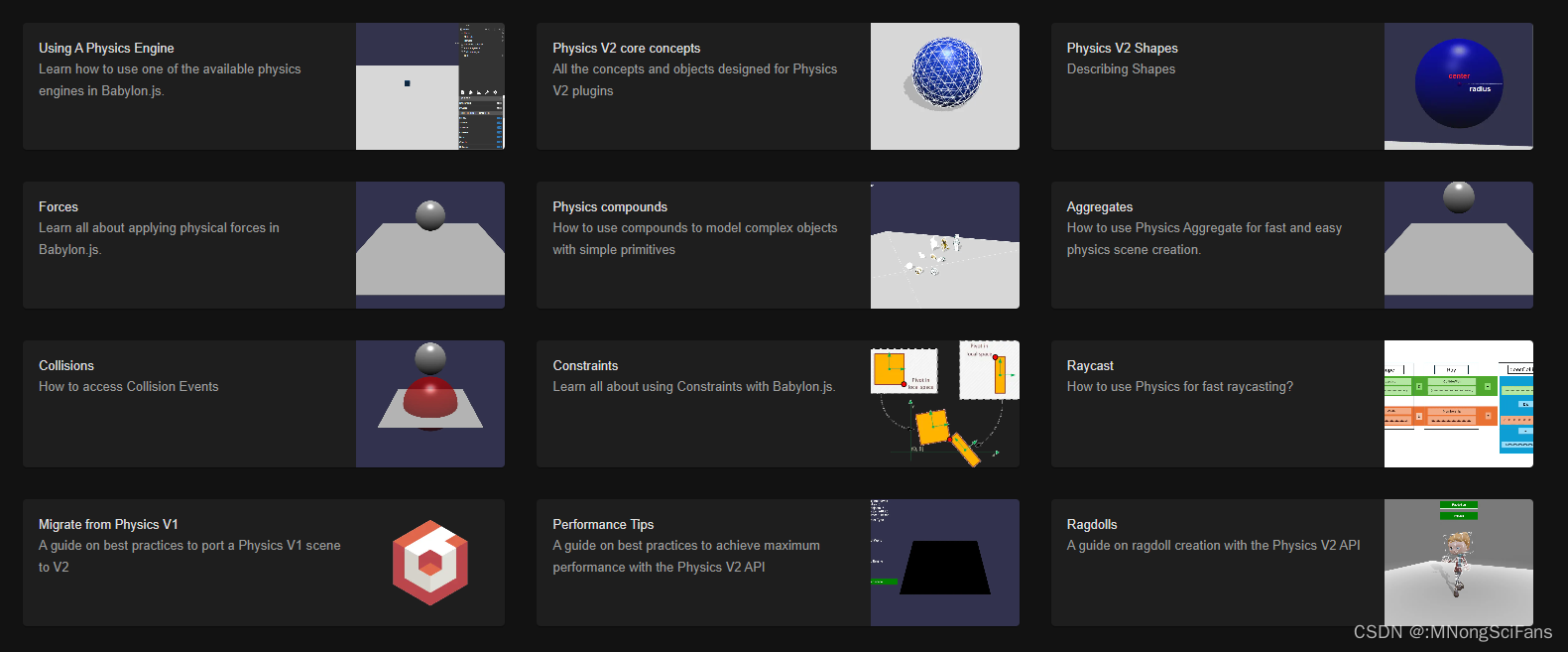
babylon.js ,巴比伦 js,由微软开发和维护的基于WebGL技术 Web3D 的开源游戏引擎,用于创建高性能、交互式的3D图形应用程序。它提供了一个简单易用的API,可以实现各种效果,如渲染、动画、物理模拟、碰撞检测等。可以创建出丰富、互动性强的3D图形应用程序,如游戏、虚拟现实体验、可视化效果等。


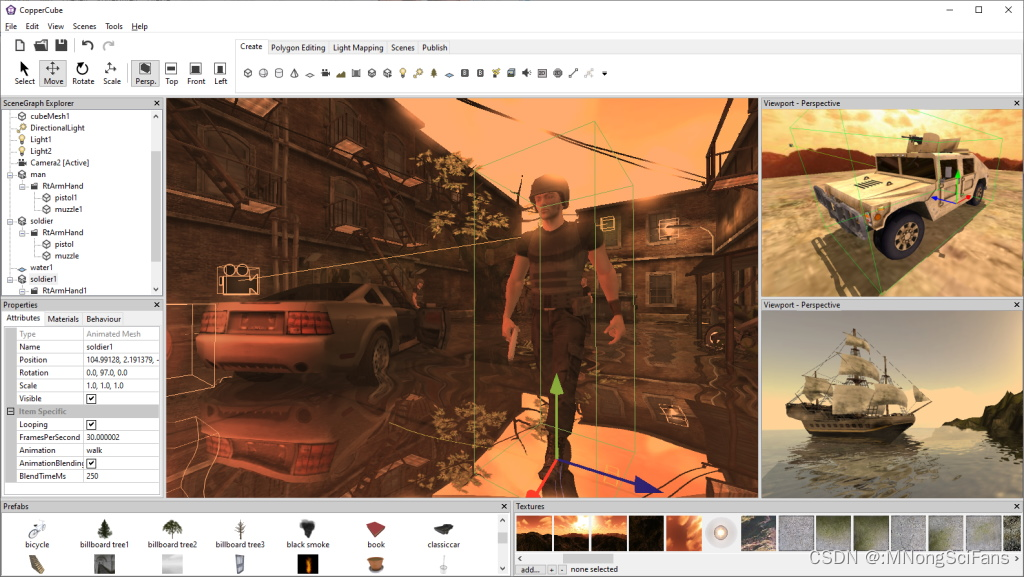
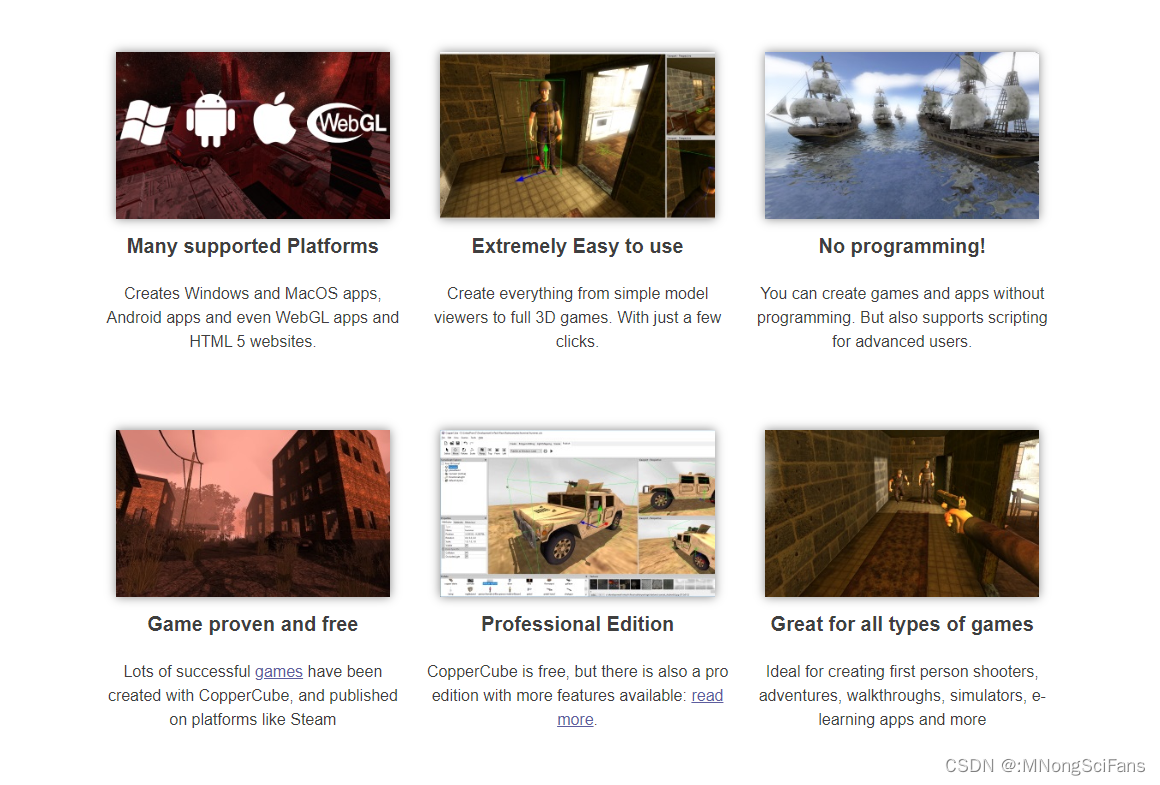
CopperCube ,可视化编辑器类型,使用户可以轻松地创建三维场景。它提供了多种内置工具和特性,包括场景编辑器、物理模拟、碰撞检测、动画编辑器等,使开发人员可以在不编写任何代码的情况下创建复杂的三维应用程序。可以使用JavaScript语言来自定义应用程序的行为和交互。它还支持导入和使用3D模型、贴图和音频文件,以及创建动画效果和粒子效果。


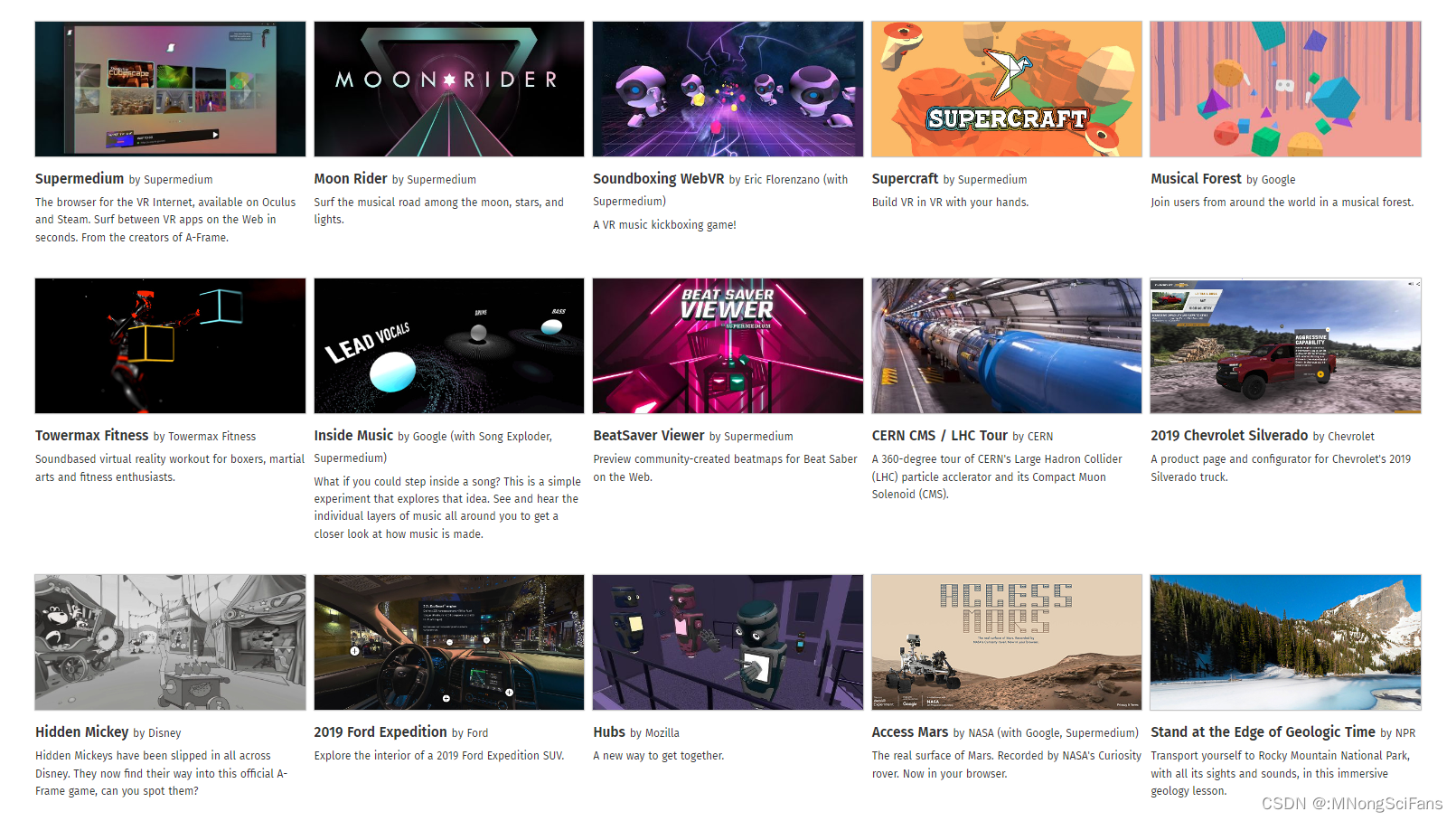
A-frame ,用于构建虚拟现实(VR)和增强现实(AR)体验的Web开发框架。使用简单的HTML标签来创建三维图形和交互元素。它提供了一组易于使用的组件和实体,包括摄像机、光源、几何体、材质等,用于构建虚拟世界中的对象和场景。简单易用的API和强大的可扩展性。开发者可以使用JavaScript编写自定义组件,实现更复杂的交互行为和特效。同时,A-Frame也与其他Web技术无缝集成,可以与CSS、HTML、JavaScript和Web API进行交互。

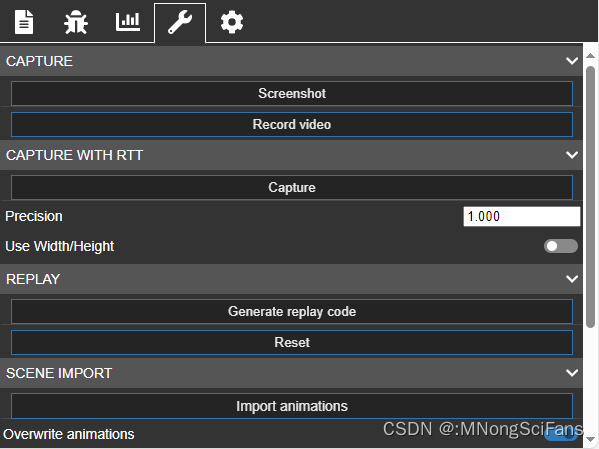
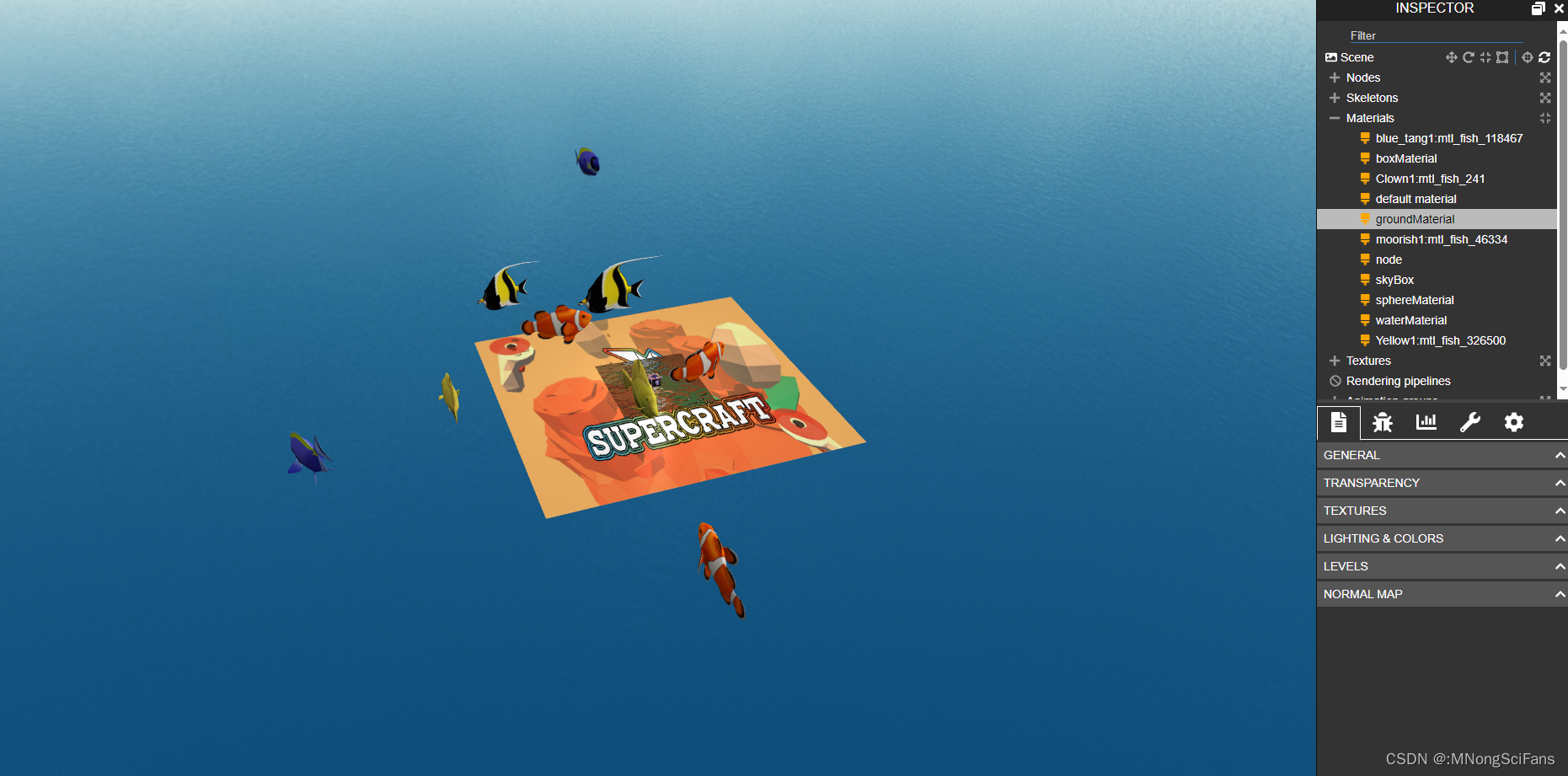
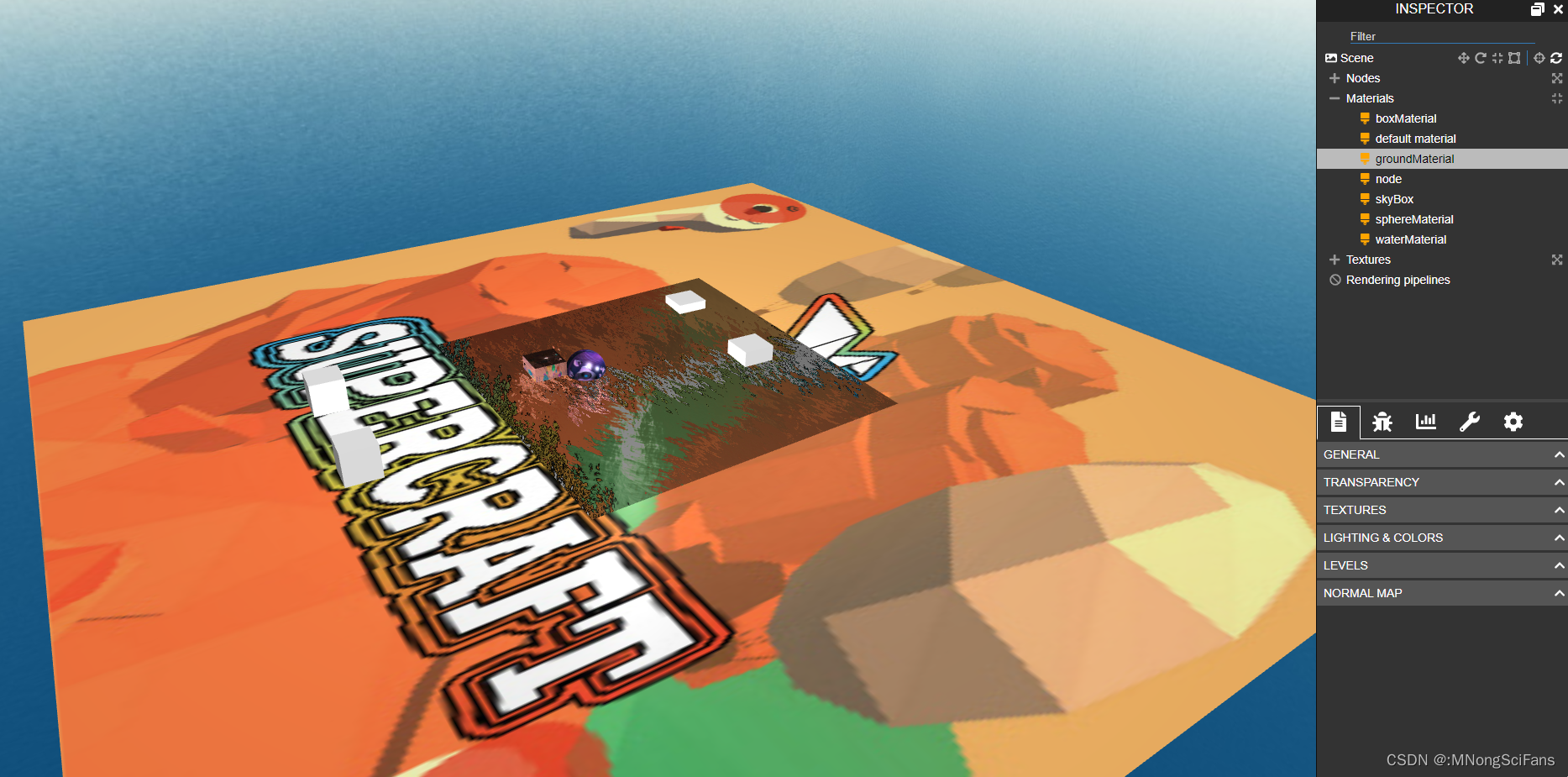
使用Babylon.js小试牛刀
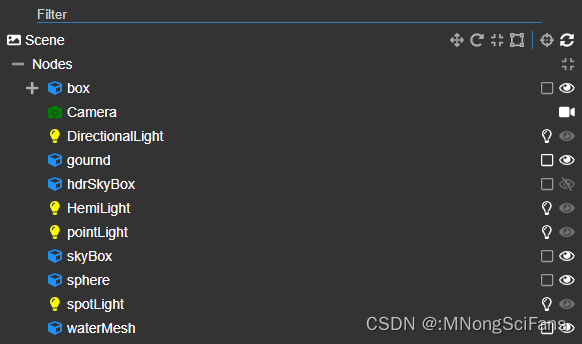
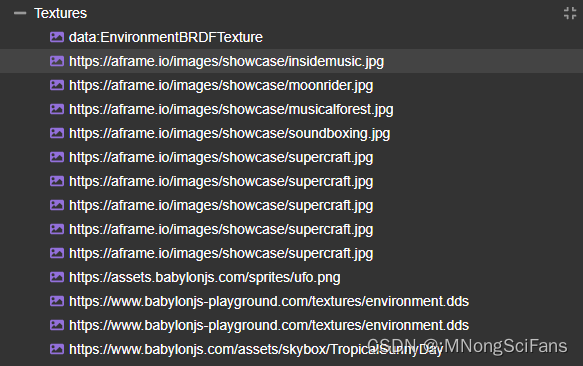
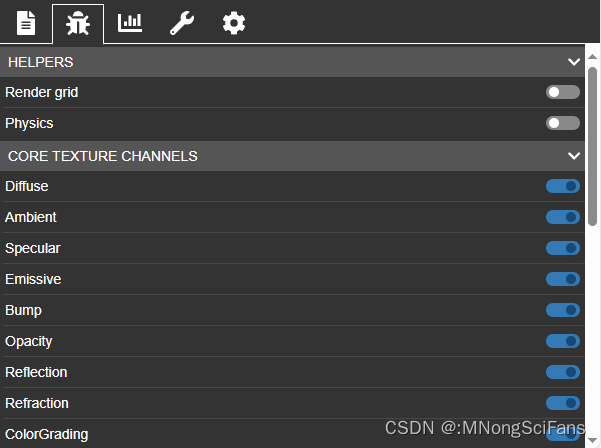
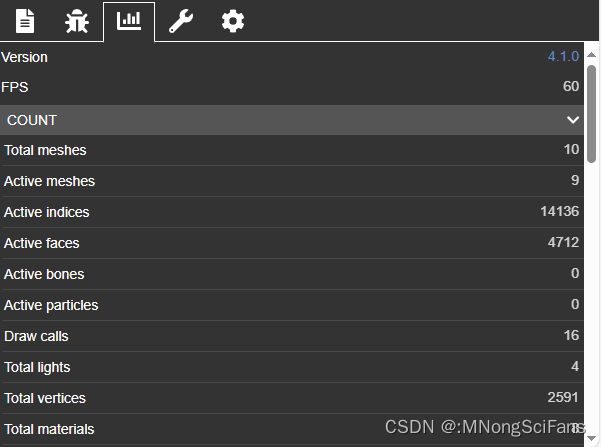
Babylon.js inspector 检查器是一个可视化调试工具,旨在帮助您确定场景中可能存在的问题。
提供多种工具,如:
场景的层次视图
使用多个特性栅格可以动态更改对象特性
特定的辅助对象,如骨架查看器等







<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Babylon.js 基础</title>
<style>
html,
body {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#renderCanvas {
width: 100%;
height: 100%;
touch-action: none;
}
</style>
<!--https://doc.cnbabylon.com/3-0-how-to-get-babylon-js/-->
<!--基础Babylonjs包-->
<script src="https://cdn.cnbabylon.com/babylon.js"></script>
<!--用于生成材质-->
<script src="https://cdn.cnbabylon.com/materialsLibrary/babylonjs.materials.min.js"></script>
<!--用于加载素材-->
<script src="https://cdn.cnbabylon.com/loaders/babylonjs.loaders.min.js"></script>
<script src="https://cdn.cnbabylon.com/postProcessesLibrary/babylonjs.postProcess.min.js"></script>
<script src="https://cdn.cnbabylon.com/proceduralTexturesLibrary/babylonjs.proceduralTextures.min.js"></script>
<script src="https://cdn.cnbabylon.com/serializers/babylonjs.serializers.min.js"></script>
<!--GUI 用户交互页面-->
<script src="https://cdn.cnbabylon.com/gui/babylon.gui.min.js"></script>
<script src="https://cdn.babylonjs.com/Oimo.js"></script>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
let sphere = null;
let box = null;
let ground = null;
const Assets = {
materials: {
checkerboard_basecolor: {
path: "https://assets.babylonjs.com/materials/checkerboard/checkerboard_basecolor.png",
rootUrl: "https://assets.babylonjs.com/materials/checkerboard/",
filename: "checkerboard_basecolor.png"
},
checkerboard_metallicRoughness: {
path: "https://assets.babylonjs.com/materials/checkerboard/checkerboard_metallicRoughness.png",
rootUrl: "https://assets.babylonjs.com/materials/checkerboard/",
filename: "checkerboard_metallicRoughness.png"
},
checkerboard_normal: {
path: "https://assets.babylonjs.com/materials/checkerboard/checkerboard_normal.png",
rootUrl: "https://assets.babylonjs.com/materials/checkerboard/",
filename: "checkerboard_normal.png"
}
},
meshes: {
aerobatic_plane: {
path: "https://assets.babylonjs.com/meshes/aerobatic_plane.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "aerobatic_plane.glb"
},
alien: {
path: "https://assets.babylonjs.com/meshes/alien.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "alien.glb"
},
Alien: {
path: "https://assets.babylonjs.com/meshes/Alien/Alien.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Alien/",
filename: "Alien.gltf"
},
AlphaBlendModeTest: {
path: "https://assets.babylonjs.com/meshes/AlphaBlendModeTest.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "AlphaBlendModeTest.glb"
},
AttenuationTest: {
path: "https://assets.babylonjs.com/meshes/AttenuationTest/AttenuationTest.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/AttenuationTest/",
filename: "AttenuationTest.gltf"
},
babylonBuoy: {
path: "https://assets.babylonjs.com/meshes/babylonBuoy.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "babylonBuoy.glb"
},
babylonJS_logo_v3: {
path: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v3/babylonJS_logo_v3.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v3/",
filename: "babylonJS_logo_v3.babylon"
},
Babylogo: {
path: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v1-2/Babylogo.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v1-2/",
filename: "Babylogo.babylon"
},
babylonJS_logo_solid_v3: {
path: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v3/babylonJS_logo_solid_v3.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/BabylonJS-logo/v3/",
filename: "babylonJS_logo_solid_v3.babylon"
},
ballMesh: {
path: "https://assets.babylonjs.com/meshes/ballMesh.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "ballMesh.glb"
},
blackPearl: {
path: "https://assets.babylonjs.com/meshes/blackPearl.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "blackPearl.glb"
},
boombox: {
path: "https://assets.babylonjs.com/meshes/boombox.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "boombox.glb"
},
BoomBox: {
path: "https://assets.babylonjs.com/meshes/BoomBox/BoomBox.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/BoomBox/",
filename: "BoomBox.gltf"
},
UnlitBoomBox: {
path: "https://assets.babylonjs.com/meshes/BoomBox/UnlitBoomBox.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/BoomBox/",
filename: "UnlitBoomBox.gltf"
},
both_houses_scene: {
path: "https://assets.babylonjs.com/meshes/both_houses_scene.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "both_houses_scene.glb"
},
box: {
path: "https://assets.babylonjs.com/meshes/box.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "box.glb"
},
Box_extras: {
path: "https://assets.babylonjs.com/meshes/Box/Box_extras.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Box/",
filename: "Box_extras.gltf"
},
Box: {
path: "https://assets.babylonjs.com/meshes/Box/Box.obj",
rootUrl: "https://assets.babylonjs.com/meshes/Box/",
filename: "Box.obj"
},
BrainStem: {
path: "https://assets.babylonjs.com/meshes/BrainStem/BrainStem.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/BrainStem/",
filename: "BrainStem.gltf"
},
Buggy: {
path: "https://assets.babylonjs.com/meshes/Buggy/glTF/Buggy.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Buggy/glTF/",
filename: "Buggy.gltf"
},
candle: {
path: "https://assets.babylonjs.com/meshes/candle.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "candle.babylon"
},
car: {
path: "https://assets.babylonjs.com/meshes/car.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "car.glb"
},
CarbonFiberWheel: {
path: "https://assets.babylonjs.com/meshes/CarbonFiberWheel.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "CarbonFiberWheel.glb"
},
Chair: {
path: "https://assets.babylonjs.com/meshes/Chair/Chair.obj",
rootUrl: "https://assets.babylonjs.com/meshes/Chair/",
filename: "Chair.obj"
},
Channel9: {
path: "https://assets.babylonjs.com/meshes/Channel9/Channel9.stl",
rootUrl: "https://assets.babylonjs.com/meshes/Channel9/",
filename: "Channel9.stl"
},
substanceShaderBall: {
path: "https://assets.babylonjs.com/meshes/ClearCoatShaderBall/substanceShaderBall.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/ClearCoatShaderBall/",
filename: "substanceShaderBall.gltf"
},
ClearCoatTest: {
path: "https://assets.babylonjs.com/meshes/ClearCoatTest/ClearCoatTest.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/ClearCoatTest/",
filename: "ClearCoatTest.gltf"
},
cloth_meshV1: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV1.glb"
},
cloth_meshV2: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV2.glb"
},
cloth_meshV3: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV3.glb"
},
cloth_meshV4: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV4.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV4.glb"
},
cloth_meshV5: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV5.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV5.glb"
},
cloth_meshV6: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV6.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV6.glb"
},
cloth_meshV7: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV7.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV7.glb"
},
cloth_meshV8: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV8.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV8.glb"
},
cloth_meshV9: {
path: "https://assets.babylonjs.com/meshes/cloth/cloth_meshV9.glb",
rootUrl: "https://assets.babylonjs.com/meshes/cloth/",
filename: "cloth_meshV9.glb"
},
clothFolds: {
path: "https://assets.babylonjs.com/meshes/clothFolds.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "clothFolds.glb"
},
generic: {
path: "https://assets.babylonjs.com/meshes/controllers/generic/generic.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/controllers/generic/",
filename: "generic.babylon"
},
left: {
path: "https://assets.babylonjs.com/meshes/controllers/oculusQuest/left.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/controllers/oculusQuest/",
filename: "left.babylon"
},
right: {
path: "https://assets.babylonjs.com/meshes/controllers/oculusQuest/right.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/controllers/oculusQuest/",
filename: "right.babylon"
},
wand: {
path: "https://assets.babylonjs.com/meshes/controllers/vive/wand.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/controllers/vive/",
filename: "wand.babylon"
},
cornellBox: {
path: "https://assets.babylonjs.com/meshes/CornellBox/cornellBox.glb",
rootUrl: "https://assets.babylonjs.com/meshes/CornellBox/",
filename: "cornellBox.glb"
},
D20_Animation: {
path: "https://assets.babylonjs.com/meshes/D20_Animation.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "D20_Animation.glb"
},
anisotropyMesh: {
path: "https://assets.babylonjs.com/meshes/Demos/anisotropy/anisotropyMesh.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/anisotropy/",
filename: "anisotropyMesh.glb"
},
morphLoader: {
path: "https://assets.babylonjs.com/meshes/Demos/mograph/morphLoader.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/mograph/",
filename: "morphLoader.glb"
},
lightFixture: {
path: "https://assets.babylonjs.com/meshes/Demos/nmeGlow/lightFixture.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/nmeGlow/",
filename: "lightFixture.glb"
},
riggedMesh: {
path: "https://assets.babylonjs.com/meshes/Demos/retargeting/riggedMesh.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/retargeting/",
filename: "riggedMesh.glb"
},
lightPaddle: {
path: "https://assets.babylonjs.com/meshes/Demos/saber/lightPaddle.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/saber/",
filename: "lightPaddle.glb"
},
BabylonShaderBall_Simple: {
path: "https://assets.babylonjs.com/meshes/shaderBall/BabylonShaderBall_Simple.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/shaderBall/",
filename: "BabylonShaderBall_Simple.gltf"
},
sign: {
path: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/sign.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/",
filename: "sign.glb"
},
snowBall: {
path: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/snowBall.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/",
filename: "snowBall.glb"
},
snowField: {
path: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/snowField.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/",
filename: "snowField.glb"
},
snowMan: {
path: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/snowMan.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/Snow_Man_Scene/",
filename: "snowMan.glb"
},
marineGround: {
path: "https://assets.babylonjs.com/meshes/Demos/underWaterReflections/marineGround.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/underWaterReflections/",
filename: "marineGround.glb"
},
runeSword: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/runeSword.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "runeSword.glb"
},
greySnapper_vertColor: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/fish/greySnapper_vertColor.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/fish/",
filename: "greySnapper_vertColor.glb"
},
underwaterGround: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/ground/underwaterGround.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/ground/",
filename: "underwaterGround.glb"
},
underwaterSceneNavMesh: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/navMesh/underwaterSceneNavMesh.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/navMesh/",
filename: "underwaterSceneNavMesh.glb"
},
underwaterSceneShadowCatcher: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/shadows/underwaterSceneShadowCatcher.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/shadows/",
filename: "underwaterSceneShadowCatcher.glb"
},
underwaterScene: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/underwaterScene.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/",
filename: "underwaterScene.glb"
},
underwaterSceneRocksBarnaclesMussels: {
path: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/underwaterSceneRocksBarnaclesMussels.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/UnderWaterScene/",
filename: "underwaterSceneRocksBarnaclesMussels.glb"
},
frostAxe_noMorph: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/frostAxe_noMorph.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "frostAxe_noMorph.glb"
},
frostAxe: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/frostAxe.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "frostAxe.glb"
},
gemOnly: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/gemOnly.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "gemOnly.glb"
},
moltenDagger: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/moltenDagger.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "moltenDagger.glb"
},
sword_noMat: {
path: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/sword_noMat.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/weaponsDemo/meshes/",
filename: "sword_noMat.glb"
},
dude: {
path: "https://assets.babylonjs.com/meshes/Dude/dude.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/Dude/",
filename: "dude.babylon"
},
dummy2: {
path: "https://assets.babylonjs.com/meshes/dummy2.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "dummy2.babylon"
},
dummy3: {
path: "https://assets.babylonjs.com/meshes/dummy3.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "dummy3.babylon"
},
Elf_allAnimations: {
path: "https://assets.babylonjs.com/meshes/Elf/Elf_allAnimations.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Elf/",
filename: "Elf_allAnimations.gltf"
},
Elf_die: {
path: "https://assets.babylonjs.com/meshes/Elf/Elf_die.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Elf/",
filename: "Elf_die.gltf"
},
Elf_run: {
path: "https://assets.babylonjs.com/meshes/Elf/Elf_run.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Elf/",
filename: "Elf_run.gltf"
},
Elf: {
path: "https://assets.babylonjs.com/meshes/Elf/Elf.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Elf/",
filename: "Elf.gltf"
},
emoji_heart: {
path: "https://assets.babylonjs.com/meshes/emoji_heart.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "emoji_heart.glb"
},
ExplodingBarrel: {
path: "https://assets.babylonjs.com/meshes/ExplodingBarrel.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "ExplodingBarrel.glb"
},
fish: {
path: "https://assets.babylonjs.com/meshes/fish.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "fish.glb"
},
flightHelmet: {
path: "https://assets.babylonjs.com/meshes/flightHelmet.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "flightHelmet.glb"
},
FlightHelmet: {
path: "https://assets.babylonjs.com/meshes/FlightHelmetKTX/FlightHelmet.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/FlightHelmetKTX/",
filename: "FlightHelmet.gltf"
},
dragon: {
path: "https://assets.babylonjs.com/meshes/Georgia-Tech-Dragon/dragon.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Georgia-Tech-Dragon/",
filename: "dragon.glb"
},
dragonUV: {
path: "https://assets.babylonjs.com/meshes/Georgia-Tech-Dragon/dragonUV.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Georgia-Tech-Dragon/",
filename: "dragonUV.glb"
},
GoldbergScene: {
path: "https://assets.babylonjs.com/meshes/GoldbergScene.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "GoldbergScene.babylon"
},
goldbergTest: {
path: "https://assets.babylonjs.com/meshes/goldbergTest.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "goldbergTest.babylon"
},
l_hand_lhs: {
path: "https://assets.babylonjs.com/meshes/HandMeshes/l_hand_lhs.glb",
rootUrl: "https://assets.babylonjs.com/meshes/HandMeshes/",
filename: "l_hand_lhs.glb"
},
l_hand_rhs: {
path: "https://assets.babylonjs.com/meshes/HandMeshes/l_hand_rhs.glb",
rootUrl: "https://assets.babylonjs.com/meshes/HandMeshes/",
filename: "l_hand_rhs.glb"
},
r_hand_lhs: {
path: "https://assets.babylonjs.com/meshes/HandMeshes/r_hand_lhs.glb",
rootUrl: "https://assets.babylonjs.com/meshes/HandMeshes/",
filename: "r_hand_lhs.glb"
},
r_hand_rhs: {
path: "https://assets.babylonjs.com/meshes/HandMeshes/r_hand_rhs.glb",
rootUrl: "https://assets.babylonjs.com/meshes/HandMeshes/",
filename: "r_hand_rhs.glb"
},
haunted_house: {
path: "https://assets.babylonjs.com/meshes/haunted_house.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "haunted_house.glb"
},
studio: {
path: "https://assets.babylonjs.com/meshes/hdri/studioLighting/blender/blenderStudio/studio.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/hdri/studioLighting/blender/blenderStudio/",
filename: "studio.gltf"
},
hexTile: {
path: "https://assets.babylonjs.com/meshes/hexTile.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "hexTile.glb"
},
holiday2021: {
path: "https://assets.babylonjs.com/meshes/holiday2021.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "holiday2021.glb"
},
house_scene: {
path: "https://assets.babylonjs.com/meshes/house_scene.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "house_scene.glb"
},
HVGirl: {
path: "https://assets.babylonjs.com/meshes/HVGirl.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "HVGirl.glb"
},
KHR_materials_volume_testing: {
path: "https://assets.babylonjs.com/meshes/KHR_materials_volume_testing.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "KHR_materials_volume_testing.glb"
},
lamp: {
path: "https://assets.babylonjs.com/meshes/lamp.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "lamp.babylon"
},
head: {
path: "https://assets.babylonjs.com/meshes/Lee-Perry-Smith-Head/head.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Lee-Perry-Smith-Head/",
filename: "head.glb"
},
LevelOfDetail: {
path: "https://assets.babylonjs.com/meshes/Tests/LevelOfDetail/LevelOfDetail.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/LevelOfDetail/",
filename: "LevelOfDetail.gltf"
},
marble: {
path: "https://assets.babylonjs.com/meshes/Marble/marble/marble.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Marble/marble/",
filename: "marble.gltf"
},
marbleTower: {
path: "https://assets.babylonjs.com/meshes/Marble/marbleTower/marbleTower.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Marble/marbleTower/",
filename: "marbleTower.gltf"
},
miniBar2: {
path: "https://assets.babylonjs.com/meshes/miniBar2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "miniBar2.glb"
},
morphTargetBars: {
path: "https://assets.babylonjs.com/meshes/morphTargetBars.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "morphTargetBars.glb"
},
bars: {
path: "https://assets.babylonjs.com/meshes/morphTargetDemo/bars.glb",
rootUrl: "https://assets.babylonjs.com/meshes/morphTargetDemo/",
filename: "bars.glb"
},
"mrtk-fluent-backplate": {
path: "https://assets.babylonjs.com/meshes/MRTK/mrtk-fluent-backplate.glb",
rootUrl: "https://assets.babylonjs.com/meshes/MRTK/",
filename: "mrtk-fluent-backplate.glb"
},
"mrtk-fluent-button": {
path: "https://assets.babylonjs.com/meshes/MRTK/mrtk-fluent-button.glb",
rootUrl: "https://assets.babylonjs.com/meshes/MRTK/",
filename: "mrtk-fluent-button.glb"
},
octopus_customRig: {
path: "https://assets.babylonjs.com/meshes/octopus_customRig.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "octopus_customRig.glb"
},
PBR_Spheres: {
path: "https://assets.babylonjs.com/meshes/PBR_Spheres.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "PBR_Spheres.glb"
},
pill: {
path: "https://assets.babylonjs.com/meshes/pill.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "pill.glb"
},
cannon: {
path: "https://assets.babylonjs.com/meshes/pirateFort/cannon.glb",
rootUrl: "https://assets.babylonjs.com/meshes/pirateFort/",
filename: "cannon.glb"
},
pirateFort: {
path: "https://assets.babylonjs.com/meshes/pirateFort/pirateFort.glb",
rootUrl: "https://assets.babylonjs.com/meshes/pirateFort/",
filename: "pirateFort.glb"
},
powerplant: {
path: "https://assets.babylonjs.com/meshes/PowerPlant/powerplant.obj",
rootUrl: "https://assets.babylonjs.com/meshes/PowerPlant/",
filename: "powerplant.obj"
},
pumpkinBucketCarved: {
