
文章目录
👉 前言
这几天稍微没那么忙了,得空继续更新,今天更新的是关于
Javascript
的小技巧,!
在前端开发中,最经常打交道的除了HTML,我相信就是Javascript了。但是在书写时,我们往往会忽略一些细节,或者是不注重性能之类的! 所以今天特此提及Javascript的小技巧,希望能有所帮助!
Tips: 关于JavaScript性能方面: 大伙可以去看看,之前写过的< 在 Js 中如何理解 ‘ 时间复杂度 ’ 和 ‘ 空间复杂度 ’ > 一文!对提升代码质量有所帮助。
JavaScript实现功能的写法有很多很多,俗话说的好: “ 条条大路通罗马 ”, 但是有些写法写出来,就总能让人眼前一亮! 借此结合自己的所学,表达一下自己的看法!
仅以抛砖引玉,大家有什么好的建议或者看法,可以在评论区留言哦!
👉 数据结构进阶
在开发过程中,我们常常会遇到一些,复杂结构取值赋值的情况。一般是先解构、后取值赋值的操作,但是我们也能通过更加简便的方法去实现解构赋值一步到位!
原理: 定义一个匿名变量, 通过给匿名变量赋值,从而取出提前定义好的同名属性的值
let infoData ={}const _infoData ={name_1:'这是第一个名字',name_2:'这是第二个名字'}({name_1: infoData.name_1,name_2: infoData.name_2 }= _infoData )
console.log(infoData)//{ name_1: '这是第一个名字', name_2: '这是第二个名字' }
虽然这种写法看上去简洁很多,但是也有其弊端,即可读性方面不如直接解构赋值直观。(这种写法适合装13 😏)
拓展
通过上述使用,同理可以拓展出许许多多的用法来。特定类型的数据类型,它们身上挂载许许多多属性和方法,我们可以通过上面那种赋值解构的方式获取对应数据身上的属性和值!
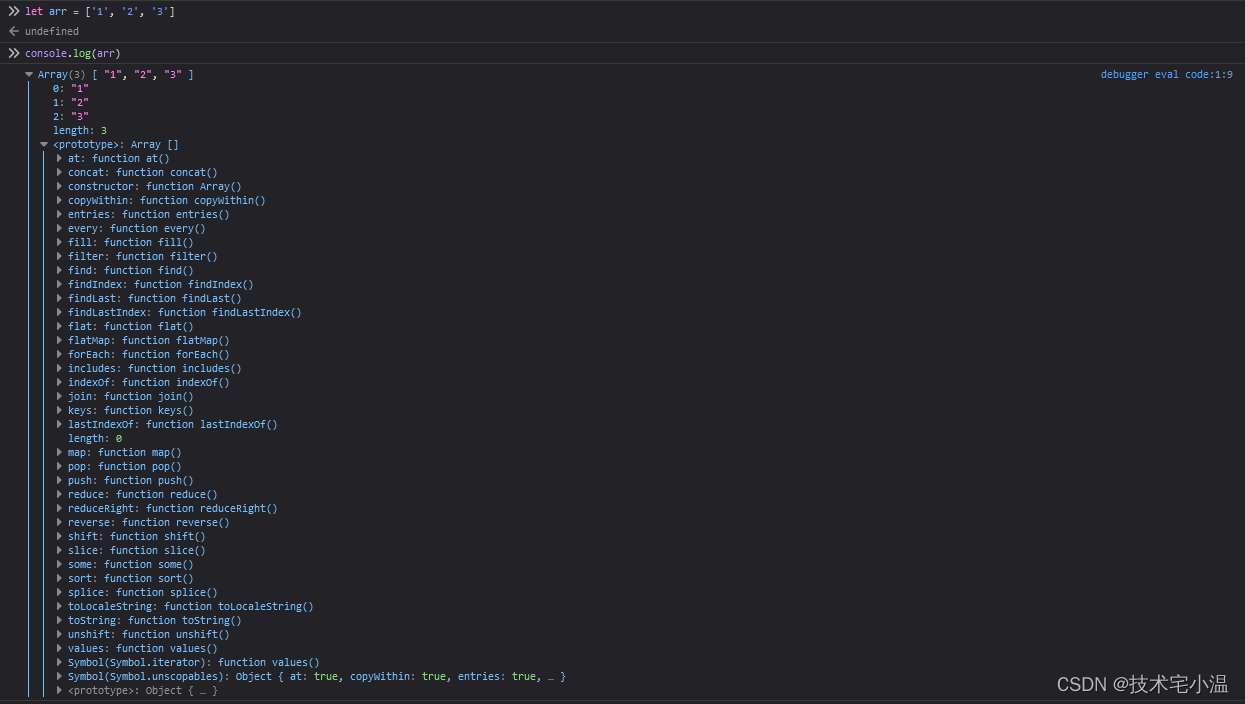
接下来以数组为例,我们输出其对应的属性:
不难看出, 一个数组中除了其对应的内容,还包含了一个属性
length
以及 原型对象属性
prototype
,可以通过赋值解构的方式,直接将所需属性提取出来!