path: "https://assets.babylonjs.com/meshes/pumpkinBucketCarved.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "pumpkinBucketCarved.glb"
},
Rabbit: {
path: "https://assets.babylonjs.com/meshes/Rabbit.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "Rabbit.babylon"
},
roundedCube: {
path: "https://assets.babylonjs.com/meshes/roundedCube.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "roundedCube.glb"
},
roundedCylinder: {
path: "https://assets.babylonjs.com/meshes/roundedCylinder.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "roundedCylinder.glb"
},
seagulf: {
path: "https://assets.babylonjs.com/meshes/seagulf.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "seagulf.glb"
},
shaderBall: {
path: "https://assets.babylonjs.com/meshes/shaderBall.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "shaderBall.glb"
},
shark: {
path: "https://assets.babylonjs.com/meshes/shark.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "shark.glb"
},
Cloth: {
path: "https://assets.babylonjs.com/meshes/Sheen/Cloth.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Sheen/",
filename: "Cloth.gltf"
},
SheenChair: {
path: "https://assets.babylonjs.com/meshes/SheenChair.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "SheenChair.glb"
},
SheenCloth: {
path: "https://assets.babylonjs.com/meshes/SheenCloth/SheenCloth.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/SheenCloth/",
filename: "SheenCloth.gltf"
},
shoe_variants: {
path: "https://assets.babylonjs.com/meshes/shoe_variants.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "shoe_variants.glb"
},
skull: {
path: "https://assets.babylonjs.com/meshes/Skull/skull.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/Skull/",
filename: "skull.babylon"
},
solar_system: {
path: "https://assets.babylonjs.com/meshes/solar_system.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "solar_system.glb"
},
SpecularTest: {
path: "https://assets.babylonjs.com/meshes/SpecularTest/SpecularTest.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/SpecularTest/",
filename: "SpecularTest.gltf"
},
SSAOcat: {
path: "https://assets.babylonjs.com/meshes/SSAOcat.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "SSAOcat.babylon"
},
StanfordBunny: {
path: "https://assets.babylonjs.com/meshes/StanfordBunny.obj",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "StanfordBunny.obj"
},
stud: {
path: "https://assets.babylonjs.com/meshes/stud.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "stud.glb"
},
target: {
path: "https://assets.babylonjs.com/meshes/target.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "target.glb"
},
TeapotsGalore: {
path: "https://assets.babylonjs.com/meshes/TeapotsGalore/TeapotsGalore.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/TeapotsGalore/",
filename: "TeapotsGalore.gltf"
},
Animation_Node_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_00.gltf"
},
Animation_Node_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_01.gltf"
},
Animation_Node_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_02.gltf"
},
Animation_Node_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_03.gltf"
},
Animation_Node_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_04.gltf"
},
Animation_Node_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/Animation_Node_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Node/",
filename: "Animation_Node_05.gltf"
},
Animation_NodeMisc_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_00.gltf"
},
Animation_NodeMisc_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_01.gltf"
},
Animation_NodeMisc_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_02.gltf"
},
Animation_NodeMisc_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_03.gltf"
},
Animation_NodeMisc_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_04.gltf"
},
Animation_NodeMisc_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_05.gltf"
},
Animation_NodeMisc_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_06.gltf"
},
Animation_NodeMisc_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/Animation_NodeMisc_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_NodeMisc/",
filename: "Animation_NodeMisc_07.gltf"
},
Animation_Skin_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_00.gltf"
},
Animation_Skin_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_01.gltf"
},
Animation_Skin_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_02.gltf"
},
Animation_Skin_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_03.gltf"
},
Animation_Skin_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_04.gltf"
},
Animation_Skin_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_05.gltf"
},
Animation_Skin_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_06.gltf"
},
Animation_Skin_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_07.gltf"
},
Animation_Skin_08: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_08.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_08.gltf"
},
Animation_Skin_09: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_09.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_09.gltf"
},
Animation_Skin_10: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_10.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_10.gltf"
},
Animation_Skin_11: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/Animation_Skin_11.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_Skin/",
filename: "Animation_Skin_11.gltf"
},
Animation_SkinType_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/Animation_SkinType_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/",
filename: "Animation_SkinType_00.gltf"
},
Animation_SkinType_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/Animation_SkinType_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/",
filename: "Animation_SkinType_01.gltf"
},
Animation_SkinType_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/Animation_SkinType_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/",
filename: "Animation_SkinType_02.gltf"
},
Animation_SkinType_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/Animation_SkinType_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Animation_SkinType/",
filename: "Animation_SkinType_03.gltf"
},
Buffer_Interleaved_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/Buffer_Interleaved_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/",
filename: "Buffer_Interleaved_00.gltf"
},
Buffer_Interleaved_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/Buffer_Interleaved_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/",
filename: "Buffer_Interleaved_01.gltf"
},
Buffer_Interleaved_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/Buffer_Interleaved_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/",
filename: "Buffer_Interleaved_02.gltf"
},
Buffer_Interleaved_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/Buffer_Interleaved_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/",
filename: "Buffer_Interleaved_03.gltf"
},
Buffer_Interleaved_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/Buffer_Interleaved_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Buffer_Interleaved/",
filename: "Buffer_Interleaved_04.gltf"
},
Compatibility_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/Compatibility_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/",
filename: "Compatibility_00.gltf"
},
Compatibility_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/Compatibility_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/",
filename: "Compatibility_01.gltf"
},
Compatibility_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/Compatibility_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/",
filename: "Compatibility_02.gltf"
},
Compatibility_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/Compatibility_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/",
filename: "Compatibility_03.gltf"
},
Compatibility_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/Compatibility_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/",
filename: "Compatibility_04.gltf"
},
Compatibility_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/Compatibility_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Compatibility/",
filename: "Compatibility_05.gltf"
},
Material_AlphaBlend_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/Material_AlphaBlend_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/",
filename: "Material_AlphaBlend_00.gltf"
},
Material_AlphaBlend_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/Material_AlphaBlend_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/",
filename: "Material_AlphaBlend_01.gltf"
},
Material_AlphaBlend_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/Material_AlphaBlend_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/",
filename: "Material_AlphaBlend_02.gltf"
},
Material_AlphaBlend_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/Material_AlphaBlend_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/",
filename: "Material_AlphaBlend_03.gltf"
},
Material_AlphaBlend_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/Material_AlphaBlend_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/",
filename: "Material_AlphaBlend_04.gltf"
},
Material_AlphaBlend_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/Material_AlphaBlend_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/",
filename: "Material_AlphaBlend_05.gltf"
},
Material_AlphaBlend_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/Material_AlphaBlend_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaBlend/",
filename: "Material_AlphaBlend_06.gltf"
},
Material_AlphaMask_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/Material_AlphaMask_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/",
filename: "Material_AlphaMask_00.gltf"
},
Material_AlphaMask_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/Material_AlphaMask_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/",
filename: "Material_AlphaMask_01.gltf"
},
Material_AlphaMask_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/Material_AlphaMask_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/",
filename: "Material_AlphaMask_02.gltf"
},
Material_AlphaMask_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/Material_AlphaMask_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/",
filename: "Material_AlphaMask_03.gltf"
},
Material_AlphaMask_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/Material_AlphaMask_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/",
filename: "Material_AlphaMask_04.gltf"
},
Material_AlphaMask_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/Material_AlphaMask_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/",
filename: "Material_AlphaMask_05.gltf"
},
Material_AlphaMask_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/Material_AlphaMask_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_AlphaMask/",
filename: "Material_AlphaMask_06.gltf"
},
Material_DoubleSided_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_DoubleSided/Material_DoubleSided_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_DoubleSided/",
filename: "Material_DoubleSided_00.gltf"
},
Material_DoubleSided_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_DoubleSided/Material_DoubleSided_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_DoubleSided/",
filename: "Material_DoubleSided_01.gltf"
},
Material_DoubleSided_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_DoubleSided/Material_DoubleSided_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_DoubleSided/",
filename: "Material_DoubleSided_02.gltf"
},
Material_DoubleSided_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_DoubleSided/Material_DoubleSided_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_DoubleSided/",
filename: "Material_DoubleSided_03.gltf"
},
Material_MetallicRoughness_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_00.gltf"
},
Material_MetallicRoughness_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_01.gltf"
},
Material_MetallicRoughness_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_02.gltf"
},
Material_MetallicRoughness_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_03.gltf"
},
Material_MetallicRoughness_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_04.gltf"
},
Material_MetallicRoughness_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_05.gltf"
},
Material_MetallicRoughness_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_06.gltf"
},
Material_MetallicRoughness_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_07.gltf"
},
Material_MetallicRoughness_08: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_08.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_08.gltf"
},
Material_MetallicRoughness_09: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_09.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_09.gltf"
},
Material_MetallicRoughness_10: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_10.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_10.gltf"
},
Material_MetallicRoughness_11: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/Material_MetallicRoughness_11.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_MetallicRoughness/",
filename: "Material_MetallicRoughness_11.gltf"
},
Material_Mixed_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_Mixed/Material_Mixed_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_Mixed/",
filename: "Material_Mixed_00.gltf"
},
Material_Mixed_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_Mixed/Material_Mixed_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_Mixed/",
filename: "Material_Mixed_01.gltf"
},
Material_Mixed_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_Mixed/Material_Mixed_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_Mixed/",
filename: "Material_Mixed_02.gltf"
},
Material_SpecularGlossiness_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_00.gltf"
},
Material_SpecularGlossiness_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_01.gltf"
},
Material_SpecularGlossiness_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_02.gltf"
},
Material_SpecularGlossiness_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_03.gltf"
},
Material_SpecularGlossiness_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_04.gltf"
},
Material_SpecularGlossiness_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_05.gltf"
},
Material_SpecularGlossiness_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_06.gltf"
},
Material_SpecularGlossiness_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_07.gltf"
},
Material_SpecularGlossiness_08: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_08.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_08.gltf"
},
Material_SpecularGlossiness_09: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_09.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_09.gltf"
},
Material_SpecularGlossiness_10: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_10.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_10.gltf"
},
Material_SpecularGlossiness_11: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_11.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_11.gltf"
},
Material_SpecularGlossiness_12: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_12.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_12.gltf"
},
Material_SpecularGlossiness_13: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/Material_SpecularGlossiness_13.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material_SpecularGlossiness/",
filename: "Material_SpecularGlossiness_13.gltf"
},
Material_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/Material_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/",
filename: "Material_00.gltf"
},
Material_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/Material_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/",
filename: "Material_01.gltf"
},
Material_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/Material_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/",
filename: "Material_02.gltf"
},
Material_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/Material_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/",
filename: "Material_03.gltf"
},
Material_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/Material_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/",
filename: "Material_04.gltf"
},
Material_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/Material_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/",
filename: "Material_05.gltf"
},
Material_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/Material_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/",
filename: "Material_06.gltf"
},
Material_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/Material_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Material/",
filename: "Material_07.gltf"
},
Mesh_PrimitiveAttribute_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/Mesh_PrimitiveAttribute_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/",
filename: "Mesh_PrimitiveAttribute_00.gltf"
},
Mesh_PrimitiveAttribute_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/Mesh_PrimitiveAttribute_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/",
filename: "Mesh_PrimitiveAttribute_01.gltf"
},
Mesh_PrimitiveAttribute_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/Mesh_PrimitiveAttribute_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/",
filename: "Mesh_PrimitiveAttribute_02.gltf"
},
Mesh_PrimitiveAttribute_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/Mesh_PrimitiveAttribute_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/",
filename: "Mesh_PrimitiveAttribute_03.gltf"
},
Mesh_PrimitiveAttribute_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/Mesh_PrimitiveAttribute_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/",
filename: "Mesh_PrimitiveAttribute_04.gltf"
},
Mesh_PrimitiveAttribute_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/Mesh_PrimitiveAttribute_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/",
filename: "Mesh_PrimitiveAttribute_05.gltf"
},
Mesh_PrimitiveAttribute_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/Mesh_PrimitiveAttribute_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveAttribute/",
filename: "Mesh_PrimitiveAttribute_06.gltf"
},
Mesh_PrimitiveMode_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_00.gltf"
},
Mesh_PrimitiveMode_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_01.gltf"
},
Mesh_PrimitiveMode_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_02.gltf"
},
Mesh_PrimitiveMode_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_03.gltf"
},
Mesh_PrimitiveMode_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_04.gltf"
},
Mesh_PrimitiveMode_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_05.gltf"
},
Mesh_PrimitiveMode_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_06.gltf"
},
Mesh_PrimitiveMode_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_07.gltf"
},
Mesh_PrimitiveMode_08: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_08.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_08.gltf"
},
Mesh_PrimitiveMode_09: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_09.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_09.gltf"
},
Mesh_PrimitiveMode_10: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_10.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_10.gltf"
},
Mesh_PrimitiveMode_11: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_11.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_11.gltf"
},
Mesh_PrimitiveMode_12: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_12.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_12.gltf"
},
Mesh_PrimitiveMode_13: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_13.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_13.gltf"
},
Mesh_PrimitiveMode_14: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_14.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_14.gltf"
},
Mesh_PrimitiveMode_15: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/Mesh_PrimitiveMode_15.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveMode/",
filename: "Mesh_PrimitiveMode_15.gltf"
},
Mesh_Primitives_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_Primitives/Mesh_Primitives_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_Primitives/",
filename: "Mesh_Primitives_00.gltf"
},
Mesh_PrimitivesUV_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/Mesh_PrimitivesUV_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/",
filename: "Mesh_PrimitivesUV_00.gltf"
},
Mesh_PrimitivesUV_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/Mesh_PrimitivesUV_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/",
filename: "Mesh_PrimitivesUV_01.gltf"
},
Mesh_PrimitivesUV_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/Mesh_PrimitivesUV_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/",
filename: "Mesh_PrimitivesUV_02.gltf"
},
Mesh_PrimitivesUV_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/Mesh_PrimitivesUV_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/",
filename: "Mesh_PrimitivesUV_03.gltf"
},
Mesh_PrimitivesUV_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/Mesh_PrimitivesUV_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/",
filename: "Mesh_PrimitivesUV_04.gltf"
},
Mesh_PrimitivesUV_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/Mesh_PrimitivesUV_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/",
filename: "Mesh_PrimitivesUV_05.gltf"
},
Mesh_PrimitivesUV_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/Mesh_PrimitivesUV_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/",
filename: "Mesh_PrimitivesUV_06.gltf"
},
Mesh_PrimitivesUV_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/Mesh_PrimitivesUV_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/",
filename: "Mesh_PrimitivesUV_07.gltf"
},
Mesh_PrimitivesUV_08: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/Mesh_PrimitivesUV_08.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitivesUV/",
filename: "Mesh_PrimitivesUV_08.gltf"
},
Mesh_PrimitiveVertexColor_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/Mesh_PrimitiveVertexColor_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/",
filename: "Mesh_PrimitiveVertexColor_00.gltf"
},
Mesh_PrimitiveVertexColor_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/Mesh_PrimitiveVertexColor_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/",
filename: "Mesh_PrimitiveVertexColor_01.gltf"
},
Mesh_PrimitiveVertexColor_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/Mesh_PrimitiveVertexColor_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/",
filename: "Mesh_PrimitiveVertexColor_02.gltf"
},
Mesh_PrimitiveVertexColor_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/Mesh_PrimitiveVertexColor_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/",
filename: "Mesh_PrimitiveVertexColor_03.gltf"
},
Mesh_PrimitiveVertexColor_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/Mesh_PrimitiveVertexColor_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/",
filename: "Mesh_PrimitiveVertexColor_04.gltf"
},
Mesh_PrimitiveVertexColor_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/Mesh_PrimitiveVertexColor_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Mesh_PrimitiveVertexColor/",
filename: "Mesh_PrimitiveVertexColor_05.gltf"
},
Node_Attribute_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/Node_Attribute_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/",
filename: "Node_Attribute_00.gltf"
},
Node_Attribute_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/Node_Attribute_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/",
filename: "Node_Attribute_01.gltf"
},
Node_Attribute_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/Node_Attribute_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/",
filename: "Node_Attribute_02.gltf"
},
Node_Attribute_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/Node_Attribute_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/",
filename: "Node_Attribute_03.gltf"
},
Node_Attribute_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/Node_Attribute_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/",
filename: "Node_Attribute_04.gltf"
},
Node_Attribute_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/Node_Attribute_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/",
filename: "Node_Attribute_05.gltf"
},
Node_Attribute_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/Node_Attribute_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/",
filename: "Node_Attribute_06.gltf"
},
Node_Attribute_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/Node_Attribute_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/",
filename: "Node_Attribute_07.gltf"
},
Node_Attribute_08: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/Node_Attribute_08.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_Attribute/",
filename: "Node_Attribute_08.gltf"
},
Node_NegativeScale_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_00.gltf"
},
Node_NegativeScale_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_01.gltf"
},
Node_NegativeScale_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_02.gltf"
},
Node_NegativeScale_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_03.gltf"
},
Node_NegativeScale_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_04.gltf"
},
Node_NegativeScale_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_05.gltf"
},
Node_NegativeScale_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_06.gltf"
},
Node_NegativeScale_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_07.gltf"
},
Node_NegativeScale_08: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_08.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_08.gltf"
},
Node_NegativeScale_09: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_09.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_09.gltf"
},
Node_NegativeScale_10: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_10.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_10.gltf"
},
Node_NegativeScale_11: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_11.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_11.gltf"
},
Node_NegativeScale_12: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/Node_NegativeScale_12.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Node_NegativeScale/",
filename: "Node_NegativeScale_12.gltf"
},
Texture_Sampler_00: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_00.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_00.gltf"
},
Texture_Sampler_01: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_01.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_01.gltf"
},
Texture_Sampler_02: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_02.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_02.gltf"
},
Texture_Sampler_03: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_03.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_03.gltf"
},
Texture_Sampler_04: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_04.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_04.gltf"
},
Texture_Sampler_05: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_05.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_05.gltf"
},
Texture_Sampler_06: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_06.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_06.gltf"
},
Texture_Sampler_07: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_07.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_07.gltf"
},
Texture_Sampler_08: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_08.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_08.gltf"
},
Texture_Sampler_09: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_09.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_09.gltf"
},
Texture_Sampler_10: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_10.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_10.gltf"
},
Texture_Sampler_11: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_11.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_11.gltf"
},
Texture_Sampler_12: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_12.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_12.gltf"
},
Texture_Sampler_13: {
path: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/Texture_Sampler_13.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/AssetGenerator/0.6/Texture_Sampler/",
filename: "Texture_Sampler_13.gltf"
},
Test: {
path: "https://assets.babylonjs.com/meshes/Tests/CompileMaterials/Test.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/CompileMaterials/",
filename: "Test.gltf"
},
LevelOfDetailNoTextures: {
path: "https://assets.babylonjs.com/meshes/Tests/LevelOfDetail/LevelOfDetailNoTextures.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/LevelOfDetail/",
filename: "LevelOfDetailNoTextures.gltf"
},
MultiPrimitive: {
path: "https://assets.babylonjs.com/meshes/Tests/MultiPrimitive/MultiPrimitive.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/MultiPrimitive/",
filename: "MultiPrimitive.gltf"
},
TextureTransformTest: {
path: "https://assets.babylonjs.com/meshes/Tests/TextureTransform/TextureTransformTest.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/TextureTransform/",
filename: "TextureTransformTest.gltf"
},
TwoQuads: {
path: "https://assets.babylonjs.com/meshes/Tests/TwoQuads/TwoQuads.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/TwoQuads/",
filename: "TwoQuads.gltf"
},
TextureLinearInterpolationTest: {
path: "https://assets.babylonjs.com/meshes/TextureLinearInterpolationTest/TextureLinearInterpolationTest.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/TextureLinearInterpolationTest/",
filename: "TextureLinearInterpolationTest.gltf"
},
toast_acrobatics: {
path: "https://assets.babylonjs.com/meshes/toast_acrobatics.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "toast_acrobatics.glb"
},
greenEnergyBall: {
path: "https://assets.babylonjs.com/meshes/TrailMeshSpell/greenEnergyBall.glb",
rootUrl: "https://assets.babylonjs.com/meshes/TrailMeshSpell/",
filename: "greenEnergyBall.glb"
},
pinkEnergyBall: {
path: "https://assets.babylonjs.com/meshes/TrailMeshSpell/pinkEnergyBall.glb",
rootUrl: "https://assets.babylonjs.com/meshes/TrailMeshSpell/",
filename: "pinkEnergyBall.glb"
},
spellDisk: {
path: "https://assets.babylonjs.com/meshes/TrailMeshSpell/spellDisk.glb",
rootUrl: "https://assets.babylonjs.com/meshes/TrailMeshSpell/",
filename: "spellDisk.glb"
},
yellowEnergyBall: {
path: "https://assets.babylonjs.com/meshes/TrailMeshSpell/yellowEnergyBall.glb",
rootUrl: "https://assets.babylonjs.com/meshes/TrailMeshSpell/",
filename: "yellowEnergyBall.glb"
},
rawtrees: {
path: "https://assets.babylonjs.com/meshes/Trees/rawtrees.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/Trees/",
filename: "rawtrees.babylon"
},
ufo: {
path: "https://assets.babylonjs.com/meshes/ufo.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "ufo.glb"
},
valleyvillage: {
path: "https://assets.babylonjs.com/meshes/valleyvillage.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "valleyvillage.glb"
},
village: {
path: "https://assets.babylonjs.com/meshes/village.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "village.glb"
},
vintageFan_animated: {
path: "https://assets.babylonjs.com/meshes/vintageDeskFan/vintageFan_animated.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/vintageDeskFan/",
filename: "vintageFan_animated.gltf"
},
WaterBottle: {
path: "https://assets.babylonjs.com/meshes/waterBottle/WaterBottle.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/waterBottle/",
filename: "WaterBottle.gltf"
},
webp: {
path: "https://assets.babylonjs.com/meshes/webp/webp.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/webp/",
filename: "webp.gltf"
},
Xbot: {
path: "https://assets.babylonjs.com/meshes/Xbot.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "Xbot.glb"
},
Yeti: {
path: "https://assets.babylonjs.com/meshes/Yeti/MayaExport/glTF/Yeti.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Yeti/MayaExport/glTF/",
filename: "Yeti.gltf"
},
YetiUnity: {
path: "https://assets.babylonjs.com/meshes/Yeti/Unity/YetiUnity.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/Yeti/Unity/",
filename: "YetiUnity.gltf"
},
IridescentSphere: {
path: "https://assets.babylonjs.com/meshes/iridescentSphere.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "iridescentSphere.glb"
},
module_600_glb: {
path: "https://assets.babylonjs.com/meshes/module_600.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "module_600.glb"
},
solid_glb: {
path: "https://assets.babylonjs.com/meshes/solid.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "solid.glb"
},
coffin_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/coffin/coffin.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/coffin/",
filename: "coffin.glb"
},
coffin_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/coffin/gltf/coffin.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/coffin/gltf/",
filename: "coffin.gltf"
},
coffinOpen_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/coffinOpen/coffinOpen.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/coffinOpen/",
filename: "coffinOpen.glb"
},
coffinOpen_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/coffinOpen/gltf/coffinOpen.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/coffinOpen/gltf/",
filename: "coffinOpen.gltf"
},
fenceACorner1_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner1/fenceACorner1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner1/",
filename: "fenceACorner1.glb"
},
fenceACorner1_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner1/gltf/fenceACorner1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner1/gltf/",
filename: "fenceACorner1.gltf"
},
fenceACorner2_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner2/fenceACorner2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner2/",
filename: "fenceACorner2.glb"
},
fenceACorner2_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner2/gltf/fenceACorner2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner2/gltf/",
filename: "fenceACorner2.gltf"
},
fenceACorner3_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner3/fenceACorner3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner3/",
filename: "fenceACorner3.glb"
},
fenceACorner3_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner3/gltf/fenceACorner3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner3/gltf/",
filename: "fenceACorner3.gltf"
},
fenceACorner4_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner4/fenceACorner4.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner4/",
filename: "fenceACorner4.glb"
},
fenceACorner4_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner4/gltf/fenceACorner4.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceACorner4/gltf/",
filename: "fenceACorner4.gltf"
},
fenceAGate_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAGate/fenceAGate.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAGate/",
filename: "fenceAGate.glb"
},
fenceAGate_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAGate/gltf/fenceAGate.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAGate/gltf/",
filename: "fenceAGate.gltf"
},
fenceAPillar1_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar1/fenceAPillar1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar1/",
filename: "fenceAPillar1.glb"
},
fenceAPillar1_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar1/gltf/fenceAPillar1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar1/gltf/",
filename: "fenceAPillar1.gltf"
},
fenceAPillar2_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar2/fenceAPillar2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar2/",
filename: "fenceAPillar2.glb"
},
fenceAPillar2_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar2/gltf/fenceAPillar2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar2/gltf/",
filename: "fenceAPillar2.gltf"
},
fenceAPillar3_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar3/fenceAPillar3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar3/",
filename: "fenceAPillar3.glb"
},
fenceAPillar3_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar3/gltf/fenceAPillar3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar3/gltf/",
filename: "fenceAPillar3.gltf"
},
fenceAPillar4_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar4/fenceAPillar4.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar4/",
filename: "fenceAPillar4.glb"
},
fenceAPillar4_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar4/gltf/fenceAPillar4.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar4/gltf/",
filename: "fenceAPillar4.gltf"
},
fenceAPillar5_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar5/fenceAPillar5.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar5/",
filename: "fenceAPillar5.glb"
},
fenceAPillar5_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar5/gltf/fenceAPillar5.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar5/gltf/",
filename: "fenceAPillar5.gltf"
},
fenceAPillar6_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar6/fenceAPillar6.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar6/",
filename: "fenceAPillar6.glb"
},
fenceAPillar6_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar6/gltf/fenceAPillar6.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar6/gltf/",
filename: "fenceAPillar6.gltf"
},
fenceAPillar7_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar7/fenceAPillar7.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar7/",
filename: "fenceAPillar7.glb"
},
fenceAPillar7_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar7/gltf/fenceAPillar7.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar7/gltf/",
filename: "fenceAPillar7.gltf"
},
fenceAPillar8_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar8/fenceAPillar8.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar8/",
filename: "fenceAPillar8.glb"
},
fenceAPillar8_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar8/gltf/fenceAPillar8.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceAPillar8/gltf/",
filename: "fenceAPillar8.gltf"
},
fenceASection1_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection1/fenceASection1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection1/",
filename: "fenceASection1.glb"
},
fenceASection1_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection1/gltf/fenceASection1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection1/gltf/",
filename: "fenceASection1.gltf"
},
fenceASection2_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection2/fenceASection2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection2/",
filename: "fenceASection2.glb"
},
fenceASection2_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection2/gltf/fenceASection2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection2/gltf/",
filename: "fenceASection2.gltf"
},
fenceASection3_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection3/fenceASection3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection3/",
filename: "fenceASection3.glb"
},
fenceASection3_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection3/gltf/fenceASection3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection3/gltf/",
filename: "fenceASection3.gltf"
},
fenceASection4_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection4/fenceASection4.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection4/",
filename: "fenceASection4.glb"
},
fenceASection4_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection4/gltf/fenceASection4.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection4/gltf/",
filename: "fenceASection4.gltf"
},
fenceASection5_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection5/fenceASection5.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection5/",
filename: "fenceASection5.glb"
},
fenceASection5_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection5/gltf/fenceASection5.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceASection5/gltf/",
filename: "fenceASection5.gltf"
},
fenceBCorner1_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner1/fenceBCorner1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner1/",
filename: "fenceBCorner1.glb"
},
fenceBCorner1_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner1/gltf/fenceBCorner1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner1/gltf/",
filename: "fenceBCorner1.gltf"
},
fenceBCorner2_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner2/fenceBCorner2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner2/",
filename: "fenceBCorner2.glb"
},
fenceBCorner2_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner2/gltf/fenceBCorner2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner2/gltf/",
filename: "fenceBCorner2.gltf"
},
fenceBCorner3_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner3/fenceBCorner3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner3/",
filename: "fenceBCorner3.glb"
},
fenceBCorner3_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner3/gltf/fenceBCorner3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBCorner3/gltf/",
filename: "fenceBCorner3.gltf"
},
fenceBPillar1_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar1/fenceBPillar1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar1/",
filename: "fenceBPillar1.glb"
},
fenceBPillar1_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar1/gltf/fenceBPillar1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar1/gltf/",
filename: "fenceBPillar1.gltf"
},
fenceBPillar2_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar2/fenceBPillar2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar2/",