let arr =['1008611','中国移动','广东省']constgetInfo=({0: num,1: name, length,[length -1]: address })=>{
console.log(num, name, address, length)}getInfo(arr)// 1008611 中国移动 3 广东省
👉 将 ‘阿拉伯数字’ 转为 ‘中文数字(汉字)’
在开发过程中,有时为了美观,我们往往会自定义一些顺序列表名称,例如: 第一XXX、第二XXX、第三XXX等诸如此类的名称,通过循环的方式渲染在页面中。
/**
* 数字转成汉字
* @params num === 要转换的数字
* @return 汉字
* */toChinesNum(num){let changeNum =['零','一','二','三','四','五','六','七','八','九']let unit =['','十','百','千','万']
num =parseInt(num)letgetWan=(temp)=>{let strArr = temp.toString().split('').reverse()let newNum =''let newArr =[]
strArr.forEach((item, index)=>{
newArr.unshift(item ==='0'? changeNum[item]: changeNum[item]+ unit[index])})let numArr =[]
newArr.forEach((m, n)=>{if(m !=='零') numArr.push(n)})if(newArr.length >1){
newArr.forEach((m, n)=>{if(newArr[newArr.length -1]==='零'){if(n <= numArr[numArr.length -1]){
newNum += m
}}else{
newNum += m
}})}else{
newNum = newArr[0]}return newNum
}let overWan = Math.floor(num /10000)let noWan = num %10000if(noWan.toString().length <4){
noWan ='0'+ noWan
}return overWan ?getWan(overWan)+'万'+getWan(noWan):getWan(num)}
方法转载自: js中把数字转换成汉字输出 一文,原文有更加大单位的转换方法,有需要可以跳转去看看哦
👉 通过css检测系统的主题色从而全局修改样式
通过
prefers-color-scheme
实现浏览器主题切换,
prefers-color-scheme
是CSS 媒体特性【@media】用于检测用户是否有将操作系统的主题色设置为亮色【light】或者暗色【dark】
详细说明: 点击跳转
@media(prefers-color-scheme: dark){
//...
}@media(prefers-color-scheme: light){
//...
}
Tips: 这种使用媒体检测的方法,在使用前端框架后,显得有点鸡肋。
以Vue框架为例,可以直接通过v:bind绑定
class,通过编写表达式控制主题切换。
例如::class="theme ? 'light' : 'dark' "
👉 数组随机打乱顺序
在开发中,通常情况下会通过
Math.random()
函数去获取一个随机数值,进行数组顺序打乱。当然这时在正常情况下,但是如果要对一个数据量庞大的数组进行打乱时,往往随机的数据量越大,随机的数组内容就显得越不够随机。这时就需要通过二次随机的方式去取值,使得取出来的数值更加符合随机性。
第一种方法:
通过 0.5-Math.random() 得到一个随机数,再通过两次sort排序打乱的更彻底
shuffle(arr){return arr.sort(()=>0.5- Math.random()).sort(()=>0.5- Math.random());},
第二种方法:
通过for循环的方式,获取下标并以其作为随机基数,获取二次随机后的随机值进行打乱
functionshuffle(arr){for(let i = arr.length -1; i >0; i--){const randomIndex = Math.floor(Math.random()*(i +1));[arr[i], arr[randomIndex]]=[arr[randomIndex], arr[i]]}return arr
}
拓展
随机获取一个Boolean值: 和上个原理相同,通过随机数获取,**Math.random()**的区间是0-0.99,用0.5在中间百分之五十的概率
functionrandomBool(){return0.5- Math.random()}
👉 数组函数妙用
① 把数组最后一项移到第一项
let arr =[1,2,3]constchangeArr_EtS=(arr)=>{return arr.unshift(arr.pop());}changeArr_EtS(arr)// 返回数组长度
console.log(arr)// [3, 1, 2]
② 把数组第一项放到最后一项
let arr =[1,2,3]constchangeArr_StE=(arr)=>{return arr.push(arr.shift());}changeArr_StE(arr)// 返回数组长度
console.log(arr)// [2, 3, 1]
③ 利用set对数组进行条件筛选(ES6新特性)
在ES6中,推出了 “
Set
”类,它是一种类似数组的变量类型, 但是它有个特性,就是它的成员都必须是唯一值,不允许重复。利用这个特性,可以对数组进行去重、求交集等操作,示例如下:
//1 数组去重let a =[1,2,3,4,5,6,7,1,2,3];let b =[...newSet([...a])];// 2 求交集 并集 差集let a =newSet[1,2,3];let b =newSet[3,4,5];//交集let c =newSet([...a,...b]);//并集let d =newSet([...a].filter(x=> b.has[x]));//差集let d =newSet([...a].filter(x=>!b.has[x]));
👉 借助Element.scrollIntoView 实现节点平滑滚动
此
Element
非彼
element
,此
Element
是一个通用性非常强的基类,所有
Document
对象下的对象都继承自它。这个接口描述了所有相同种类的元素所普遍具有的方法和属性。一些接口继承自
Element
并且增加了一些额外功能的接口描述了具体的行为。
本知识点是运用了其中的
scrollIntoView
方法,
scrollIntoView()
方法会滚动元素的父容器,使被调用 scrollIntoView() 的元素对用户可见。
> 语法规则
element.scrollIntoView();// 等同于 element.scrollIntoView(true)
element.scrollIntoView(alignToTop);// Boolean 型参数
element.scrollIntoView(scrollIntoViewOptions);// Object 型参数
> 参数选项
alignToTop (布尔值) - 可选
true,元素的顶端将和其所在滚动区的可视区域的顶端对齐。等价于:scrollIntoViewOptions: {block: "start", inline: "nearest"}。false,元素的底端将和其所在滚动区的可视区域的底端对齐。等价于:scrollIntoViewOptions: {block: "end", inline: "nearest"}。
scrollIntoViewOptions(对象) - 可选
一个包含下列属性的对象:
behavior可选定义动画过渡效果, "auto"或 “smooth” 之一。默认为 “auto”。block可选定义垂直方向的对齐, “start”, “center”, “end”, 或 "nearest"之一。默认为 “start”。inline可选定义水平方向的对齐, “start”, “center”, “end”, 或 "nearest"之一。默认为 “nearest”。
> 使用案例
// 获取需要使用锚点滚动的元素let element = document.getElementById("box");// 元素的顶端将和其所在滚动区的可视区域的顶端对齐
element.scrollIntoView();// 元素的底端将和其所在滚动区的可视区域的底端对齐
element.scrollIntoView(false);// 滚动至底端
element.scrollIntoView({block:"end"});// 平滑滚动至顶部
element.scrollIntoView({behavior:"smooth",block:"start"})// 平滑滚动至底部
element.scrollIntoView({behavior:"smooth",block:"end"})
👉 获取一个随机颜色
// 通过获取一个16进制的随机数functiongetRandomColor(){return`#${Math.floor(Math.random()*0xffffff).toString(16)}`;}
👉 克隆数组
在js中,有许多函数或语法按照指定操作是可以返回数组本身的,虽然写法不同,但是返回值均为数组,比如以下这些示例:
constclone=(arr)=> arr.slice(0);constclone=(arr)=>[...arr];constclone=(arr)=> Array.from(arr);constclone=(arr)=> arr.map((x)=> x);constclone=(arr)=>JSON.parse(JSON.stringify(arr));constclone=(arr)=> arr.concat([]);constclone=(arr)=>structuredClone(arr);
👉 一步从时间中提取年月日时分秒
functionextract(date){// 由于toISOString会丢失时区,导致时间差八小时,所以在格式化之前我们加上八个小时时间即可。const d =newDate(newDate(date).getTime()+8*3600*1000);returnnewDate(d).toISOString().split(/[^0-9]/).slice(0,-1);}
console.log(extract(newDate()))// ['2022', '10', '24', '12', '45', '40', '49']
今天的卷王之旅到此结束,希望对你有所帮助! 最后求求点个赞支持一下吧!
更新时间: 2022年10月24日16点39分,后续有新的亮眼的小技巧再做补充啦~
📃 参考文献
- 30个Javascript知识点总结,总有你不会的!
- Element.scrollIntoView官方文档
- 如何使用es6的set
往期内容 💨
🔥 < 今日份知识点: 浅述对函数式编程的理解 及其 优缺点 >
🔥 < element组件封装: element表格(element-table)实现表格列筛选功能组件 >
🔥 < 今日份知识点:谈谈内存泄漏 及 在 Javascript 中 针对内存泄漏的垃圾回收机制 >
🔥 < 今日份知识点:浅述对 “ Vue 插槽 (slot) ” 的理解 以及 插槽的应用场景 >
版权归原作者 技术宅小温 所有, 如有侵权,请联系我们删除。