filename: "fenceBPillar2.glb"
},
fenceBPillar2_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar2/gltf/fenceBPillar2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar2/gltf/",
filename: "fenceBPillar2.gltf"
},
fenceBPillar3_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar3/fenceBPillar3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar3/",
filename: "fenceBPillar3.glb"
},
fenceBPillar3_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar3/gltf/fenceBPillar3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar3/gltf/",
filename: "fenceBPillar3.gltf"
},
fenceBPillar4_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar4/fenceBPillar4.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar4/",
filename: "fenceBPillar4.glb"
},
fenceBPillar4_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar4/gltf/fenceBPillar4.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBPillar4/gltf/",
filename: "fenceBPillar4.gltf"
},
fenceBSection1_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection1/fenceBSection1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection1/",
filename: "fenceBSection1.glb"
},
fenceBSection1_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection1/gltf/fenceBSection1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection1/gltf/",
filename: "fenceBSection1.gltf"
},
fenceBSection2_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection2/fenceBSection2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection2/",
filename: "fenceBSection2.glb"
},
fenceBSection2_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection2/gltf/fenceBSection2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection2/gltf/",
filename: "fenceBSection2.gltf"
},
fenceBSection3_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection3/fenceBSection3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection3/",
filename: "fenceBSection3.glb"
},
fenceBSection3_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection3/gltf/fenceBSection3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection3/gltf/",
filename: "fenceBSection3.gltf"
},
fenceBSection4_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection4/fenceBSection4.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection4/",
filename: "fenceBSection4.glb"
},
fenceBSection4_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection4/gltf/fenceBSection4.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceBSection4/gltf/",
filename: "fenceBSection4.gltf"
},
fenceC1_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC1/fenceC1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC1/",
filename: "fenceC1.glb"
},
fenceC1_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC1/gltf/fenceC1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC1/gltf/",
filename: "fenceC1.gltf"
},
fenceC1Skewed_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC1Skewed/fenceC1Skewed.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC1Skewed/",
filename: "fenceC1Skewed.glb"
},
fenceC1Skewed_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC1Skewed/gltf/fenceC1Skewed.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC1Skewed/gltf/",
filename: "fenceC1Skewed.gltf"
},
fenceC2_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC2/fenceC2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC2/",
filename: "fenceC2.glb"
},
fenceC2_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC2/gltf/fenceC2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC2/gltf/",
filename: "fenceC2.gltf"
},
fenceC3_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC3/fenceC3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC3/",
filename: "fenceC3.glb"
},
fenceC3_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC3/gltf/fenceC3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/fenceC3/gltf/",
filename: "fenceC3.gltf"
},
graveyardScene_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/graveyardScene/gltf/graveyardScene.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/graveyardScene/gltf/",
filename: "graveyardScene.gltf"
},
graveyardScene_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/graveyardScene/graveyardScene.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/graveyardScene/",
filename: "graveyardScene.glb"
},
mausoleumLarge_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumLarge/gltf/mausoleumLarge.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumLarge/gltf/",
filename: "mausoleumLarge.gltf"
},
mausoleumLarge_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumLarge/mausoleumLarge.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumLarge/",
filename: "mausoleumLarge.glb"
},
mausoleumLargeSkewed_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumLargeSkewed/gltf/mausoleumLargeSkewed.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumLargeSkewed/gltf/",
filename: "mausoleumLargeSkewed.gltf"
},
mausoleumLargeSkewed_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumLargeSkewed/mausoleumLargeSkewed.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumLargeSkewed/",
filename: "mausoleumLargeSkewed.glb"
},
mausoleumSmall_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumSmall/gltf/mausoleumSmall.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumSmall/gltf/",
filename: "mausoleumSmall.gltf"
},
mausoleumSmall_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumSmall/mausoleumSmall.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumSmall/",
filename: "mausoleumSmall.glb"
},
mausoleumSmallSkewed_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumSmallSkewed/gltf/mausoleumSmallSkewed.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumSmallSkewed/gltf/",
filename: "mausoleumSmallSkewed.gltf"
},
mausoleumSmallSkewed_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumSmallSkewed/mausoleumSmallSkewed.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/mausoleumSmallSkewed/",
filename: "mausoleumSmallSkewed.glb"
},
obelisk1_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/obelisk1/gltf/obelisk1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/obelisk1/gltf/",
filename: "obelisk1.gltf"
},
obelisk1_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/obelisk1/obelisk1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/obelisk1/",
filename: "obelisk1.glb"
},
obelisk2_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/obelisk2/gltf/obelisk2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/obelisk2/gltf/",
filename: "obelisk2.gltf"
},
obelisk2_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/obelisk2/obelisk2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/obelisk2/",
filename: "obelisk2.glb"
},
sarcophagus_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/sarcophagus/gltf/sarcophagus.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/sarcophagus/gltf/",
filename: "sarcophagus.gltf"
},
sarcophagus_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/sarcophagus/sarcophagus.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/sarcophagus/",
filename: "sarcophagus.glb"
},
sarcophagusOpen_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/sarcophagusOpen/gltf/sarcophagusOpen.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/sarcophagusOpen/gltf/",
filename: "sarcophagusOpen.gltf"
},
sarcophagusOpen_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/sarcophagusOpen/sarcophagusOpen.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/sarcophagusOpen/",
filename: "sarcophagusOpen.glb"
},
signboard1_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/signboard1/gltf/signboard1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/signboard1/gltf/",
filename: "signboard1.gltf"
},
signboard1_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/signboard1/signboard1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/signboard1/",
filename: "signboard1.glb"
},
signboard2_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/signboard2/gltf/signboard2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/signboard2/gltf/",
filename: "signboard2.gltf"
},
signboard2_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/signboard2/signboard2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/signboard2/",
filename: "signboard2.glb"
},
stump1_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/stump1/gltf/stump1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/stump1/gltf/",
filename: "stump1.gltf"
},
stump1_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/stump1/stump1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/stump1/",
filename: "stump1.glb"
},
stump2_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/stump2/gltf/stump2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/stump2/gltf/",
filename: "stump2.gltf"
},
stump2_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/stump2/stump2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/stump2/",
filename: "stump2.glb"
},
tombstone1_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone1/gltf/tombstone1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone1/gltf/",
filename: "tombstone1.gltf"
},
tombstone1_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone1/tombstone1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone1/",
filename: "tombstone1.glb"
},
tombstone10_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone10/gltf/tombstone10.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone10/gltf/",
filename: "tombstone10.gltf"
},
tombstone10_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone10/tombstone10.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone10/",
filename: "tombstone10.glb"
},
tombstone11_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone11/gltf/tombstone11.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone11/gltf/",
filename: "tombstone11.gltf"
},
tombstone11_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone11/tombstone11.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone11/",
filename: "tombstone11.glb"
},
tombstone1Weathered_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone1Weathered/gltf/tombstone1Weathered.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone1Weathered/gltf/",
filename: "tombstone1Weathered.gltf"
},
tombstone1Weathered_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone1Weathered/tombstone1Weathered.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone1Weathered/",
filename: "tombstone1Weathered.glb"
},
tombstone2_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone2/gltf/tombstone2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone2/gltf/",
filename: "tombstone2.gltf"
},
tombstone2_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone2/tombstone2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone2/",
filename: "tombstone2.glb"
},
tombstone2Weathered_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone2Weathered/gltf/tombstone2Weathered.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone2Weathered/gltf/",
filename: "tombstone2Weathered.gltf"
},
tombstone2Weathered_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone2Weathered/tombstone2Weathered.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone2Weathered/",
filename: "tombstone2Weathered.glb"
},
tombstone3_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone3/gltf/tombstone3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone3/gltf/",
filename: "tombstone3.gltf"
},
tombstone3_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone3/tombstone3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone3/",
filename: "tombstone3.glb"
},
tombstone4_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone4/gltf/tombstone4.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone4/gltf/",
filename: "tombstone4.gltf"
},
tombstone4_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone4/tombstone4.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone4/",
filename: "tombstone4.glb"
},
tombstone5_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone5/gltf/tombstone5.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone5/gltf/",
filename: "tombstone5.gltf"
},
tombstone5_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone5/tombstone5.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone5/",
filename: "tombstone5.glb"
},
tombstone5Weathered_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone5Weathered/gltf/tombstone5Weathered.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone5Weathered/gltf/",
filename: "tombstone5Weathered.gltf"
},
tombstone5Weathered_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone5Weathered/tombstone5Weathered.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone5Weathered/",
filename: "tombstone5Weathered.glb"
},
tombstone6_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone6/gltf/tombstone6.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone6/gltf/",
filename: "tombstone6.gltf"
},
tombstone6_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone6/tombstone6.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone6/",
filename: "tombstone6.glb"
},
tombstone7_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone7/gltf/tombstone7.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone7/gltf/",
filename: "tombstone7.gltf"
},
tombstone7_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone7/tombstone7.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone7/",
filename: "tombstone7.glb"
},
tombstone8_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone8/gltf/tombstone8.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone8/gltf/",
filename: "tombstone8.gltf"
},
tombstone8_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone8/tombstone8.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone8/",
filename: "tombstone8.glb"
},
tombstone9_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone9/gltf/tombstone9.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone9/gltf/",
filename: "tombstone9.gltf"
},
tombstone9_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone9/tombstone9.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tombstone9/",
filename: "tombstone9.glb"
},
tree1_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/tree1/gltf/tree1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/tree1/gltf/",
filename: "tree1.gltf"
},
tree1_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/tree1/tree1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/tree1/",
filename: "tree1.glb"
},
tree2_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/tree2/gltf/tree2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/tree2/gltf/",
filename: "tree2.gltf"
},
tree2_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/tree2/tree2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/tree2/",
filename: "tree2.glb"
},
tree3_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/tree3/gltf/tree3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/tree3/gltf/",
filename: "tree3.gltf"
},
tree3_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/tree3/tree3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/tree3/",
filename: "tree3.glb"
},
tree4_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/tree4/gltf/tree4.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/tree4/gltf/",
filename: "tree4.gltf"
},
tree4_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/tree4/tree4.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/tree4/",
filename: "tree4.glb"
},
tree5_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tree5/gltf/tree5.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tree5/gltf/",
filename: "tree5.gltf"
},
tree5_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tree5/tree5.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tree5/",
filename: "tree5.glb"
},
tree6_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tree6/gltf/tree6.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tree6/gltf/",
filename: "tree6.gltf"
},
tree6_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tree6/tree6.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tree6/",
filename: "tree6.glb"
},
tree7_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tree7/gltf/tree7.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tree7/gltf/",
filename: "tree7.gltf"
},
tree7_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tree7/tree7.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tree7/",
filename: "tree7.glb"
},
tree8_gltf: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tree8/gltf/tree8.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tree8/gltf/",
filename: "tree8.gltf"
},
tree8_glb: {
path: "https://assets.babylonjs.com/meshes/graveYardPack/tree8/tree8.glb",
rootUrl: "https://assets.babylonjs.com/meshes/graveYardPack/tree8/",
filename: "tree8.glb"
},
barrel_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/barrel/barrel.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/barrel/",
filename: "barrel.glb"
},
barrel_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/barrel/gltf/barrel.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/barrel/gltf/",
filename: "barrel.gltf"
},
bush1_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/bush1/bush1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/bush1/",
filename: "bush1.glb"
},
bush1_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/bush1/gltf/bush1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/bush1/gltf/",
filename: "bush1.gltf"
},
bush2_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/bush2/bush2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/bush2/",
filename: "bush2.glb"
},
bush2_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/bush2/gltf/bush2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/bush2/gltf/",
filename: "bush2.gltf"
},
bush3_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/bush3/bush3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/bush3/",
filename: "bush3.glb"
},
bush3_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/bush3/gltf/bush3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/bush3/gltf/",
filename: "bush3.gltf"
},
bush4_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/bush4/bush4.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/bush4/",
filename: "bush4.glb"
},
bush4_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/bush4/gltf/bush4.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/bush4/gltf/",
filename: "bush4.gltf"
},
bush5_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/bush5/bush5.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/bush5/",
filename: "bush5.glb"
},
bush5_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/bush5/gltf/bush5.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/bush5/gltf/",
filename: "bush5.gltf"
},
cellarDoor_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/cellarDoor/cellarDoor.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/cellarDoor/",
filename: "cellarDoor.glb"
},
cellarDoor_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/cellarDoor/gltf/cellarDoor.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/cellarDoor/gltf/",
filename: "cellarDoor.gltf"
},
cottage_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/cottage/cottage.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/cottage/",
filename: "cottage.glb"
},
cottage_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/cottage/gltf/cottage.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/cottage/gltf/",
filename: "cottage.gltf"
},
crate1_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/crate1/crate1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/crate1/",
filename: "crate1.glb"
},
crate1_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/crate1/gltf/crate1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/crate1/gltf/",
filename: "crate1.gltf"
},
crate2_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/crate2/crate2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/crate2/",
filename: "crate2.glb"
},
crate2_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/crate2/gltf/crate2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/crate2/gltf/",
filename: "crate2.gltf"
},
crateStack_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/crateStack/crateStack.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/crateStack/",
filename: "crateStack.glb"
},
crateStack_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/crateStack/gltf/crateStack.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/crateStack/gltf/",
filename: "crateStack.gltf"
},
fence_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/fence/fence.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/fence/",
filename: "fence.glb"
},
fence_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/fence/gltf/fence.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/fence/gltf/",
filename: "fence.gltf"
},
hollowLog_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/hollowLog/gltf/hollowLog.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/hollowLog/gltf/",
filename: "hollowLog.gltf"
},
hollowLog_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/hollowLog/hollowLog.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/hollowLog/",
filename: "hollowLog.glb"
},
inn_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/inn/gltf/inn.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/inn/gltf/",
filename: "inn.gltf"
},
inn_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/inn/inn.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/inn/",
filename: "inn.glb"
},
lightPost1_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/lightPost1/gltf/lightPost1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/lightPost1/gltf/",
filename: "lightPost1.gltf"
},
lightPost1_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/lightPost1/lightPost1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/lightPost1/",
filename: "lightPost1.glb"
},
lightPost2_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/lightPost2/gltf/lightPost2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/lightPost2/gltf/",
filename: "lightPost2.gltf"
},
lightPost2_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/lightPost2/lightPost2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/lightPost2/",
filename: "lightPost2.glb"
},
lightPost3_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/lightPost3/gltf/lightPost3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/lightPost3/gltf/",
filename: "lightPost3.gltf"
},
lightPost3_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/lightPost3/lightPost3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/lightPost3/",
filename: "lightPost3.glb"
},
logSaw_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/logSaw/gltf/logSaw.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/logSaw/gltf/",
filename: "logSaw.gltf"
},
logSaw_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/logSaw/logSaw.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/logSaw/",
filename: "logSaw.glb"
},
rocks1_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/rocks1/gltf/rocks1.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/rocks1/gltf/",
filename: "rocks1.gltf"
},
rocks1_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/rocks1/rocks1.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/rocks1/",
filename: "rocks1.glb"
},
rocks2_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/rocks2/gltf/rocks2.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/rocks2/gltf/",
filename: "rocks2.gltf"
},
rocks2_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/rocks2/rocks2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/rocks2/",
filename: "rocks2.glb"
},
rocks3_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/rocks3/gltf/rocks3.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/rocks3/gltf/",
filename: "rocks3.gltf"
},
rocks3_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/rocks3/rocks3.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/rocks3/",
filename: "rocks3.glb"
},
rocks4_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/rocks4/gltf/rocks4.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/rocks4/gltf/",
filename: "rocks4.gltf"
},
rocks4_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/rocks4/rocks4.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/rocks4/",
filename: "rocks4.glb"
},
sawMill_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/sawMill/gltf/sawMill.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/sawMill/gltf/",
filename: "sawMill.gltf"
},
sawMill_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/sawMill/sawMill.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/sawMill/",
filename: "sawMill.glb"
},
stump_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/stump/gltf/stump.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/stump/gltf/",
filename: "stump.gltf"
},
stump_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/stump/stump.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/stump/",
filename: "stump.glb"
},
stumpAxe_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/stumpAxe/gltf/stumpAxe.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/stumpAxe/gltf/",
filename: "stumpAxe.gltf"
},
stumpAxe_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/stumpAxe/stumpAxe.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/stumpAxe/",
filename: "stumpAxe.glb"
},
wagon_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/wagon/gltf/wagon.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/wagon/gltf/",
filename: "wagon.gltf"
},
wagon_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/wagon/wagon.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/wagon/",
filename: "wagon.glb"
},
wall_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/wall/gltf/wall.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/wall/gltf/",
filename: "wall.gltf"
},
wall_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/wall/wall.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/wall/",
filename: "wall.glb"
},
wallArch_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/wallArch/gltf/wallArch.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/wallArch/gltf/",
filename: "wallArch.gltf"
},
wallArch_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/wallArch/wallArch.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/wallArch/",
filename: "wallArch.glb"
},
wallCorner_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/wallCorner/gltf/wallCorner.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/wallCorner/gltf/",
filename: "wallCorner.gltf"
},
wallCorner_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/wallCorner/wallCorner.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/wallCorner/",
filename: "wallCorner.glb"
},
waterwell_gltf: {
path: "https://assets.babylonjs.com/meshes/villagePack/waterwell/gltf/waterwell.gltf",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/waterwell/gltf/",
filename: "waterwell.gltf"
},
waterwell_glb: {
path: "https://assets.babylonjs.com/meshes/villagePack/waterwell/waterwell.glb",
rootUrl: "https://assets.babylonjs.com/meshes/villagePack/waterwell/",
filename: "waterwell.glb"
},
tree_babylon: {
path: "https://assets.babylonjs.com/meshes/Tree/tree.babylon",
rootUrl: "https://assets.babylonjs.com/meshes/Tree/",
filename: "tree.babylon"
},
highPolyPlane_glb: {
path: "https://assets.babylonjs.com/meshes/highPolyPlane.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "highPolyPlane.glb"
},
previewSphere_glb: {
path: "https://assets.babylonjs.com/meshes/previewSphere.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "previewSphere.glb"
},
"mrtk-fluent-frontplate_glb": {
path: "https://assets.babylonjs.com/meshes/MRTK/mrtk-fluent-frontplate.glb",
rootUrl: "https://assets.babylonjs.com/meshes/MRTK/",
filename: "mrtk-fluent-frontplate.glb"
},
SlateProximity_glb: {
path: "https://assets.babylonjs.com/meshes/MRTK/SlateProximity.glb",
rootUrl: "https://assets.babylonjs.com/meshes/MRTK/",
filename: "SlateProximity.glb"
},
bowlingBall_glb: {
path: "https://assets.babylonjs.com/meshes/bowlingBall.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "bowlingBall.glb"
},
bowlingPinpin_glb: {
path: "https://assets.babylonjs.com/meshes/bowlingPinpin.glb",
rootUrl: "https://assets.babylonjs.com/meshes/",
filename: "bowlingPinpin.glb"
},
"ceiling corner_glb": {
path: "https://assets.babylonjs.com/meshes/Buildings/ceiling corner.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Buildings/",
filename: "ceiling corner.glb"
},
"ceiling straight_glb": {
path: "https://assets.babylonjs.com/meshes/Buildings/ceiling straight.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Buildings/",
filename: "ceiling straight.glb"
},
ceiling_glb: {
path: "https://assets.babylonjs.com/meshes/Buildings/ceiling.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Buildings/",
filename: "ceiling.glb"
},
corner_glb: {
path: "https://assets.babylonjs.com/meshes/Buildings/corner.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Buildings/",
filename: "corner.glb"
},
corner2_glb: {
path: "https://assets.babylonjs.com/meshes/Buildings/corner2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Buildings/",
filename: "corner2.glb"
},
Gap_glb: {
path: "https://assets.babylonjs.com/meshes/Buildings/Gap.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Buildings/",
filename: "Gap.glb"
},
"Road corner_glb": {
path: "https://assets.babylonjs.com/meshes/Buildings/Road corner.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Buildings/",
filename: "Road corner.glb"
},
"road gap_glb": {
path: "https://assets.babylonjs.com/meshes/Buildings/road gap.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Buildings/",
filename: "road gap.glb"
},
straight_glb: {
path: "https://assets.babylonjs.com/meshes/Buildings/straight.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Buildings/",
filename: "straight.glb"
},
window_glb: {
path: "https://assets.babylonjs.com/meshes/Buildings/window.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Buildings/",
filename: "window.glb"
},
window2_glb: {
path: "https://assets.babylonjs.com/meshes/Buildings/window2.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Buildings/",
filename: "window2.glb"
},
shaderBall_rotation_glb: {
path: "https://assets.babylonjs.com/meshes/Demos/pbr_mr_specular/shaderBall_rotation.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Demos/pbr_mr_specular/",
filename: "shaderBall_rotation.glb"
},
"Box-draco_glb": {
path: "https://assets.babylonjs.com/meshes/Tests/BadDraco/Box-draco.glb",
rootUrl: "https://assets.babylonjs.com/meshes/Tests/BadDraco/",
filename: "Box-draco.glb"
}
},
nme: {
directionSlider: {
path: "https://assets.babylonjs.com/nme/customFrames/directionSlider.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "directionSlider.json"
},
normalBlend: {
path: "https://assets.babylonjs.com/nme/customFrames/normalBlend.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "normalBlend.json"
},
OOB: {
path: "https://assets.babylonjs.com/nme/customFrames/OOB.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "OOB.json"
},
screenPosition: {
path: "https://assets.babylonjs.com/nme/customFrames/screenPosition.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "screenPosition.json"
},
tileAndOffset: {
path: "https://assets.babylonjs.com/nme/customFrames/tileAndOffset.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "tileAndOffset.json"
},
uvTwirl: {
path: "https://assets.babylonjs.com/nme/customFrames/uvTwirl.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "uvTwirl.json"
},
zebraStripes: {
path: "https://assets.babylonjs.com/nme/customFrames/zebraStripes.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "zebraStripes.json"
},
Position_json: {
path: "https://assets.babylonjs.com/nme/customFrames/Position.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "Position.json"
},
Rotation3d_json: {
path: "https://assets.babylonjs.com/nme/customFrames/Rotation3d.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "Rotation3d.json"
},
Transform3d_json: {
path: "https://assets.babylonjs.com/nme/customFrames/Transform3d.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "Transform3d.json"
},
VectorScale_json: {
path: "https://assets.babylonjs.com/nme/customFrames/VectorScale.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "VectorScale.json"
},
"Vertex Output_json": {
path: "https://assets.babylonjs.com/nme/customFrames/Vertex Output.json",
rootUrl: "https://assets.babylonjs.com/nme/customFrames/",
filename: "Vertex Output.json"
},
nearInteractionTouchMaterial_json: {
path: "https://assets.babylonjs.com/nme/nearInteractionTouchMaterial.json",
rootUrl: "https://assets.babylonjs.com/nme/",
filename: "nearInteractionTouchMaterial.json"
}
},
particles: {
explosion: {
path: "https://assets.babylonjs.com/particles/systems/explosion.json",
rootUrl: "https://assets.babylonjs.com/particles/systems/",
filename: "explosion.json"
},
fire: {
path: "https://assets.babylonjs.com/particles/systems/fire.json",
rootUrl: "https://assets.babylonjs.com/particles/systems/",
filename: "fire.json"
},
rain: {
path: "https://assets.babylonjs.com/particles/systems/rain.json",
rootUrl: "https://assets.babylonjs.com/particles/systems/",
filename: "rain.json"
},
smoke: {
path: "https://assets.babylonjs.com/particles/systems/smoke.json",
rootUrl: "https://assets.babylonjs.com/particles/systems/",
filename: "smoke.json"
},
sun: {
path: "https://assets.babylonjs.com/particles/systems/sun.json",
rootUrl: "https://assets.babylonjs.com/particles/systems/",
filename: "sun.json"
}
},
sound: {
cannonBlast: {
path: "https://assets.babylonjs.com/sound/cannonBlast.mp3",
rootUrl: "https://assets.babylonjs.com/sound/",
filename: "cannonBlast.mp3"
},
a6: {
path: "https://assets.babylonjs.com/sound/holiday2021/a6.mp3",
rootUrl: "https://assets.babylonjs.com/sound/holiday2021/",
filename: "a6.mp3"
},
b6: {
path: "https://assets.babylonjs.com/sound/holiday2021/b6.mp3",
rootUrl: "https://assets.babylonjs.com/sound/holiday2021/",
filename: "b6.mp3"
},
c7: {
path: "https://assets.babylonjs.com/sound/holiday2021/c7.mp3",
rootUrl: "https://assets.babylonjs.com/sound/holiday2021/",
filename: "c7.mp3"
},
d6: {
path: "https://assets.babylonjs.com/sound/holiday2021/d6.mp3",
rootUrl: "https://assets.babylonjs.com/sound/holiday2021/",
filename: "d6.mp3"
},
e6: {
path: "https://assets.babylonjs.com/sound/holiday2021/e6.mp3",
rootUrl: "https://assets.babylonjs.com/sound/holiday2021/",
filename: "e6.mp3"
},
"f#6": {
path: "https://assets.babylonjs.com/sound/holiday2021/f#6.mp3",
rootUrl: "https://assets.babylonjs.com/sound/holiday2021/",
filename: "f#6.mp3"
},
g6: {
path: "https://assets.babylonjs.com/sound/holiday2021/g6.mp3",
rootUrl: "https://assets.babylonjs.com/sound/holiday2021/",
filename: "g6.mp3"
},
pirateFun: {
path: "https://assets.babylonjs.com/sound/pirateFun.mp3",
rootUrl: "https://assets.babylonjs.com/sound/",
filename: "pirateFun.mp3"
},
"This Is Christmas": {
path: "https://assets.babylonjs.com/sound/Snow_Man_Scene/This Is Christmas.mp3",
rootUrl: "https://assets.babylonjs.com/sound/Snow_Man_Scene/",
filename: "This Is Christmas.mp3"
},
winterWoods: {
path: "https://assets.babylonjs.com/sound/Snow_Man_Scene/winterWoods.mp3",
rootUrl: "https://assets.babylonjs.com/sound/Snow_Man_Scene/",
filename: "winterWoods.mp3"
},
mp3_mp3: {
path: "https://assets.babylonjs.com/sound/testing/mp3.mp3",
rootUrl: "https://assets.babylonjs.com/sound/testing/",
filename: "mp3.mp3"
},
ogg_ogg: {
path: "https://assets.babylonjs.com/sound/testing/ogg.ogg",
rootUrl: "https://assets.babylonjs.com/sound/testing/",
filename: "ogg.ogg"
},
ac3_ac3: {
path: "https://assets.babylonjs.com/sound/testing/ac3.ac3",
rootUrl: "https://assets.babylonjs.com/sound/testing/",
filename: "ac3.ac3"
}
},
luts: {
"colorGrade-highContrast_png": {
path: "https://assets.babylonjs.com/luts/colorGrade-highContrast.png",
rootUrl: "https://assets.babylonjs.com/luts/",
filename: "colorGrade-highContrast.png"
},
"colorGrade-inverted_png": {
path: "https://assets.babylonjs.com/luts/colorGrade-inverted.png",
rootUrl: "https://assets.babylonjs.com/luts/",
filename: "colorGrade-inverted.png"
},
"colorGrade-posterize_png": {
path: "https://assets.babylonjs.com/luts/colorGrade-posterize.png",
rootUrl: "https://assets.babylonjs.com/luts/",
filename: "colorGrade-posterize.png"
},
colorGrade_png: {
path: "https://assets.babylonjs.com/luts/colorGrade.png",
rootUrl: "https://assets.babylonjs.com/luts/",
filename: "colorGrade.png"
},
HorrorBlue_3dl: {
path: "https://assets.babylonjs.com/luts/HorrorBlue.3dl",
rootUrl: "https://assets.babylonjs.com/luts/",
filename: "HorrorBlue.3dl"
},
invert_3dl: {
path: "https://assets.babylonjs.com/luts/invert.3dl",
rootUrl: "https://assets.babylonjs.com/luts/",
filename: "invert.3dl"
},
LateSunset_3dl: {
path: "https://assets.babylonjs.com/luts/LateSunset.3dl",
rootUrl: "https://assets.babylonjs.com/luts/",
filename: "LateSunset.3dl"
}
},
photoDomes: {
equirectangular_jpg: {
path: "https://assets.babylonjs.com/photoDomes/equirectangular.jpg",
rootUrl: "https://assets.babylonjs.com/photoDomes/",
filename: "equirectangular.jpg"
},
GatonaParkWalkway1_Panorama_4Kx2K_jpg: {
path: "https://assets.babylonjs.com/photoDomes/GatonaParkWalkway1_Panorama_4Kx2K.jpg",
rootUrl: "https://assets.babylonjs.com/photoDomes/",
filename: "GatonaParkWalkway1_Panorama_4Kx2K.jpg"
}
},
skyboxes: {
skybox_nx_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox/skybox_nx.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox/",
filename: "skybox_nx.jpg"
},
skybox_ny_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox/skybox_ny.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox/",
filename: "skybox_ny.jpg"
},
skybox_nz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox/skybox_nz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox/",
filename: "skybox_nz.jpg"
},
skybox_px_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox/skybox_px.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox/",
filename: "skybox_px.jpg"
},
skybox_py_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox/skybox_py.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox/",
filename: "skybox_py.jpg"
},
skybox_pz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox/skybox_pz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox/",
filename: "skybox_pz.jpg"
},
skybox2_nx_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox2/skybox2_nx.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox2/",
filename: "skybox2_nx.jpg"
},
skybox2_ny_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox2/skybox2_ny.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox2/",
filename: "skybox2_ny.jpg"
},
skybox2_nz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox2/skybox2_nz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox2/",
filename: "skybox2_nz.jpg"
},
skybox2_px_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox2/skybox2_px.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox2/",
filename: "skybox2_px.jpg"
},
skybox2_py_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox2/skybox2_py.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox2/",
filename: "skybox2_py.jpg"
},
skybox2_pz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox2/skybox2_pz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox2/",
filename: "skybox2_pz.jpg"
},
skybox3_nx_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox3/skybox3_nx.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox3/",
filename: "skybox3_nx.jpg"
},
skybox3_ny_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox3/skybox3_ny.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox3/",
filename: "skybox3_ny.jpg"
},
skybox3_nz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox3/skybox3_nz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox3/",
filename: "skybox3_nz.jpg"
},
skybox3_px_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox3/skybox3_px.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox3/",
filename: "skybox3_px.jpg"
},
skybox3_py_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox3/skybox3_py.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox3/",
filename: "skybox3_py.jpg"
},
skybox3_pz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox3/skybox3_pz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox3/",
filename: "skybox3_pz.jpg"
},
skybox4_nx_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox4/skybox4_nx.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox4/",
filename: "skybox4_nx.jpg"
},
skybox4_ny_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox4/skybox4_ny.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox4/",
filename: "skybox4_ny.jpg"
},
skybox4_nz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox4/skybox4_nz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox4/",
filename: "skybox4_nz.jpg"
},
skybox4_px_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox4/skybox4_px.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox4/",
filename: "skybox4_px.jpg"
},
skybox4_py_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox4/skybox4_py.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox4/",
filename: "skybox4_py.jpg"
},
skybox4_pz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skybox4/skybox4_pz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skybox4/",
filename: "skybox4_pz.jpg"
},
skyboxBlack_nx_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skyboxBlack/skyboxBlack_nx.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skyboxBlack/",
filename: "skyboxBlack_nx.jpg"
},
skyboxBlack_ny_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skyboxBlack/skyboxBlack_ny.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skyboxBlack/",
filename: "skyboxBlack_ny.jpg"
},
skyboxBlack_nz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skyboxBlack/skyboxBlack_nz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skyboxBlack/",
filename: "skyboxBlack_nz.jpg"
},
skyboxBlack_px_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skyboxBlack/skyboxBlack_px.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skyboxBlack/",
filename: "skyboxBlack_px.jpg"
},
skyboxBlack_py_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skyboxBlack/skyboxBlack_py.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skyboxBlack/",
filename: "skyboxBlack_py.jpg"
},
skyboxBlack_pz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/skyboxBlack/skyboxBlack_pz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/skyboxBlack/",
filename: "skyboxBlack_pz.jpg"
},
winter_lake_01_1k_hdr: {
path: "https://assets.babylonjs.com/skyboxes/Snow_Man_Scene/winter_lake_01_1k.hdr",
rootUrl: "https://assets.babylonjs.com/skyboxes/Snow_Man_Scene/",
filename: "winter_lake_01_1k.hdr"
},
space_back_jpg: {
path: "https://assets.babylonjs.com/skyboxes/Space/space_back.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/Space/",
filename: "space_back.jpg"
},
space_down_jpg: {
path: "https://assets.babylonjs.com/skyboxes/Space/space_down.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/Space/",
filename: "space_down.jpg"
},
space_front_jpg: {
path: "https://assets.babylonjs.com/skyboxes/Space/space_front.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/Space/",
filename: "space_front.jpg"
},
space_left_jpg: {
path: "https://assets.babylonjs.com/skyboxes/Space/space_left.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/Space/",
filename: "space_left.jpg"
},
space_right_jpg: {
path: "https://assets.babylonjs.com/skyboxes/Space/space_right.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/Space/",
filename: "space_right.jpg"
},
space_up_jpg: {
path: "https://assets.babylonjs.com/skyboxes/Space/space_up.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/Space/",
filename: "space_up.jpg"
},
toySky_nx_jpg: {
path: "https://assets.babylonjs.com/skyboxes/toySky/toySky_nx.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/toySky/",
filename: "toySky_nx.jpg"
},
toySky_ny_jpg: {
path: "https://assets.babylonjs.com/skyboxes/toySky/toySky_ny.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/toySky/",
filename: "toySky_ny.jpg"
},
toySky_nz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/toySky/toySky_nz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/toySky/",
filename: "toySky_nz.jpg"
},
toySky_px_jpg: {
path: "https://assets.babylonjs.com/skyboxes/toySky/toySky_px.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/toySky/",
filename: "toySky_px.jpg"
},
toySky_py_jpg: {
path: "https://assets.babylonjs.com/skyboxes/toySky/toySky_py.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/toySky/",
filename: "toySky_py.jpg"
},
toySky_pz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/toySky/toySky_pz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/toySky/",
filename: "toySky_pz.jpg"
},
TropicalSunnyDay_nx_jpg: {
path: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/TropicalSunnyDay_nx.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/",
filename: "TropicalSunnyDay_nx.jpg"
},
TropicalSunnyDay_ny_jpg: {
path: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/TropicalSunnyDay_ny.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/",
filename: "TropicalSunnyDay_ny.jpg"
},
TropicalSunnyDay_nz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/TropicalSunnyDay_nz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/",
filename: "TropicalSunnyDay_nz.jpg"
},
TropicalSunnyDay_px_jpg: {
path: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/TropicalSunnyDay_px.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/",
filename: "TropicalSunnyDay_px.jpg"
},
TropicalSunnyDay_py_jpg: {
path: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/TropicalSunnyDay_py.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/",
filename: "TropicalSunnyDay_py.jpg"
},
TropicalSunnyDay_pz_jpg: {
path: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/TropicalSunnyDay_pz.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/TropicalSunnyDay/",
filename: "TropicalSunnyDay_pz.jpg"
},
matcap_jpg: {
path: "https://assets.babylonjs.com/skyboxes/matcap.jpg",
rootUrl: "https://assets.babylonjs.com/skyboxes/",
filename: "matcap.jpg"
}
},
sprites: {
Fire_SpriteSheet_8x8_png: {
path: "https://assets.babylonjs.com/sprites/Fire_SpriteSheet_8x8.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "Fire_SpriteSheet_8x8.png"
},
Fire_SpriteSheet1_8x8_png: {
path: "https://assets.babylonjs.com/sprites/Fire_SpriteSheet1_8x8.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "Fire_SpriteSheet1_8x8.png"
},
Fire_SpriteSheet2_8x8_png: {
path: "https://assets.babylonjs.com/sprites/Fire_SpriteSheet2_8x8.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "Fire_SpriteSheet2_8x8.png"
},
Fire_SpriteSheet3_8x8_png: {
path: "https://assets.babylonjs.com/sprites/Fire_SpriteSheet3_8x8.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "Fire_SpriteSheet3_8x8.png"
},
FlameBlastSpriteSheet_png: {
path: "https://assets.babylonjs.com/sprites/FlameBlastSpriteSheet.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "FlameBlastSpriteSheet.png"
},
Legends_Level_A_png: {
path: "https://assets.babylonjs.com/sprites/Legends_Level_A.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "Legends_Level_A.png"
},
palm_png: {
path: "https://assets.babylonjs.com/sprites/palm.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "palm.png"
},
player_png: {
path: "https://assets.babylonjs.com/sprites/player.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "player.png"
},
Rain_png: {
path: "https://assets.babylonjs.com/sprites/Rain.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "Rain.png"
},
Smoke_SpriteSheet_8x8_png: {
path: "https://assets.babylonjs.com/sprites/Smoke_SpriteSheet_8x8.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "Smoke_SpriteSheet_8x8.png"
},
spriteAtlas_png: {
path: "https://assets.babylonjs.com/sprites/spriteAtlas.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "spriteAtlas.png"
},
ufo_png: {
path: "https://assets.babylonjs.com/sprites/ufo.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "ufo.png"
},
walk_png: {
path: "https://assets.babylonjs.com/sprites/walk.png",
rootUrl: "https://assets.babylonjs.com/sprites/",
filename: "walk.png"
}
},
textures: {
amiga_jpg: {
path: "https://assets.babylonjs.com/textures/amiga.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "amiga.jpg"
},
backgroundGround_png: {
path: "https://assets.babylonjs.com/textures/backgroundGround.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "backgroundGround.png"
},
bloc_jpg: {
path: "https://assets.babylonjs.com/textures/bloc.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "bloc.jpg"
},
bricktile_jpg: {
path: "https://assets.babylonjs.com/textures/bricktile.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "bricktile.jpg"
},
candleopacity_png: {
path: "https://assets.babylonjs.com/textures/candleopacity.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "candleopacity.png"
},
Checker_albedo_png: {
path: "https://assets.babylonjs.com/textures/Checker_albedo.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "Checker_albedo.png"
},
checkerboard_basecolor_png: {
path: "https://assets.babylonjs.com/textures/checkerboard_basecolor.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "checkerboard_basecolor.png"
},
checkerboard_metallicRoughness_png: {
path: "https://assets.babylonjs.com/textures/checkerboard_metallicRoughness.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "checkerboard_metallicRoughness.png"
},
checkerboard_normal_png: {
path: "https://assets.babylonjs.com/textures/checkerboard_normal.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "checkerboard_normal.png"
},
cloud_png: {
path: "https://assets.babylonjs.com/textures/lava/cloud.png",
rootUrl: "https://assets.babylonjs.com/textures/lava/",
filename: "cloud.png"
},
co_png: {
path: "https://assets.babylonjs.com/textures/co.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "co.png"
},
correlatedBRDF_dds: {
path: "https://assets.babylonjs.com/textures/correlatedBRDF.dds",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "correlatedBRDF.dds"
},
crate_png: {
path: "https://assets.babylonjs.com/textures/crate.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "crate.png"
},
cubehouse_png: {
path: "https://assets.babylonjs.com/textures/cubehouse.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "cubehouse.png"
},
dirt_jpg: {
path: "https://assets.babylonjs.com/textures/dirt.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "dirt.jpg"
},
distortion_png: {
path: "https://assets.babylonjs.com/textures/fire/distortion.png",
rootUrl: "https://assets.babylonjs.com/textures/fire/",
filename: "distortion.png"
},
Dot_png: {
path: "https://assets.babylonjs.com/textures/Dot.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "Dot.png"
},
down_png: {
path: "https://assets.babylonjs.com/textures/down.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "down.png"
},
earth_jpg: {
path: "https://assets.babylonjs.com/textures/earth.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "earth.jpg"
},
earthnormal_jpg: {
path: "https://assets.babylonjs.com/textures/earthnormal.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "earthnormal.jpg"
},
fan_png: {
path: "https://assets.babylonjs.com/textures/fan.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "fan.png"
},
fire_jpg: {
path: "https://assets.babylonjs.com/textures/fire.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "fire.jpg"
},
fire_png: {
path: "https://assets.babylonjs.com/textures/fire.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "fire.png"
},
diffuse_png: {
path: "https://assets.babylonjs.com/textures/fire/diffuse.png",
rootUrl: "https://assets.babylonjs.com/textures/fire/",
filename: "diffuse.png"
},
opacity_png: {
path: "https://assets.babylonjs.com/textures/opacity.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "opacity.png"
},
flare_png: {
path: "https://assets.babylonjs.com/textures/flare.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "flare.png"
},
Flare2_png: {
path: "https://assets.babylonjs.com/textures/Flare2.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "Flare2.png"
},
flare3_png: {
path: "https://assets.babylonjs.com/textures/flare3.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "flare3.png"
},
FlashParticle_png: {
path: "https://assets.babylonjs.com/textures/FlashParticle.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "FlashParticle.png"
},
floor_png: {
path: "https://assets.babylonjs.com/textures/floor.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "floor.png"
},
fur_jpg: {
path: "https://assets.babylonjs.com/textures/fur.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "fur.jpg"
},
grass_dds: {
path: "https://assets.babylonjs.com/textures/grass.dds",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "grass.dds"
},
grass_jpg: {
path: "https://assets.babylonjs.com/textures/grass.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "grass.jpg"
},
grass_png: {
path: "https://assets.babylonjs.com/textures/grass.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "grass.png"
},
grassn_png: {
path: "https://assets.babylonjs.com/textures/grassn.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "grassn.png"
},
ground_jpg: {
path: "https://assets.babylonjs.com/textures/ground.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "ground.jpg"
},
heightMap_png: {
path: "https://assets.babylonjs.com/textures/heightMap.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "heightMap.png"
},
heightMapTriPlanar_png: {
path: "https://assets.babylonjs.com/textures/heightMapTriPlanar.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "heightMapTriPlanar.png"
},
hollow_png: {
path: "https://assets.babylonjs.com/textures/hollow.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "hollow.png"
},
impact_png: {
path: "https://assets.babylonjs.com/textures/impact.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "impact.png"
},
invmask_png: {
path: "https://assets.babylonjs.com/textures/invmask.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "invmask.png"
},
lavatile_jpg: {
path: "https://assets.babylonjs.com/textures/lava/lavatile.jpg",
rootUrl: "https://assets.babylonjs.com/textures/lava/",
filename: "lavatile.jpg"
},
lensdirt_jpg: {
path: "https://assets.babylonjs.com/textures/lensdirt.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "lensdirt.jpg"
},
lensflaredirt_png: {
path: "https://assets.babylonjs.com/textures/lensflaredirt.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "lensflaredirt.png"
},
lensstar_png: {
path: "https://assets.babylonjs.com/textures/lensstar.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "lensstar.png"
},
mercator_jpg: {
path: "https://assets.babylonjs.com/textures/mercator.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "mercator.jpg"
},
mercator2_jpg: {
path: "https://assets.babylonjs.com/textures/mercator2.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "mercator2.jpg"
},
misc_jpg: {
path: "https://assets.babylonjs.com/textures/misc.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "misc.jpg"
},
mixMap_png: {
path: "https://assets.babylonjs.com/textures/mixMap.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "mixMap.png"
},
normal_png: {
path: "https://assets.babylonjs.com/textures/normal.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "normal.png"
},
normalMap_jpg: {
path: "https://assets.babylonjs.com/textures/normalMap.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "normalMap.jpg"
},
ParallaxDiffuse_png: {
path: "https://assets.babylonjs.com/textures/ParallaxDiffuse.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "ParallaxDiffuse.png"
},
ParallaxNormal_png: {
path: "https://assets.babylonjs.com/textures/ParallaxNormal.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "ParallaxNormal.png"
},
particle_png: {
path: "https://assets.babylonjs.com/textures/particle.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "particle.png"
},
plane_basis: {
path: "https://assets.babylonjs.com/textures/plane.basis",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "plane.basis"
},
reflectivity_png: {
path: "https://assets.babylonjs.com/textures/reflectivity.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "reflectivity.png"
},
rock_png: {
path: "https://assets.babylonjs.com/textures/rock.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "rock.png"
},
rockn_png: {
path: "https://assets.babylonjs.com/textures/rockn.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "rockn.png"
},
rockyGround_basecolor_png: {
path: "https://assets.babylonjs.com/textures/rockyGround_basecolor.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "rockyGround_basecolor.png"
},
rockyGround_metalRough_png: {
path: "https://assets.babylonjs.com/textures/rockyGround_metalRough.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "rockyGround_metalRough.png"
},
rockyGround_normal_png: {
path: "https://assets.babylonjs.com/textures/rockyGround_normal.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "rockyGround_normal.png"
},
roof_jpg: {
path: "https://assets.babylonjs.com/textures/roof.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "roof.jpg"
},
roundMask_png: {
path: "https://assets.babylonjs.com/textures/roundMask.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "roundMask.png"
},
sand_jpg: {
path: "https://assets.babylonjs.com/textures/sand.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "sand.jpg"
},
semihouse_png: {
path: "https://assets.babylonjs.com/textures/semihouse.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "semihouse.png"
},
Spark_png: {
path: "https://assets.babylonjs.com/textures/Spark.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "Spark.png"
},
sparkle_png: {
path: "https://assets.babylonjs.com/textures/sparkle.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "sparkle.png"
},
sparkle2_jpg: {
path: "https://assets.babylonjs.com/textures/sparkle2.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "sparkle2.jpg"
},
sparks_png: {
path: "https://assets.babylonjs.com/textures/sparks.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "sparks.png"
},
sparkStretched_png: {
path: "https://assets.babylonjs.com/textures/sparkStretched.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "sparkStretched.png"
},
speckles_jpg: {
path: "https://assets.babylonjs.com/textures/speckles.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "speckles.jpg"
},
stars_png: {
path: "https://assets.babylonjs.com/textures/stars.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "stars.png"
},
sun_png: {
path: "https://assets.babylonjs.com/textures/sun.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "sun.png"
},
SunDiffuse_png: {
path: "https://assets.babylonjs.com/textures/SunDiffuse.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "SunDiffuse.png"
},
tree_png: {
path: "https://assets.babylonjs.com/textures/tree.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "tree.png"
},
up_png: {
path: "https://assets.babylonjs.com/textures/up.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "up.png"
},
valleygrass_png: {
path: "https://assets.babylonjs.com/textures/valleygrass.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "valleygrass.png"
},
villagegreen_png: {
path: "https://assets.babylonjs.com/textures/villagegreen.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "villagegreen.png"
},
villageheightmap_png: {
path: "https://assets.babylonjs.com/textures/villageheightmap.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "villageheightmap.png"
},
waterbump_png: {
path: "https://assets.babylonjs.com/textures/waterbump.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "waterbump.png"
},
waterFoam_circular_mask_png: {
path: "https://assets.babylonjs.com/textures/waterFoam_circular_mask.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "waterFoam_circular_mask.png"
},
wheel_png: {
path: "https://assets.babylonjs.com/textures/wheel.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "wheel.png"
},
WhiteTransarentRamp_png: {
path: "https://assets.babylonjs.com/textures/WhiteTransarentRamp.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "WhiteTransarentRamp.png"
},
wood_jpg: {
path: "https://assets.babylonjs.com/textures/wood.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "wood.jpg"
},
woodAlbedo_png: {
path: "https://assets.babylonjs.com/textures/woodAlbedo.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "woodAlbedo.png"
},
worldHeightMap_jpg: {
path: "https://assets.babylonjs.com/textures/worldHeightMap.jpg",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "worldHeightMap.jpg"
},
floorn_png: {
path: "https://assets.babylonjs.com/textures/floorn.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "floorn.png"
},
stoneso_png: {
path: "https://assets.babylonjs.com/textures/stoneso.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "stoneso.png"
},
leafPositionTexture_png: {
path: "https://assets.babylonjs.com/textures/leafPositionTexture.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "leafPositionTexture.png"
},
leafRotationTexture_png: {
path: "https://assets.babylonjs.com/textures/leafRotationTexture.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "leafRotationTexture.png"
},
blue_noise_rgb_16bit_png: {
path: "https://assets.babylonjs.com/textures/blue_noise/blue_noise_rgb_16bit.png",
rootUrl: "https://assets.babylonjs.com/textures/blue_noise/",
filename: "blue_noise_rgb_16bit.png"
},
blue_noise_rgb_png: {
path: "https://assets.babylonjs.com/textures/blue_noise/blue_noise_rgb.png",
rootUrl: "https://assets.babylonjs.com/textures/blue_noise/",
filename: "blue_noise_rgb.png"
},
wheelcar_png: {
path: "https://assets.babylonjs.com/textures/wheelcar.png",
rootUrl: "https://assets.babylonjs.com/textures/",
filename: "wheelcar.png"
}
},
fonts: {},
splats: {}
};
// 初始化 3d 引擎 选择挂载的DOM画布
const canvas = document.getElementById("renderCanvas")
const engine = new BABYLON.Engine(canvas, true) // 第二个选项是是否开启平滑(anti-alias)
engine.enableOfflineSupport = true // 除非你想做离线体验,这里可以设为 false
// 启用碰撞检测和重力
const enableCameraCollision = (camera, scene)=> {
// Enable gravity on the scene. Should be similar to earth's gravity.
scene.gravity = new BABYLON.Vector3(0, -0.98, 0);
// Enable collisions globally.
scene.collisionsEnabled = true;
// Enable collision detection and gravity on the free camera.
camera.checkCollisions = true;
camera.applyGravity = true;
// Set the player size, the camera's ellipsoid.
camera.ellipsoid = new BABYLON.Vector3(0.4, 0.8, 0.4);
}
// 启用碰撞检查,通过在每个要碰撞的网格上设置布尔标志。
const enableMeshesCollision =(meshes)=> {
meshes.forEach((mesh)=> {
mesh.checkCollisions = true;
});
}
const file = {
name:'fish',
url:'https://minio.cnbabylon.com/public/Assets/fish.glb',
}
const loadModels = (file) => {
//除了粒子等少数元素,场景和物体(包含物体的动画)都是外部导入素材。
//目前最流行的素材统一格式是.gltf。
//开源模型网站 https://sketchfab.com/ 直接下载 .gltf .glb格式三维模型。
let assetsManager = new BABYLON.AssetsManager(scene);
//三维素材一般由 .gltf,.bin 和 textures (皮肤) 文件组成。
//.gltf 转 .glb,将所有文件合成一个 .glb。
let task = assetsManager.addMeshTask(file.name, '', file.url);
// .gltf 等文件全放在一个文件夹,比如 /assets/
//BABYLON.SceneLoader.Append("/assets/", "a.gltf", scene, (newScene) => {
//
//})
// 单个 .glb 文件
//BABYLON.SceneLoader.ImportMesh("", "", "www.a.com/a.glb", scene, (meshes, particleSystems, skeletons) => {
//
//})
// promise 版本的
//BABYLON.SceneLoader.AppendAsync("/assets/", "a.gltf", scene).then(newScene => {
//
//})
//Append 和 ImportMesh 基本功能都是加载模型,然后渲染到场景 scene 中,主要区别:
//回调函数的参数,前者是场景,后者是 mesh,粒子和骨架
//ImportMesh 第一个参数可以用于指定引入一部分素材,空字符串会引入全部。
// task on success
task.onSuccess = (obj) => {
// setMeshActions(task, index, file);
//console.log(obj.loadedMeshes)
//console.log(obj.loadedAnimationGroups)
//let meshes = obj.loadedMeshes;
//try {
// meshes.map((mesh)=>{
// console.log(mesh)
// })
//} catch (e) {
// console.log(e);
//}
};
// task on error
task.onError = (task, message, exception) => {
console.log({
"task": task,
"message": message,
"exception": exception
});
};
//要抓取一个素材需要操作的部分和自带动画,需要了解素材的构成
// 在callback里
//const wheel = newMeshes.find(n => n.id === 'Cylinder1');
// 隐藏轮子
//wheel.isVisible = false;
// 一般整个素材是
//const car = newMeshes[0];
// 可以在scene里寻找动画
//const anime = scene.animationGroups[0];
// 播放和停止动画
//anime.start(); // 播放
//anime.stop(); // 停止
//anime.pause(); // 暂停
//anime.restart(); // 重新开始
//anime..goToFrame(60) // 到某一帧
// 创建动画
//new Animation(名称, 变化的属性, fps, 动画变量数据类型, 循环模式)
// 使用动画
//scene.beginDirectAnimation(target, animations, 从哪帧, 到哪帧, 循环否?, 播放速度, 结束callback)
// 控制动画 一般 60 帧(frame)是一秒。素材自带动画也属于Animatable
//const myAnime = scene.beginDirectAnimation( ... )
assetsManager.onTasksDoneObservable.add(tasks => {
tasks.filter( (task)=> {
return task.taskState === BABYLON.AssetTaskState.ERROR;
});
tasks.filter( (task)=> {
return task.taskState !== BABYLON.AssetTaskState.SUCCESS;
});
//startGame();
});
return assetsManager;
}
const startGame = () => {
}
const nozzleController = {
"nozzles": [0, 0, 0, 0],
"shipsParticles": [],
"pulsation": false,
"groupMode": false,
"compas": null,
"toggles": [],
"displays": [],
"joysticks": [],
"indicators": [],
"prevClickId": null,
"linearVelocity": 0.8,
"linearThrottle": 1.8,
"angularVelocity": 0.15,
"throttle": 0,
get: () => {
return nozzleController;
},
set: (i, val, pulse) => {
nozzleController.nozzles[i] = val;
nozzleController.pulsation = pulse;
return nozzleController;
}
};
const compasStyle = {
"width": 5,
"height": 5,
"top": 5,
"left": 5
}
const displays = [
{
"name": "enginePower",
"text": "ENGINE POWER",
"width": 92,
"height": 40,
"elements": [0, 0, 0, 0, 0, 0, 0, 0],
"disabled": {
"backgroundColor": "red"
},
"active": {
"backgroundColor": "#ABD436"
}
},
{
"name": "batteryPower",
"text": "BATTERY POWER",
"width": 92,
"height": 40,
"elements": [0, 0, 0, 0, 0, 0, 0, 0],
"disabled": {
"backgroundColor": "red"
},
"active": {
"backgroundColor": "#ABD436"
}
}
]
// controlPanel
let controlPanelStyles = {
"top": -20,
"left": 20,
"cornerRadius": 36,
"backgroundColor": "#171a2fe6",
"outlineColor": "#2f313561",
"shadows": {
"x": 0,
"y": 5,
"blur": 40,
"color": "#171a2f80"
},
"expanded": {
"width": 480,
"height": 380,
},
"collapsed": {
"width": 220,
"height": 62,
}
};
const calcGuiSize = (val) => {
let size = val * dpi;
return size;
}
//Force Settings
const transformForce = (mesh, vec)=> {
let mymatrix = new BABYLON.Matrix();
mesh.rotationQuaternion.toRotationMatrix(mymatrix);
return BABYLON.Vector3.TransformNormal(vec, mymatrix);
};
const rotate = (mesh, direction, power) => {
mesh.physicsImpostor.setAngularVelocity(
// mesh.physicsImpostor.getAngularVelocity().add(
direction.scale(power)
// )
);
}
const translate = (mesh, direction, power) => {
mesh.physicsImpostor.setLinearVelocity(
// mesh.physicsImpostor.getLinearVelocity().add(
transformForce(mesh, direction.scale(power))
// )
);
// mesh.locallyTranslate( direction.scale(power) );
}
// keyboard
const keyPress = () => {
let enginePower = nozzleController.displays[0];
nozzleController.nozzles.forEach((jet, i) => {
if(jet > 0) {
nozzleController.shipsParticles[i].emitRate = 3500;
}
});
enginePower.children.forEach((displayIndicator, i) => {
// console.log(displayIndicator);
if(i > 0 && i < enginePower.children.length) {
displayIndicator.background = "#ABD436";
}
});
}
const keyRelase = () => {
stopEngine();
}
const onKeyDown = (event) => {
switch (event.keyCode) {
case 65: // a
nozzleController.nozzles = [0, 1, 0, 1];
keyPress();
break;
case 68: // d
nozzleController.nozzles = [1, 0, 1, 0];
keyPress();
break;
case 83: // s
nozzleController.nozzles = [0, 0, 1, 1];
keyPress();
break;
case 87: // w
nozzleController.nozzles = [1, 1, 0, 0];
keyPress();
break;
case 69: // q
nozzleController.nozzles = [0, 1, 1, 0];
keyPress();
break;
case 81: // e
nozzleController.nozzles = [1, 0, 0, 1];
keyPress();
break;
}
};
const meshNodeAnimate = () => {
let nozzles = JSON.stringify(nozzleController.get().nozzles);
let pulsation = nozzleController.get().pulsation;
// -
// ---
// 0----1
// ------
// 2----3
// ----
nozzleController.compas.rotation = mainVessel.absoluteRotationQuaternion.toEulerAngles().y;
if(nozzleController.groupMode === true) {
} else {
// move right
if (nozzles === JSON.stringify([0.5, 0, 0.5, 0]) ) {
translate(mainVessel, new BABYLON.Vector3(0, 0, 1), linearVelocity * linearThrottle);
return;
}
else if (nozzles === JSON.stringify([1, 0, 1, 0]) ) {
translate(mainVessel, new BABYLON.Vector3(0, 0, 1), linearVelocity * linearThrottle * 2);
return;
}
// move left
else if (nozzles === JSON.stringify([0, 0.5, 0, 0.5]) ) {
translate(mainVessel, new BABYLON.Vector3(0, 0, -1), linearVelocity * linearThrottle);
return;
}
else if (nozzles === JSON.stringify([0, 1, 0, 1]) ) {
translate(mainVessel, new BABYLON.Vector3(0, 0, -1), linearVelocity * linearThrottle * 2);
return;
}
// move back
else if (nozzles === JSON.stringify([0.5, 0.5, 0, 0]) ) {
translate(mainVessel, new BABYLON.Vector3(-1, 0, 0), linearVelocity * linearThrottle);
return;
} else if (nozzles === JSON.stringify([1, 1, 0, 0]) ) {
translate(mainVessel, new BABYLON.Vector3(-1, 0, 0), linearVelocity * linearThrottle * 2);
return;
}
// move forward
else if (nozzles === JSON.stringify([0, 0, 0.5, 0.5]) ) {
translate(mainVessel, new BABYLON.Vector3(1, 0, 0), linearVelocity * linearThrottle);
return;
} else if (nozzles === JSON.stringify([0, 0, 1, 1]) ) {
translate(mainVessel, new BABYLON.Vector3(1, 0, 0), linearVelocity * linearThrottle * 2);
return;
}
// rotate -
if (nozzles === JSON.stringify([0, 0.5, 0.5, 0]) ) {
rotate(mainVessel, new BABYLON.Vector3(0, 1, 0), angularVelocity);
return;
}
else if (nozzles === JSON.stringify([0, 1, 1, 0]) ) {
rotate(mainVessel, new BABYLON.Vector3(0, 1, 0), angularVelocity * 2);
return;
}
// rotate +
else if (nozzles === JSON.stringify([0.5, 0, 0, 0.5]) ) {
rotate(mainVessel, new BABYLON.Vector3(0, -1, 0), angularVelocity);
return;
}
else if (nozzles === JSON.stringify([1, 0, 0, 1]) ) {
rotate(mainVessel, new BABYLON.Vector3(0, -1, 0), angularVelocity * 2);
return;
}
if(pulsation === true) {
}
}
}
const onKeyUp = (event) => {
switch (event.keyCode) {
case 65: // a
nozzleController.nozzles = [0, 0, 0, 0];
keyRelase();
break;
case 68: // d
nozzleController.nozzles = [0, 0, 0, 0];
keyRelase();
break;
case 83: // s
nozzleController.nozzles = [0, 0, 0, 0];
keyRelase();
break;
case 87: // w
nozzleController.nozzles = [0, 0, 0, 0];
keyRelase();
break;
case 69: // q
nozzleController.nozzles = [0, 0, 0, 0];
keyRelase();
break;
case 81: // e
nozzleController.nozzles = [0, 0, 0, 0];
keyRelase();
break;
}
};
const config = {
"nozzlesPos": [
{
"name": "front_left",
"position": [6, 0, -2],
"rotation": [0, Math.PI, 0, 0],
},
{
"name": "front_right",
"position": [6, 0, 2],
"rotation": [0, 0, 0, 0],
},
{
"name": "back_left",
"position": [-6, 0, -2],
"rotation": [0, Math.PI, 0, 0],
},
{
"name": "back_right",
"position": [-6, 0, 2],
"rotation": [0, 0, 0, 0],
}
]
}
const linearVelocity = nozzleController.linearVelocity;
const linearThrottle = nozzleController.linearThrottle;
const angularVelocity = nozzleController.angularVelocity;
const throttle = nozzleController.throttle;
const dpi = window.devicePixelRatio;
let activeModel = null
let activeColor = null
let sprite1 = null
let timer1 = null
// createNozzles
const createNozzleParticles = (targetMesh, name) => {
let ps = new BABYLON.ParticleSystem("particles", 3500, scene);
ps.diffuseTexture = new BABYLON.Texture("https://aframe.io/images/showcase/supercraft.jpg", scene);
ps.emitter = targetMesh;
ps.name = name;
ps.minEmitBox = new BABYLON.Vector3(0, 0, 0);
ps.maxEmitBox = new BABYLON.Vector3(0, 0, 0);
ps.gravity = new BABYLON.Vector3(0, -0.2, 0);
ps.addSizeGradient(0, 0, 0.1);
ps.addSizeGradient(0.69, 1, 1);
ps.color1 = new BABYLON.Color4(0.88, 0.9, 0.9, 0.9);
ps.color2 = new BABYLON.Color4(0.78, 0.78, 0.89, 0.8);
ps.colorDead = new BABYLON.Color4(0.643, 0.643, 0.875, 0.0);
ps.minSize = 0.1;
ps.maxSize = 1.2;
ps.updateSpeed = 0.01;
ps.minScaleX = 1;
ps.maxScaleX = 2;
ps.minScaleY = 1;
ps.maxScaleY = 2;
ps.minLifeTime = 0.1;
ps.maxLifeTime = 1.5;
ps.emitRate = throttle * 500;
ps.blendMode = BABYLON.ParticleSystem.BLENDMODE_STANDARD;
ps.gravity = new BABYLON.Vector3(0, 0, 0);
ps.direction1 = new BABYLON.Vector3(0.25, 0, 1);
ps.direction2 = new BABYLON.Vector3(-0.25, 0, 1);
ps.minAngularSpeed = Math.PI / 8;
ps.minAngularSpeed = Math.PI / 8;
ps.minInitialRotation = Math.PI / 8;
ps.maxInitialRotation = Math.PI / 2;
ps.minEmitPower = 2;
ps.maxEmitPower = 10;
ps.start();
return ps;
}
const stopEngine = () => {
nozzleController.shipsParticles.forEach(particle => {
particle.emitRate = 0;
});
nozzleController.indicators.forEach(indicator => {
indicator.image.cellId = 0;
});
nozzleController.joysticks.forEach(joystick => {
joystick.children.forEach(button => {
if(button.metadata) {
button.metadata.state = 0;
button.image.cellId = 0;
}
});
});
let enginePower = nozzleController.displays[0];
enginePower.children.forEach(displayIndicator => {
displayIndicator.background = "transparent";
});
nozzleController.nozzles.forEach((jet, i) => {
nozzleController.set(i, 0, false);
});
let togglesPanelStyle = {
"width": 50,
"height": 300,
"top": -30,
"left": 400,
"backgroundColor": "transparent",
"toggle": {
"width": 50,
"height": 30,
"cornerRadius": 4,
"toggler": {
"width": 10,
"height": 30,
"cornerRadius": 4
},
"disabled":{
"backgroundColor": "#F65175",
"togglerBackgroundColor": "#E81F4B",
"shadow": {
"color": "#9c0324",
"x": 2,
"y": 0,
"blur": 10
}
},
"hover": {
"backgroundColor": "#E81F4B",
"togglerBackgroundColor": "#E81F4B",
"shadow": {
"color": "#E81F4B",
"x": 0,
"y": 0,
"blur": 0
}
},
"active": {
"backgroundColor": "#ABD436",
"togglerBackgroundColor": "#769D06",
"shadow": {
"color": "#769D06",
"x": -2,
"y": 0,
"blur": 10
}
}
}
};
nozzleController.toggles.forEach((toggle, i) => {
toggle.background = "#F65175";
toggle.metadata.state = false;
toggle.children[1].leftInPixels = 0;
toggle.children[1].shadowColor = togglesPanelStyle.toggle.disabled.shadow.color;
toggle.children[1].shadowOffsetX = togglesPanelStyle.toggle.disabled.shadow.x;
toggle.children[1].shadowOffsetY = togglesPanelStyle.toggle.disabled.shadow.y;
toggle.children[1].shadowBlur = togglesPanelStyle.toggle.disabled.shadow.blur;
toggle.children[1].background = togglesPanelStyle.toggle.disabled.togglerBackgroundColor;
});
nozzleController.groupMode = false;
// console.log(nozzleController)
}
const vecToLocal = (vector,mesh)=>{
let m = mesh.getWorldMatrix()
let v = BABYLON.Vector3.TransformCoordinates(vector,m)
return v
}
//Animation Camera position
const animateCameraToPosition = (speed, frameCount, newPos) =>{
let ease = new BABYLON.CubicEase();
ease.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
//BABYLON.Animation.CreateAndStartAnimation = function(name, mesh, targetProperty, framePerSecond, totalFrame, from, to, loopMode);
BABYLON.Animation.CreateAndStartAnimation('a1', scene.activeCamera, 'position', speed, frameCount, scene.activeCamera.position, newPos, 0, ease);
//scene.activeCamera.setPosition(newPos);
}
const animateCameraTargetToPosition = (speed, frameCount, newPos)=> {
let ease = new BABYLON.CubicEase();
ease.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
BABYLON.Animation.CreateAndStartAnimation('a2', scene.activeCamera, 'target', speed, frameCount, scene.activeCamera.target, newPos, 0, ease);
//scene.activeCamera.setTarget(newPos);
}
const onPointerDown = (e)=>{
let pickResult = scene.pick(scene.pointerX, scene.pointerY,
null, false, null, (p0, p1, p2, ray) => {
let p0p1 = p0.subtract(p1);
let p2p1 = p2.subtract(p1);
let normal = BABYLON.Vector3.Cross(p0p1, p2p1);
return (BABYLON.Vector3.Dot(ray.direction, normal) < 0);
});
if(pickResult.hit) {
if(["WhiteMesh"].includes(pickResult.pickedMesh.name)){
let oldPivotTranslation = pickResult.pickedMesh.getBoundingInfo().boundingBox.centerWorld.clone();
sprite1.position = new BABYLON.Vector3(oldPivotTranslation.x,oldPivotTranslation.y+2,oldPivotTranslation.z);
}
if(["box","sphere"].includes(pickResult.pickedMesh.name)){
// ** Disable all before apply Outline Render **
scene.meshes.forEach((mesh)=>{
if(mesh.name.indexOf("") != -1){
mesh.renderOverlay = false;
}
});
// Outline Render
let StudyArea = scene.getMeshByName(pickResult.pickedMesh.name);
StudyArea.renderOverlay = true;
let oldPivotTranslation = pickResult.pickedMesh.getBoundingInfo().boundingBox.centerWorld.clone();
sprite1.position = new BABYLON.Vector3(oldPivotTranslation.x,oldPivotTranslation.y+2,oldPivotTranslation.z);
let postion = new BABYLON.Vector3(oldPivotTranslation.x+10,oldPivotTranslation.y+10,oldPivotTranslation.z+10)
let speed1 = 500;
let speed2 = 500;
let frameCount = 200;
animateCameraToPosition(speed1, frameCount, postion);
animateCameraTargetToPosition(speed2, frameCount, oldPivotTranslation);
// 没有选中模型时的操作
if (!activeModel) {
activeModel = pickResult.pickedMesh;
if(pickResult.pickedMesh.material!=null){
activeColor = new BABYLON.Color3(
...Object.values(pickResult.pickedMesh.material.diffuseColor)
);
activeModel.material.diffuseColor = HexToRGB('#FFFFFF');
activeModel.material.albedoColor = HexToRGB('#FFFFFF');
}else{
activeColor = HexToRGB('#FFFFFF');
}
}
// 有选中模型,且不是连续选中的同一个
if (activeModel && activeModel != pickResult.pickedMesh) {
// 选中新模型
activeModel.material.diffuseColor = activeColor;
activeModel = pickResult.pickedMesh;
if(pickResult.pickedMesh.material!=null){
activeColor = new BABYLON.Color3(
...Object.values(pickResult.pickedMesh.material.diffuseColor)
);
activeModel.material.diffuseColor = HexToRGB('#F0F0F0');
activeModel.material.albedoColor = HexToRGB('#F0F0F0');
}else{
activeColor = HexToRGB('#FFFFFF');
}
}
}
} else if (activeModel) {
activeModel.material.diffuseColor = activeColor;
activeModel.material.albedoColor = activeColor;
activeModel = null;
activeColor = null;
}
}
const onDispose = ()=>{
scene.onPrePointerObservable.removeCallback(onPointerDown());
}
//十六进颜色制转 BABYLON.Color3
const HexToRGB = (hexColor)=>{
if (typeof (hexColor) == 'undefined' || hexColor.length < 6) {
return new BABYLON.Color3(1, 0, 1);
}
let hex = (hexColor.charAt(0) == "#") ? hexColor.substring(1, 7) : hexColor;
var r = parseInt(hex.substring(0, 2), 16) / 255;
var g = parseInt(hex.substring(2, 4), 16) / 255;
var b = parseInt(hex.substring(4, 6), 16) / 255;
return new BABYLON.Color3(r, g, b);
}
// rgb(0,0,0) ’ 转 BABYLON.Color3
const RGBToNum = (color)=>{
// 颜色转换
let numSrt = (color.substring(4, color.length - 1)).split(",");
let newColor = new BABYLON.Color3(
Number.parseInt(numSrt[0]) / 255 -0.2,
Number.parseInt(numSrt[1]) / 255 -0.2,
Number.parseInt(numSrt[2]) / 255 -0.2
);
}
const resetSphere = (ball, position)=>{
ball.position = new BABYLON.Vector3(0, 0, 0) // position
}
let MeshesCollisionList = []
let camera = null
//创建场景
const createScene = ()=> {
// 实例化场景
const scene = new BABYLON.Scene(engine)
engine.setHardwareScalingLevel(1 / window.devicePixelRatio);
scene.clearColor = new BABYLON.Color3.Black;
//环境光
scene.ambientColor = new BABYLON.Color3(1, 1, 1);
const alpha = Math.PI/4;
const beta = Math.PI/3;
const radius = 8;
const target = new BABYLON.Vector3(0, 0, 0);
// 创建相机并添加到canvas 最常用的是两种相机: UniversalCamera, 可以自由移动和转向的相机,兼容三端
//const camera = new BABYLON.UniversalCamera(
// 'FCamera',
// new BABYLON.Vector3(0, 0, 0),
// scene
// )
// camera.attachControl(canvas, true)
// 以及ArcRotateCamera, 360度“围观”一个场景用的相机
// 参数分别是alpha, beta, radius, target 和 scene
camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene)
camera.attachControl(canvas, true)
// 将照相机添加到场景活动相机
scene.activeCameras.push(camera);
// 向场景添加光源
// 点光源
const light1 = new BABYLON.PointLight("pointLight", new BABYLON.Vector3(1, 10, 1), scene)
// 所有光源都有散射光 diffuse 和 镜面光specular,diffuse 代表光的主体颜色,specular 代表照在物体上高亮部分的颜色
light1.diffuse = new BABYLON.Color3(0, 0, 1)
light1.specular = new BABYLON.Color3(1, 0, 0)
// 方向光
const light2 = new BABYLON.DirectionalLight("DirectionalLight", new BABYLON.Vector3(0, -1, 0), scene)
// 聚光灯 参数用于描述一个锥形的光束
const light3 = new BABYLON.SpotLight("spotLight", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), Math.PI / 3, 2, scene)
// 环境光 模拟一种四处都被光照射到的环境
const light4 = new BABYLON.HemisphericLight("HemiLight", new BABYLON.Vector3(0, 1, 0), scene)
// 只有环境光有groundColor,代表地上反射光的颜色
light4.groundColor = new BABYLON.Color3(0, 1, 0)
//使用多个光源达到复合效果,点光源+环境光
// 创建一个球,材质
sphere = BABYLON.MeshBuilder.CreateSphere("sphere", { diameter: 1.2 }, scene)
const sphereTexture = new BABYLON.Texture("https://aframe.io/images/showcase/soundboxing.jpg", scene);
sphereTexture.vScale = 1;
sphereTexture.uScale = 1;
let sphereMaterial = new BABYLON.StandardMaterial("sphereMaterial", scene);
sphereMaterial.diffuseTexture = sphereTexture;
sphere.material = sphereMaterial;
sphere.position = new BABYLON.Vector3(0, 1, 0);
//自发光
sphere.material.emissiveColor = new BABYLON.Color3(1, 1, 1);
//环境光
sphere.ambientColor = new BABYLON.Color3(1, 1, 1);
//散射光
sphere.diffuseColor = new BABYLON.Color3(1, 1, 1);
//镜面光
sphere.specularColor = new BABYLON.Color3(0, 0, 0);
// 创建一个盒子,材质
box = BABYLON.MeshBuilder.CreateBox("box", {diameter: 1 }, scene);
const boxTexture = new BABYLON.Texture("https://aframe.io/images/showcase/musicalforest.jpg", scene);
boxTexture.vScale = 1;//在v(y)轴方向上同样长度内由五块原材质拼接
boxTexture.uScale = 1;//在u(x)轴方向上同样长度内由五块原材质拼接
let boxMaterial = new BABYLON.StandardMaterial("boxMaterial", scene);
boxMaterial.bumpTexture = new BABYLON.Texture("https://aframe.io/images/showcase/moonrider.jpg", scene);
//凹凸反向 凹凸映射是补色渲染技术(Phong Shading Technique)的一项扩展,只是在补色渲染里,多边形表面上的法线将被改变,这个向量用来计算该点的亮度
boxMaterial.invertNormalMapX = true;
boxMaterial.invertNormalMapY = true
// 透明度映射
boxMaterial.opacityTexture = new BABYLON.Texture("https://aframe.io/images/showcase/insidemusic.jpg", scene);
// 细节贴图可用于基础表面信息上覆盖第二组纹理
//boxMaterial.detailMap.texture = new BABYLON.Texture("https://aframe.io/images/showcase/beatsaverviewer.jpg", scene);
//boxMaterial.detailMap.isEnabled = true;
//boxMaterial.detailMap.diffuseBlendLevel = 0.1;
//boxMaterial.detailMap.bumpLevel = 1;
//boxMaterial.detailMap.roughnessBlendLevel = 0.25;
boxMaterial.alpha = 0.9;//材质透明度设置
boxMaterial.diffuseTexture = boxTexture;
box.material = boxMaterial;
box.position = new BABYLON.Vector3(0, 1, 0)
box.actionManager = new BABYLON.ActionManager(scene);
box.actionManager.registerAction(new BABYLON.ExecuteCodeAction(
BABYLON.ActionManager.OnLeftPickTrigger,
(event)=> {
const sourceBox = event.meshUnderPointer;
console.log('current click model %o', sourceBox.name);
//let pickResult = scene.pick(event.offsetX, event.offsetY);
//box.position = pickResult.ray.direction
// Set camera
//camera.lockedTarget = sourceBox;
}
));
// 创建一个地面,材质
ground = BABYLON.MeshBuilder.CreateGround("gournd", {
width: 31,
height: 31,
depth: 10,
subdivisions: 1
});
ground.position = new BABYLON.Vector3(0, 0, 0);
ground.visibility = false;
BABYLON.NodeMaterial.ParseFromSnippetAsync("RHFLCX#11", scene).then(nodeMaterial => {
//ground.material = nodeMaterial;
const groundTexture = new BABYLON.Texture("https://aframe.io/images/showcase/supercraft.jpg", this.scene);
groundTexture.vScale = 1;
groundTexture.uScale = 1;
let groundMaterial = new BABYLON.StandardMaterial("groundMaterial", scene);
groundMaterial.diffuseTexture = groundTexture;
ground.material = groundMaterial;
ground.visibility = true;
let scaleFactor = nodeMaterial.getBlockByName("ScaleFactor");
scaleFactor.value = -0.5;
scene.debugLayer.show({ showExplorer: true, embedMode: true }).then(() => {
scene.debugLayer.select(ground.material, "INPUTS");
});
});
// Skybox天空盒子
let skybox = BABYLON.Mesh.CreateBox("skyBox", 5000.0, scene);
let skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("https://www.babylonjs.com/assets/skybox/TropicalSunnyDay", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
let hdrTexture = BABYLON.CubeTexture.CreateFromPrefilteredData("https://www.babylonjs-playground.com/textures/environment.dds", scene);
let currentSkybox = scene.createDefaultSkybox(hdrTexture, true);
const waterMaterial = new BABYLON.WaterMaterial("waterMaterial", scene, new BABYLON.Vector2(1024, 1024));
waterMaterial.backFaceCulling = true;
waterMaterial.bumpTexture = new BABYLON.Texture("https://www.babylonjs.com/assets/waterbump.png", scene);
//设置风力,决定了水波运动速度
waterMaterial.windForce = -5
waterMaterial.windDirection = new BABYLON.Vector2(1, 1);设置风向 x y
//设置水的波浪高度
waterMaterial.waveHeight = 0.1
//设置水纹理高度 凸起高度
waterMaterial.bumpHeight = 0.1
//设置波浪的长度
waterMaterial.waveLength = 0.3
//设置波浪运行速度
waterMaterial.waveSpeed = 5
//设置水的颜色
waterMaterial.waterColor = new BABYLON.Color3(0,0,0.6)
waterMaterial.colorBlendFactor = 0;
//自发光
waterMaterial.emissiveColor = new BABYLON.Color3(0,0,0.5)
//环境光
waterMaterial.ambientColor = new BABYLON.Color3(1, 1, 1);
//散射光
waterMaterial.diffuseColor = new BABYLON.Color3(1, 1, 1);
//镜面光
waterMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
waterMaterial.alpha = 0.9;
// 冻结材质,优化渲染速度
waterMaterial.freeze();
//增加地板到水材质中,才能正常显示水 把需要透射在水面的东西添加到render层里
waterMaterial.addToRenderList(ground)
waterMaterial.addToRenderList(box)
waterMaterial.addToRenderList(sphere)
//修改水面大小、位置
const waterMesh = BABYLON.MeshBuilder.CreateGround("waterMesh", {
width: 20,
height: 10,
subdivisions: 1
});
waterMesh.position = new BABYLON.Vector3(0, 0, 0)
waterMesh.material = waterMaterial
// 创建一个物理世界
const world = new OIMO.World({
timestep: 1/60, // 物理世界的刷新频率,通常为60帧每秒,之前在项目中为了提高性能,降低cpu的消耗,将此值改为1/30即30帧每秒,导致原先计算准确的物理碰撞发生计算不灵敏的情况,尤其是在开启重力感应后,和重力感应相关的物理碰撞计算,建议尽量维持60帧,除非你所需要计算的内容对精度要求真的不高,只要模拟个大概。
iterations: 8,
broadphase: 2, // 1 brute force, 2 sweep and prune, 3 volume tree 碰撞检测算法类型,1 暴力算法 2 及/或扫掠裁减(sweep and prune)算法,这是目前市面上最常见的碰撞检测算法 3 volume tree算法(中文名不详)目前探究发现,使用2号算法是最稳定的,但是所要花费的性能也是最高的
worldscale: 1, // scale full world 物理世界的缩放
random: true, // randomize sample 是否使用随机样本
info: false, // calculate statistic or not
gravity: [0,-9.8,0] // 重力加速度的大小,x,y,z三个方向可设置
});
//向物理世界添加物体
/*const bodySphere = world.add({
type:'sphere1', // type of shape : sphere, box, cylinder
size:[1,1,1], // size of shape
pos:[0,0,0], // start position in degree
rot:[0,0,90], // start rotation in degree
move:true, // dynamic or statique
density: 1,
friction: 0.2,
restitution: 0.2,
belongsTo: 1, // The bits of the collision groups to which the shape belongs.
collidesWith: 0xffffffff // The bits of the collision groups with which the shape collides.
});*/
enableCameraCollision(camera, scene);
MeshesCollisionList.push(sphere)
MeshesCollisionList.push(box)
MeshesCollisionList.push(ground)
//启用物理引擎 Babylon.js 目前对两个物理引擎实施了界面: Cannon.js (cannonjs.org) 和 Oimo.js (github.com/lo-th/Oimo.js)。
scene.enablePhysics(new BABYLON.Vector3(0, -9.8, 0), new BABYLON.OimoJSPlugin());
//定义替身 Physics Add Imposters
box.physicsImpostor = new BABYLON.PhysicsImpostor(
box,
BABYLON.PhysicsEngine.BoxImpostor, {
mass: 500,
friction: 0.5,
restitution: 0.5
},
scene
);
sphere.physicsImpostor = new BABYLON.PhysicsImpostor(
sphere,
BABYLON.PhysicsEngine.SphereImpostor, {
mass: 500,
friction: 0.5,
restitution: 0.5
},
scene
);
ground.physicsImpostor = new BABYLON.PhysicsImpostor(
ground,
BABYLON.PhysicsImpostor.MeshImpostor,
{
mass: 0
},
scene
);
//移动球体 第一个变量是冲力的矢量,此处为 Y 轴上 10 个单位,重置场景时会转接。
// 第二个变量指定将作用力应用于对象的位置。
ball = sphere;
sphere.applyImpulse(new BABYLON.Vector3(0, 10, 0), box.getAbsolutePosition());
return scene
}
const scene = createScene()
//loadModels(file).load();
const nozzlesAssembly = new BABYLON.TransformNode("emitters_assembly");
config.nozzlesPos.forEach(nozzle => {
let nozzleNode = new BABYLON.TransformNode(nozzle.name);
nozzleNode.parent = nozzlesAssembly;
let boxWhite = BABYLON.MeshBuilder.CreateBox("", {height:1,width:1,depth:1,diameter: 1}, scene);
boxWhite.parent = nozzleNode;
nozzleNode.position = new BABYLON.Vector3(
nozzle.position[0],
nozzle.position[1],
nozzle.position[2]
);
nozzleNode.rotation = new BABYLON.Vector3(
nozzle.rotation[0],
nozzle.rotation[1],
nozzle.rotation[2]
);
let ps = createNozzleParticles(boxWhite, nozzle.name);
nozzleController.shipsParticles.push(ps);
//定义替身 Physics Add Imposters
boxWhite.physicsImpostor = new BABYLON.PhysicsImpostor(
boxWhite,
BABYLON.PhysicsEngine.BoxImpostor, {
mass: 500,
friction: 0.5,
restitution: 0.1
},
scene
);
MeshesCollisionList.push(boxWhite);
});
let mainVessel = scene.getMeshByName("box");
nozzlesAssembly.parent = mainVessel;
let compasBack = new BABYLON.GUI.Image("but", "https://aframe.io/images/showcase/soundboxing.jpg");
compasBack.widthInPixels = calcGuiSize(compasStyle.width);
compasBack.heightInPixels = calcGuiSize(compasStyle.height);
compasBack.cellId = 0;
compasBack.cellHeight = 300;
compasBack.cellWidth = 300;
compasBack.rotation = 0;
nozzleController.compas = compasBack;
let controlPanel = new BABYLON.GUI.Rectangle("controlPanel");
controlPanel.horizontalAlignment = BABYLON.GUI.Control.HORIZONTAL_ALIGNMENT_LEFT;
controlPanel.verticalAlignment = BABYLON.GUI.Control.VERTICAL_ALIGNMENT_BOTTOM;
controlPanel.widthInPixels = calcGuiSize(controlPanelStyles.collapsed.width);
controlPanel.heightInPixels = calcGuiSize(controlPanelStyles.collapsed.height);
controlPanel.topInPixels = calcGuiSize(controlPanelStyles.top);
controlPanel.leftInPixels = calcGuiSize(controlPanelStyles.left);
controlPanel.cornerRadius = calcGuiSize(controlPanelStyles.cornerRadius);
controlPanel.isPointerBlocker = true;
controlPanel.background = controlPanelStyles.backgroundColor;
controlPanel.color = controlPanelStyles.outlineColor;
controlPanel.thickness = 0;
controlPanel.shadowColor = controlPanelStyles.shadows.color;
controlPanel.shadowOffsetX = controlPanelStyles.shadows.x;
controlPanel.shadowOffsetY = controlPanelStyles.shadows.y;
controlPanel.shadowBlur = controlPanelStyles.shadows.blur;
displays.forEach((display, i) => {
let displayPanel = new BABYLON.GUI.Rectangle(display.name);
displayPanel.horizontalAlignment = BABYLON.GUI.Control.HORIZONTAL_ALIGNMENT_LEFT;
displayPanel.verticalAlignment = BABYLON.GUI.Control.VERTICAL_ALIGNMENT_BOTTOM;
displayPanel.widthInPixels = calcGuiSize(display.width);
displayPanel.heightInPixels = calcGuiSize(display.height);
displayPanel.topInPixels = calcGuiSize(-70);
displayPanel.leftInPixels = display.width * dpi * i + 30;
displayPanel.thickness = 0;
displayPanel.paddingLeftInPixels = calcGuiSize(5);
displayPanel.paddingRightInPixels = calcGuiSize(5);
let title = new BABYLON.GUI.TextBlock("title");
title.verticalAlignment = BABYLON.GUI.Control.VERTICAL_ALIGNMENT_BOTTOM;
title.text = display.text;
title.color = "white";
title.topInPixels = calcGuiSize(-26);
title.fontSizeInPixels = calcGuiSize(9);
title.heightInPixels = calcGuiSize(14);
displayPanel.addControl(title);
display.elements.forEach((element, i) => {
let rect = new BABYLON.GUI.Rectangle("rect");
rect.horizontalAlignment = BABYLON.GUI.Control.HORIZONTAL_ALIGNMENT_LEFT;
rect.verticalAlignment = BABYLON.GUI.Control.VERTICAL_ALIGNMENT_BOTTOM;
rect.widthInPixels = calcGuiSize(8);
rect.heightInPixels = calcGuiSize(20);
rect.leftInPixels = (rect.widthInPixels + 5) * i + dpi;
rect.topInPixels = calcGuiSize(-6);
displayPanel.addControl(rect);
});
controlPanel.addControl(displayPanel);
nozzleController.displays.push(displayPanel);
});
const spriteManager = new BABYLON.SpriteManager("spriteManager", Assets.sprites.ufo_png.path, 1, {width: 128, height: 76}, scene);
sprite1 = new BABYLON.Sprite("sprite1", spriteManager);
sprite1.size = 1;
sprite1.playAnimation(0, 16, true, 300);
sprite1.position = new BABYLON.Vector3(0,3,0);
//Babylonjs也提供了自己的事件,使用observable监听 html原生事件
scene.onBeforePhysicsObservable.add(meshNodeAnimate);
canvas.addEventListener('keydown', onKeyDown, false);
canvas.addEventListener('keyup', onKeyUp, false);
//Babylon.js 提供了一系列观察者 observable,用于监听事件
//scene.onBeforeRenderObservable 每帧监听
//scene.onPointerObservable 监听点击/拖拽/手势/键盘等
scene.onKeyboardObservable.add(kbInfo => {
switch (kbInfo.type) {
case BABYLON.KeyboardEventTypes.KEYDOWN:
console.log('按键: ', kbInfo.event.key);
break;
case BABYLON.KeyboardEventTypes.KEYUP:
console.log('抬起按键: ', kbInfo.event.keyCode);
break;
}
});
scene.onPointerObservable.add(pointerInfo => {
switch (pointerInfo.type) {
case BABYLON.PointerEventTypes.POINTERDOWN:
console.log('按下');
break;
case BABYLON.PointerEventTypes.POINTERUP:
console.log('抬起');
break;
case BABYLON.PointerEventTypes.POINTERMOVE:
console.log('移动');
break;
case BABYLON.PointerEventTypes.POINTERWHEEL:
console.log('滚轮');
break;
case BABYLON.PointerEventTypes.POINTERTAP:
console.log('点击');
break;
case BABYLON.PointerEventTypes.POINTERDOUBLETAP:
console.log('双击');
sprite1.size = 0;
break;
}
});
let strengthCounter = 5;
let counterUp = function() {
strengthCounter += 0.5;
}
// This function will be called on pointer-down events.
scene.onPointerDown = function(evt, pickInfo) {
// Start increasing the strength counter.
scene.registerBeforeRender(counterUp);
}
// This function will be called on pointer-up events.
scene.onPointerUp = function(evt, pickInfo) {
if (pickInfo.hit) {
// Calculate the direction using the picked point and the sphere's position.
let direction = pickInfo.pickedPoint.subtract(sphere.position);
// To be able to apply scaling correctly, normalization is required.
direction = direction.normalize();
// Give it a bit more power (scale the normalized direction).
let impulse = direction.scale(0.5);
// Apply the impulse (and throw the sphere).
sphere.applyImpulse(impulse, new BABYLON.Vector3(0, 0, 0));
}
// Stop increasing the strength counter.
scene.unregisterBeforeRender(counterUp);
// Calculate throw direction.
let direction = pickInfo.pickedPoint.subtract(sphere.position).normalize();
// Impulse is multiplied with the strength counter with max value of 25.
let impulse = direction.scale(Math.min(strengthCounter, 25));
// Apply the impulse.
sphere.applyImpulse(impulse, sphere.getAbsolutePosition());
// Register a function that will run before each render call
scene.registerBeforeRender(function ballCheck() {
if (sphere.intersectsMesh(ground, false)) {
// The sphere intersects with the ground, stop checking its position.
scene.unregisterBeforeRender(ballCheck);
// Let the ball roll around for 1.5 seconds before resetting it.
setTimeout(()=> {
let newPosition = scene.cameras[0].position.clone();
newPosition.x /= 100;
newPosition.y /= 100;
newPosition.z /= 100;
resetSphere(sphere, newPosition);
}, 1000);
}
});
strengthCounter = 5;
}
let leftBox = BABYLON.MeshBuilder.CreateBox("box", {height:5,width:30,depth:1,diameter: 1}, scene);
// Create a material for the scoreboard.
leftBox.material = new BABYLON.StandardMaterial("scoradboardMat", scene);
leftBox.position = new BABYLON.Vector3(0,2,15);
let rightBox = BABYLON.MeshBuilder.CreateBox("box", {height:5,width:30,depth:1,diameter: 1}, scene);
// Create a material for the scoreboard.
rightBox.material = new BABYLON.StandardMaterial("scoradboardMat", scene);
rightBox.position = new BABYLON.Vector3(0,2,-15);
let frontBox = BABYLON.MeshBuilder.CreateBox("box", {height:5,width:1,depth:30,diameter: 1}, scene);
// Create a material for the scoreboard.
frontBox.material = new BABYLON.StandardMaterial("scoradboardMat", scene);
frontBox.position = new BABYLON.Vector3(15,2,0);
let backBox = BABYLON.MeshBuilder.CreateBox("box", {height:5,width:1,depth:30,diameter: 1}, scene);
// Create a material for the scoreboard.
backBox.material = new BABYLON.StandardMaterial("scoradboardMat", scene);
backBox.position = new BABYLON.Vector3(-15,2,0);
//定义替身 Physics Add Imposters
leftBox.physicsImpostor = new BABYLON.PhysicsImpostor(
leftBox,
BABYLON.PhysicsEngine.BoxImpostor, {
mass: 0
},
scene
);
MeshesCollisionList.push(leftBox);
//定义替身 Physics Add Imposters
rightBox.physicsImpostor = new BABYLON.PhysicsImpostor(
rightBox,
BABYLON.PhysicsEngine.BoxImpostor, {
mass: 0
},
scene
);
MeshesCollisionList.push(rightBox);
//定义替身 Physics Add Imposters
frontBox.physicsImpostor = new BABYLON.PhysicsImpostor(
frontBox,
BABYLON.PhysicsEngine.BoxImpostor, {
mass: 0
},
scene
);
MeshesCollisionList.push(frontBox);
//定义替身 Physics Add Imposters
backBox.physicsImpostor = new BABYLON.PhysicsImpostor(
backBox,
BABYLON.PhysicsEngine.BoxImpostor, {
mass: 0
},
scene
);
MeshesCollisionList.push(backBox);
//启用网格碰撞检查
enableMeshesCollision(MeshesCollisionList);
// 掷球时创建跟随照相机
let followCamera = new BABYLON.FollowCamera("followCamera", ball.position, scene);
followCamera.radius = 1.5; // How far from the object should the camera be.
followCamera.heightOffset = 0.8; // How high above the object should it be.
followCamera.rotationOffset = 180; // The camera's angle. here - from behind.
followCamera.cameraAcceleration = 0.5 // Acceleration of the camera.
followCamera.maxCameraSpeed = 20; // The camera's max speed.
// 创建一个可获得球位置,而不是其旋转状态的跟随对象
// Create a very small simple mesh.
let followObject = BABYLON.Mesh.CreateBox("followObject", 0.5, scene);
// Set its position to be the same as the ball's position.
followObject.position = ball.position;
// 照相机将跟随与球一起移动的跟随照相机。
followCamera.target = followObject;
// 照相机需要的最后一个配置是视区。每个照相机可以定义将使用的屏幕空间。
// let viewport = new BABYLON.Viewport(xPosition, yPosition, width, height);
followCamera.viewport = new BABYLON.Viewport(0.0, 0.0, 1, 1);
scene.onPrePointerObservable.add(onPointerDown,BABYLON.PointerEventTypes.POINTERDOWN);
scene.onDispose = onDispose();
// 确保场景的每帧更新渲染,循环loop
engine.runRenderLoop( ()=> {
scene.render()
})
// 更新引擎尺寸resize
window.addEventListener("resize", ()=> {
engine.resize()
})
</script>
</body>
</html>







参见:
游戏开发 - Babylon.js: 用于改进您的首个 Web 游戏的高级功能 | Microsoft Learn
Babylon.js 简介和 WebXR 教程 - Mixed Reality | Microsoft Learn
一步一步的引导你学会babylon引擎
Babylon.js Playground
版权归原作者 :MNongSciFans 所有, 如有侵权,请联系我们删除。